vue-chartjs
vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components.
Demo & Docs
Compatibility
- v1 later
@legacy- Vue.js 1.x
- v2 later
- Vue.js 2.x
After the final release of vue.js 2, you also get the v2 by default if you install vue-chartjs over npm. No need for the @next tag anymore. If you want the v1 you need to define the version or use the legacy tag. If you're looking for v1 check this branch
Install
Simply run yarn add vue-chartjs chart.js
Or if you want to use it directly in the browser add
<script src="https://unpkg.com/vue-chartjs/dist/vue-chartjs.full.min.js"></script>to your scripts. See Codepen
Explanation of Different Builds
There are three different entry points. It depends on which build setup do you have. The dependencies are bundled or required as a peerDependency.
- Browser
- Browserify / Webpack 1
- Webpack 2
| Build | Chart.js | Vue.js |
|---|---|---|
| vue-chartjs.full.js | Bundled | Bundled |
| vue-chartjs.full.min.js | Bundled | Bundled |
| vue-chartjs.js | peerDependency | peerDependency |
| vue-chartjs.min.js | peerDependency | peerDependency |
| es/index* | peerDependency | peerDependency |
Browser
You can use vue-chartjs directly in the browser without any build setup. Like in this codepen. For this case, please use the vue-chartjs.full.min.js which is the minified version. It has Vue.js and Chart.js bundled into it. And bundled to a UMD Module. So you only need that one file.
Browserify / Webpack 1
If you're using Gulp, Browserify or Webpack 1 the entry is vue-chartjs.js which is transpiled and bundled UMD Module.
However Vue.js and Chart.js are peerDependencies so you have to install them separately. In most projects you will have Vue.js already installed anyways. This way, you can have different versions of Vue.js and Chart.js then in this package.
Webpack 2
If you're using Webpack 2 it will automatically use the jsnext:main / module entry point. Which is es/index.js
It is a transpiled es version of the source. And is not bundled to a module. This way you three shaking will work. Like in the bundled version, Vue.js and Chart.js are peerDependencies and need to be installed.
How to use
You need to import the base chart class and extend it. This gives much more flexibility when working with different data. You can pass the data over props or vue-resource.
You can import the whole package or each module individual.
import VueCharts from 'vue-chartjs'
import { Bar, Line } from 'vue-chartjs'Just create your own component.
// CommitChart.js
import { Bar } from 'vue-chartjs'
export default Bar.extend({
mounted () {
// Overwriting base render method with actual data.
this.renderChart({
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'],
datasets: [
{
label: 'GitHub Commits',
backgroundColor: '#f87979',
data: [40, 20, 12, 39, 10, 40, 39, 80, 40, 20, 12, 11]
}
]
})
}
})Then simply import and use your own extended component and use it like a normal vue component
import CommitChart from 'path/to/component/CommitChart'Another Example with options
You can overwrite the default chart options. Just pass the options object as a second paramenter to the render method
// MonthlyIncome.js
import { Line } from 'vue-chartjs'
export default Line.extend({
props: ['data', 'options'],
mounted () {
this.renderChart(this.data, this.options)
}
})Use it in your vue app
import MonthlyIncome from 'path/to/component/MonthlyIncome'
<template>
<monthly-income :data={....} />
</template>
<script>
export default {
components: { MonthlyIncome },
....
}
</script>Reactivity
Chart.js does not update or re-render the chart if new data is passed. However you can simply implement this on your own or use one of the two mixins which are included.
reactivePropreactiveData
Both are included in the mixins module.
The mixins automatically create chartData as a prop or data. And add a watcher. If data has changed, the chart will update.
However keep in mind the limitations of vue and javascript for mutations on arrays and objects. More info here
// MonthlyIncome.js
import { Line, mixins } from 'vue-chartjs'
export default Line.extend({
mixins: [mixins.reactiveProp],
props: ['chartData', 'options'],
mounted () {
this.renderChart(this.chartData, this.options)
}
})Mixins module
The mixins module is included in the VueCharts module and as a seperate module.
