삶과 일상을 분리하여 소소한 나만의 하루를 기록해보세요.
- 📅 ON : 미팅 시간이 헷갈리셨나요? 분주한 일과 속에서 간편하게 당신의 일정을 확인해보세요.
- 📅 OFF : 퇴근, 학업 등등 일상에서 바쁘게 움직였던 나를 잠시 내려놓고 '온전히 나를 위한' 오늘 하루를 기록해보세요.
 |
 |
 |
 |
|---|---|---|---|
| 김보성 | 김상완 | 장윤정 | 허지원 |
| @mysend12 | @ | @ | @hunnypooh |
단발성으로 끝나는 프로젝트가 아니라, 지속적으로 업데이트하며 같이 성장할 수 있는 프로젝트를 만들고자 했습니다. 사이드 프로젝트이다 보니 매일같이 보는 코드가 아니라서 더 깔끔하고 유지보수하기 쉬운 구조가 필요했습니다. 최대한 결합도를 낮출 수 있는 구조를 알아보았고, 최종적으로 MVVM 패턴이 적합하다는 판단이 들어서 적용하게 되었습니다.
-
MVC 우리가 찾아본 아키텍처 중 가장 단순하여, 당시Flutter를 이제 막 배우기 시작했던 우리에게 가장 적합했던 아키텍처였습니다. 하지만 위에서 언급한 여러가지 이유로 이 프로젝트는 손쉽게 유지 보수 할 수 있는 구조가 중요했고, 다른 패턴들에 비해 상대적으로 어렵다는점 때문에 선택하지 않았습니다.
-
MVP MVC에 비해서 계층 분리가 명확해졌고 view와 model이 분리되었다는 특징이 있습니다. 찾아보면 view와 presenter가 1:1로 매핑되어 의존성이 높다는 단점을 많이 이야기하지만, ON & OFF의 특성상 그렇게 많은 화면이 필요하지 않을거같다는 생각이 들기도 하고 난이도가 상대적으로 낮다는점 때문에 가장 많이 고민했던 패턴입니다.
-
FLUX 단방향 패턴으로, 의존도가 매우 많이 낮아지고 유지보수가 굉장히 편할거같다는 생각은 들었지만, 사실 당시 처음 Flutter를 개발하는 입장에서는 굉장히 어렵게 느껴졌기 때문에 선택하지 않았습니다.
-
MVVM 찾아보는 당시 살짝 난이도가 있어보이는 패턴이었습니다. 하지만, 아래와 같은 여러가지 이유로 MVVM을 선택하게 되었습니다.
-
view와 model 간의 의존성이 없으며, viewModel 또한 view와 양방향이 아니라는 특징 등으로 다른 패턴과 비교했을때 유지 보수가 더 편리합니다.
-
당시에 이미 Flutter에서 MVVM을 적용하는것에 대한 정보가 많이 있었고 간단한 예제들도 쉽게 찾아볼 수 있었기 때문에, 도입하는데 있어서 MVC 혹은 MVP와 비교하여 난이도가 높은건 큰 문제가 되지는 않다고 판단되었습니다.
-
2번과 관련된 내용으로, 다른 패턴에 비해서 정보가 많았기 때문에 이슈가 발생했을 경우에 더 빠르게 확인하고 개선할 수 있을거라는 생각이 들었습니다.
위의 3가지 이유로 MVVM 패턴을 최종적으로 선택하게 되었습니다.
