Intro about Figma
-
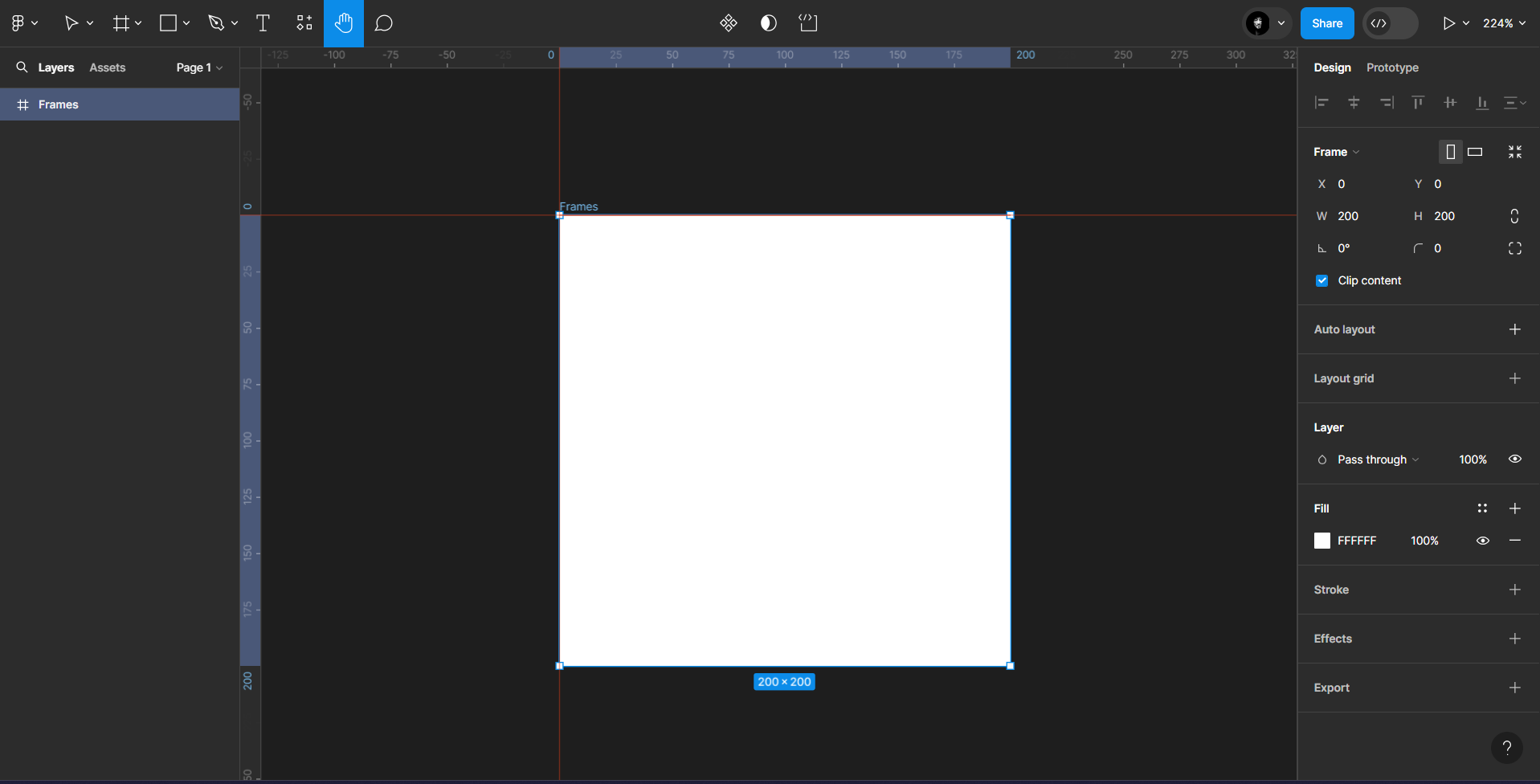
Frame is a foundational element for the design that act as a top level container.
-
Frame is a parent object in Figma. In the Frame have lots of child Frame.
-
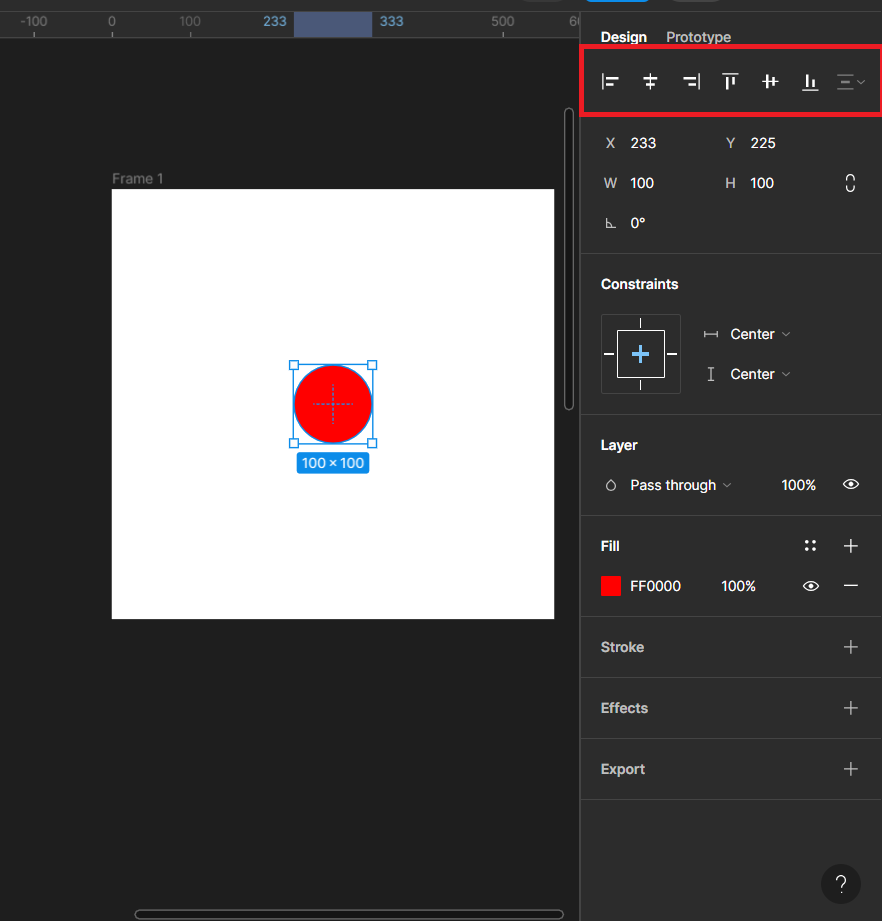
Design frame: width, height, position (X, Y), rotate, corner (
Right side). -
Shortcut:
F: Create new frame.Shift + R: Show/hide ruler.Shift + 1: Fit content you choose.
Grid
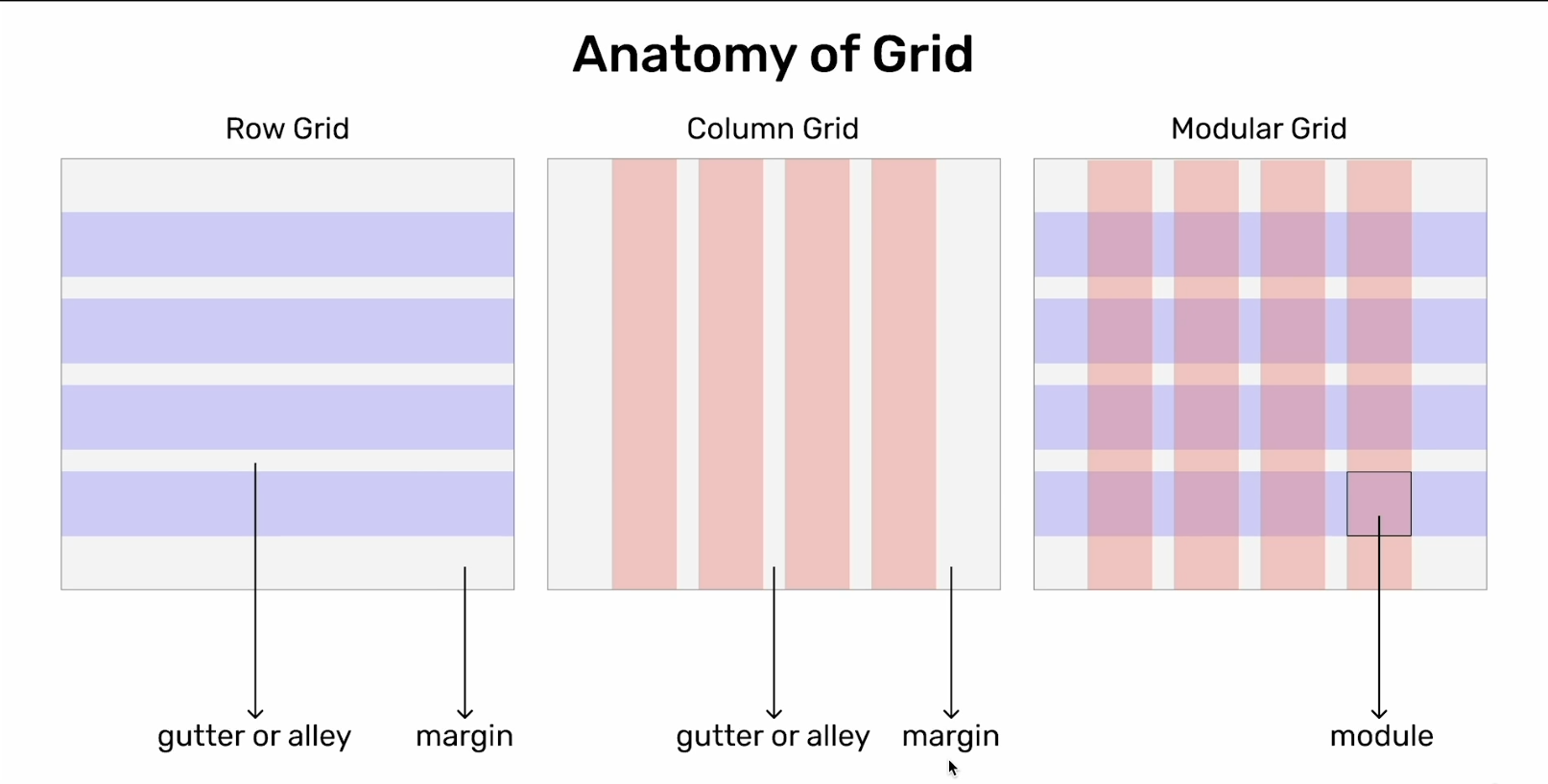
- Anatomy of Grid:
+ Gutter: The space between columns or rows.
