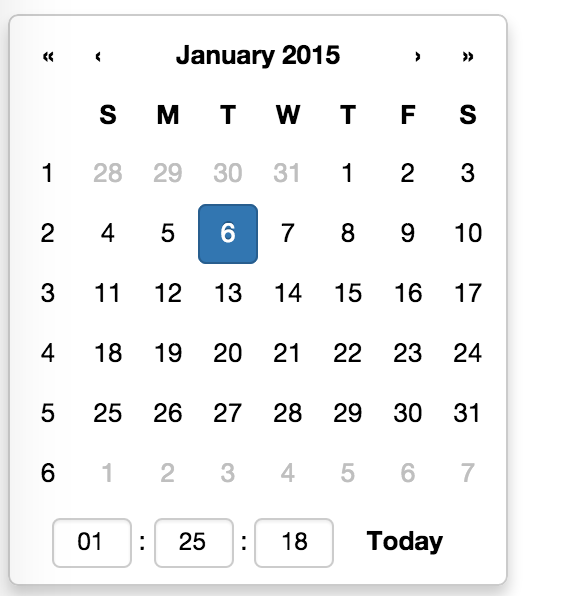
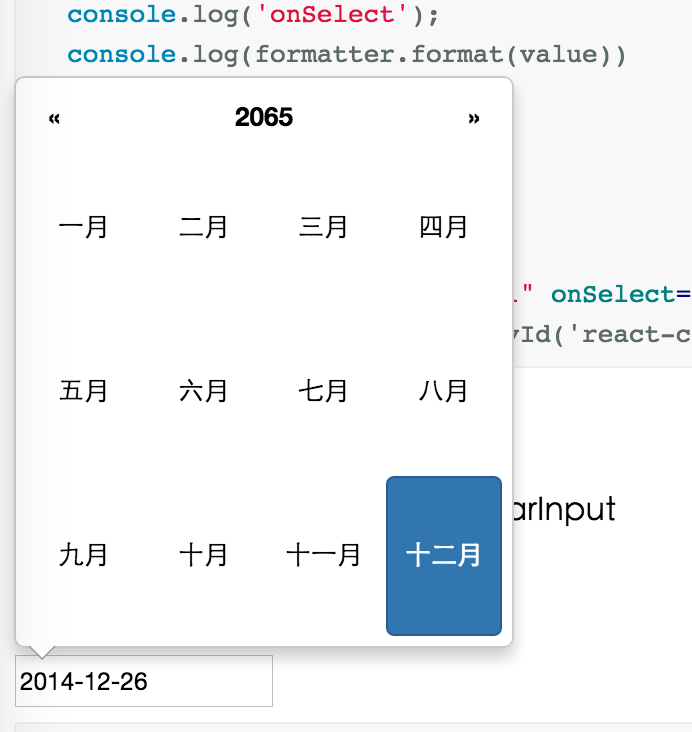
calendar ui component for react, port from https://github.com/modulex/date-picker
- support ie8,ie8+,chrome,firefox,safari
- support date, month, year, decade select panel
- support week number
- support en-us and zh-cn locale (ui and timeOffset)
- support aria and keyboard accessibility
- Previous month (PageUp)
- Next month (PageDown)
- tab into hour input: Last hour(Up), Next hour(Down)
- tab into hour input: Last minute(Up), Next minute(Down)
- tab into hour input: Last second(Up), Next second(Down)
- Last year (Control + left)
- Next year (Control + right)
var Calendar = require('rc-calendar');
var React = require('react');
React.render(<Calendar />, container);For details to see: https://github.com/yiminghe/learning-react/tree/master/example/rc-calendar
| name | type | default | description |
|---|---|---|---|
| className | String | additional css class of root dom node | |
| value | GregorianCalendar | current value like input's value | |
| defaultValue | GregorianCalendar | defaultValue like input's defaultValue | |
| orient | String[] | affect the position of arrow. exp: ['left','top'] | |
| locale | Object | require('rc-calendar/lib/locale/en-use') | calendar locale |
| disabledDate | Function(current:GregorianCalendar):Boolean | null | whether to disable select of current date |
| showWeekNumber | Boolean | false | whether to show week number of year |
| showToday | Boolean | true | whether to show today button |
| showTime | Boolean | true | whether to support time select |
| focused | Boolean | false | whether to focus on render |
| onSelect | Function(GregorianCalendar date) | function(){} | called when a date is selected from calendar |
| onBlur | Function() | function(){} | called when calendar loose focus |
| name | type | default | description |
|---|---|---|---|
| calendar | Calendar React Element | ||
| formatter | GregorianCalendarFormatter | use to format/parse value to/from input | |
| value | GregorianCalendar | current value like input's value | |
| defaultValue | GregorianCalendar | defaultValue like input's defaultValue | |
| onChange | Function | called when select a different value |
npm install
npm start
http://localhost:8001/examples/
online example:
http://react-component.github.io/calendar/build/examples/index.html
http://localhost:8001/tests/runner.html?coverage
rc-calendar is released under the MIT license.