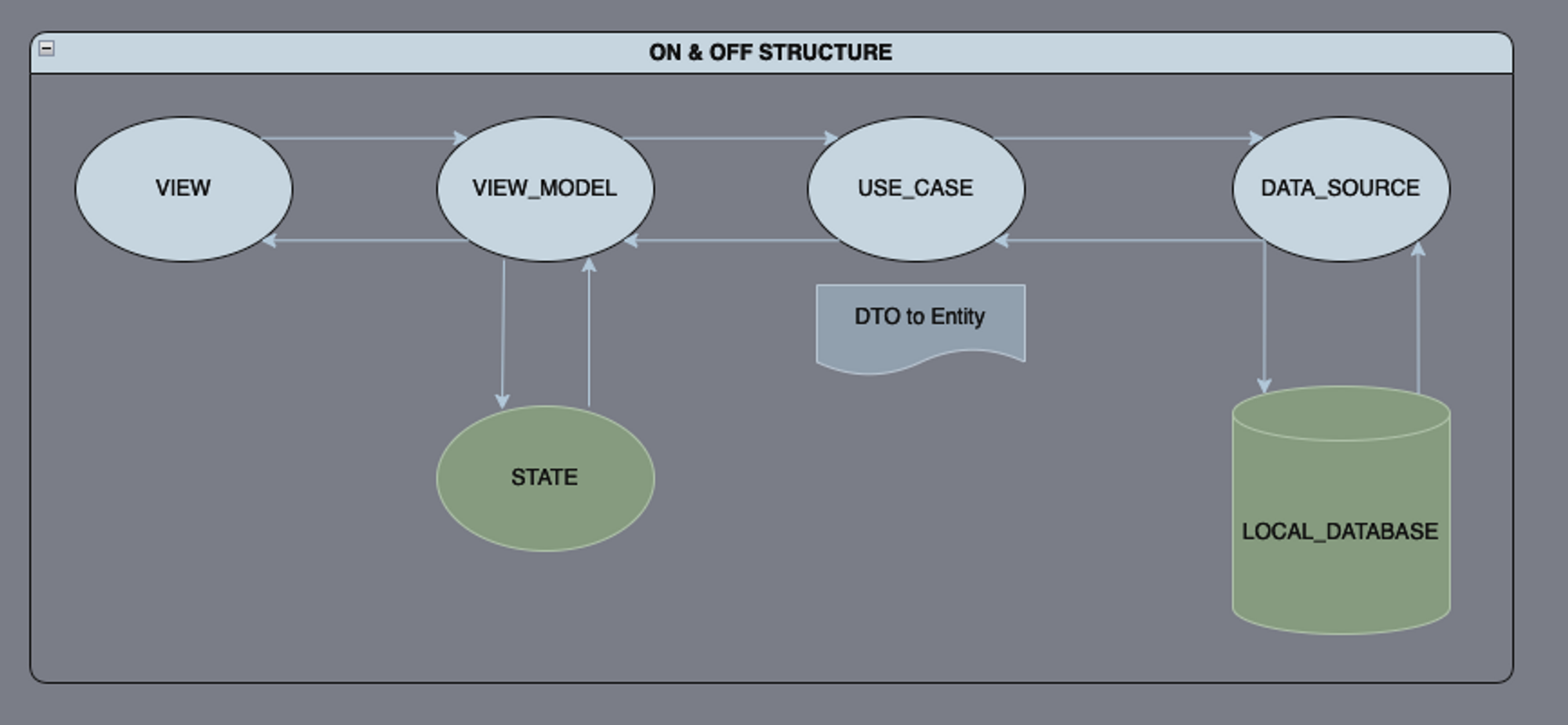
디렉토리 구조는 아래와 같이 크게 4가지 영역으로 나누었습니다.
- di 의존성 주입을 위한 패키지입니다.
- data 로컬 데이터베이스의 연동을 담당하고 있으며, 추후 API가 추가된다면 remote API 호출을 위한 영역으로, data_source가 포함되어 있습니다.
- domain 비즈니스 로직을 처리하기 위한 영역으로, model 및 entity와 use_case가 포함되어 있습니다.
- ui 화면을 그리기 위한 영역으로, view와 view_model이 포함되어 있습니다.
초기의 ON&OFF는 규모가 작았고, 만약 프로젝트의 규모가 커져 repository가 필요해졌을때 추가하는건 큰 문제가 되지 않을거라는 판단이 들어 빠른 개발을 위하여 어댑터의 역할을 하는 repository를 제외하였습니다.
- 상태 관리를 위한 아키텍처 라이브러리 중 러닝커브가 적고, BuildContext를 이용한 의존성 주입이 가능한 Provider를 선택했습니다.