+ Margin: The space top, bottom (rows) or left, right (columns)
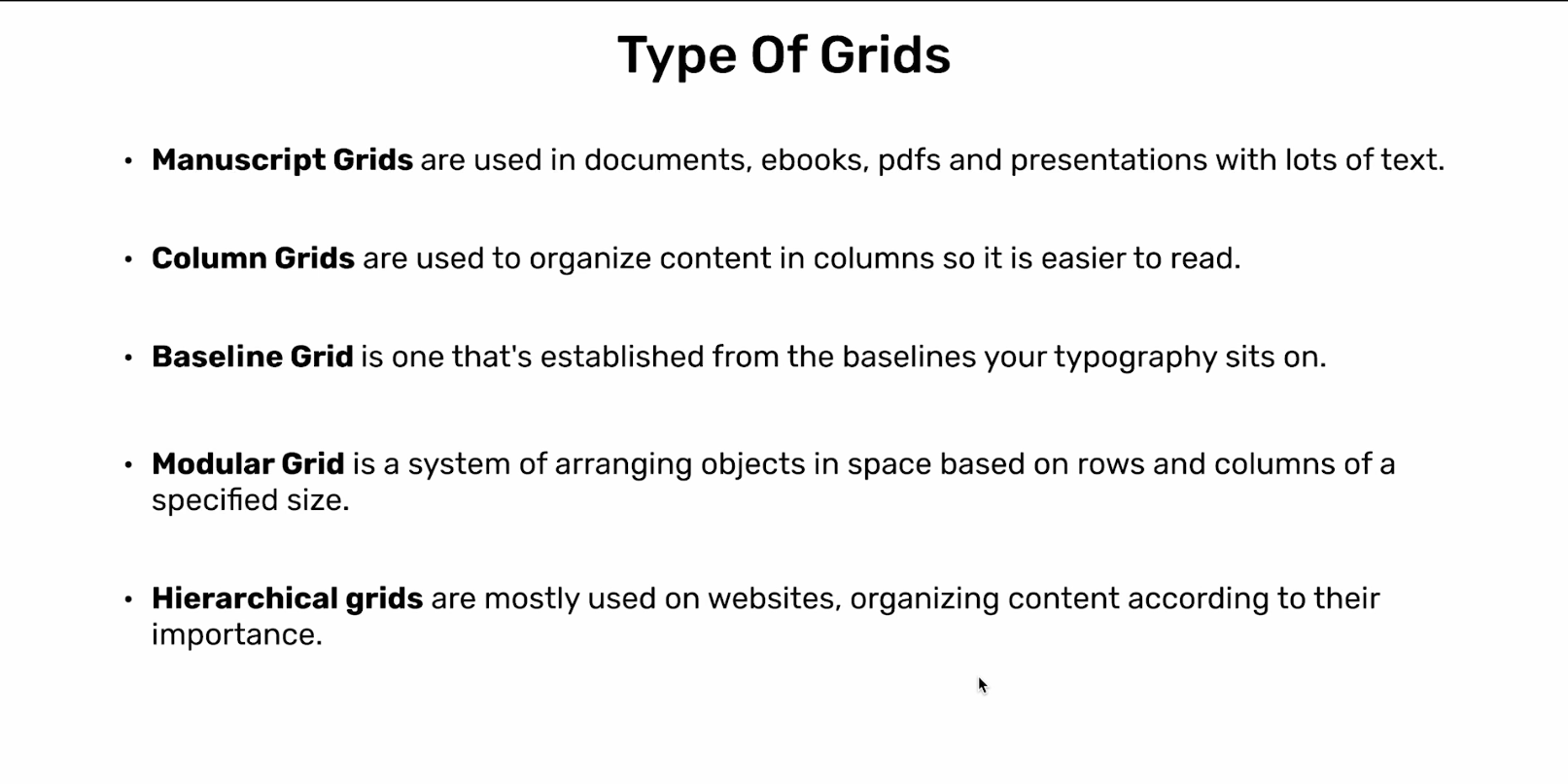
- Types of Grid:
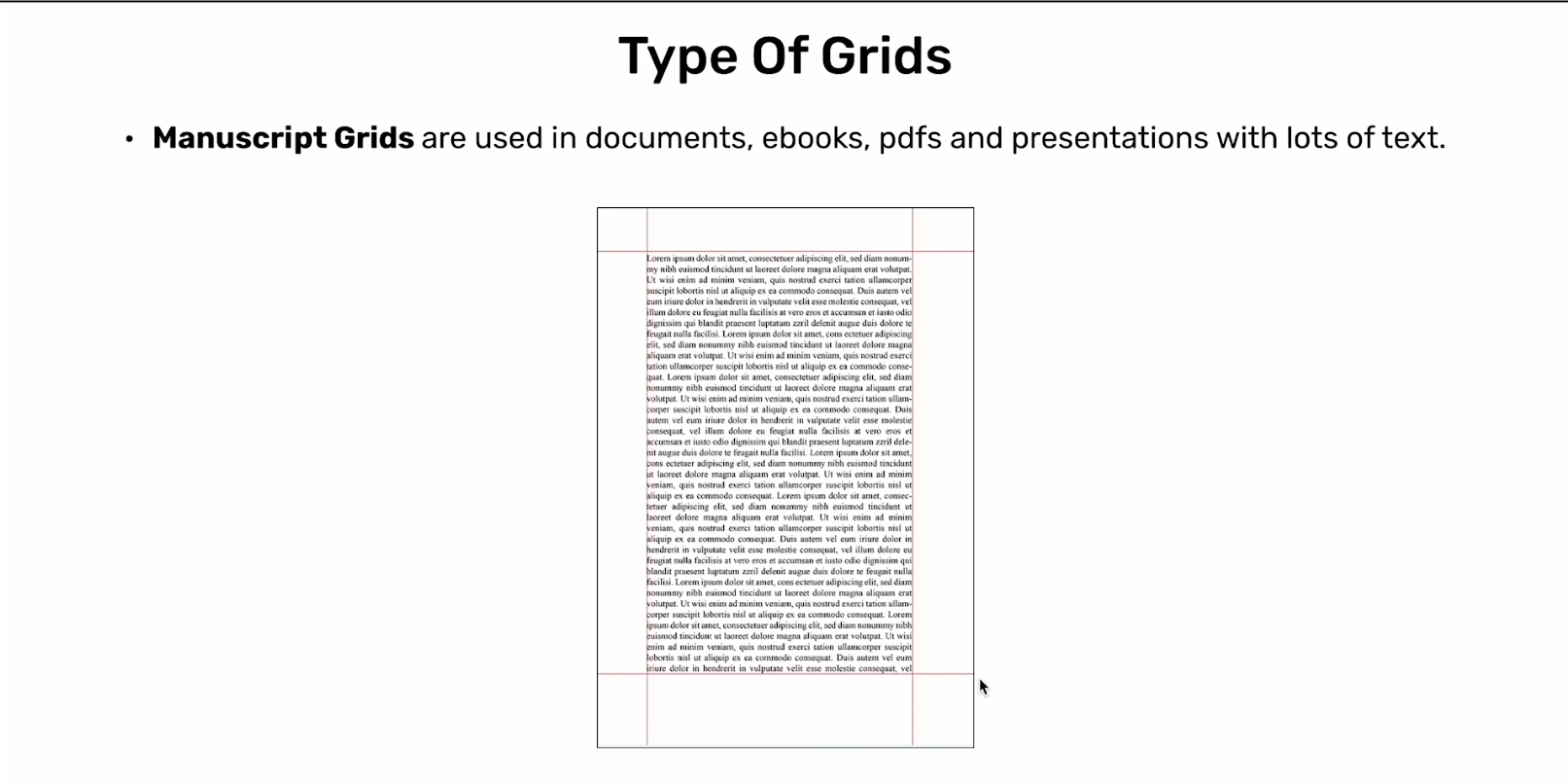
- Manuscript Grid:
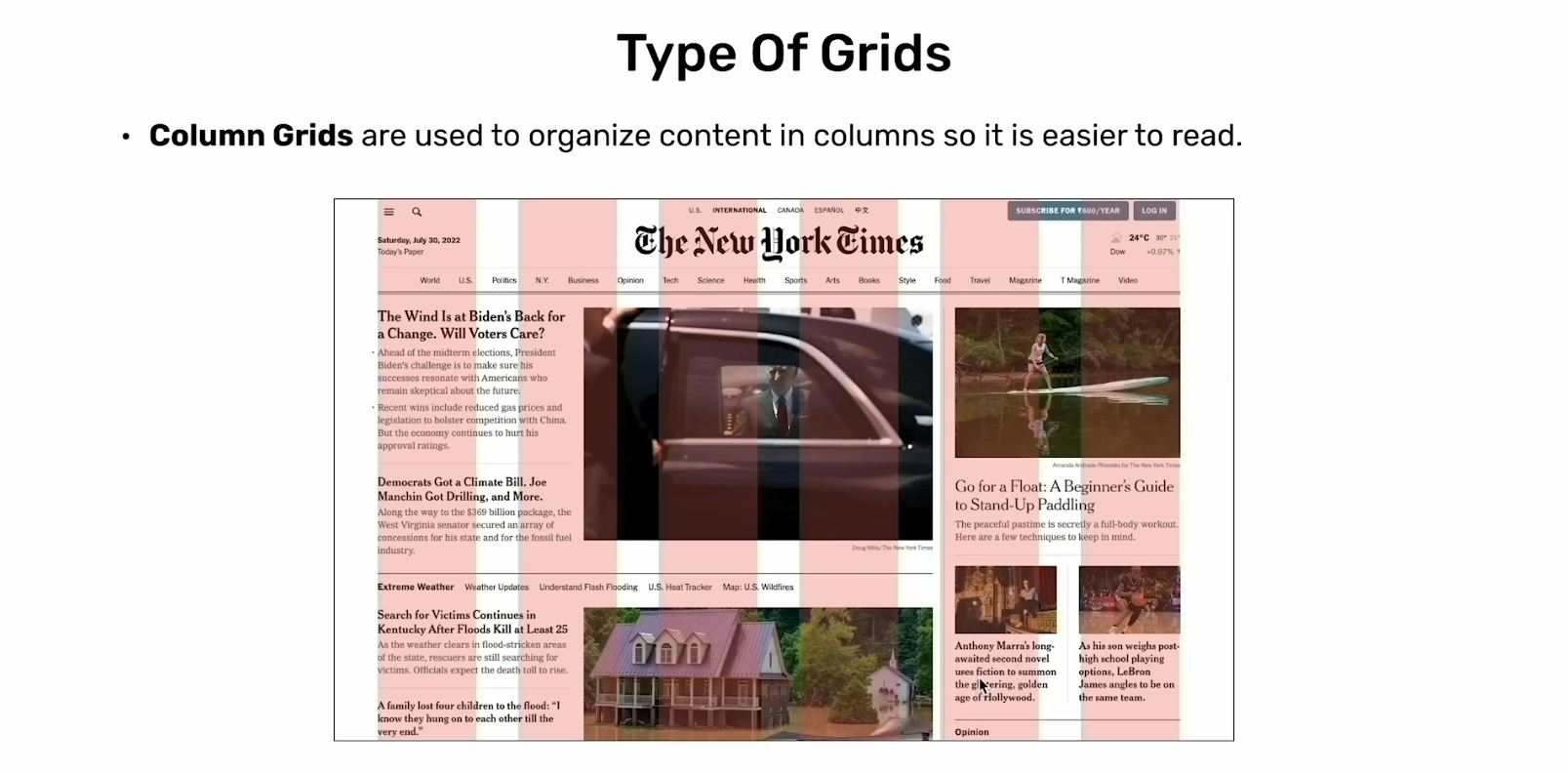
- Column Grid:
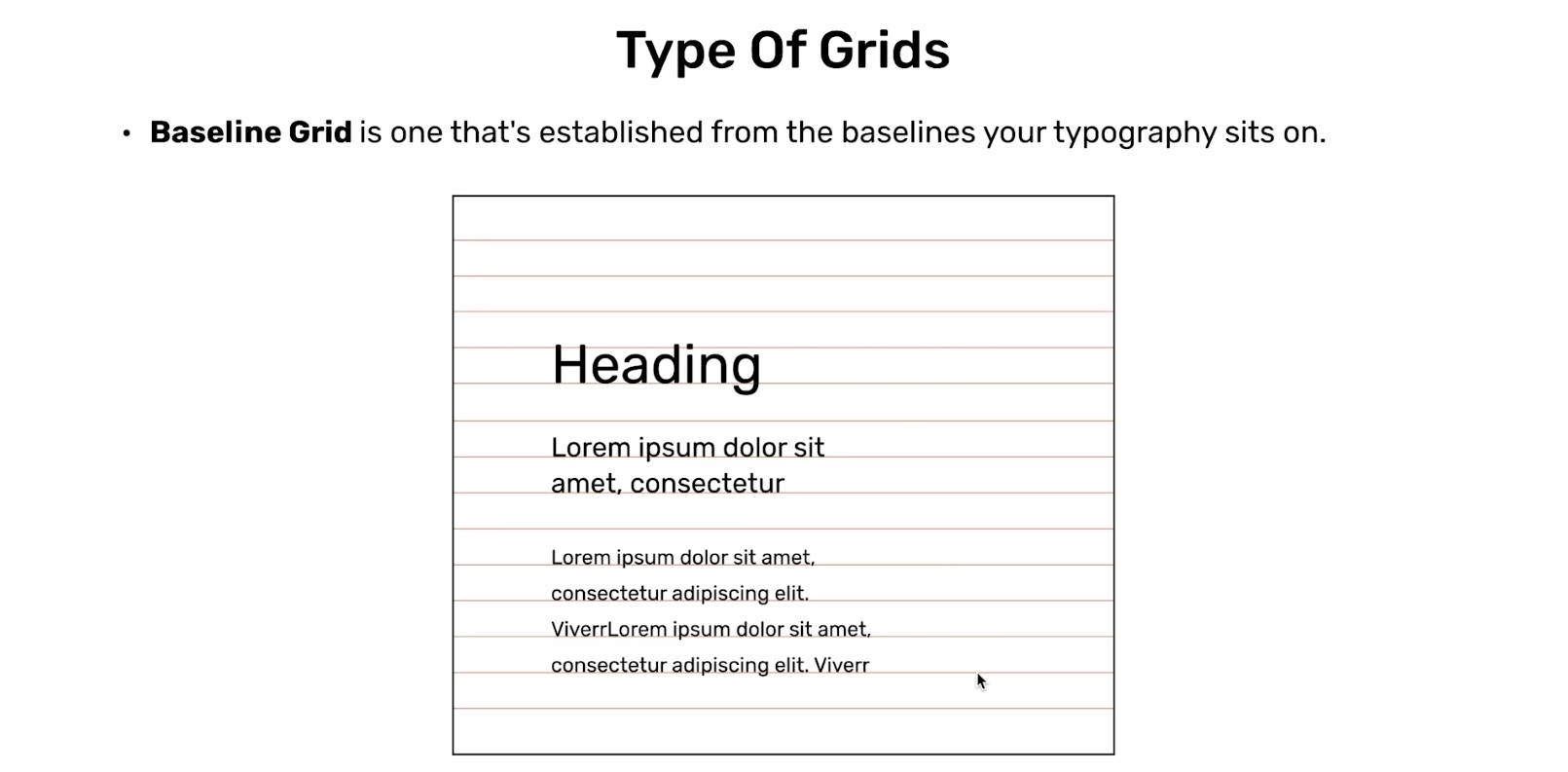
- Baseline Grid:
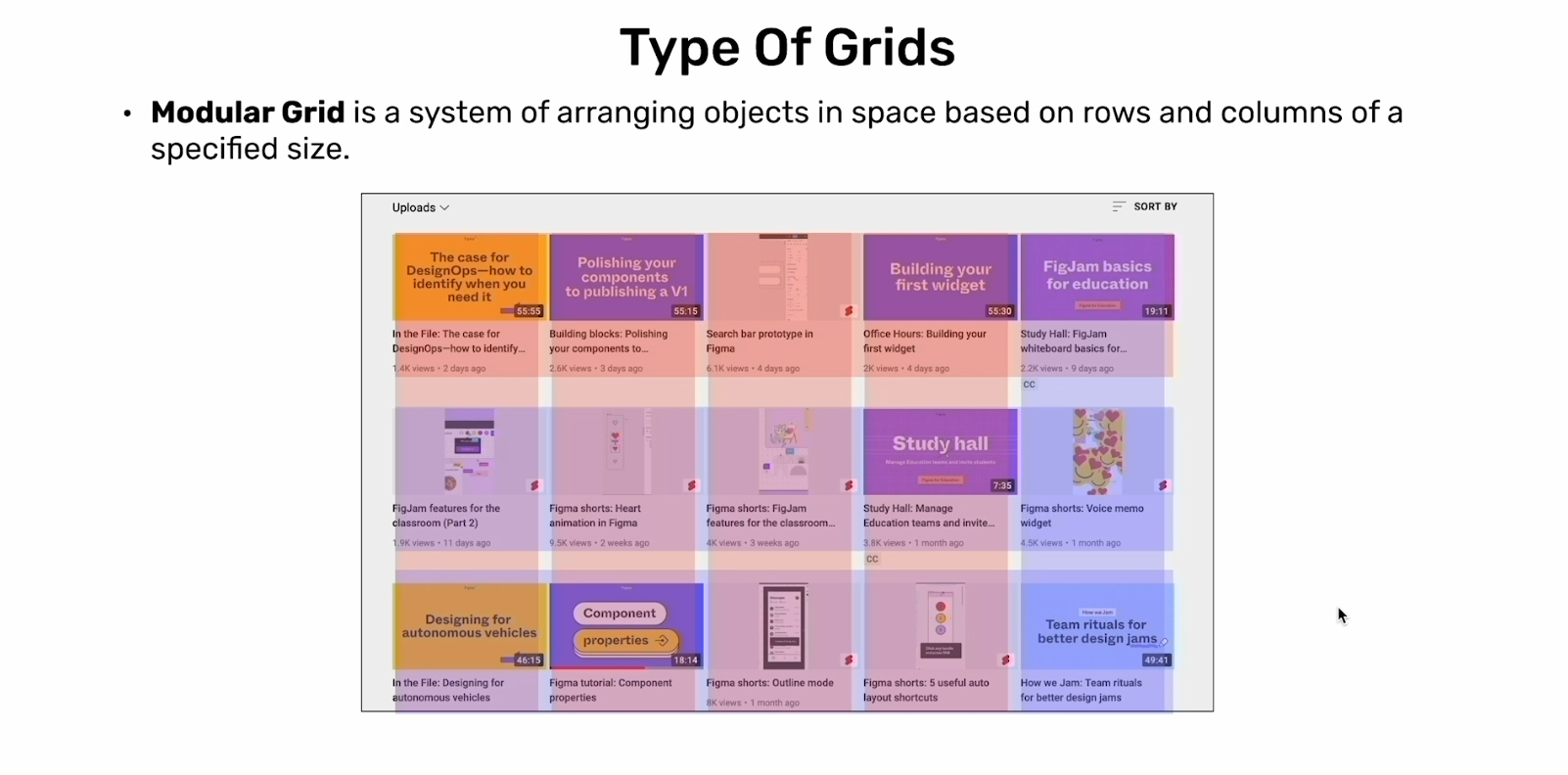
- Modular Grid:
* How to reuse style Grid:
- You must reuse style Grid to use anywhere, stop use it every time.
