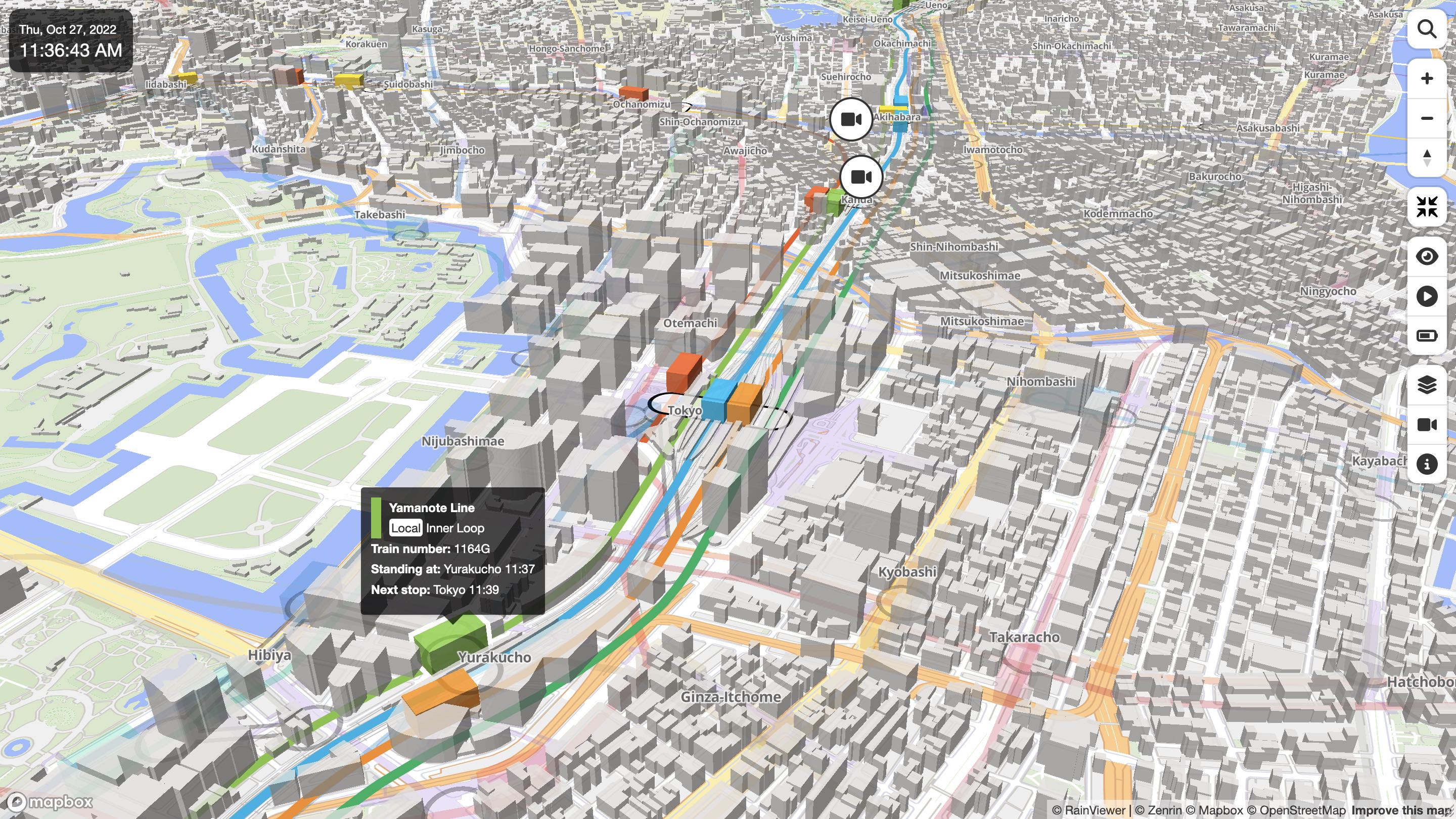
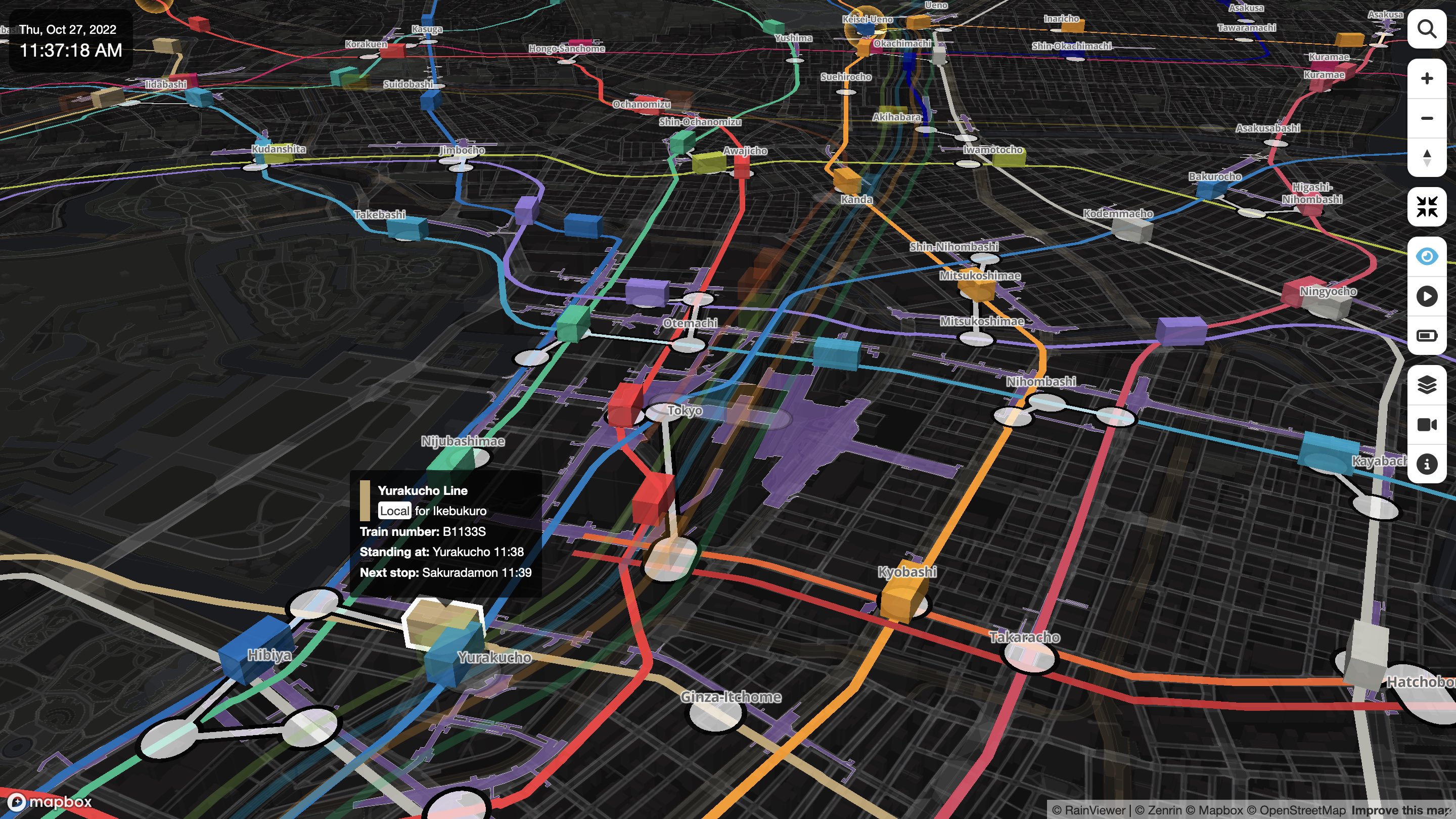
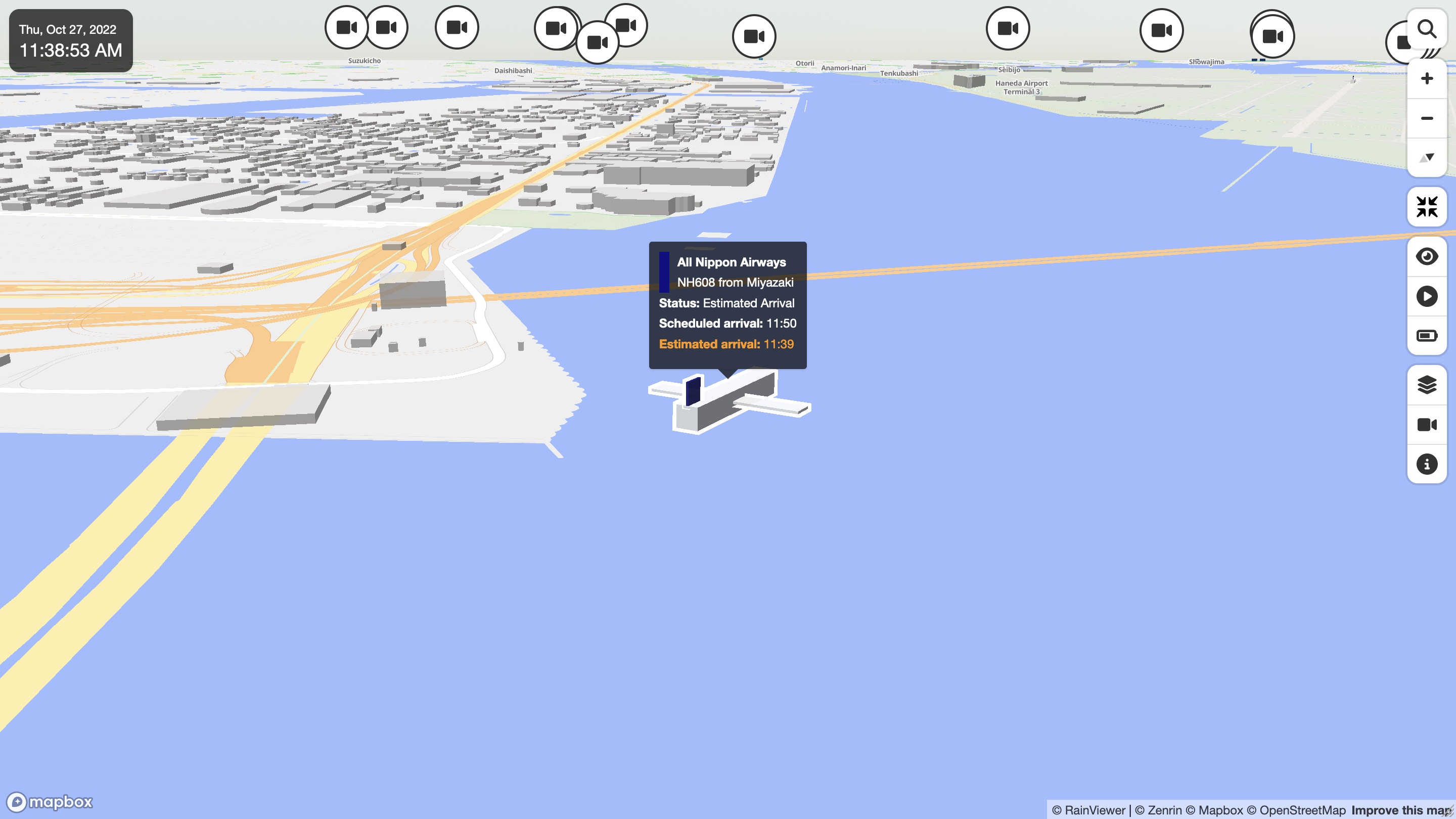
A real-time 3D digital map of Tokyo's public transport system.
See a Live Demo.
- Demo Video (2021, English)
- Demo Video (2021, Japanese)
- Demo Video (2019, English)
- Demo Video (2019, Japanese)
| Operation | Description |
|---|---|
| Mouse or finger drag | Pan |
| Mouse wheel rotation | Zoom in/out |
| Right click or Ctrl key + mouse drag | Tilt up/down and rotate |
| Shift key + mouse drag | Box zoom |
| Pinch in/out | Zoom in/out |
| Two-finger drag | Tilt up/down and rotate |
| Double-click or triple-tap | Zoom in |
| Shift key + Double-click or two-finger tap | Zoom out |
| Click or tap the search button | Show/hide the route search panel |
| Click or tap +/- buttons | Zoom in/out |
| Click or tap the compass button | Reset bearing to north |
| Click or tap the compass button + mouse or finder drag | Rotate |
| Click or tap the fullscreen button | Toggle the fullscreen mode |
| Click or tap the eye button | Toggle the underground mode |
| Click or tap the train/helicopter button | Switch the tracking mode |
| Click or tap the playback button | Toggle the playback mode |
| Click or tap the battery button | Toggle the eco mode |