- View model, 화면 마다 Provider를 생성하기 때문에, 많은 Provider를 등록해서 상태 변경 감지가 일부 원활히 되지 않는 것을 확인했습니다. 따라서 Provider가 Observer 패턴 기반이므로, 이상이 있는 화면과 관련해서 추가로 Observer 패턴으로 코드를 작성해서 문제를 해결했습니다.
- 모든 화면에서 상태변경이 원활히 진행되었습니다.
- 동기로 DB 설정 후 provider의 의존성 주입을 할 수 있었습니다. (
lib/di/provier_setup.dart)
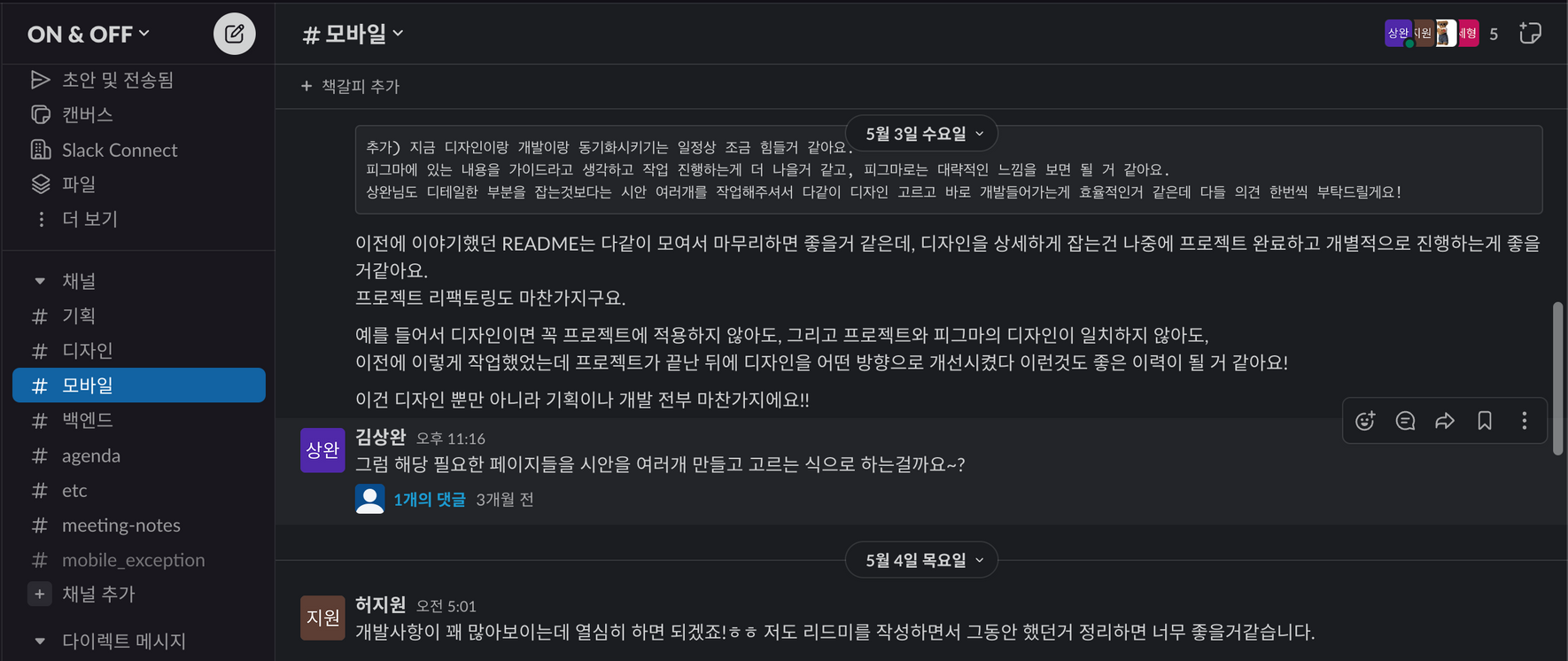
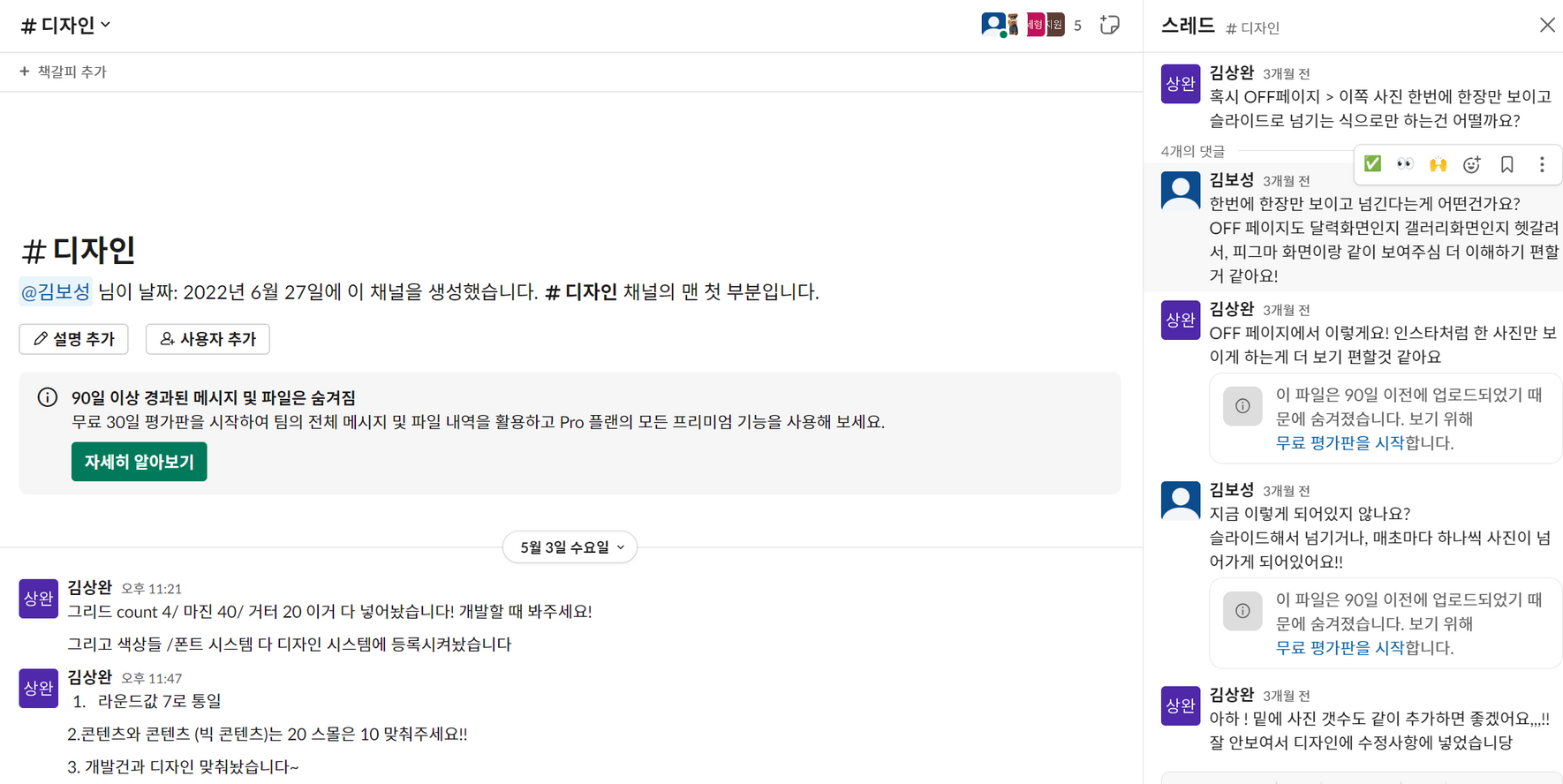
거의 온라인 100% 진행했기 때문에 협업방식을 중요하게 생각했습니다. 슬랙/피그마 등으로 서로 회의를 통해 필요한 내용 및 진도를 정리하여 프로젝트를 진행하였으며, 완성을 하였습니다.