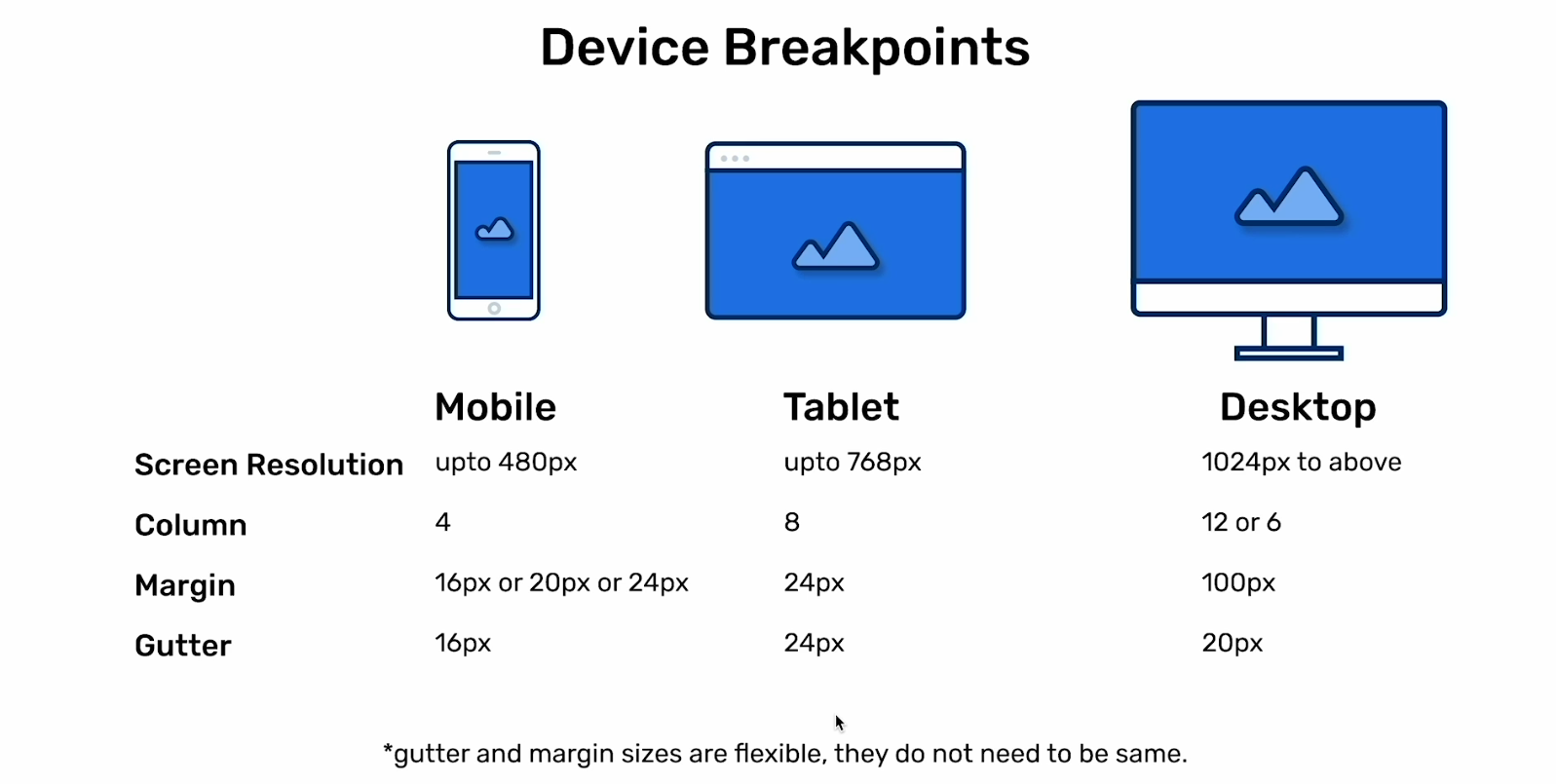
Breakpoint: Mobile, Tablet, Desktop
-
You can make breakpoint foreach screen:
Mobile,Tablet,Desktop. -
Shortcut:
Alt + Hold click mouse: To create element like rectangle, line, polygon,...
- What is Color Theory
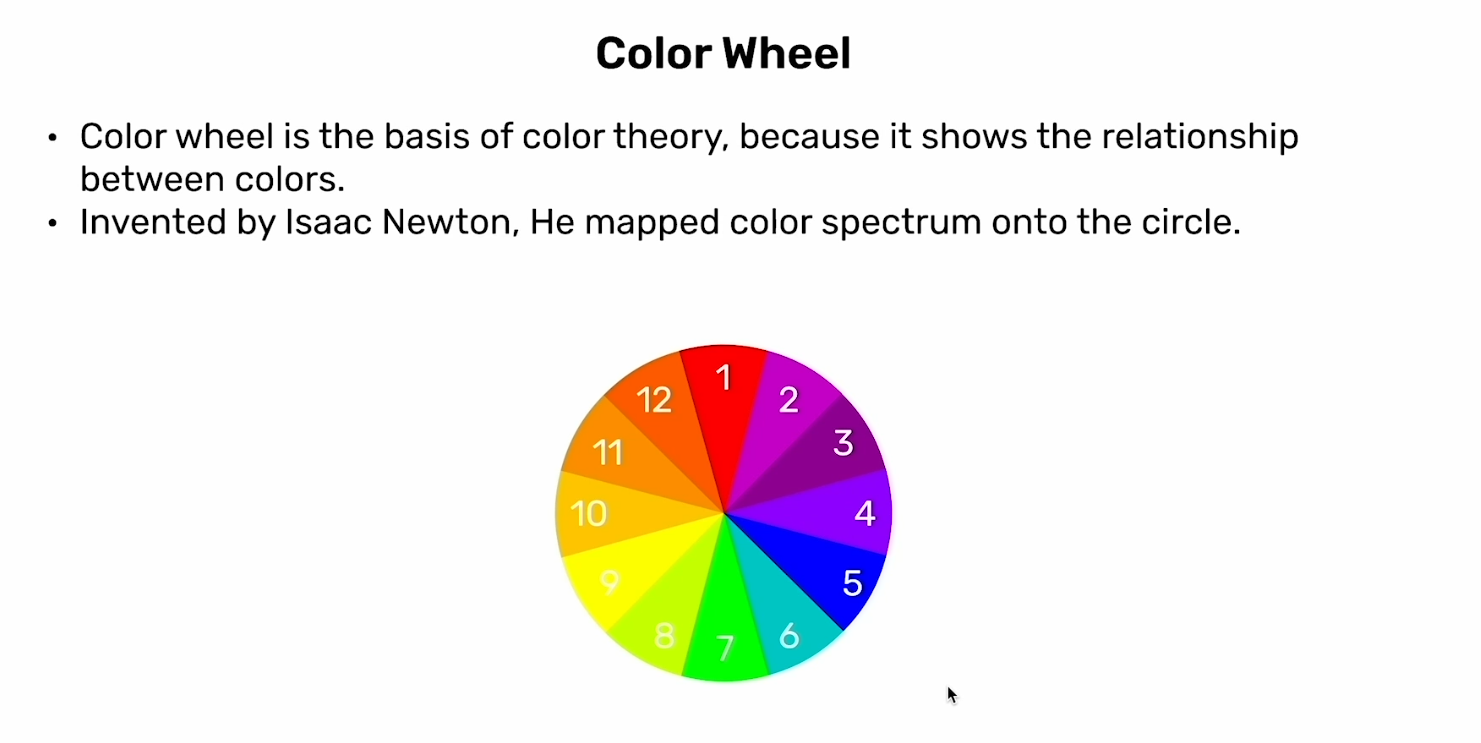
- Color Wheel
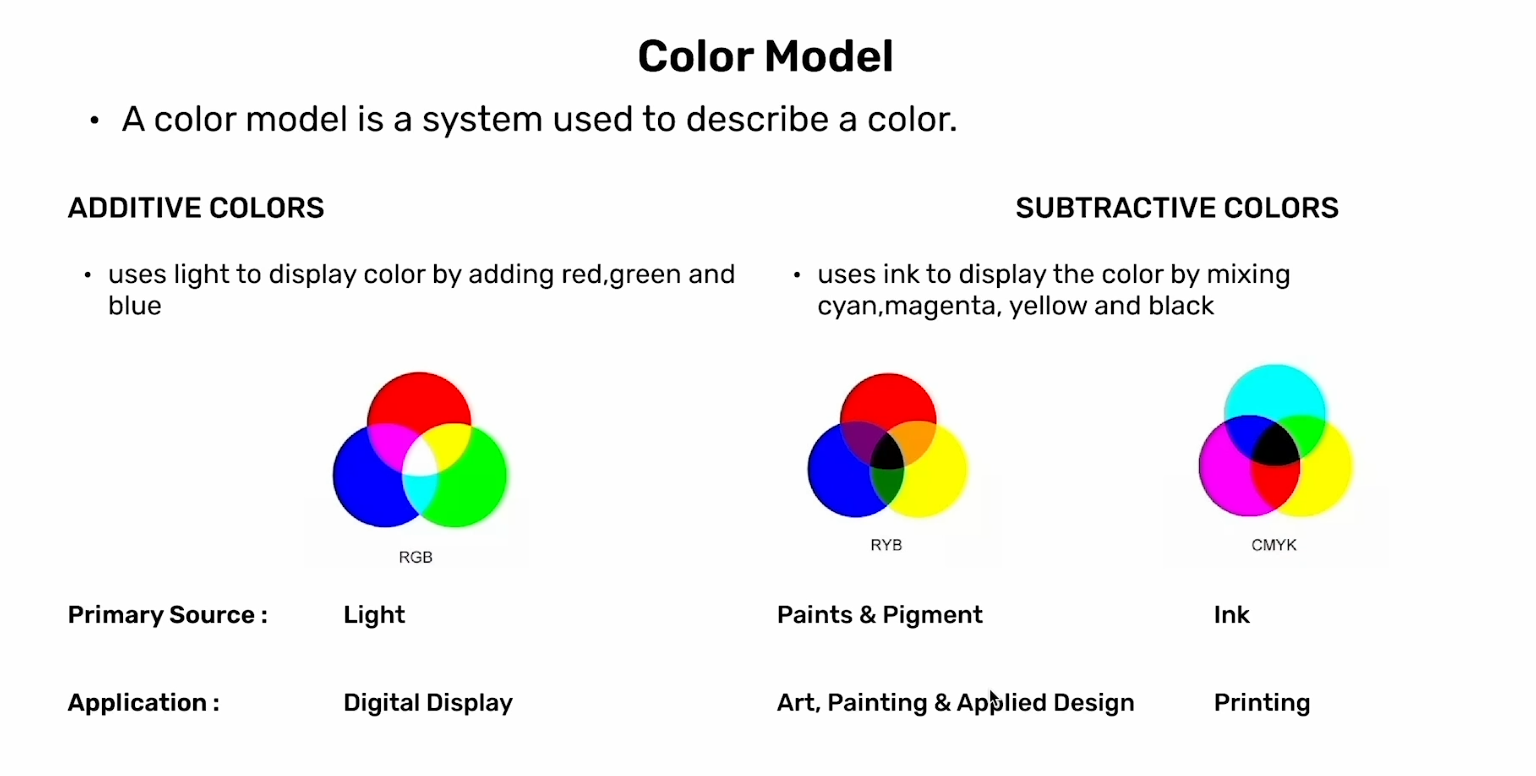
- Color Model (
Bánh xe màu)
- Primary, Secondary, Tertiary color
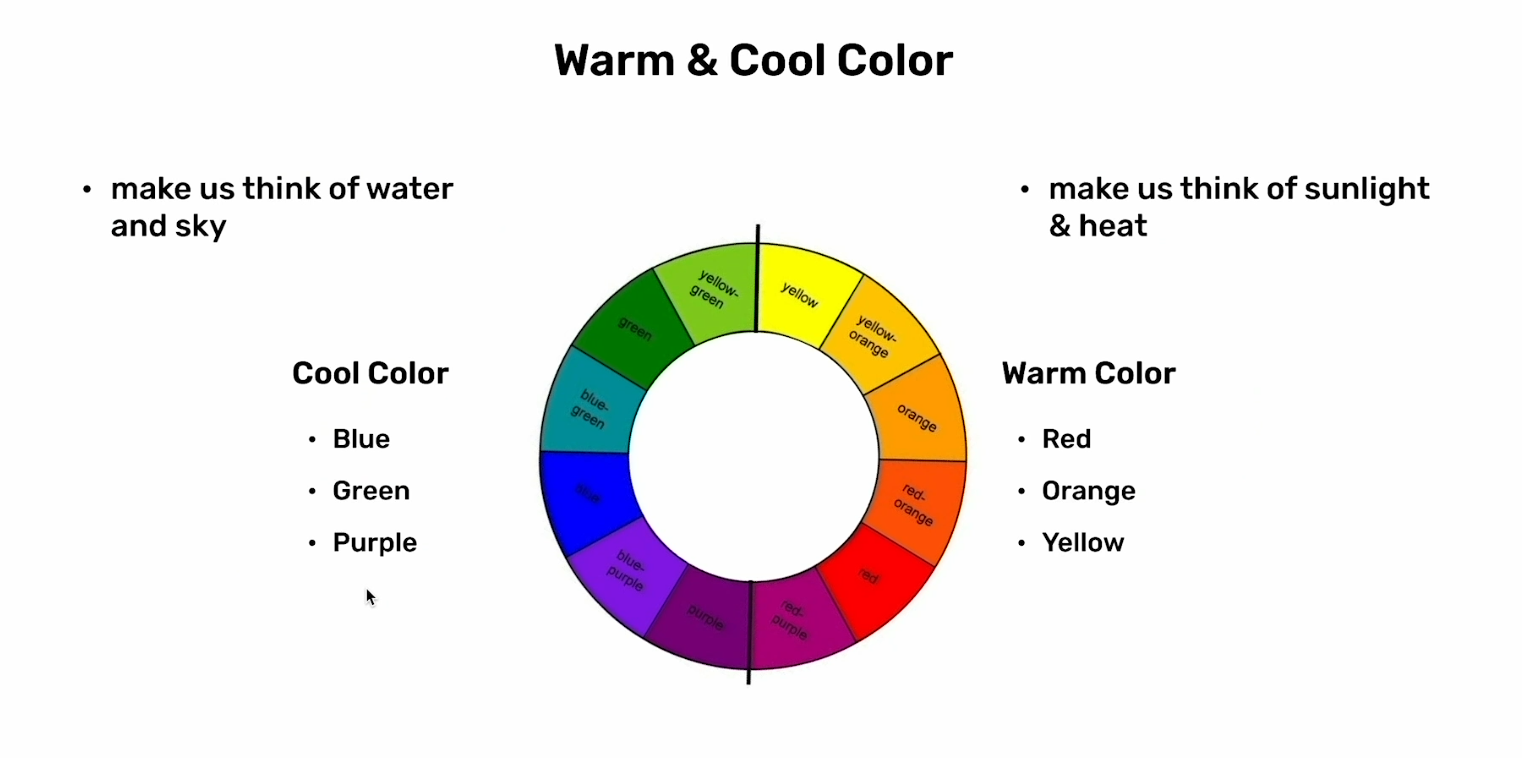
- Warn & Cool color
