Shadcn Datetime Picker: The Ultimate React Component for Date and Time Selection
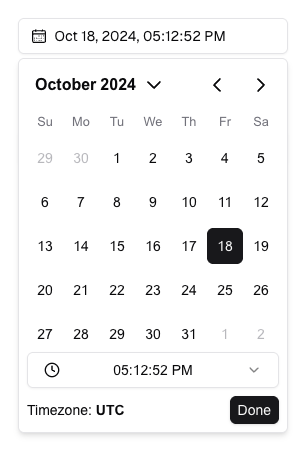
Shadcn Datetime Picker is a powerful and fully customizable component that simplifies date and time selection in React applications built with the Shadcn UI framework. With advanced features designed to improve user experience, this datetime picker offers seamless integration and a responsive, user-friendly interface. Whether you need a robust datetime, date, or time picker, Shadcn Datetime Picker provides the flexibility and functionality needed for modern applications.
Key Features:
- Datetime Picker: Select both date and time in a single intuitive component.
- Date Picker: A standalone date selector for quick date inputs.
- Time Picker: Easily choose times with a simple interface.
- Timezone Support: Display and handle dates across different timezones.
- Month/Year Selection: Choose months and years directly for easier navigation.
- Min/Max Date: Restrict selectable dates within a defined range.
This component is designed to be lightweight, responsive, and highly customizable, making it a must-have for any project using Shadcn UI. Improve the user experience of your React apps with a reliable and flexible datetime picker solution.
Demo: https://shadcn-datetime-picker-pro.vercel.app/
demo-datetimepicker-input.mov
To install the Shadcn Datetime Picker, follow these steps:
-
Install Shadcn dependencies
npx shadcn@latest add button dropdown-menu input label popover select scroll-area
-
Install react-day-picker
yarn add react-day-picker@^9
-
Copy and paste below codes into your project.
import { DateTimePicker } from '@/components/datetime-picker';
export default function Home() {
const [date, setDate] = useState<Date | undefined>(undefined);
return <DateTimePicker value={date} onChange={setDate} />;
}import { DateTimePicker } from '@/components/datetime-picker';
export default function Home() {
const [date, setDate] = useState<Date | undefined>(undefined);
return <DateTimePicker value={date} onChange={setDate} timezone="UTC" />;
}import { DateTimePicker } from '@/components/datetime-picker';
export default function Home() {
const [date, setDate] = useState<Date | undefined>(undefined);
return (
<DateTimePicker
value={date}
onChange={setDate}
renderTrigger={(value, timezone) => <Button>{value?.toLocaleString()}</Button>}
/>
);
}import { DateTimePicker } from '@/components/datetime-picker';
export default function Home() {
const [date, setDate] = useState<Date | undefined>(undefined);
const minDate = useMemo(() => subHours(new Date(), 2), []);
const maxDate = useMemo(() => addMonths(new Date(), 2), []);
return <DateTimePicker value={date} onChange={setDate} min={minDate} max={maxDate} />;
}We welcome contributions! Please feel free to submit a pull request or open an issue for any suggestions or improvements.