- 각 분야별로 채널을 만들고 해당 분야에 궁금한점과 얘기할 거리를 각 분야의 채널에 남겨서 빠른 의사소통이 이뤄졌습니다.
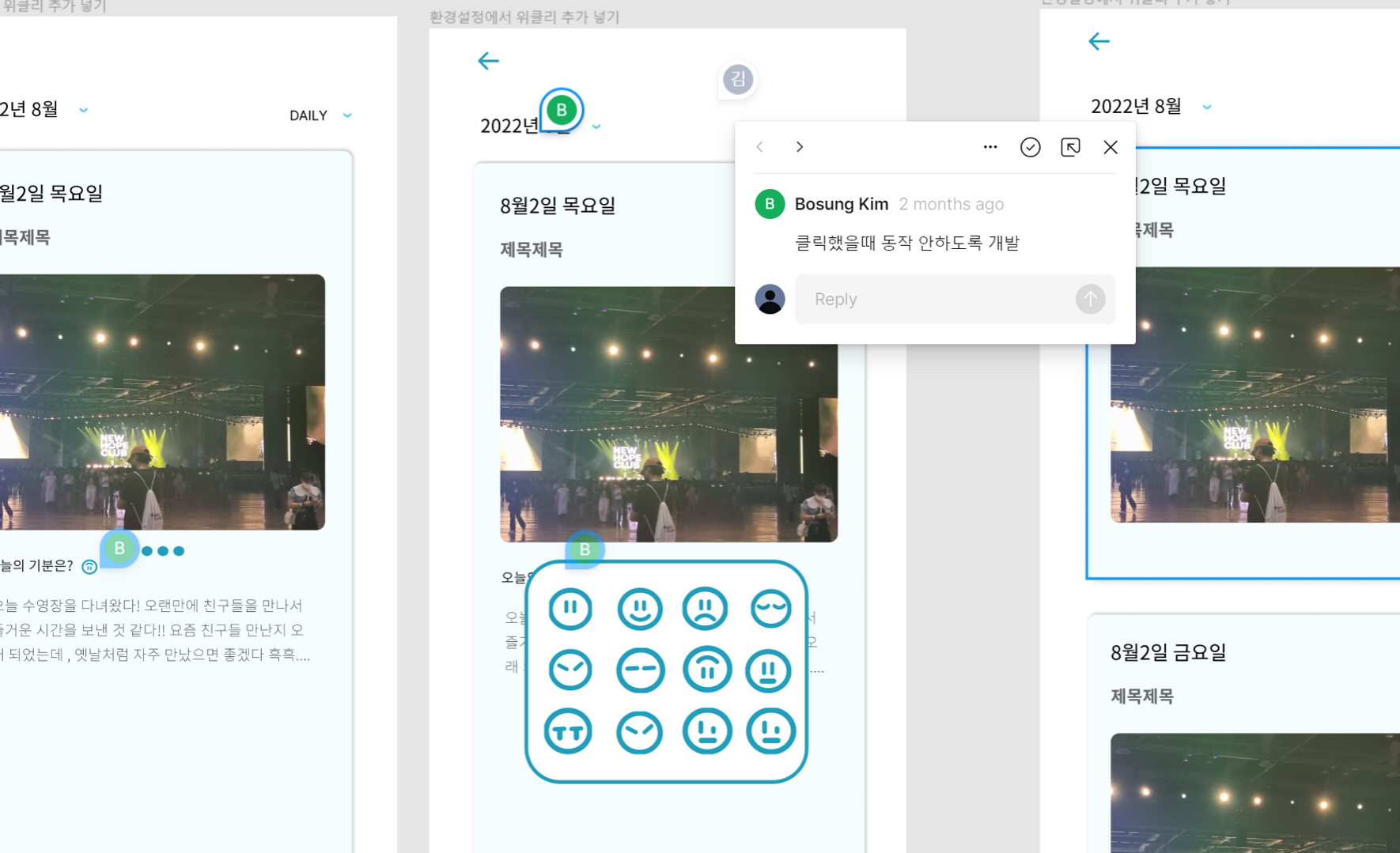
- 디자인 팀에서 피그마로 화면 UI를 공유하고, UI에 맞게 개발하면서 궁금한점은 해당 지점에 코멘트를 남기고 답변을 받으면서 소통했습니다.
