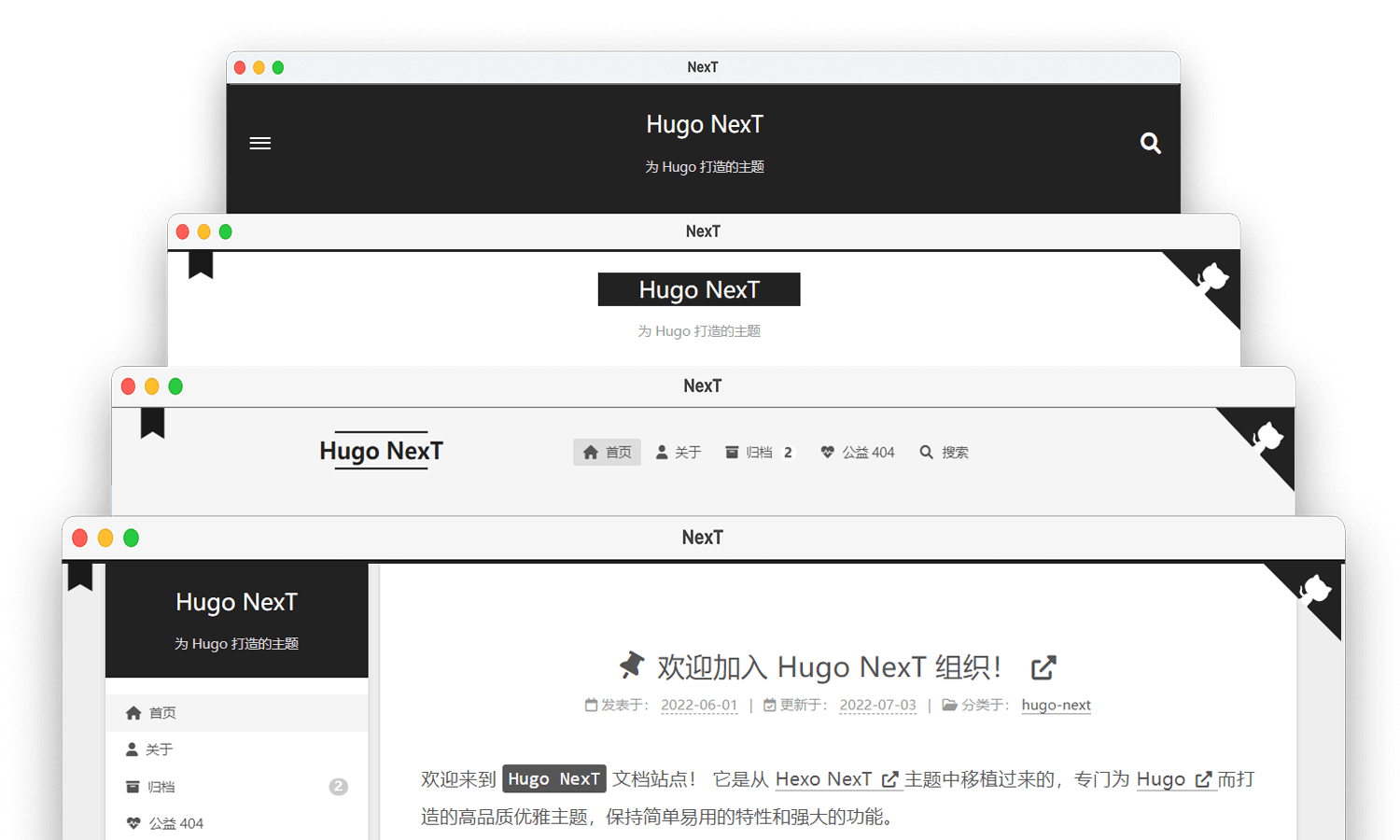
«Hugo NexT» is a high quality elegant Hugo theme. Migrate it from Hexo engine themes which name is NexT, keep all kind page layout designs and 4 different shcemes, start new journey with ❤️ and hope you would like it.
