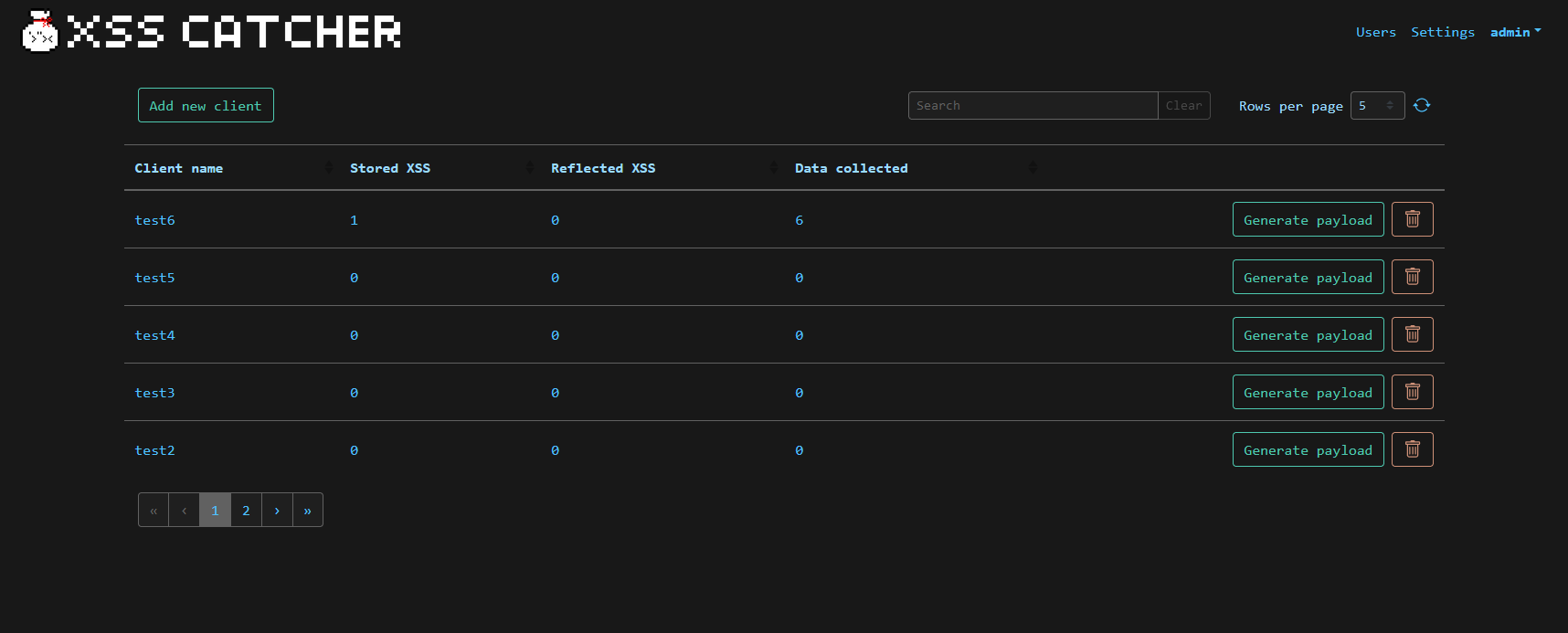
Features • Installation • Updating • First login • Demo • Troubleshooting • Credits
- Generates simple customizable XSS payloads
- Sends email alerts or webhooks (in Slack format) when a new XSS is caught
- The destination email or webhook can be configured globally and per client
- Separates the gathered data by clients
- Multi-user with administrative and low privilege users
- Stores information about the triggered XSS payloads like User-Agent, source IP address, timestamp, etc.
- Allows capture of cookies, local storage, session storage, and more.
- Acts as a "catch-all" endpoint. Just send your data in the querystring (GET) or body (POST) to your client's URL and XSS Catcher will catch it!
- Leverages html2canvas and fingerprintjs
- Captures the full DOM so you can easily know where the payload triggered
- Allows you to add custom tags to your XSS to better categorize them.
To clone and run this application, you'll need Git, Docker, Docker Compose and make. From your command line:
# Clone this repository
$ git clone https://github.com/daxAKAhackerman/XSS-Catcher.git
# Go into the repository
$ cd XSS-Catcher
# Deploy the application. Also, run this once if you are migrating from v1.0.0
$ make deploy# Pull the repository
$ git pull
# Before running an update, it is recommended to make a copy of your database in case something unexpected happens
$ cp -r /var/lib/docker/volumes/xss-catcher_xss-db/ /var/lib/docker/volumes/xss-catcher_xss-db-bak/
# Update the application
$ make update# Start the containers
$ make start
# Stop the containers
$ make stop- Default credentials to connect to the Web interface are admin:xss
- Default Web port is 8888
In order to avoid JavaScript mixed content errors when the XSS payload is triggered, it is highly recommended to put XSS Catcher behind a reverse proxy providing valid TLS certificates.
Since v1.1.0 introduced the usage of randomized database passwords, be sure to run make deploy after pulling the new version. If you don't, your application will fallback to a local SQLite database, which is empty by default.
You can set a new database password by following these steps:
# While XSS Catcher is running, attach to the database container
$ docker exec -it xss-catcher_db_1 bash
# Log into the PostgreSQL database
$ psql -U user xss
# Set a new password for the user "user"
$ \password user
# Exit PostgreSQL and the container
$ exit
$ exit
# Create a new file in the XSS Catcher directory named ".env" with the following content
POSTGRES_PASSWORD=YOUR_NEW_PASSWORD
POSTGRES_USER=user
POSTGRES_DB=xss
# Stop the application and start it again
$ make stop
$ make start- Flask
- VueJS
- BootstrapVue
- FingerprintJS
- html2canvas
- Bootswatch Slate theme
- vue-code-highlight
- vue-json-pretty
Usage of this tool for attacking targets without prior mutual consent is illegal. It is the end user’s responsibility to obey all applicable local, state and federal laws. We assume no liability and are not responsible for any misuse or damage caused by this tool.
- Source Map Decoder - Quickly decode source maps
GitHub @daxAKAhackerman