- 깃에서는 크게 두가지 브랜치 1.master(배포된 코드) 2.develop(개발중인 코드)를 만들고, develop 아래에
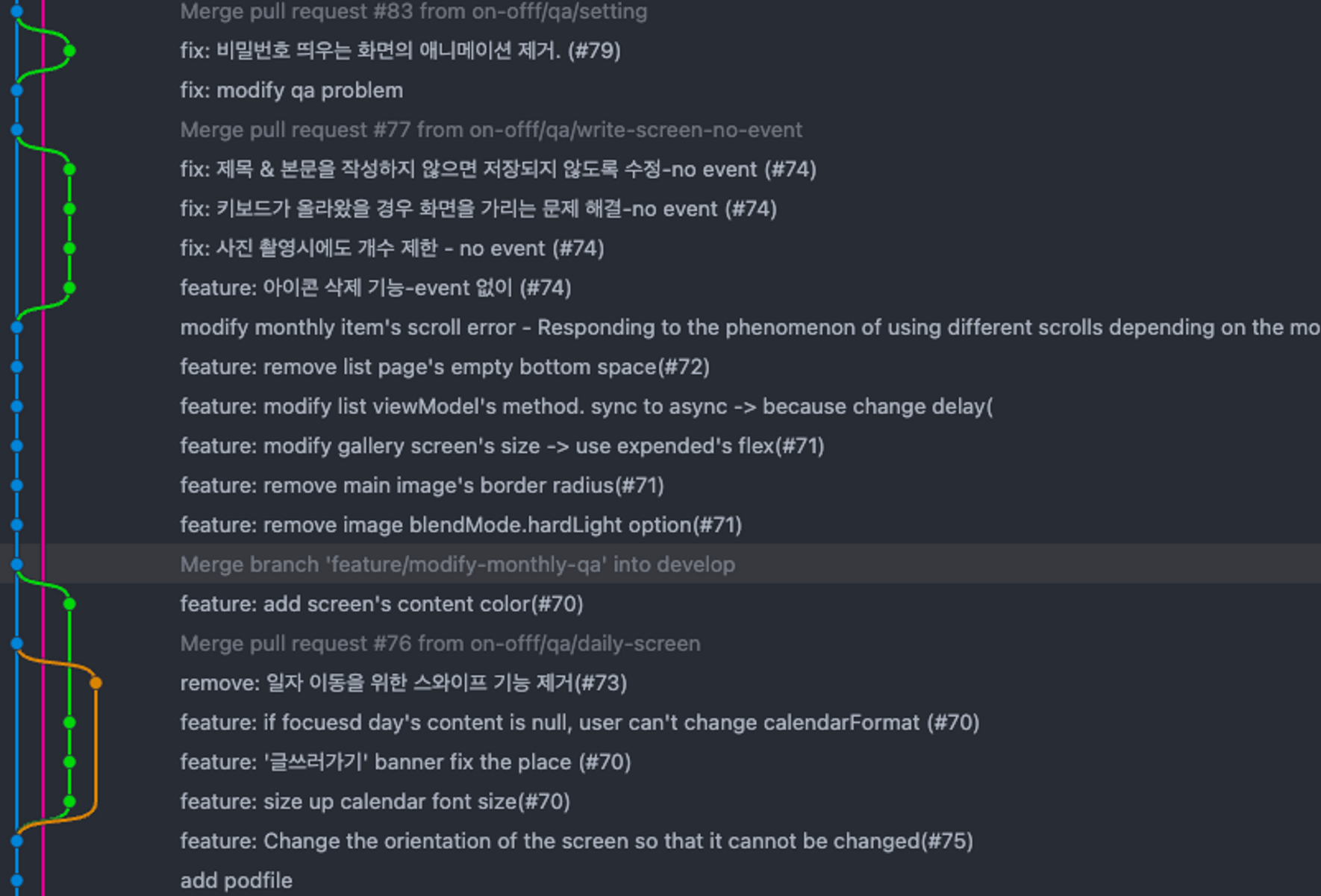
feat/기능이름,qa/zeon처럼상위분야/하위분야로 브랜치를 생성해서 개발했습니다. - 개발할때 큰 기능은 브랜치를 새로 생성하고, 이슈를 등록하고, 해당 이슈번호로 깃 컨벤션을 지키면서 커밋 했습니다. 브랜치를 생성할때 설정한 목표를 달성하면, 해당 브랜치를 develop으로 merge하고 삭제하면서 기능 추가를 완료했습니다.