| Click or tap the layer button | Show/hide the layer display settings panel |
| Click or tap the info button | Show/hide the app info panel |
| Click or tap a train/aircraft/station | Enable tracking or select station |
| Click or tap the map | Disable tracking or deselect station |
| Hover a train/aircraft/station | Show the train/aircraft/station information |
Currently, the following languages are supported. Any help or contribution with translations and additional language support is always greatly appreciated.
| Language | User Interface | Map Labels | Stations, Railways, Airlines, etc. | User Guide |
|---|---|---|---|---|
| English | Yes | Yes | Yes | Yes |
| Japanese | Yes | Yes | Yes | Yes |
| Chinese (Simplified) | Yes | Yes | Yes | - |
| Chinese (Traditional) | Yes | Yes | Yes | - |
| Korean | Yes | Yes | Yes | - |
| Thai | Yes | - | - | - |
| Nepali | Yes | - | - | - |
If you want to contribute, please start with translating the UI messages in the dictionary-<ISO 639-1 code>.json file in the data directory. Then, if you have extra energy, add the title of each item in your language to airports.json, flight-statuses.json, operators.json, poi.json, rail-directions.json, railways.json, stations.json, train-types.json in the data directory.
The data for this visualization are sourced from the Open Data Challenge for Public Transportation in Tokyo and the Public Transportation Open Data Center, which includes station information and train timetables as well as real-time data such as train location information and status information of multiple railway lines in the Greater Tokyo area.
First, get access tokens for the public transportation data and map tiles by signing up at Open Data Challenge for Public Transportation in Tokyo, Public Transportation Open Data Center and Mapbox. Then, create a file named secrets which has access tokens in the following format in the root directory of the application.
{
"tokyochallenge": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx",
"odpt": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx"
}The latest version of Node.js is required. Move to the root directory of the application, run the following commands, then the script, dataset and static web page will be generated in the build directory.
npm install
npm run build-allFinally, replace the accessToken property, which is passed to a Map constructor, with your Mapbox access token in index.html.
See the Developer Guides for more details.
Mini Tokyo 3D is available under the MIT license.
Your support, large or small, helps keep this project strong!