All page designs & configuration compatibility with Hexo NexT, it's very easy migrate your site from Hexo to Hugo and enjoy yourself.
- 💟 Muse
- 🔯 Mist
- ♓ Pisces
- ♊ Gemini (default)
| Environment | ♊ (Default) | 💟 | 🔯 | ♓ | Status |
|---|---|---|---|---|---|
| Preliminary | Gemini | Muse | Mist | Pisces | |
| Production | Gemini | Muse | Mist | Pisces |
- Preliminary: all new feature developments will be previewed as soon as possible.
- Production: Only the features that are tested stably and meet the requirements will be officially released.
Before use Hugo NexT theme, please make sure installed Git & Hugo Extened software in your PC.
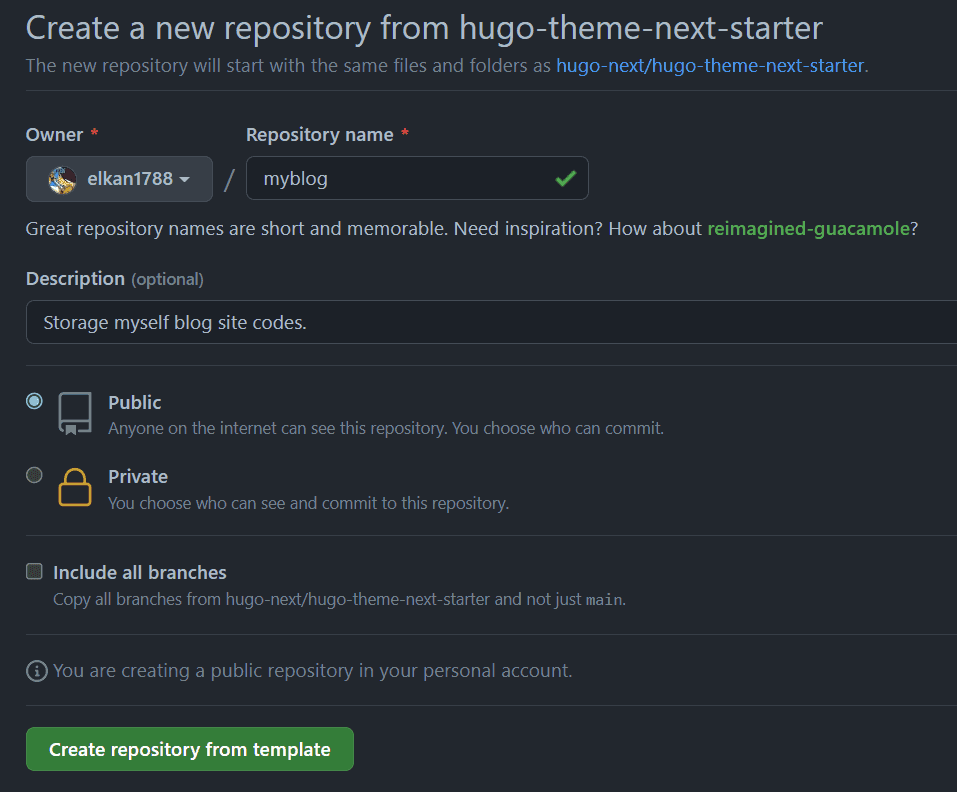
If there your first time build blog site, Recommended use template of Github which can easily create your site code. Click & visit this repository: hugo-theme-next-starter, then click the green button which name call Use this template upper right corner on the page. Just like below image:
After do that click the green button which name call Create repository from template, then will create your site code automatic, and clone it on your PC environment.
If you had a blog site, then use submodule to lead into the theme, see below commands:
$ cd hugo-next-exmaple
$ git submodule add https://github.com/hugo-next/hugo-theme-next.git themes/hugo-theme-next
$ cp themes/hugo-theme-next/exampleSite/config.yaml .
