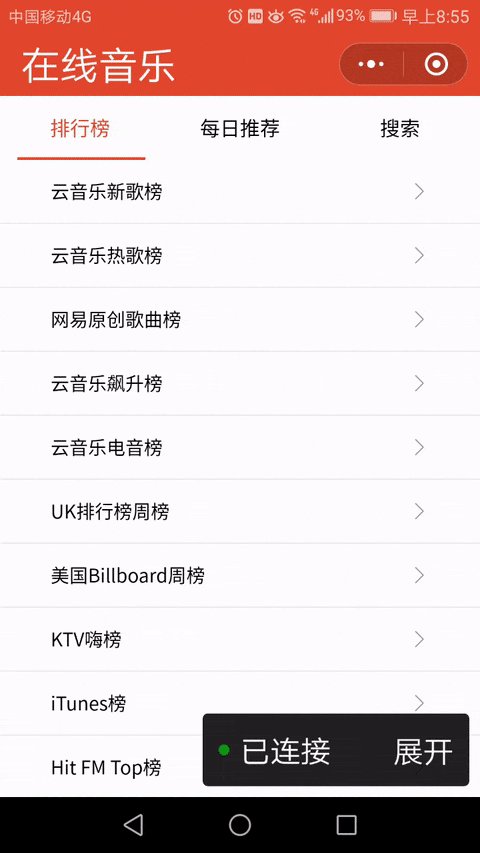
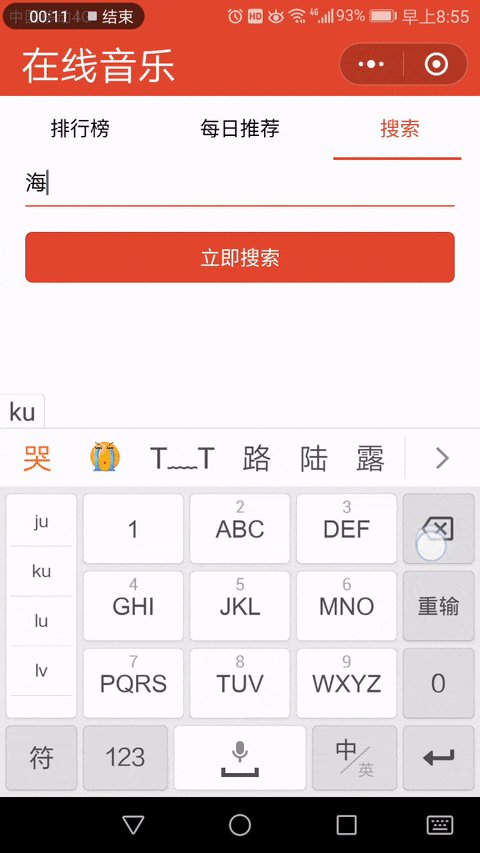
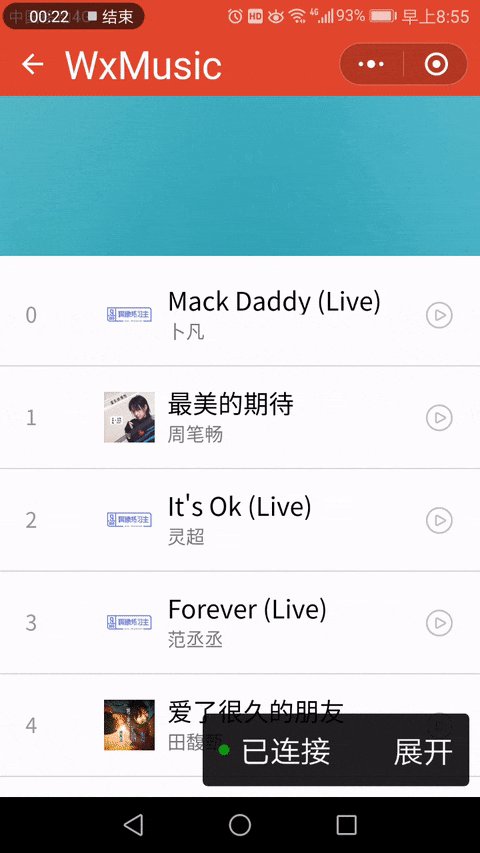
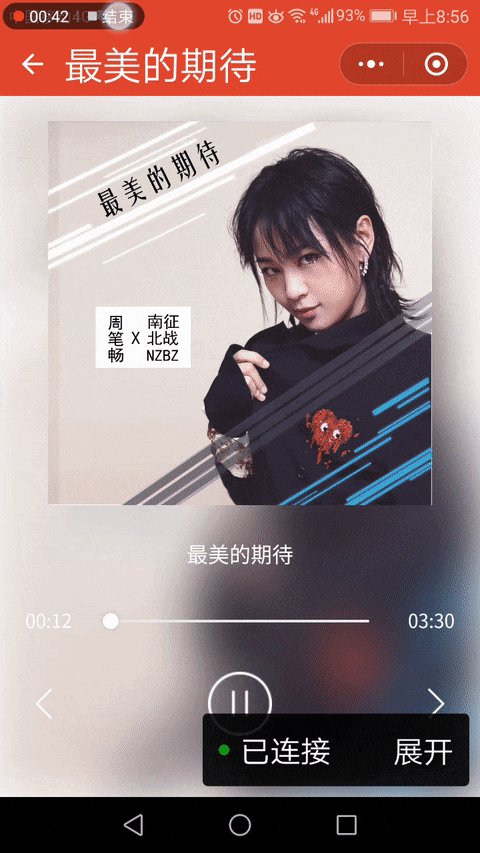
微信小程序音乐,仿照的是网易云的安卓客户端APP
将server目录拷贝放在你的域名服务器上,进入server端,运行
node app.js会启动一个服务器,然后将你的小程序的接口设置为你的域名,然后按照API的使用方法调取数据即可。设置方法如下:
//在mixins下面的urls.js
baseUrl:"your api url"然后使用安装wepy-cli在命令行下进入该目录:
wepy build --watch然后打开微信小程序客户端开发工具,将dist目录作为项目根目录,即可运行(如果运行不成功注意勾选项目编译选项,比如ES6转ES5,不进行域名合法校验等)
wepy腾讯的开源小程序框架NeteaseCloudMusicApi第三方的网易云音乐 Nodejs API,地址为NeteaseCloudMusicApi
