Lottie for iOS, macOS (and Android and React Native)
View documentation, FAQ, help, examples, and more at airbnb.io/lottie
Lottie is a mobile library for Android and iOS that natively renders vector based animations and art in realtime with minimal code.
Lottie loads and renders animations and vectors exported in the bodymovin JSON format. Bodymovin JSON can be created and exported from After Effects with bodymovin, Sketch with Lottie Sketch Export, and from Haiku.
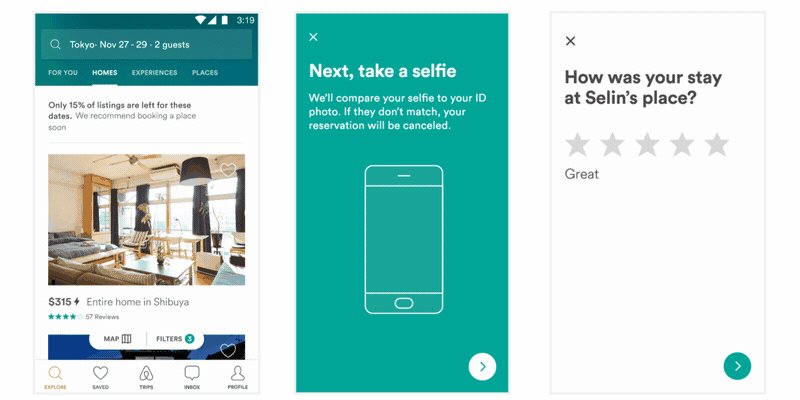
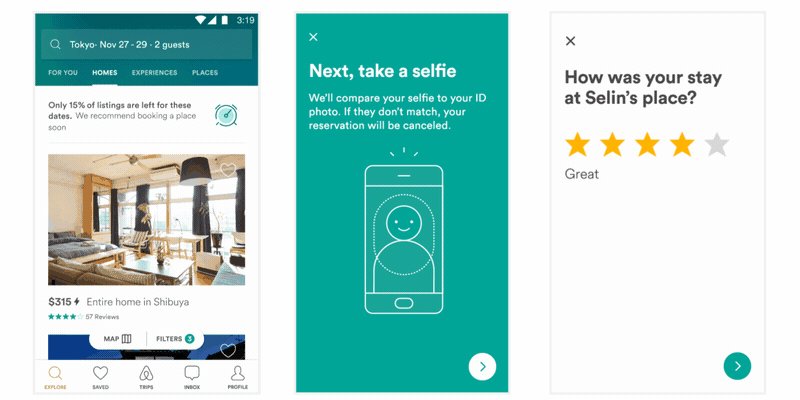
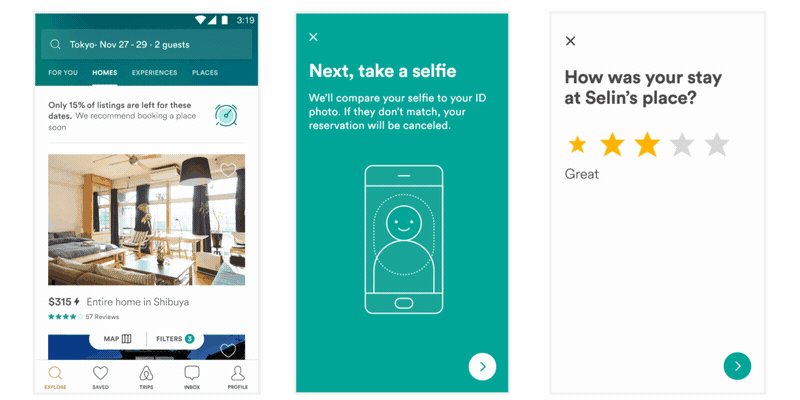
For the first time, designers can create and ship beautiful animations without an engineer painstakingly recreating it by hand. Since the animation is backed by JSON they are extremely small in size but can be large in complexity! Animations can be played, resized, looped, sped up, slowed down, reversed, and even interactively scrubbed. Lottie can play or loop just a portion of the animation as well, the possibilities are endless! Animations can even be changed at runtime in various ways! Change the color, position or any keyframable value! Lottie also supports native UIViewController Transitions out of the box!
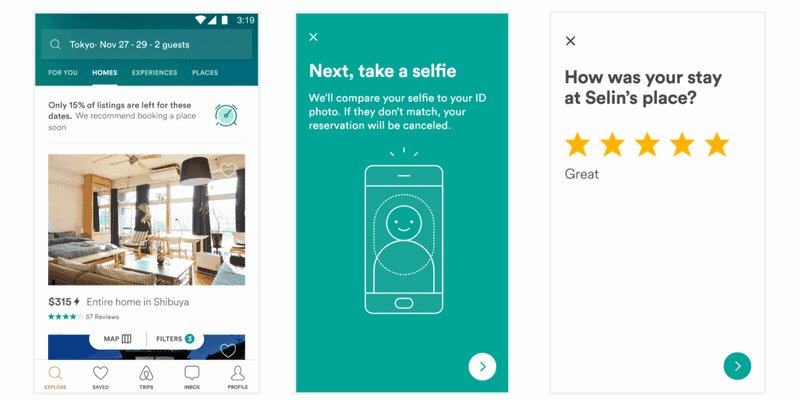
Here is just a small sampling of the power of Lottie
Installing Lottie
Lottie supports CocoaPods and Carthage (Both dynamic and static). Lottie is written in Swift 4.2.
Github Repo
You can pull the Lottie Github Repo and include the Lottie.xcodeproj to build a dynamic or static library.