$ mv config.toml config.toml.backupOr use Hugo module to lead into the theme, see below commands:
$ cd hugo-next-exmaple
$ hugo mod init hugo-next-exmaple
$ wget -O config.yaml https://github.com/hugo-next/hugo-theme-next/raw/main/exampleSite/config.yaml
$ sed -i 's/hugo-theme-next/github.com\/hugo-next\/hugo-theme-next\/v4/' config.yaml
$ mv config.toml config.toml.backup$ cd hugo-next-exmaple
$ hugo serverDone that input adrress http://127.0.0.1:1313/ on browser will see the effect & good luck for you! 🎉🎉🎉
Note Don't use
hugo servercommand deploy your site and enable internet visit, it just used to preview when you develop on local environment. Recommended usehugocommand build static files all site, then deploy them into Web server such asNginx.
Execute command as below in your site directory when the theme upgrade.
$ cd hugo-next-exmaple
$ git submodule update --remoteExecute command as below if you are using Hugo module:
$ cd hugo-next-exmaple
$ hugo mod get -uThere had ready a new post template for you, It is recommended to use the following Hugo command to quickly create a new post:
$ hugo new posts/hello-world.mdNote By defalut
hugo newcommand will create new post undercontentroot directory, so in herepostswere you custom subfolder incontentdirectory.
All front matter parameters's description in post as below:
---
title: "{{ replace .Name "-" " " | title }}"
description: "{{ .Name }}"
keywords: "{{replace .Name "-" ","}}"
date: {{ .Date }}
lastmod: {{ .Date }}
categories:
-
tags:
-
-
# Post's origin author name
#author:
# Post's origin link URL
#link:
# Image source link that will use in open graph and twitter card
#imgs:
# Expand content on the home page
#expand: true
# It's means that will redirecting to external links
#extlink:
# Disabled comment plugins in this post
#comment:
# enable: false
# Disable table of content int this post
# Notice: By default will automatic build table of content
# with h2-h4 title in post and without other settings
#toc: false
# Absolute link for visit
#url: "{{ lower .Name }}.html"
# Sticky post set-top in home page and the smaller nubmer will more forward.
#weight: 1
# Support Math Formulas render, options: mathjax, katex
#math: mathjax
# Enable chart render, such as: flow, sequence, classes etc
#mermaid: true
---Hope could submmit your site information in this file flinks.yaml end line such as below code sytle when you use Hugo NexT theme, thanks.
- name: NexT 主题
desc: 保持简单的易用性和强大的功能
avatar: https://hugo-next.eu.org/imgs/hugo_next_avatar.png
link: https://hugo-next.eu.org- Join us GitHub Discussions or Gitter to chat 🍻
- GitHub Issues submit a new bug 🐛
- GitHub Feature tell me your ideas ✨
All features development progress and new request in Hugo NexT V4 Roadmap, welcome to join us and compelete it together.
Copyright (c) 2022, hugo-next teams.
That's my hobby to develop Hugo NexT theme, thanks all people who gived the donate, and let we follow it growth up.
List of Donors(Order desc by Date):
| Donation time | Donors | Donation mode | Donation content | Message |
|---|---|---|---|---|
| 2024.05.11 | *祥 | alipay | RMB 66.66 | Thank you for creating such a great theme. |
| 2023.07.25 | *五 | alipay | RMB 50.00 | I really like the 'Next' theme, thank you, let me buy you a cup of coffee. |
| 2023.06.01 | **霖 | alipay | RMB 10.00 | / |
| 2022.11.15 | f888 | xianyu | RMB 6.20 | Good luck. |
| 2022.09.30 | *軒 | wechat pay | RMB 66.66 | Hope it could help more people. |
| 2022.09.30 | N*l | wechat pay | RMB 20.00 | / |
| 2022.07.09 | *风 | wechat pay | RMB 10.00 | / |
| 2022.05.08 | *泉 | wechat pay | RMB 6.60 | Good luck with next develop. |
| 2022.02.28 | *娇 | wechat pay | RMB 5.00 | / |
| 2021.12.21 | z*y | wechat pay | RMB 18.88 | / |