ON & OFF는 달력을 이용했기 때문에, 사용자가 선택한 일자를 변경하면, setting 화면을 제외한 모든 viewModel에 적용되어야했습니다. 또한 다이나믹 테마를 적용할 계획이 있었기 때문에 이를 위한 공통 상태도 필요했구요.
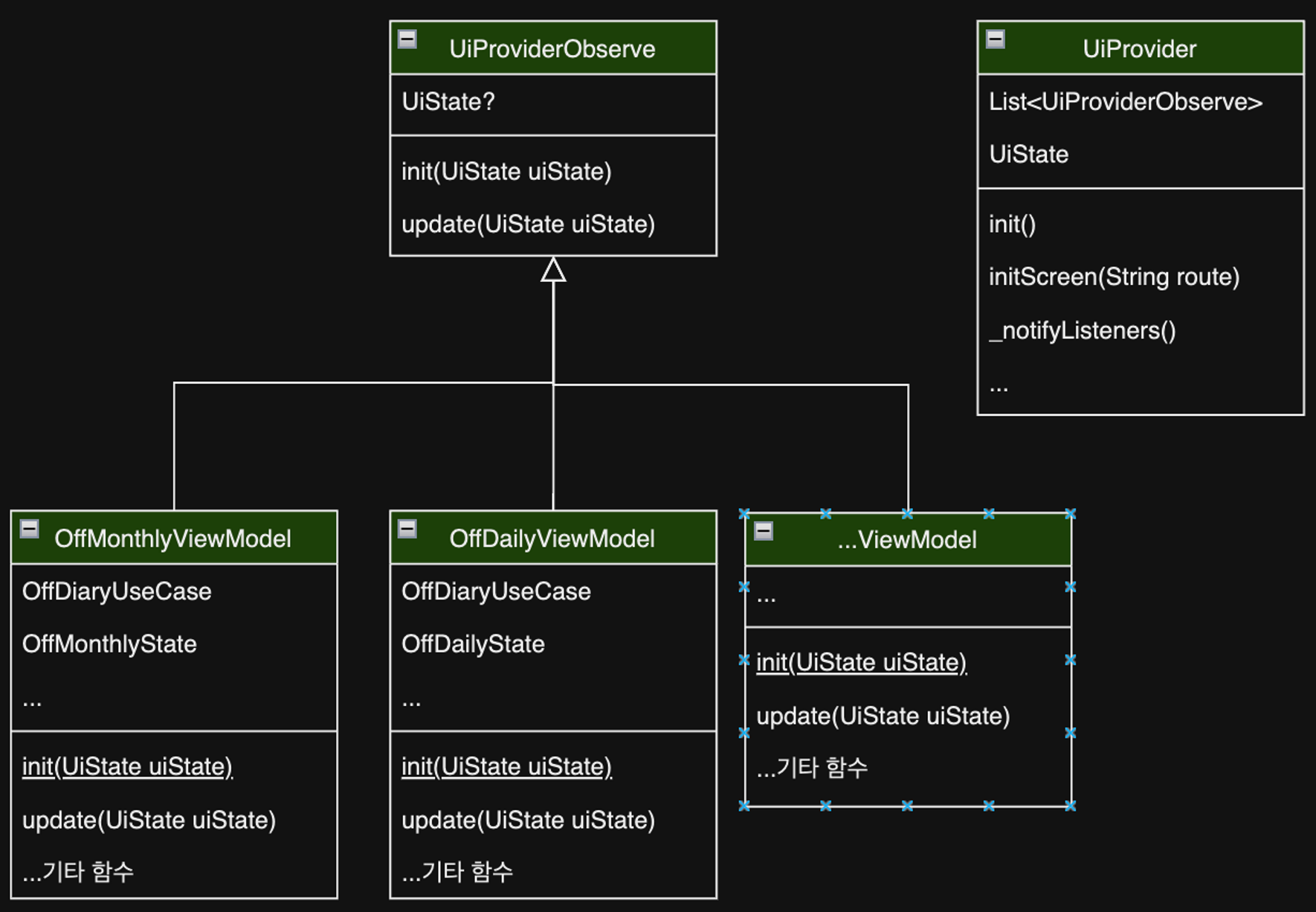
이와 같이 공통으로 관리해야할 상태들이 몇가지 있었는데, 이를 위하여 옵저버 패턴을 도입하였습니다.

- viewModel의 개수가 늘어날수록 상태가 변경될때마다 모든 viewModel을 돌면서 업데이트를 해야했기 때문에 성능이 악화되는게 확연히 보였고, 시간이 지날수록 상태를 변경시키는 작업에 대해서 더 조심스럽게 접근할 수밖에 없었습니다.
- 또한, 공통 상태인 uiState에 대한 정보를 각 viewModel이 중복으로 가지고 있다보니 이를 동기화해주는 추가적인 작업이 많이 필요했다는 문제가 발생하였습니다. 또한, 각 viewModel은 UiProvider에 접근이 불가능하여 uiState를 직접 변경하지 못했고, viewModel에서도 작업을 하고 해당 작업이 성공하면 UiProvider를 업데이트하는 복잡한 로직이 발생하는 경우가 적지않게 발생하였습니다.