- Color harmony (
Màu sắc hài hòa)
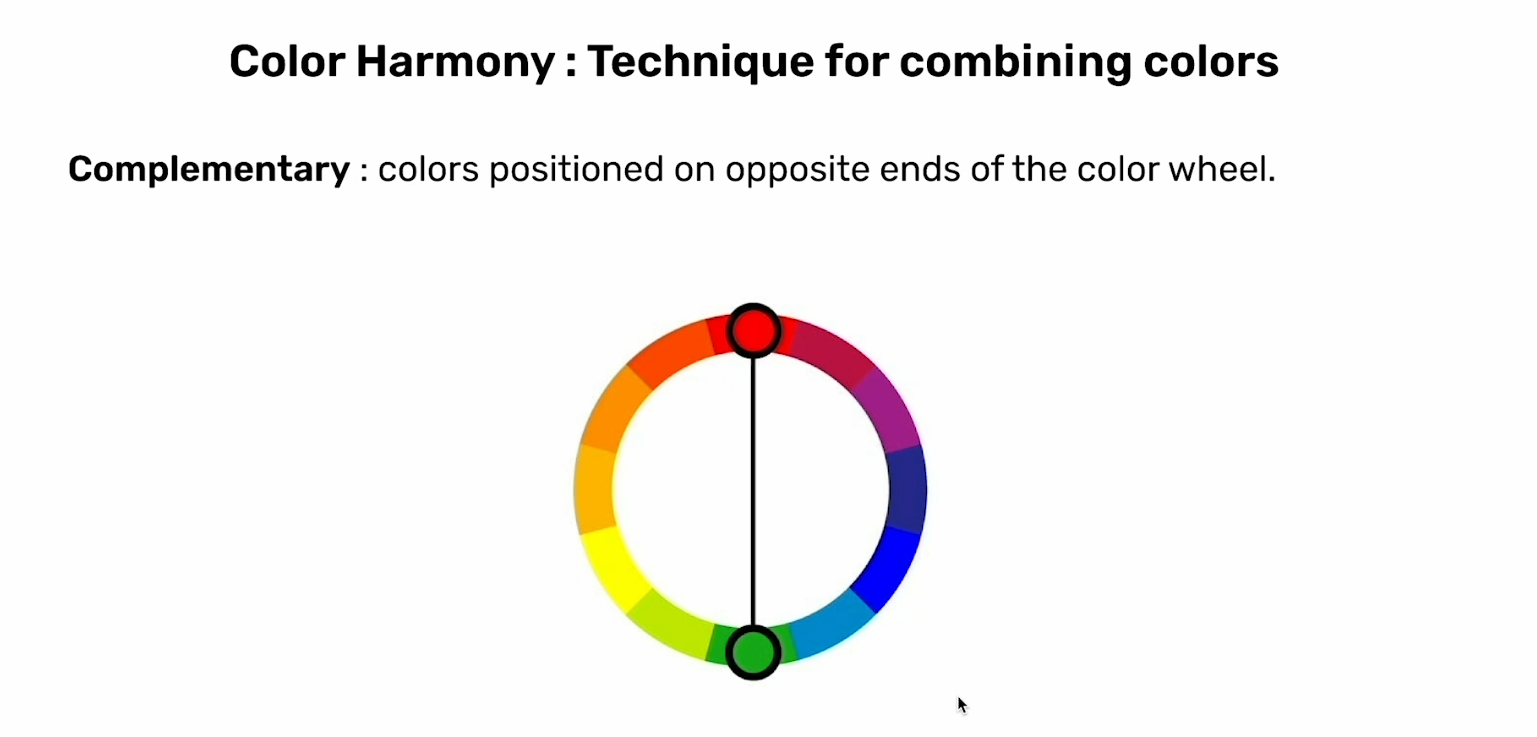
* Complementary
- Colors positioned (
định vị) on opposite ends of the color wheel (ở hai đầu đối diện của bánh xe màu).
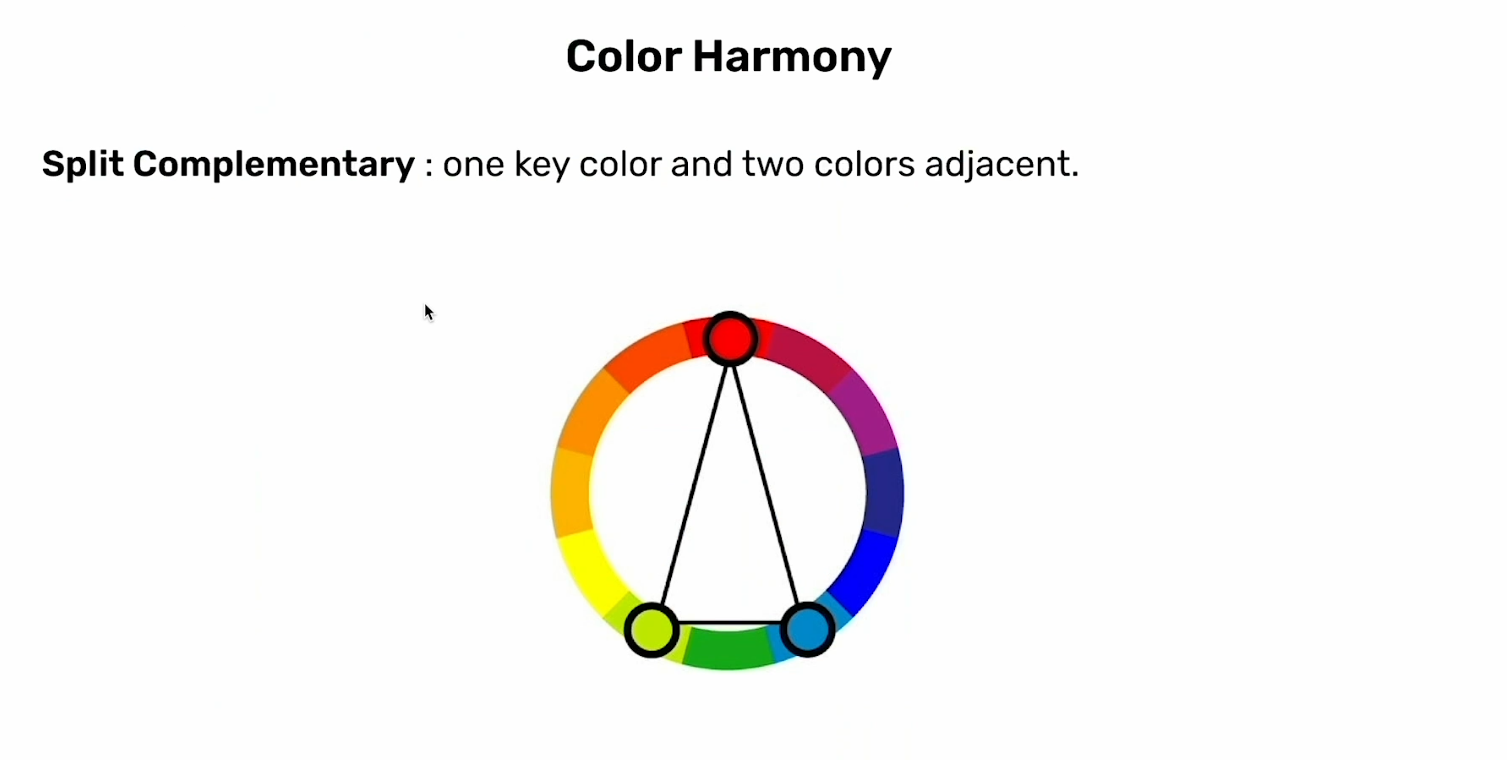
* Split Complementary: one key color (màu chủ đạo) and two color adjacent (màu liền kề).
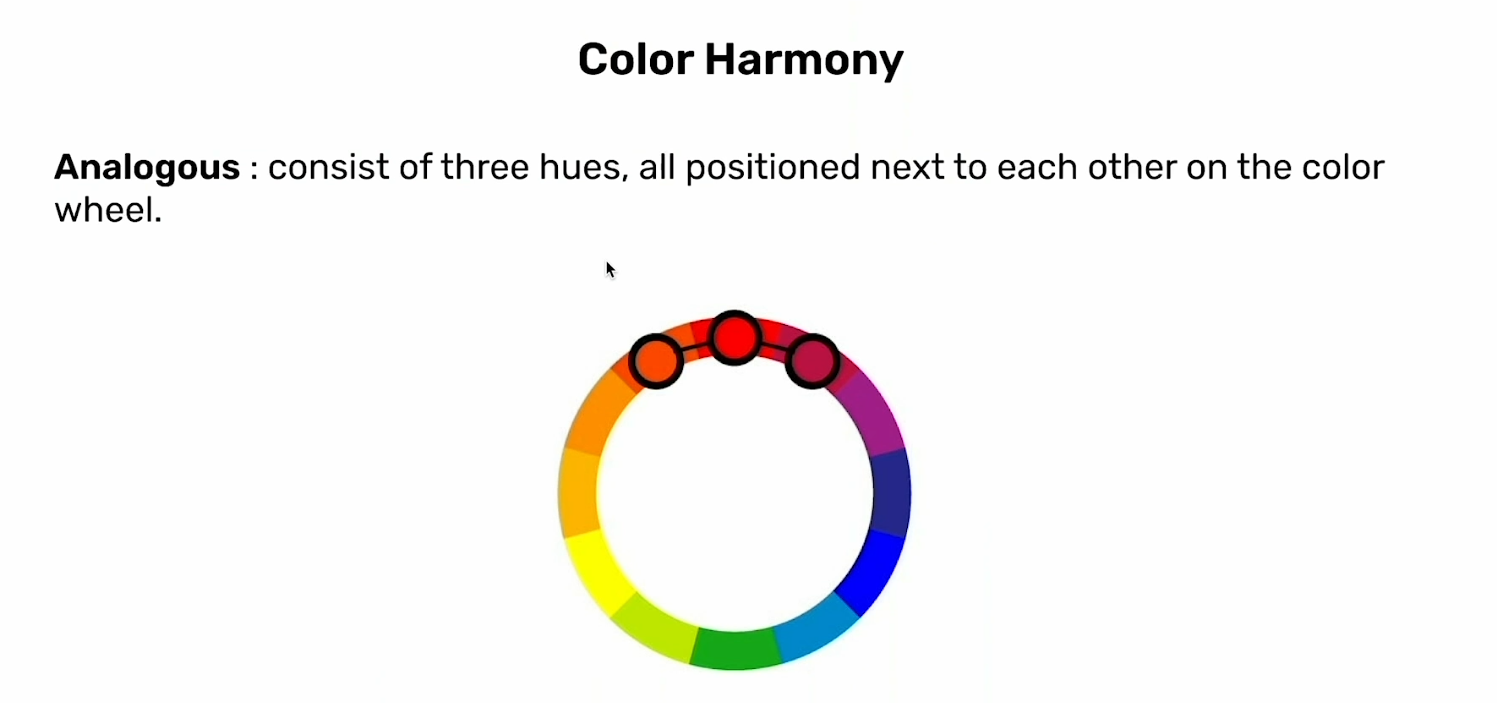
* Analogous: Consist of three hues, all positioned next to each other on the color wheel.