Some ways to import them:
// Load complete module with all charts
import VueCharts from 'vue-chartjs'
export default VueCharts.Line.extend({
mixins: [VueCharts.mixins.reactiveProp],
props: ['chartData', 'options'],
mounted () {
this.renderChart(this.chartData, this.options)
}
})// Load speperate modules
import { Line, mixins } from 'vue-chartjs'
export default Line.extend({
mixins: [mixins.reactiveProp],
props: ['chartData', 'options'],
mounted () {
this.renderChart(this.chartData, this.options)
}
})// Load speperate modules with destructure assign
import { Line, mixins } from 'vue-chartjs'
const { reactiveProp } = mixins
export default Line.extend({
mixins: [reactiveProp],
props: ['chartData', 'options'],
mounted () {
this.renderChart(this.chartData, this.options)
}
})Available Charts
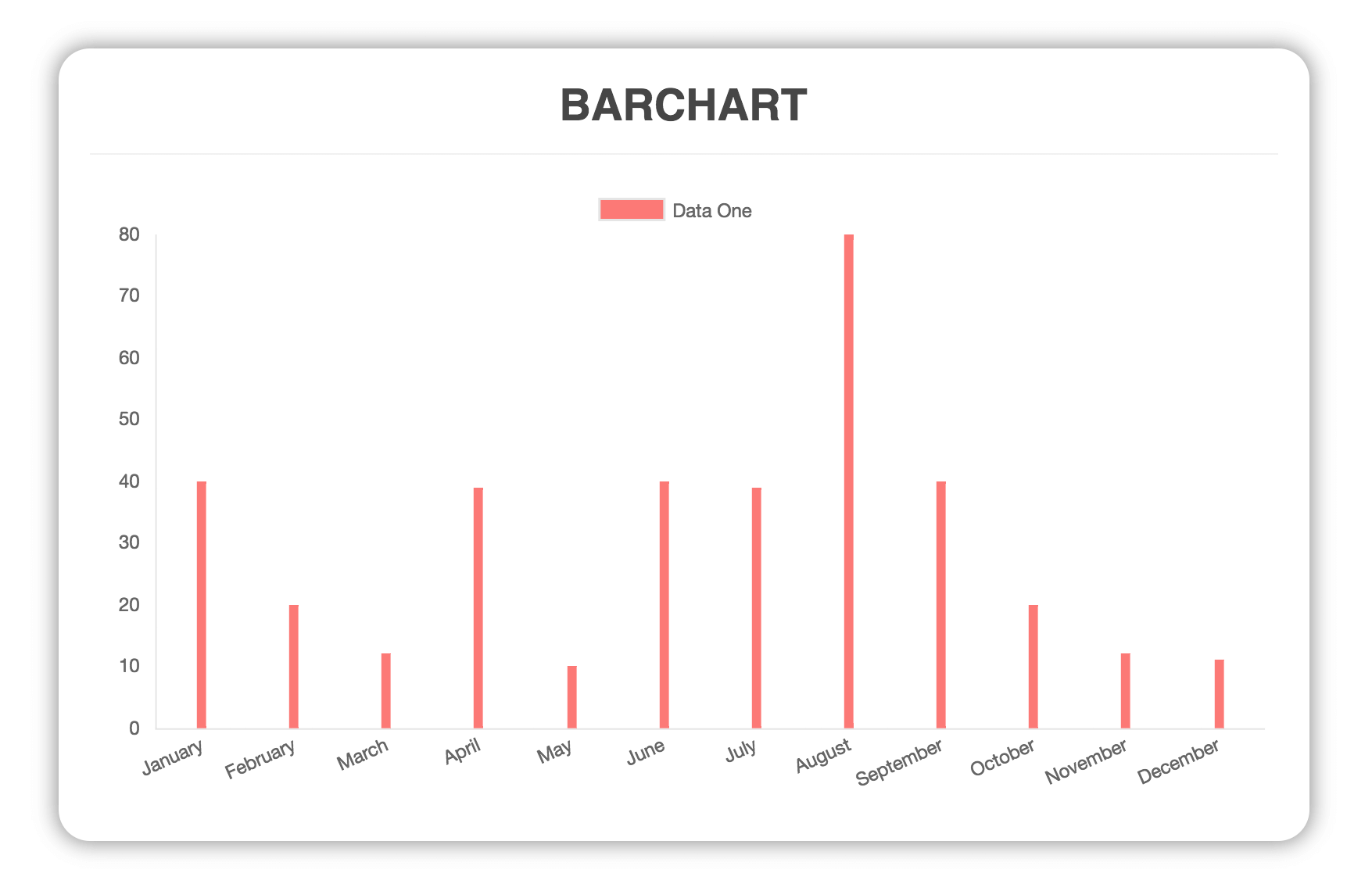
Bar Chart
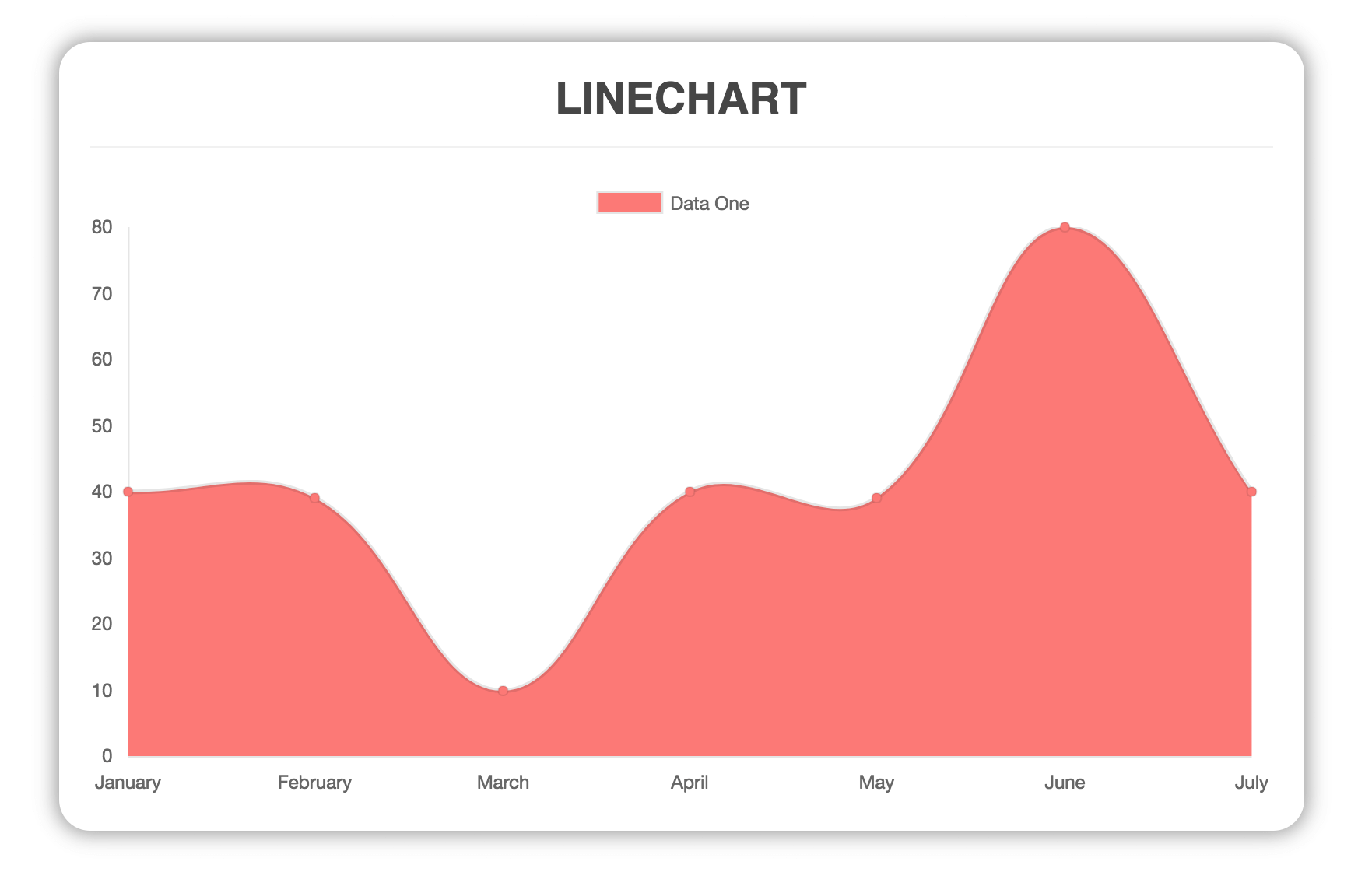
