This is not a runnable project as the major company specific information has been removed to preserve business confidentiality. Note that the corresponding machine learning model and backend is also authored and deployed by myself.
This project is intended to be an open access/ internal tool and therefore no strict access control was applied. However, to quickly test with simple access control, pm2 library was used and tested
The query server has been config in the code in App.tsx in the variable api_host and you can config it into other server or if you host one.
nohup pm2 server {buildFolder} --port 3000 --basic-auth-username {simpleUserName} --basic-auth-password {simplePassword} &can be used for basic testing and use as a quick internal testing tool.
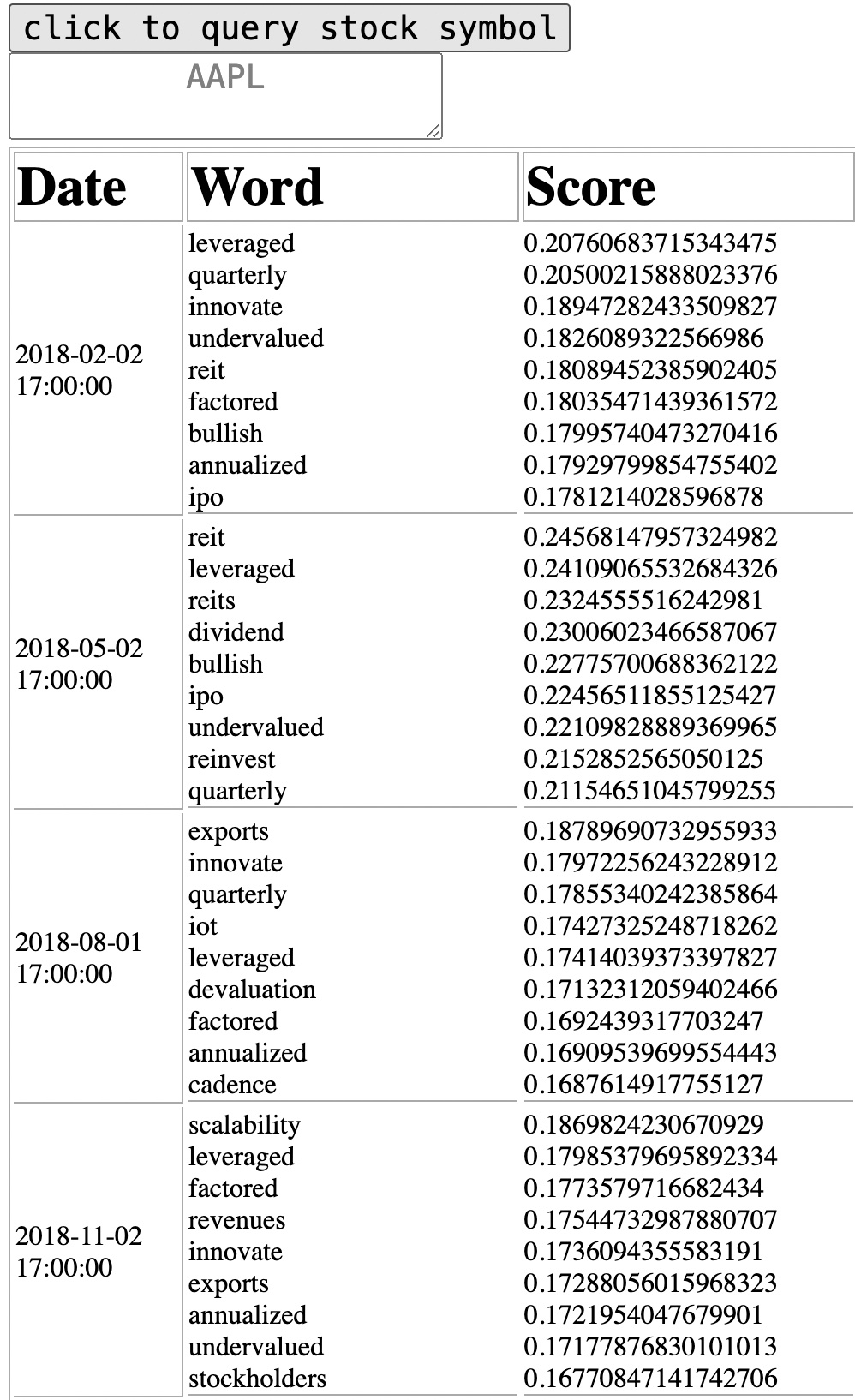
- input the symbol in the tex box
- click the query symbol and you will have the results as shown in figure below:
 A table of the document date, document key words and a score of confidence.
A table of the document date, document key words and a score of confidence.
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit TS template.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.