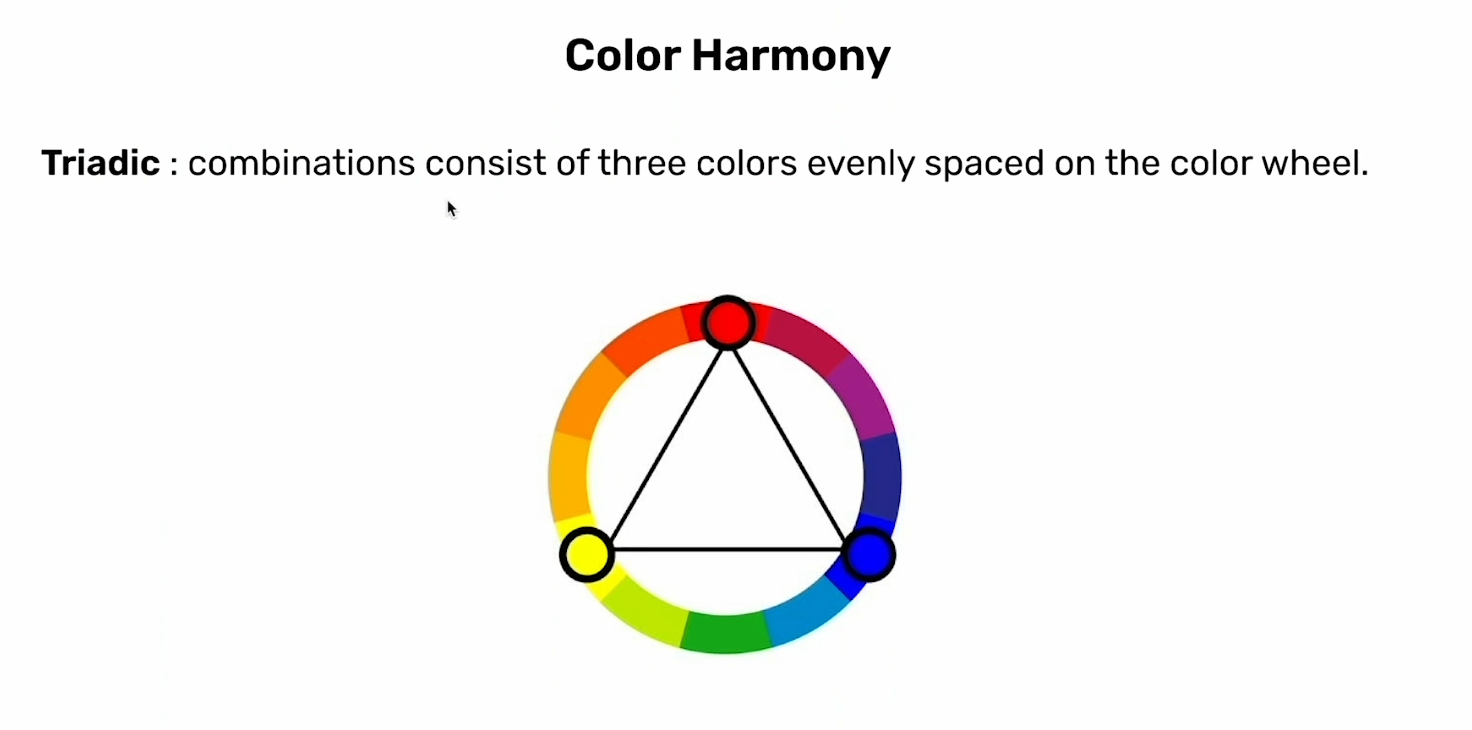
* Triadic: Combinations consist of three colors evenly spaced on the color wheel.
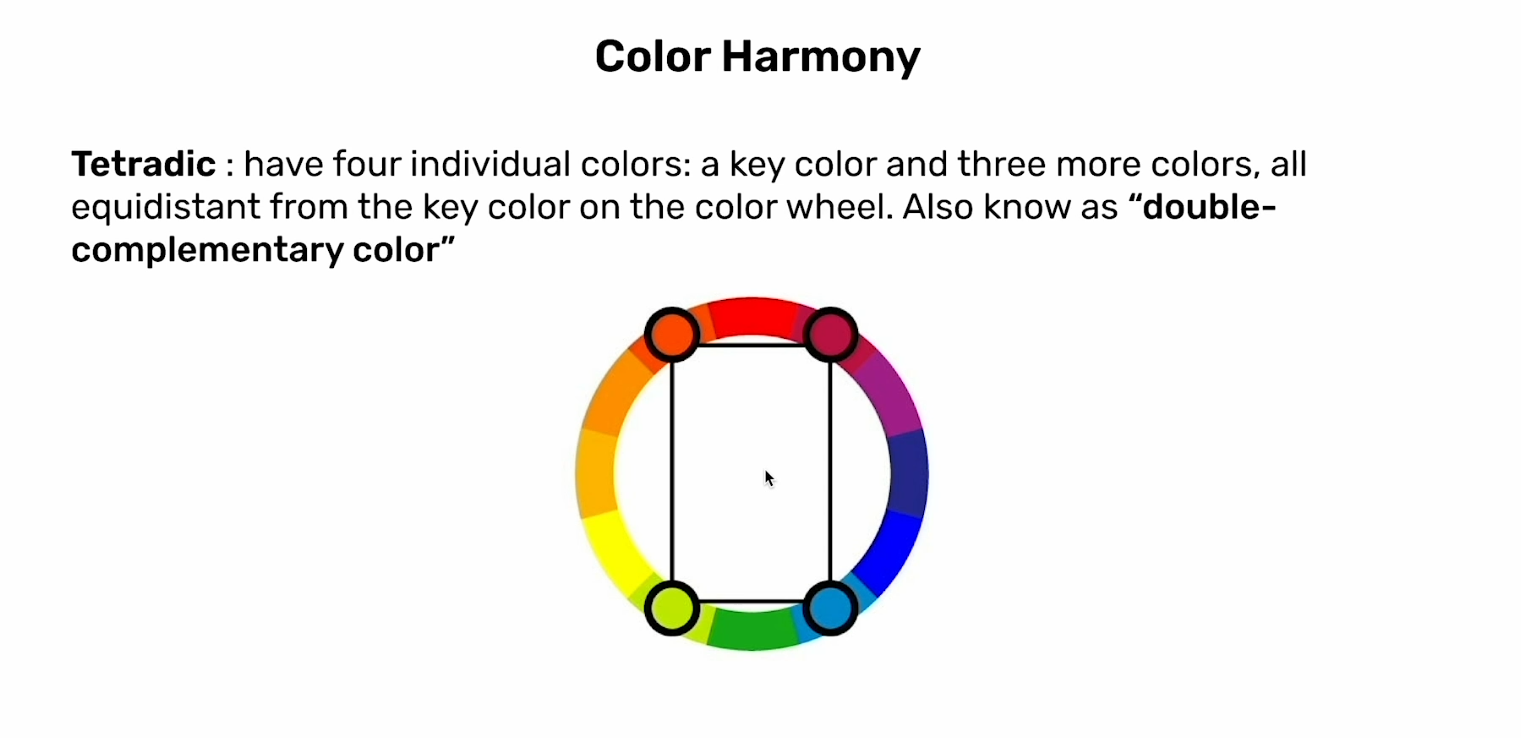
* Tetradic
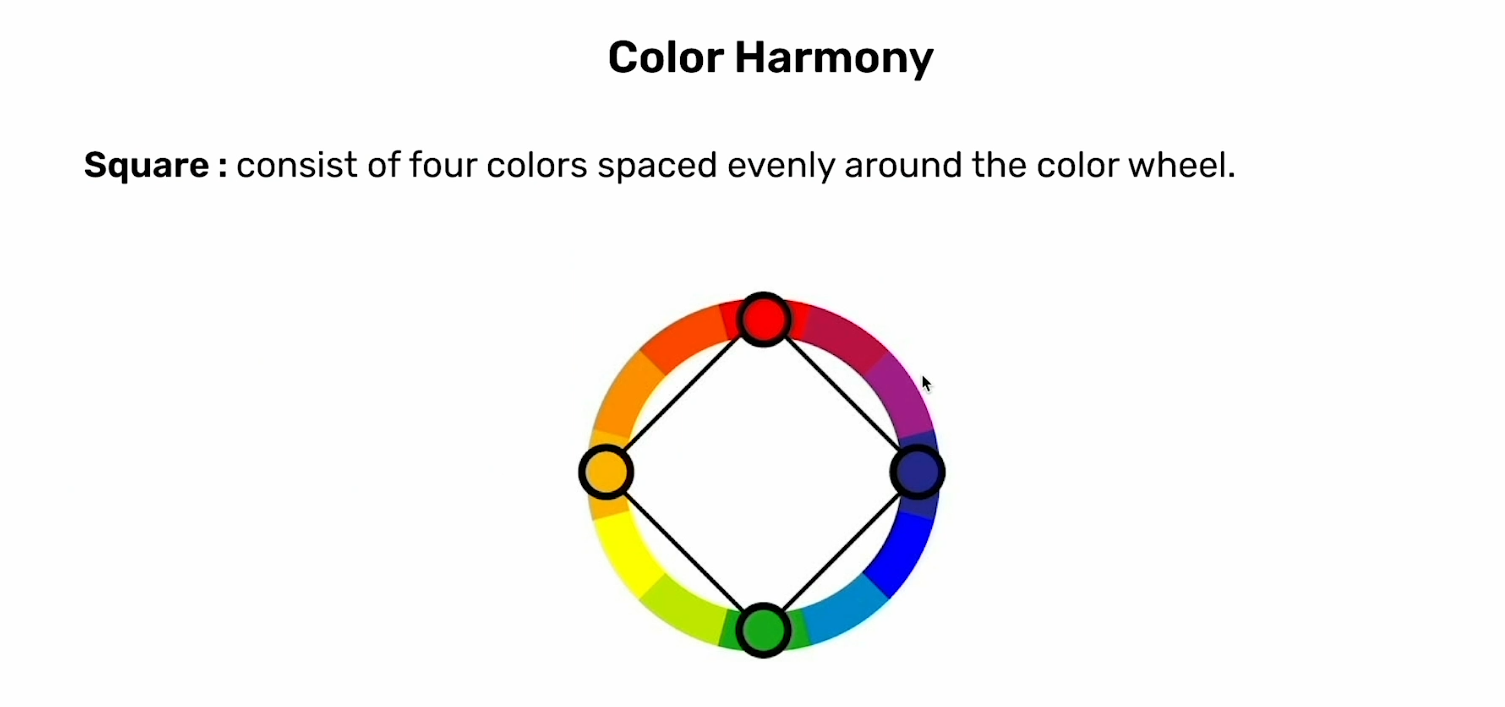
* Square
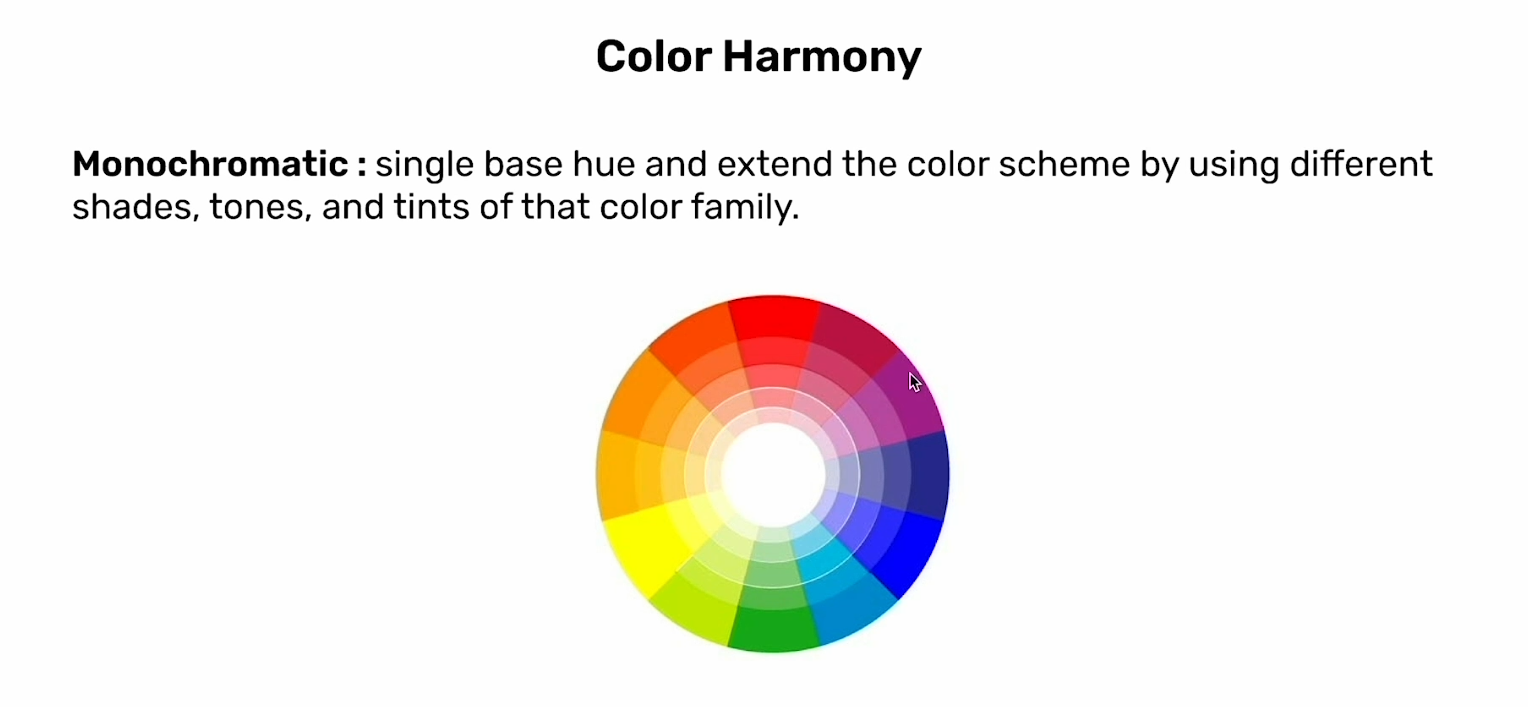
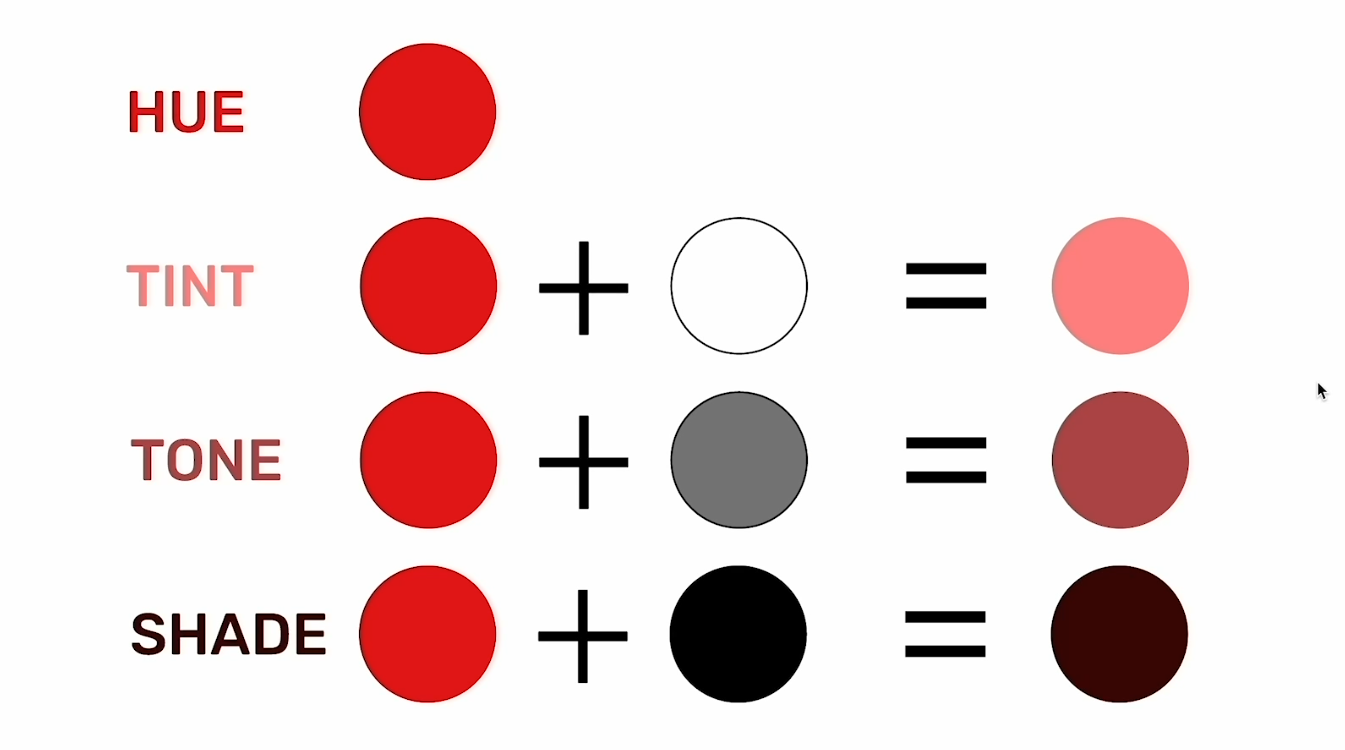
* Monochromatic
-
Solid, Gradient, Image
-
How to generate color