Line Chart
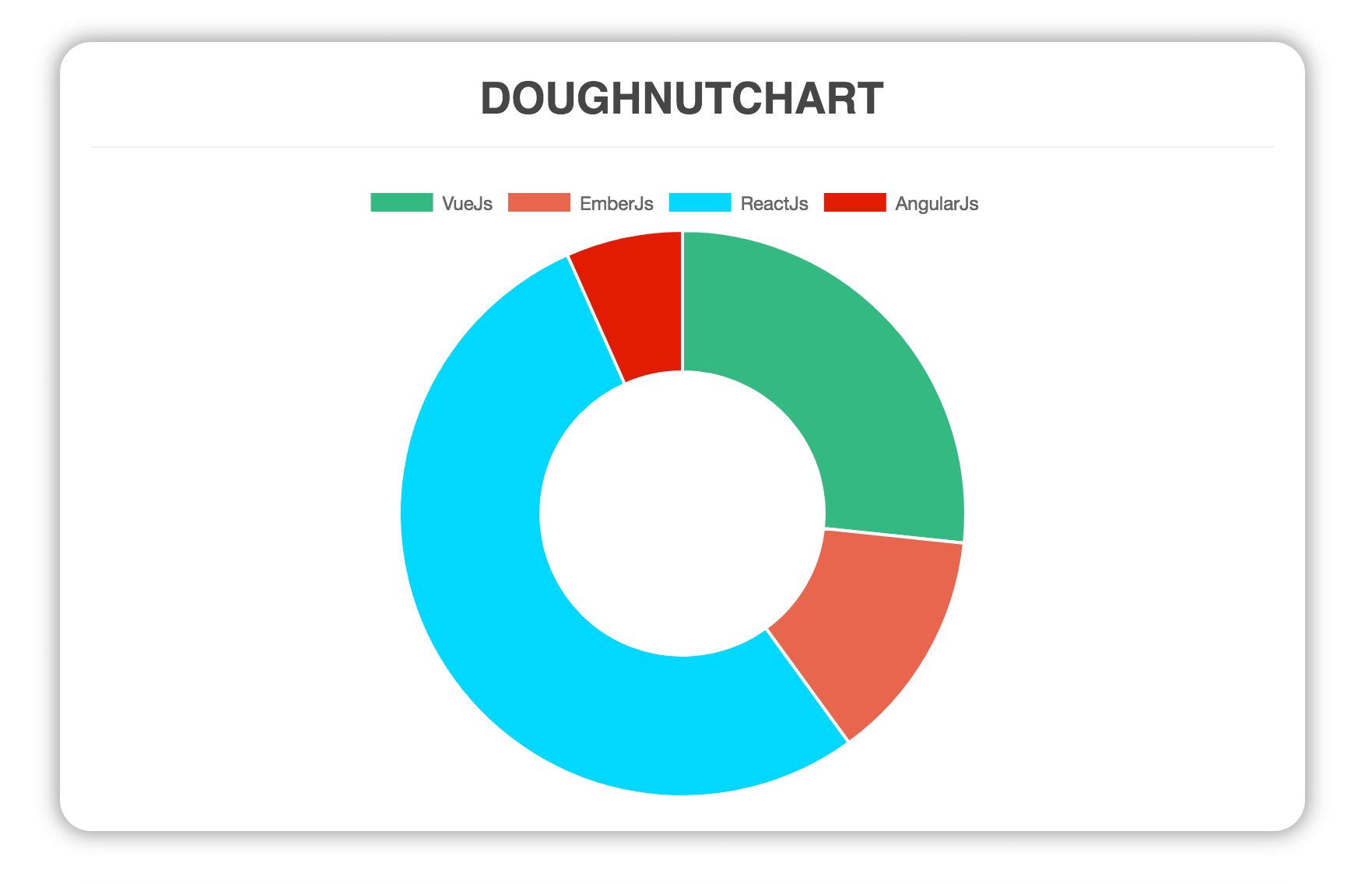
Doughnut
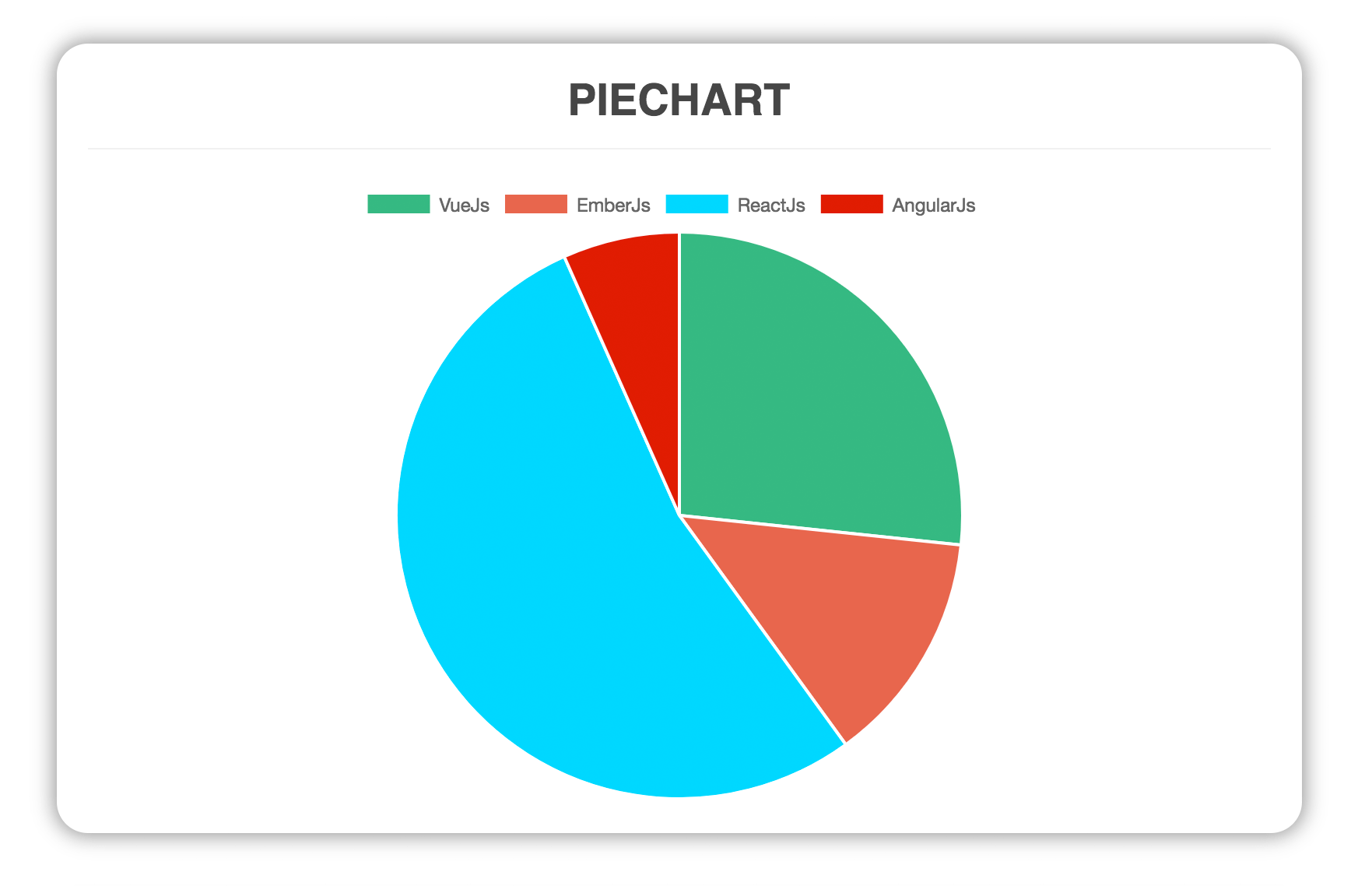
Pie
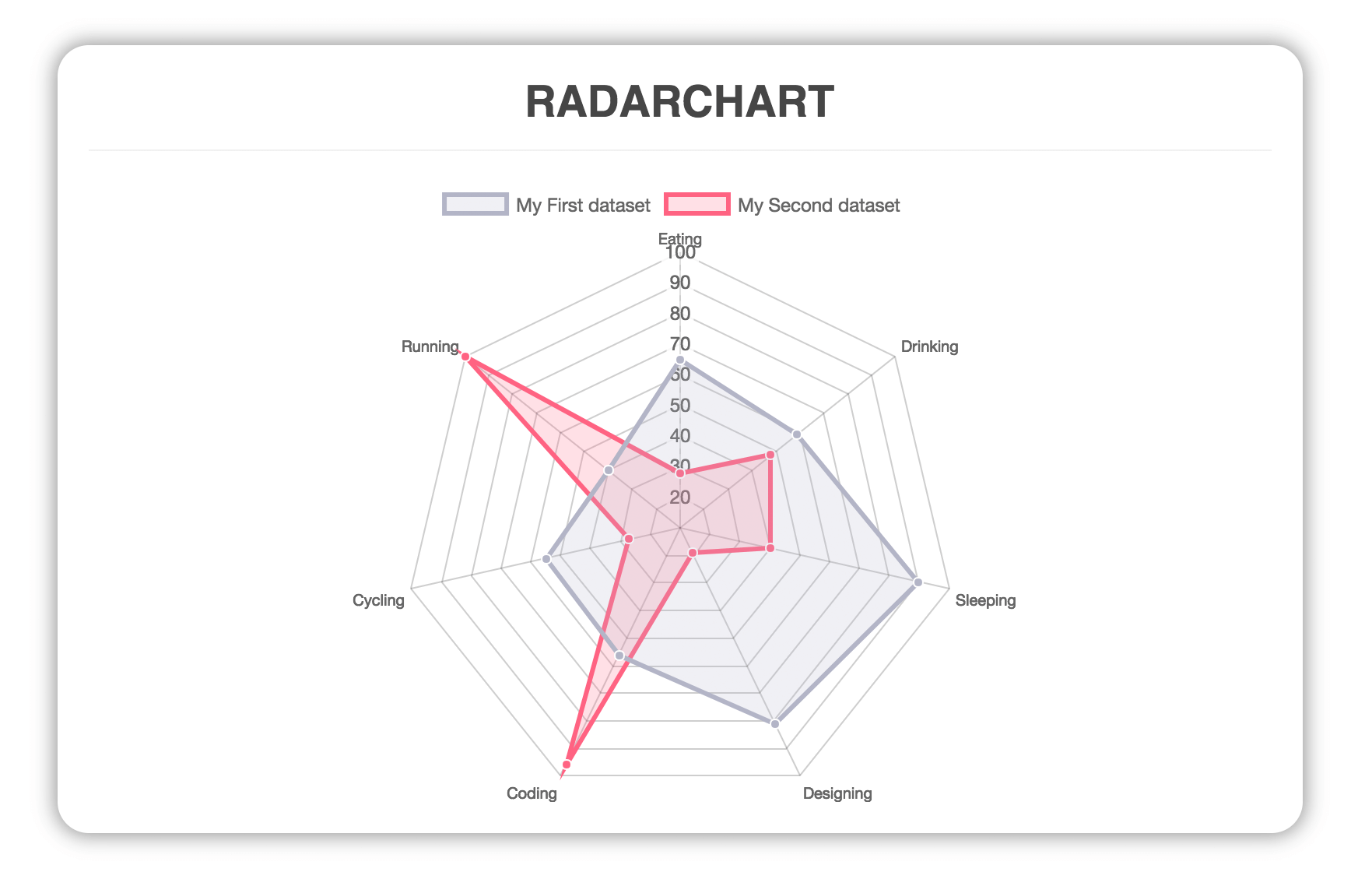
Radar
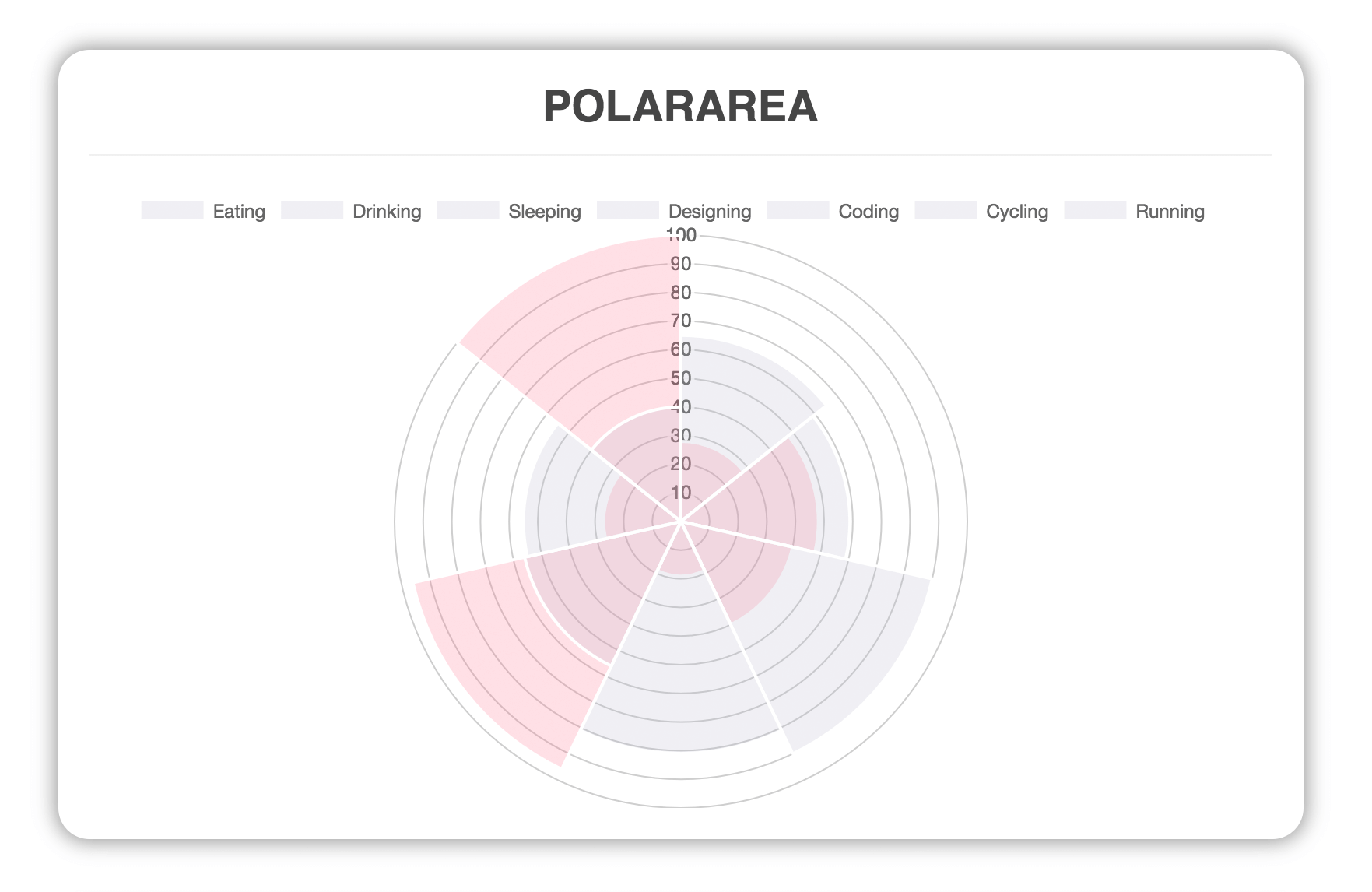
Polar Area