- 특정 화면을 초기화할때, uiState를 업데이트 해야하는 경우가 발생하여 uiProvider를 이용하여 작업을 해야하는 이슈가 있었습니다. 때문에 uiProvider가 공통 상태에 대한 관리 뿐만이 아니라, 각 route 들에 대한 정보들도 알게되어 가독성 및 유지 보수성이 많이 떨어졌습니다.
많은 서칭을 해본 결과, 아직 적용은 안해봤지만 이벤트 버스를 이용하면 현재 옵저버 패턴을 이용하면서 발생하는 여러가지 문제를 해결할 수 있을것으로 예상됩니다.
- 성능: pub/sub 패턴을 사용하여 모든 viewModel을 업데이트하는것이 아닌 필요한 부분만 변경하므로 옵저버 패턴에 비하여 이점이 있을것으로 예상됩니다.
- uiState를 각 viewModel이 가지고 있을 필요가 없어지기 때문에, 복사본을 중복으로 가짐으로써 발생하는 이슈가 줄어듭니다.
또한, 이벤트 기반 아키텍처를 학습할 수 있다는 장점도 있어 추후 프로젝트를 진행할 경우 적극적으로 도입을 고려할 예정입니다.
현재 ON & OFF는 접근성이 고려되지 않은채 개발이 진행되었습니다.
다행히 글자 크기를 키우는 수준의 경우 메인 기능들의 경우에는 사용할 수 없는 수준은 아닙니다. 하지만 현재 ON & OFF에는 글자 크기가 고정되어 시스템 설정으로도 변경되지 않거나, 아니면 글자가 일부 짤려보이는 등의 현상이 발생하고 있습니다.
사실 초기에는 접근성이라는것이 있는지도 몰랐고, 개발하는데도 바빠서 신경쓰지 않고 개발했던 부분이라서 이점은 이후 프로젝트들에는 꼭 개선하고 싶은 부분입니다.