- Try it out with
Color Compassin community figma.
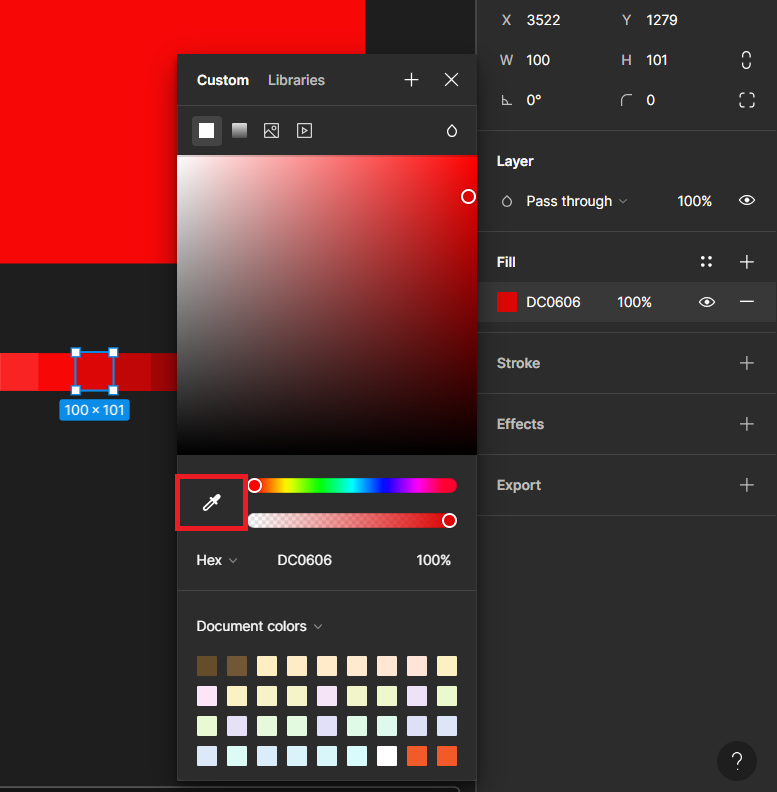
- How saved plugin & Use EyeDropper tool
- EyeDropper Tools
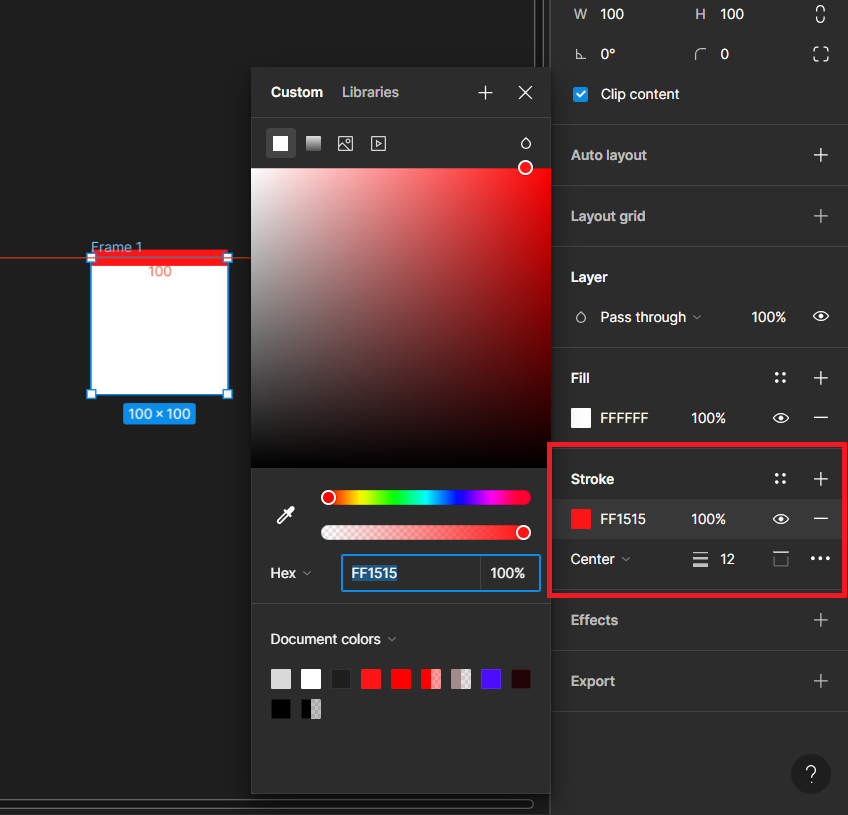
- Stroke Concept
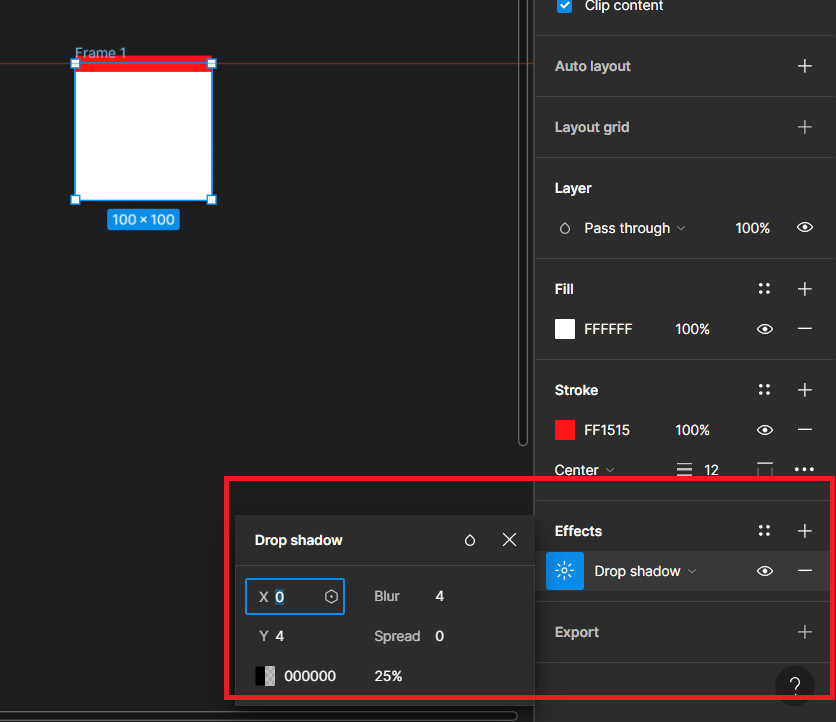
- Drop Shadow & Inner Shadow
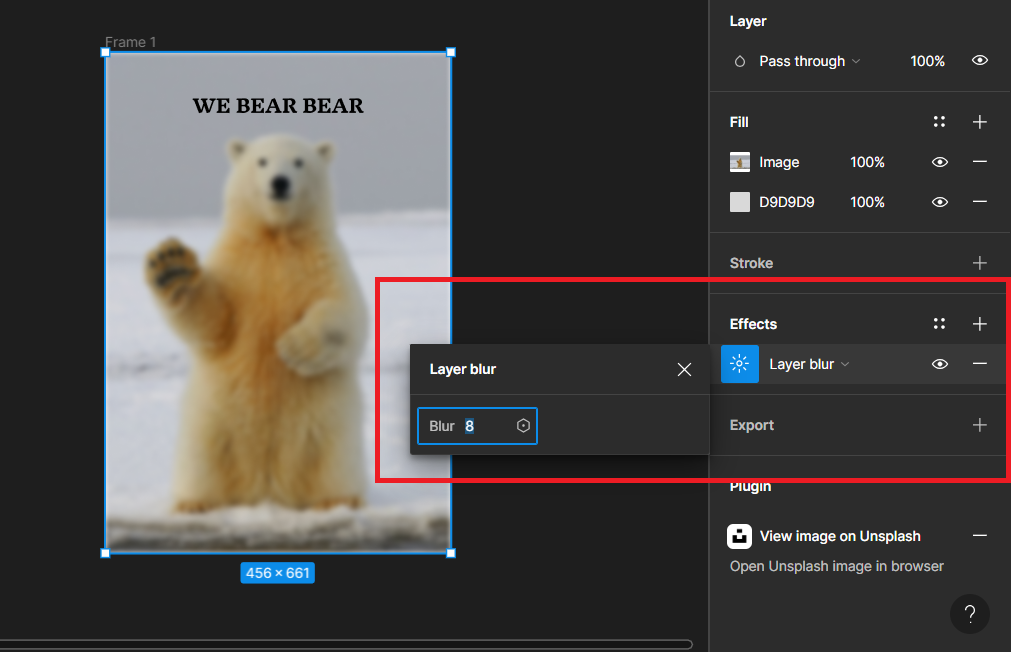
- Layer & Background Blur
- Use plugin
Unsplashto choose an image.
- Note: Let's create a frame child include image, don't add picture to frame parent when use
blurto override other frame child.
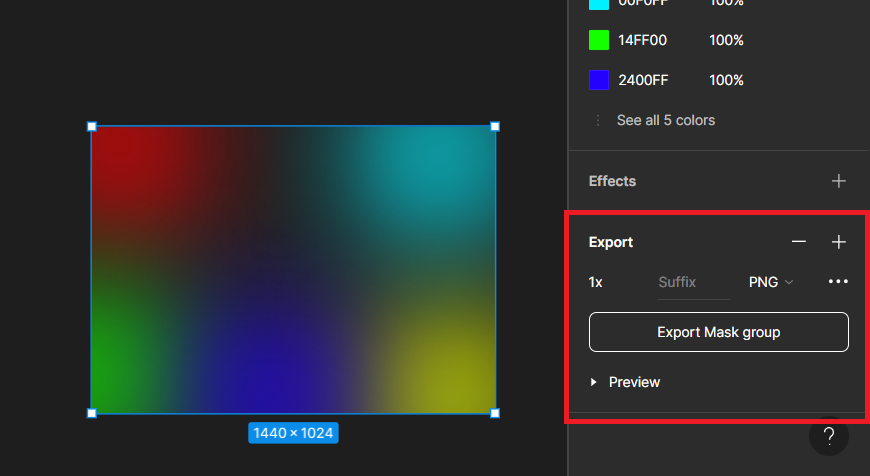
- Export Frame to PNG, JPG, SVG, PDF
- Shortcut:
Shift + X: to flip the styling of an object between its fill and its stroke.
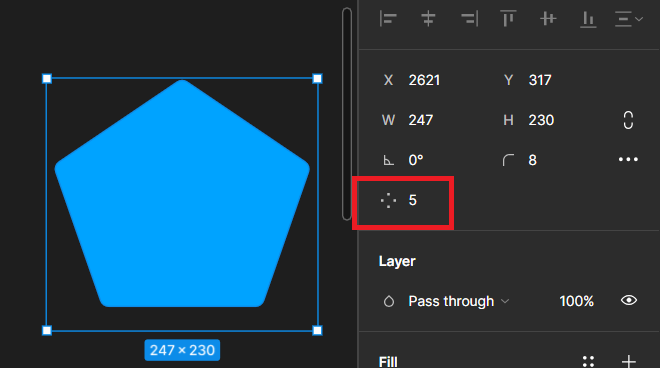
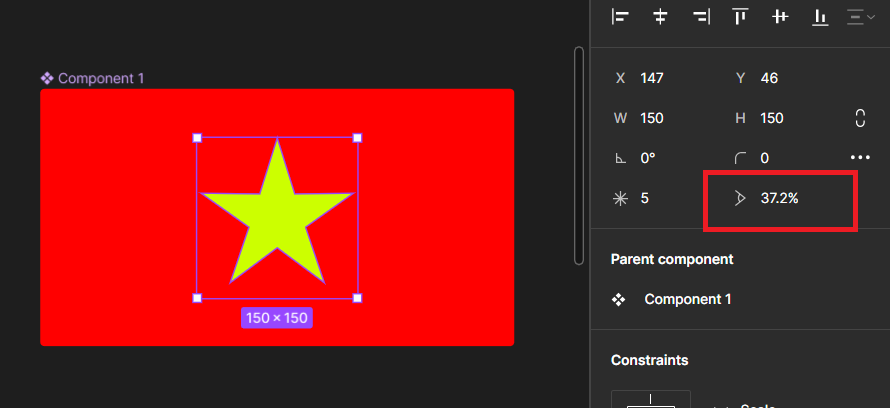
- Polygon & Star tool
- Polygon: Maximum is
60, minimum is3. Defaultcount:3.
- Star: Maximum is
100%, minimum is0.1%.
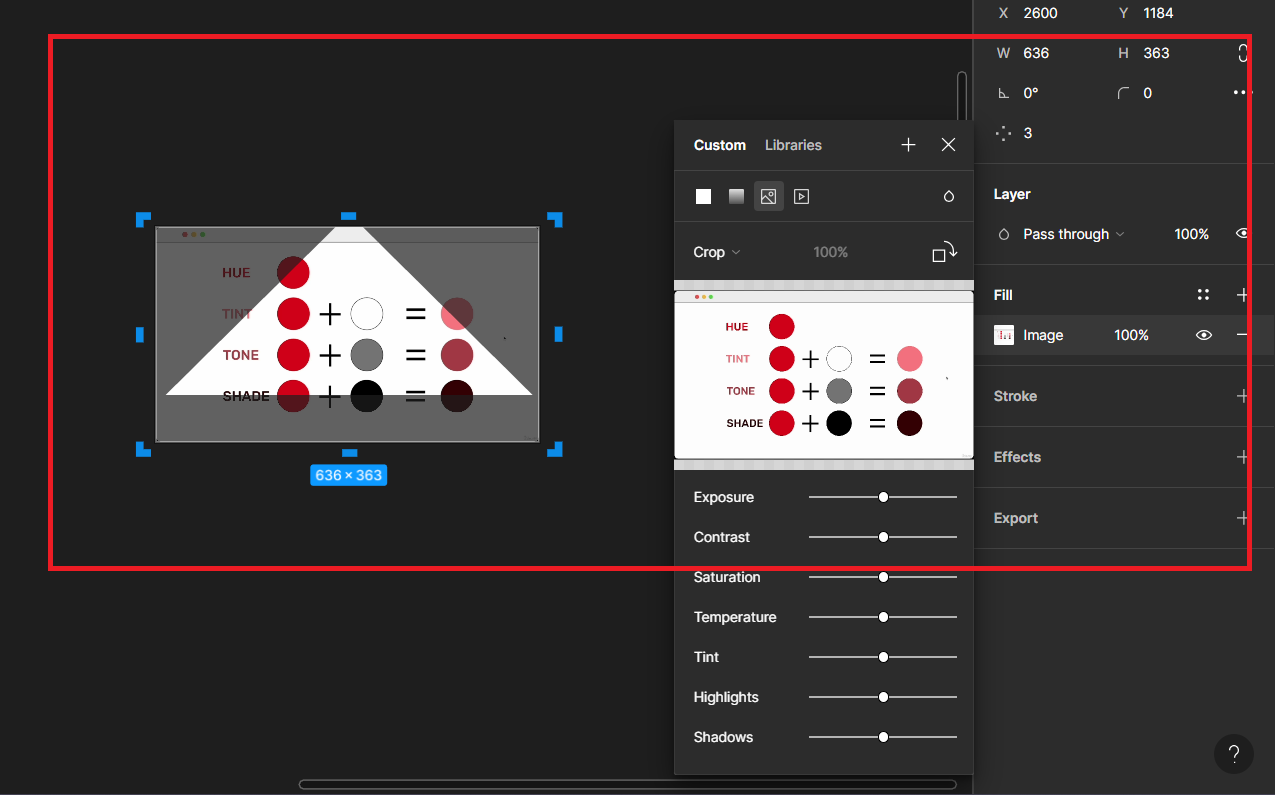
- Directly place the image inside the object
- Shortcut:
Ctrl + Shift + K: to import image to shape.Hold Alt + Double click: to crop image you want.
- Alignment Tools
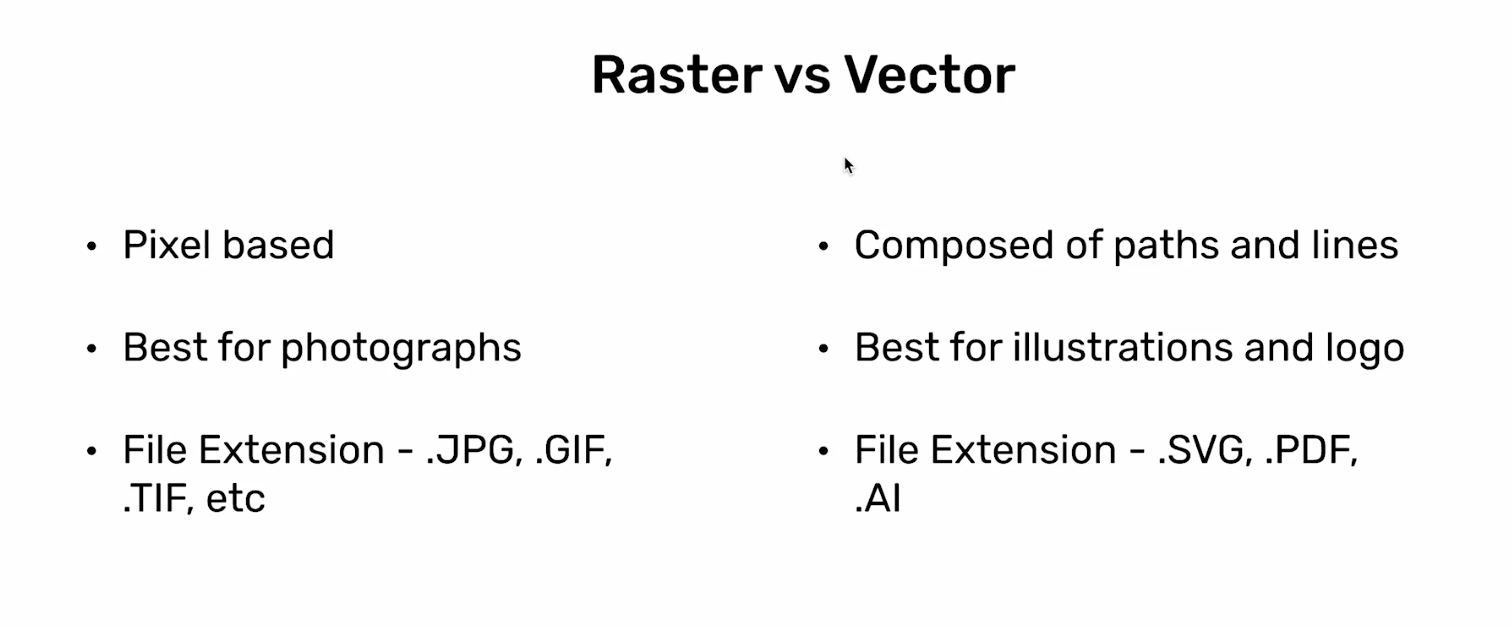