CocoaPods
Add the pod to your Podfile:
pod 'lottie-ios'And then run:
pod installAfter installing the cocoapod into your project import Lottie with
import LottieCarthage
Add Lottie to your Cartfile:
github "airbnb/lottie-ios" "master"
And then run:
carthage update
In your application targets “General” tab under the “Linked Frameworks and Libraries” section, drag and drop lottie-ios.framework from the Carthage/Build/iOS directory that carthage update produced.
Swift Package Manager
// swift-tools-version:5.1
import PackageDescription
let package = Package(
name: "YourTestProject",
platforms: [
.iOS(.v12),
],
dependencies: [
.package(url: "https://github.com/airbnb/lottie-ios.git", from: "3.1.2")
],
targets: [
.target(name: "YourTestProject", dependencies: ["Lottie"])
]
)And then import wherever needed: import Lottie
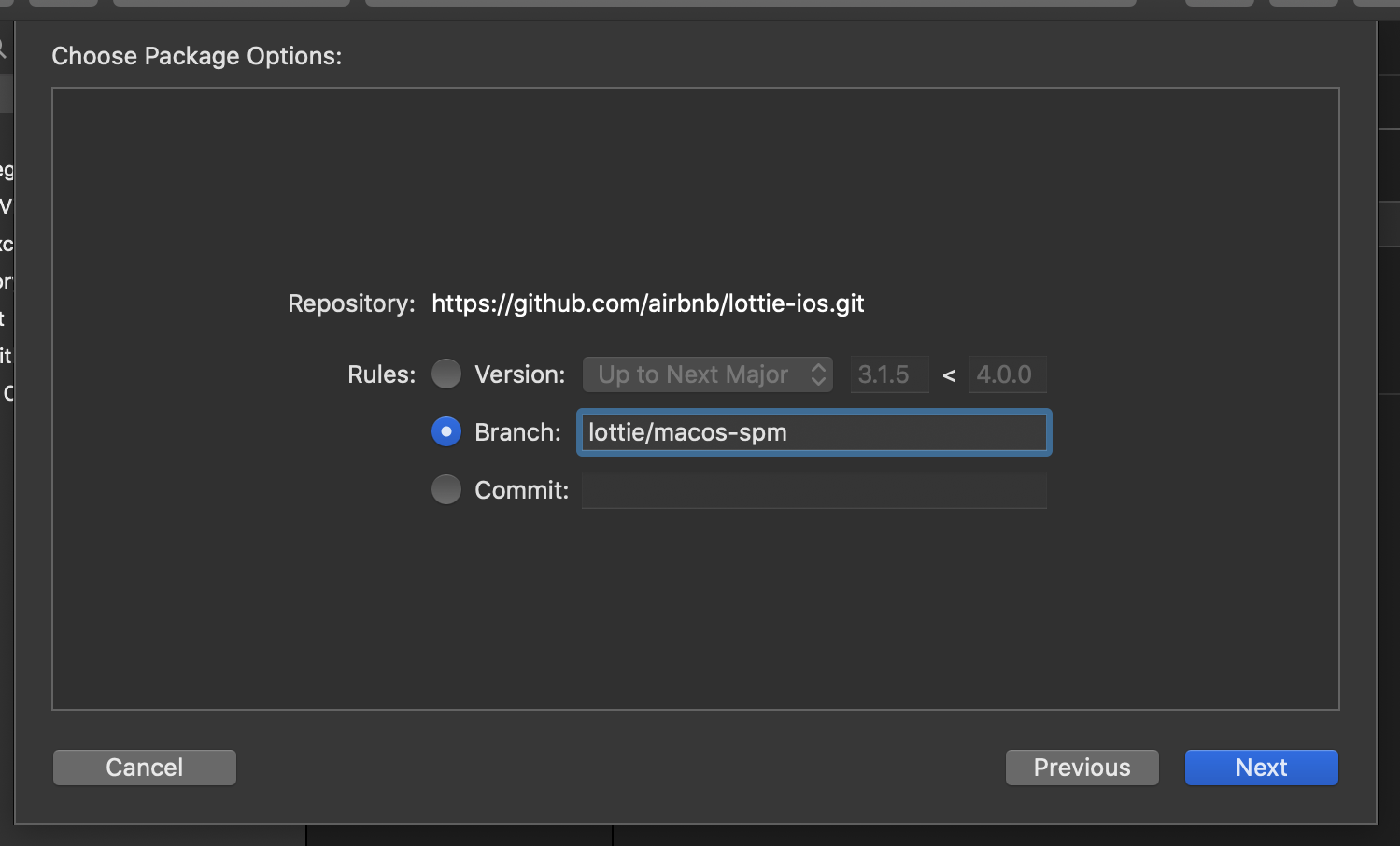
Adding it to an existent iOS Project via Swift Package Manager
- Using Xcode 11 go to File > Swift Packages > Add Package Dependency
- Paste the project URL: https://github.com/airbnb/lottie-ios
- Click on next and select the project target
- Don't forget to set
DEAD_CODE_STRIPPING = NOin yourBuild Settings(https://bugs.swift.org/plugins/servlet/mobile#issue/SR-11564) **NOTE: For MacOS you must set theBranchfield tolottie/macos-spm
If you have doubts, please, check the following links:
After successfully retrieved the package and added it to your project, just import Lottie and you can get the full benefits of it.
Objective-C Support
As of 3.0 Lottie has been completely rewritten in Swift!
For Objective-C support please use Lottie 2.5.3. Alternatively an Objective-C branch exists and is still active.
The official objective c branch can be found here:
Also check out the documentation regarding it here: