This week we'll build a small Angular web app using a public dataset, Angular components, and third-party JavaScript and CSS libraries.
NOTE: you can also find similar walk-throughs and source code for building this app in Vue and React for comparison.
The data we'll use is based on a freely available government dataset of bridges in the province of Ontario. We'll use this data under the Open Government Licence - Ontario.
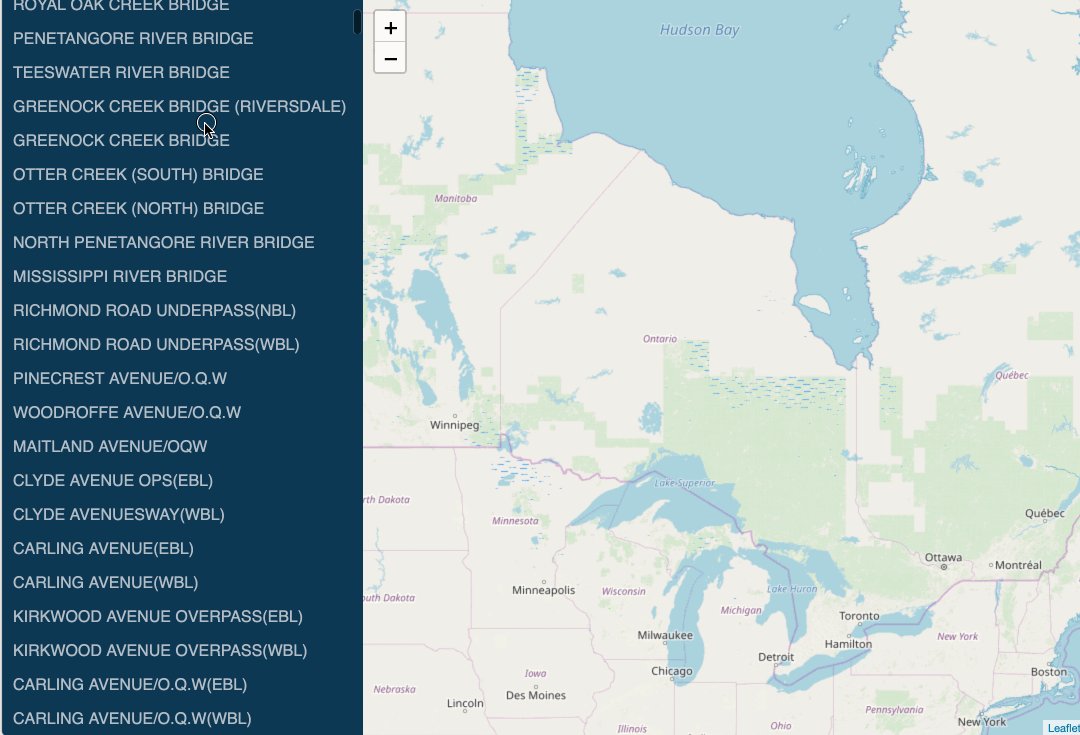
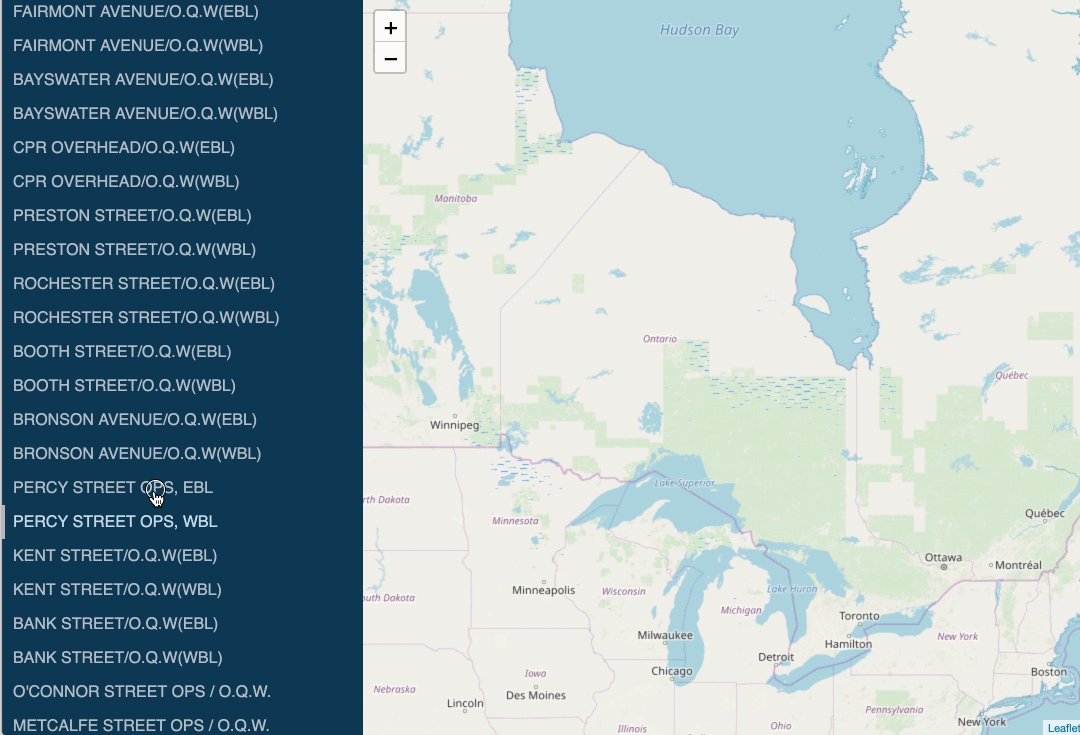
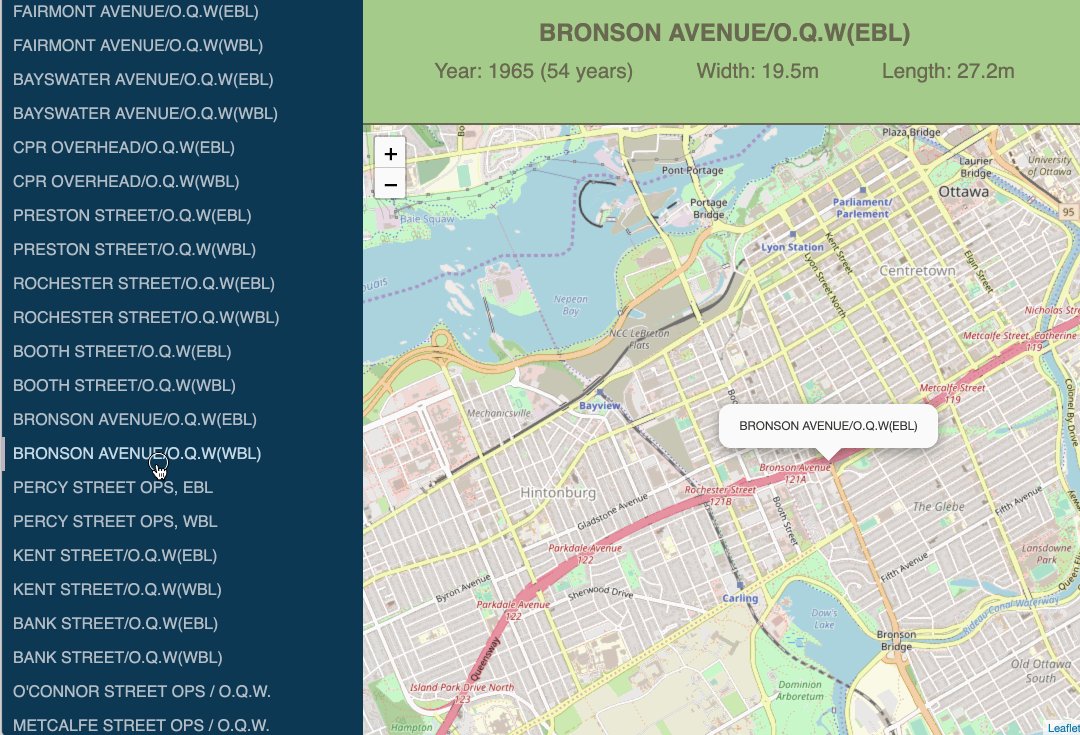
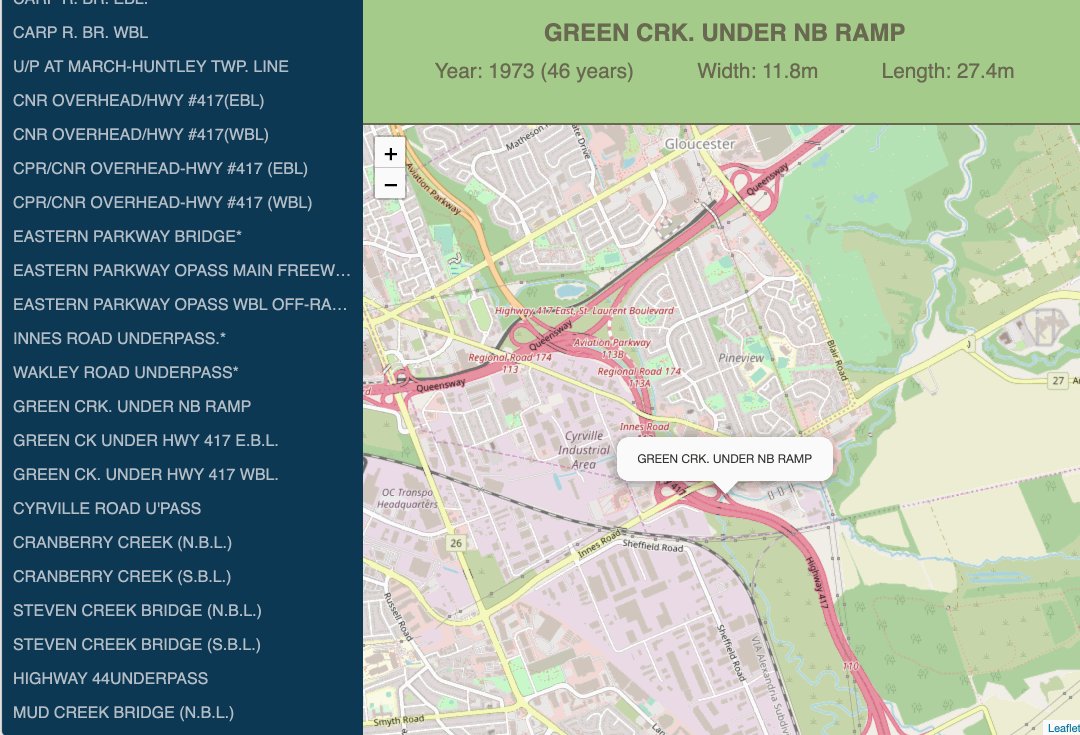
Our goal will be to create an app that lets us explore the data set visually, like the following:
I've recorded a series of YouTube videos showing how to build the code, and explaining how everything works:
- Introduction
- How to develop, build, run, and debug our code
- Creating the app's overall layout and main components