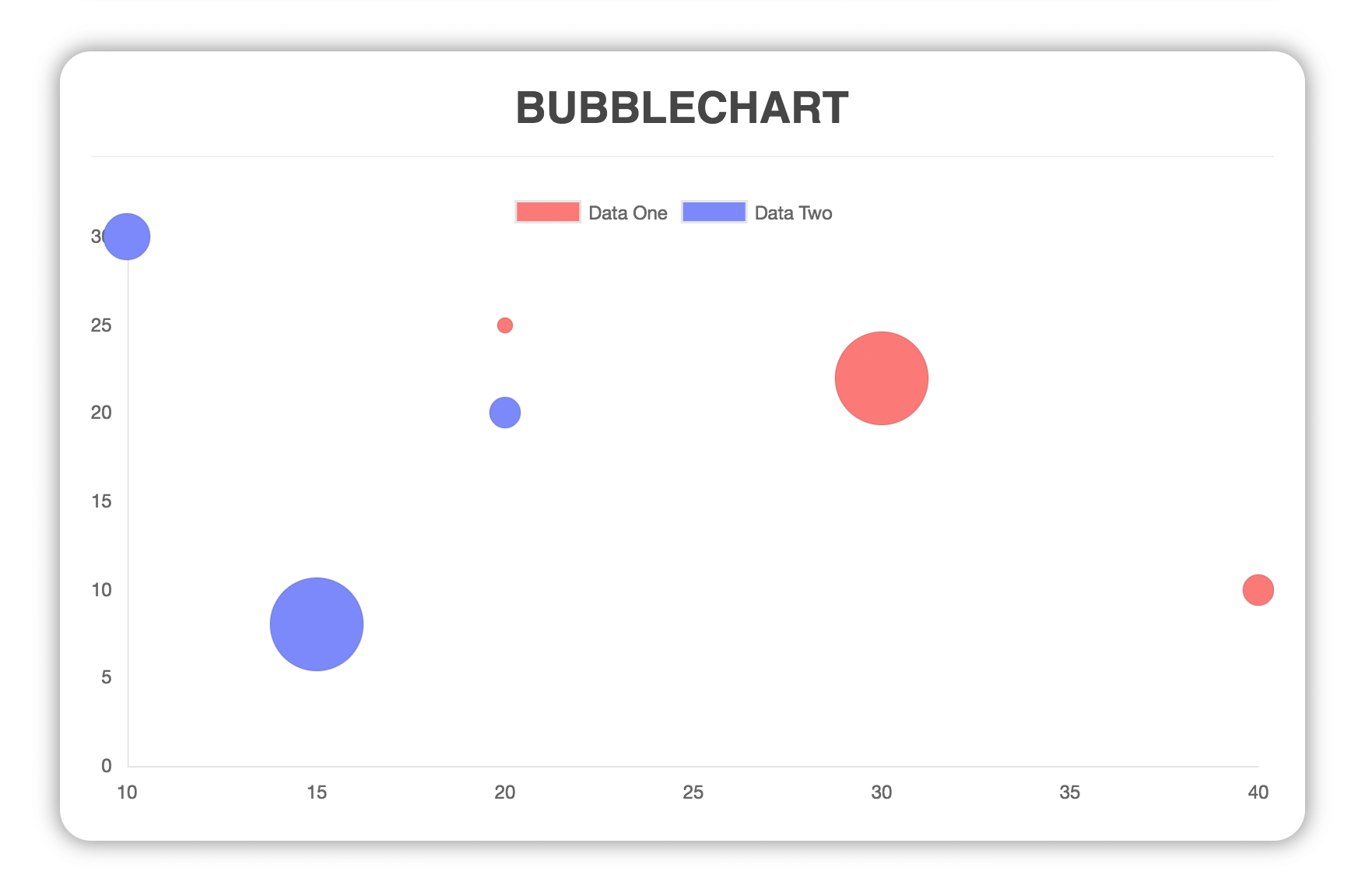
Bubble
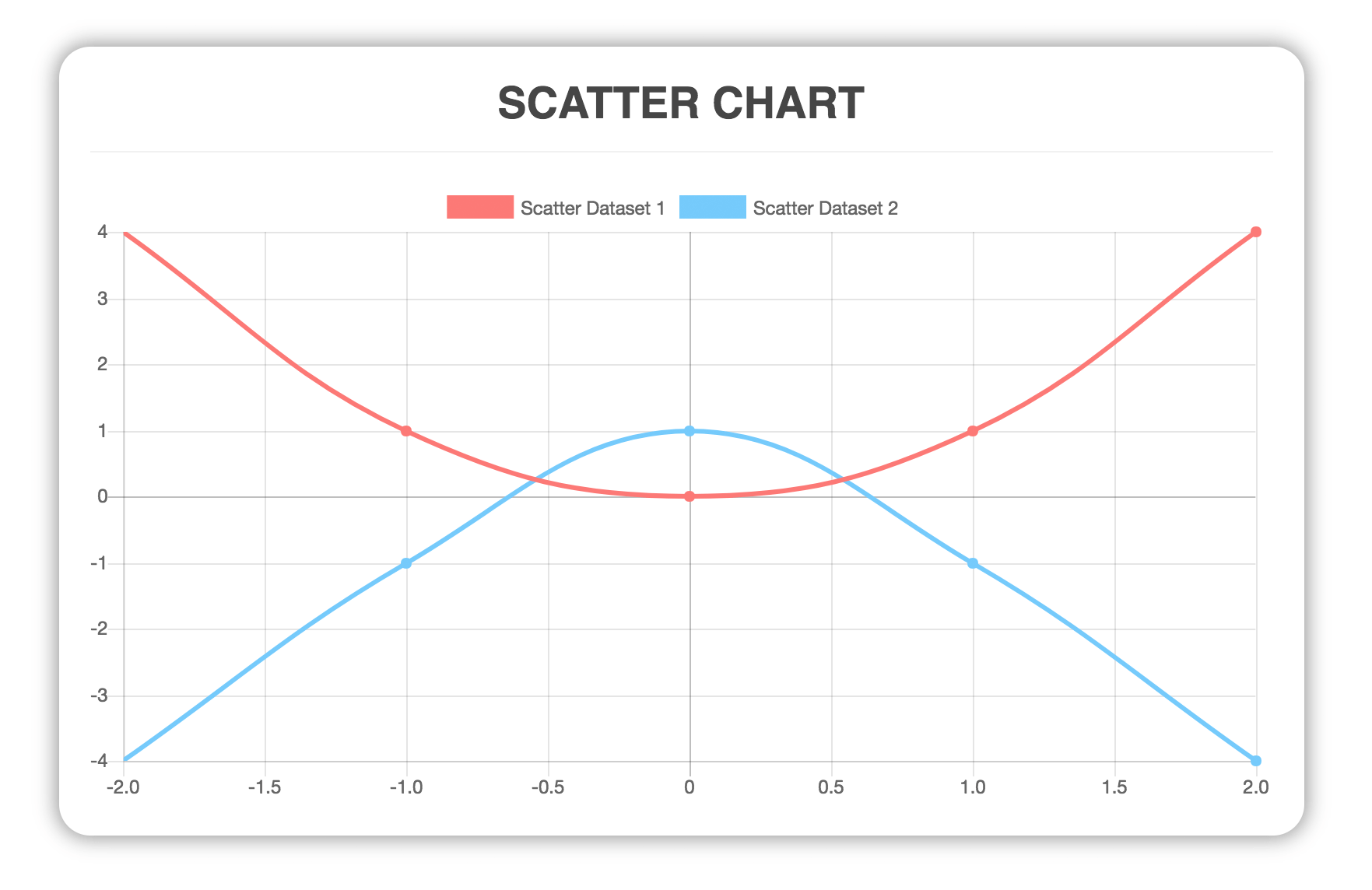
Scatter
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm testFor a detailed explanation on how things work, check out the guide and docs for vue-loader.
Contributing
- Fork it ( https://github.com/apertureless/vue-chartjs/fork )
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create a new Pull Request
License
This software is distributed under MIT license.