Frappe Gantt component for React wrapper.
npm install --save gantt-for-reactOnline demo see https://git.hust.cc/gantt-for-react/.
import React from 'react';
import ReactGantt from 'gantt-for-react';
<ReactGantt
tasks={this.getTasks()}
viewMode={this.state.viewMode}
onClick={this._func}
onDateChange={this._func}
onProgressChange={this._func}
onViewChange={this._func}
customPopupHtml={this._html_func}
/>Or you can see the code here.
tasks(required, array)
The tasks array need to be show with gantt graph. task is an object with format: { id, name, start, end, progress, dependencies, custom_class }.
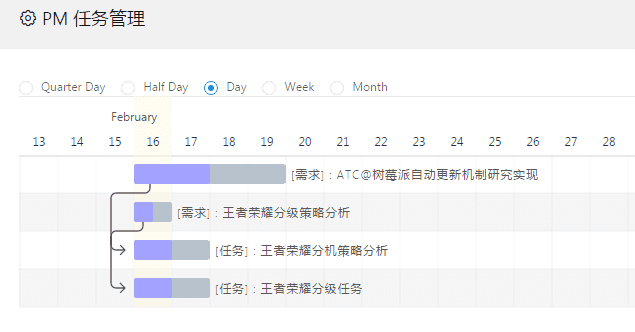
viewMode(required, string)
The view mode of gantt. Can be Quarter Day, Half Day, Day, Week, Month.
customPopupHtml(optional, func)
The popo html function, can be a function that returns html or a simple html string.
And 4 event function props: onClick, onDateChange, onProgressChange, onViewChange. Document can see here.
MIT @hustcc