- Working with the Bridge data, creating the Menu component
- Creating the bridge info panel and map components
- Adding the map backend, connecting everything
In the routing branch we continue to evolve this app to use Angular Routing and an HTTP REST API via Angular's HttpClient. The work continues in these videos:
- Switching to Angular Routing
- Creating an Express REST API for Bridge Data
- Reworking the Menu component to use Angular Routing
- Adding a Service to use Angular's HttpClient to use our REST API
In the forms branch we continue to evolve this app to use Angular Forms. The work continues in these videos:
- Adding an Angular Template Driven Form
- Refactoring to a Reactive Form
- Using Angular Material Form Components
In the tests branch we continue to evolve this app to include automated tests. The work continues in these videos:
- Brief discussion of Promises and async/await, which are used in some tests
- Writing automated tests with Jest for our node.js bridge module
- Writing automated tests with Jest and Supertest for our Express routes REST API
- Writing automated tests with Jasmine and Karma for an Angular Component
In the auth branch we continue to evolve this app to add JSON Web Token based Authentication and Authorization. The work continues in these videos:
- Brief discussion of web security and the difference between encoding, hashing, salting, and encryption
- Adding user accounts and the ability to register and login to our backend REST API
- Securing our REST API using Passport.js and JSON Web Tokens
- Adding JWT-based security to our app using @auth0/angular-jwt
To install the development and runtime dependencies, run the npm install command.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.