scroll-view中的需要滑动的元素不可以用float浮动;scroll-view中的包裹需要滑动的元素的大盒子用display:flex;是没有作用的;scroll-view中的需要滑动的元素要用dislay:inline-block;进行元素的横向编排;- 包裹
scroll-view的大盒子有明确的宽和加上样式-->overflow:hidden;white-space:nowrap; swiper组件必须放在最外层,并且不能使用任何嵌套,无法内嵌组件data-xxx属性不能使用大写或者驼峰式写法,会被转换成小写Object.assign只能进行浅拷贝,无法进行深拷贝,假如源对象的属性值是一个指向对象的引用,它也只拷贝那个引用值。- reducer中的state对象为引用对象时需要返回一个新对象,否则无法触发view重新渲染,例如数组就需要slice拷贝一份
redux-actions中的creatAction的types的名字不能一样否则会全部都dispatch- 可以使用自定义编译模式配置使得修改内容后不会再跳转到首页,而是跳到需要调试的页面
getBackgroundAudioManager方法官方说存在合法的src值就能获取,经测试无法立即取得,在onPlay函数也取不到,可以在onTimeUpdate中取得- 在onload中虽然能够打印出来connect的state的实时的新值,但是如果取值赋值的话还是之前的老的值不是新的值,也就是redux的state全局是唯一的不变的