- Raster & Vector
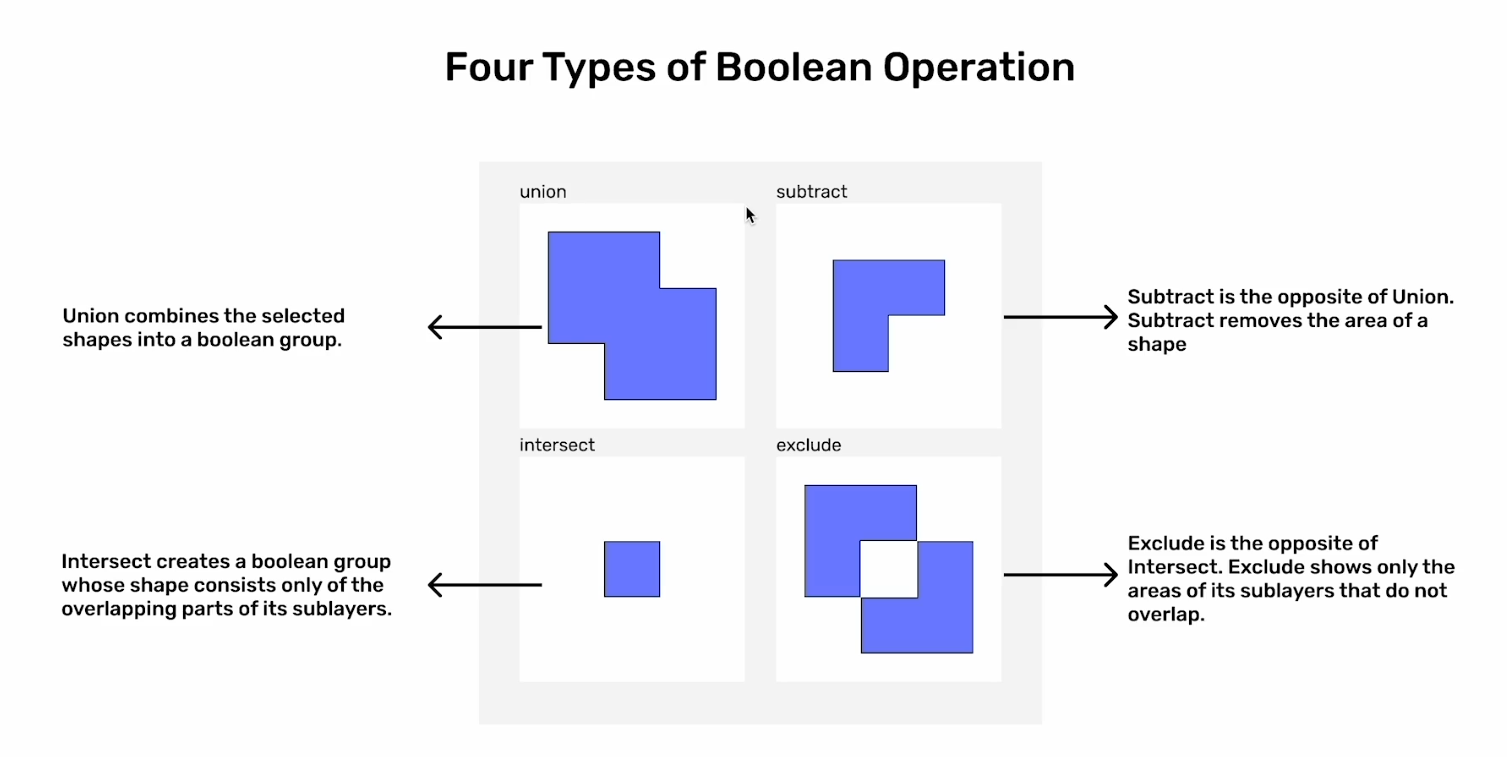
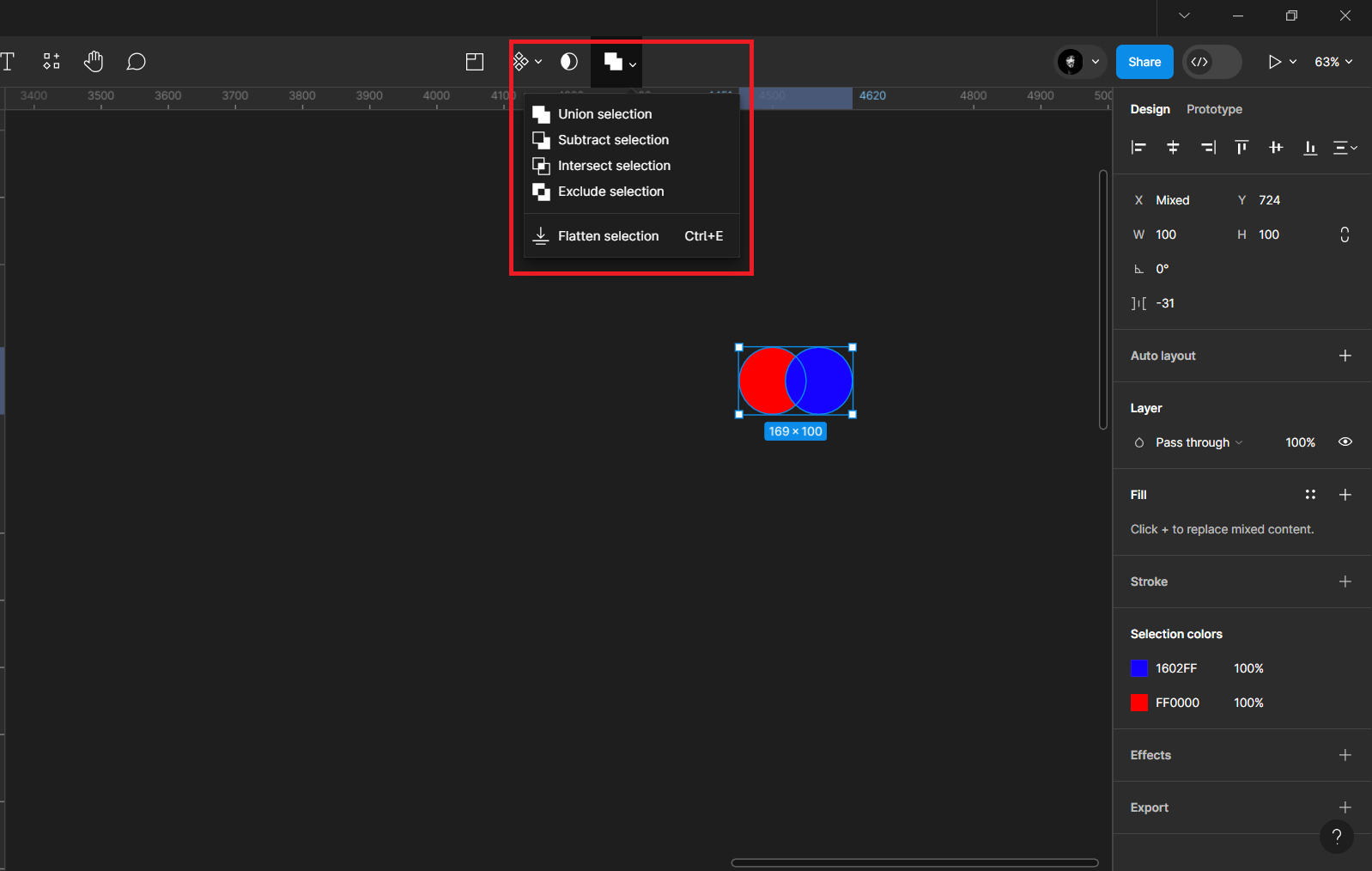
- Boolean Operator of Shapes
- What is Typography
-
Typography is the art and technique of arranging (
sắp xếp) type to make written language legible (dễ đọc), readable and appealing (hấp dẫn) when displayed. -
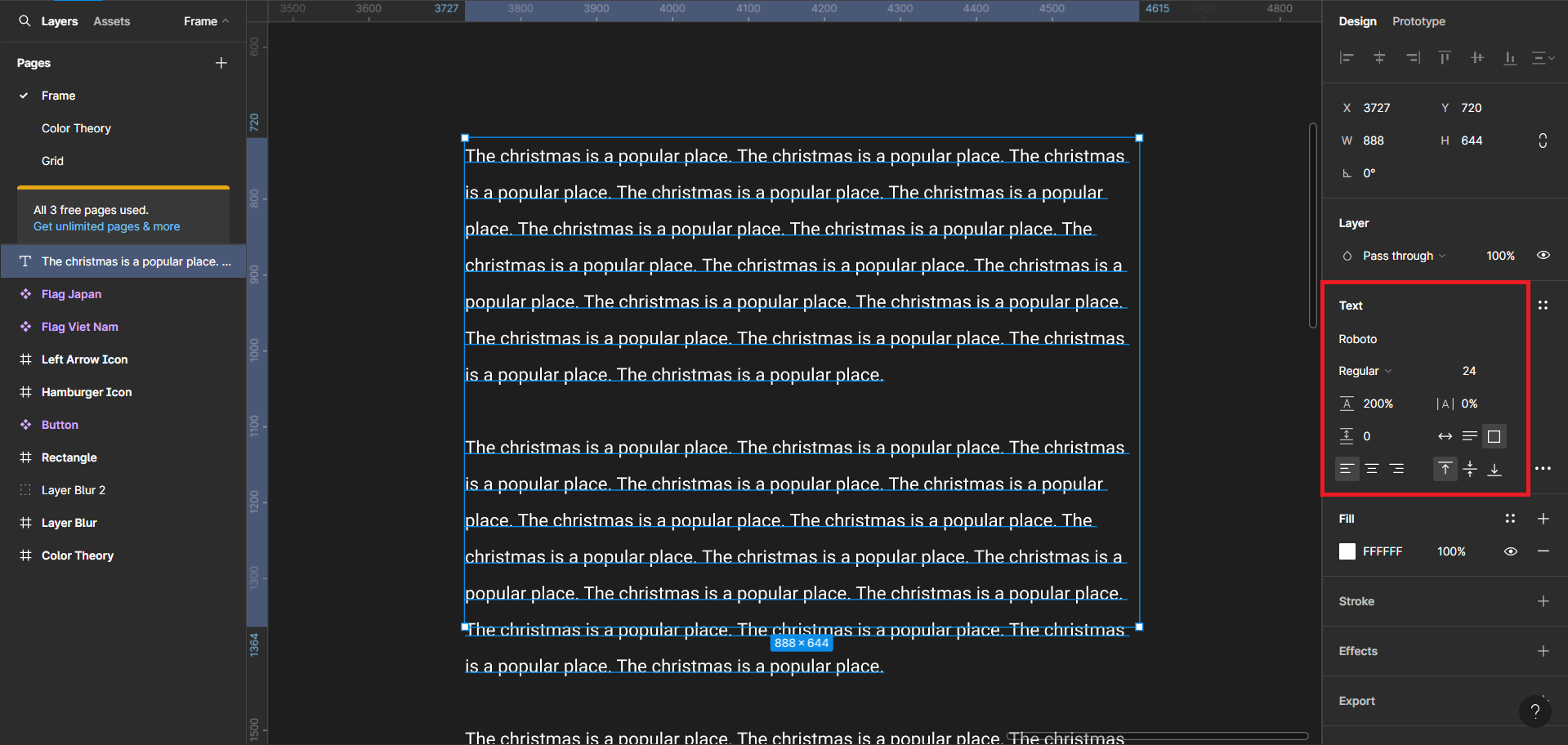
Typeface: is a set of design feature for letter, like
Roboto,Montserrat,Nunito,... -
Font: is the variation in weight and size of a
Typeface.
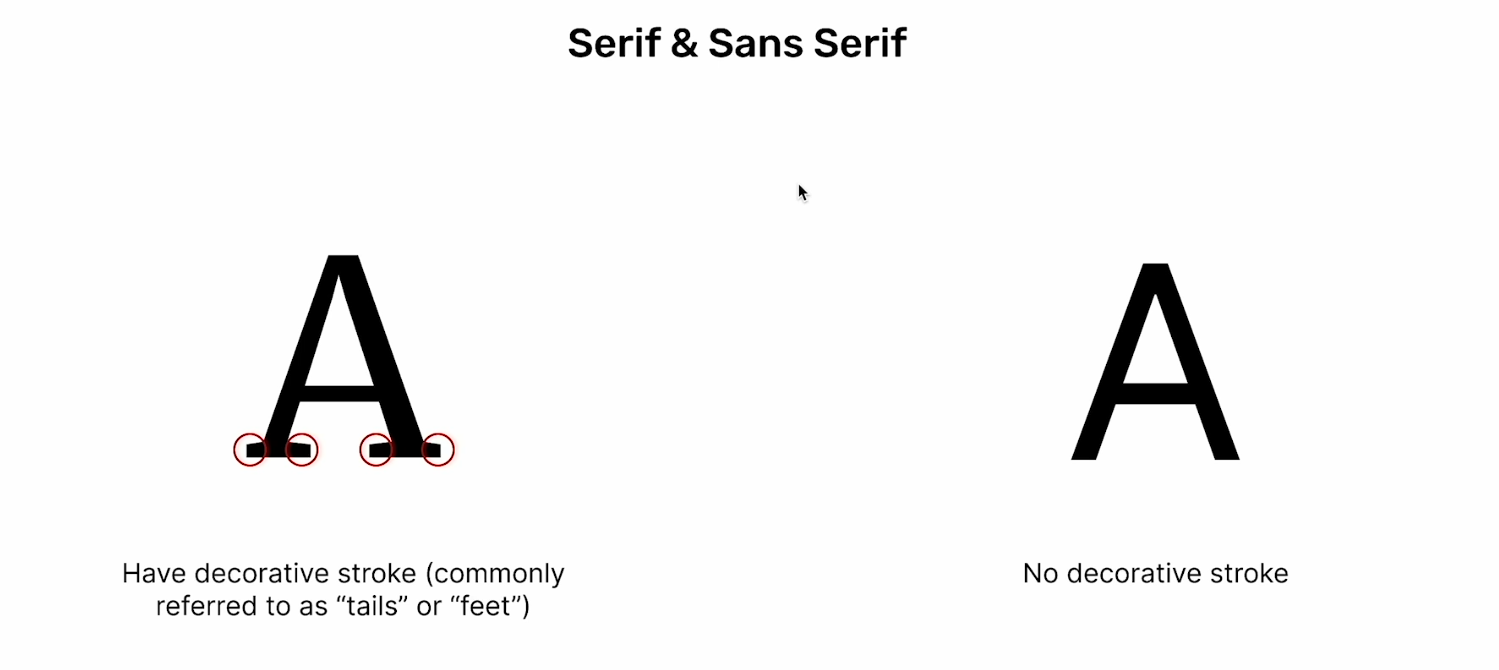
- The discrepancy between Serif & Sans Serif
-
Serif: For Newspaper, Letter,...
-
Sans Serif: For Web design, Mobile App design.
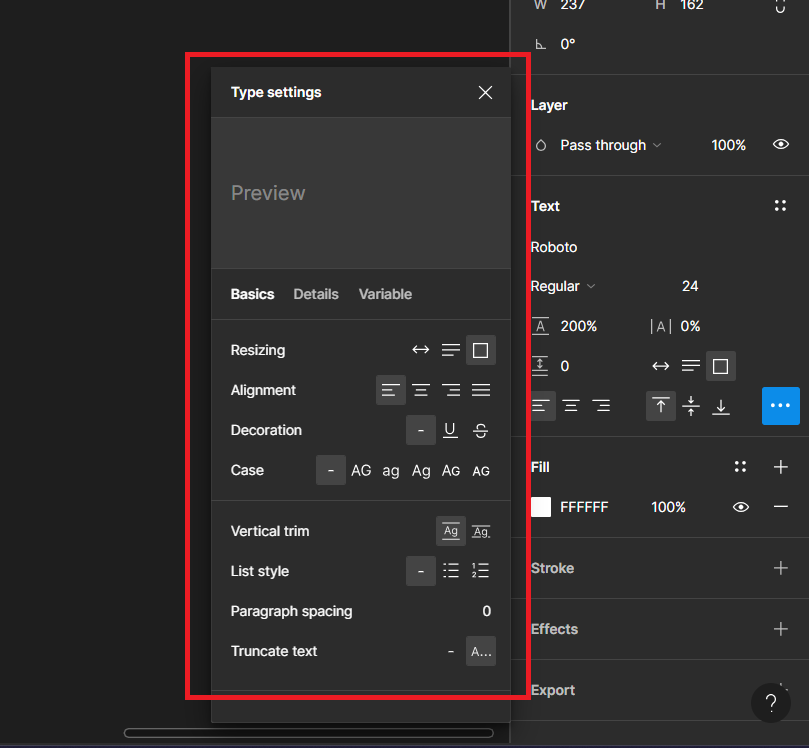
- Use Tools
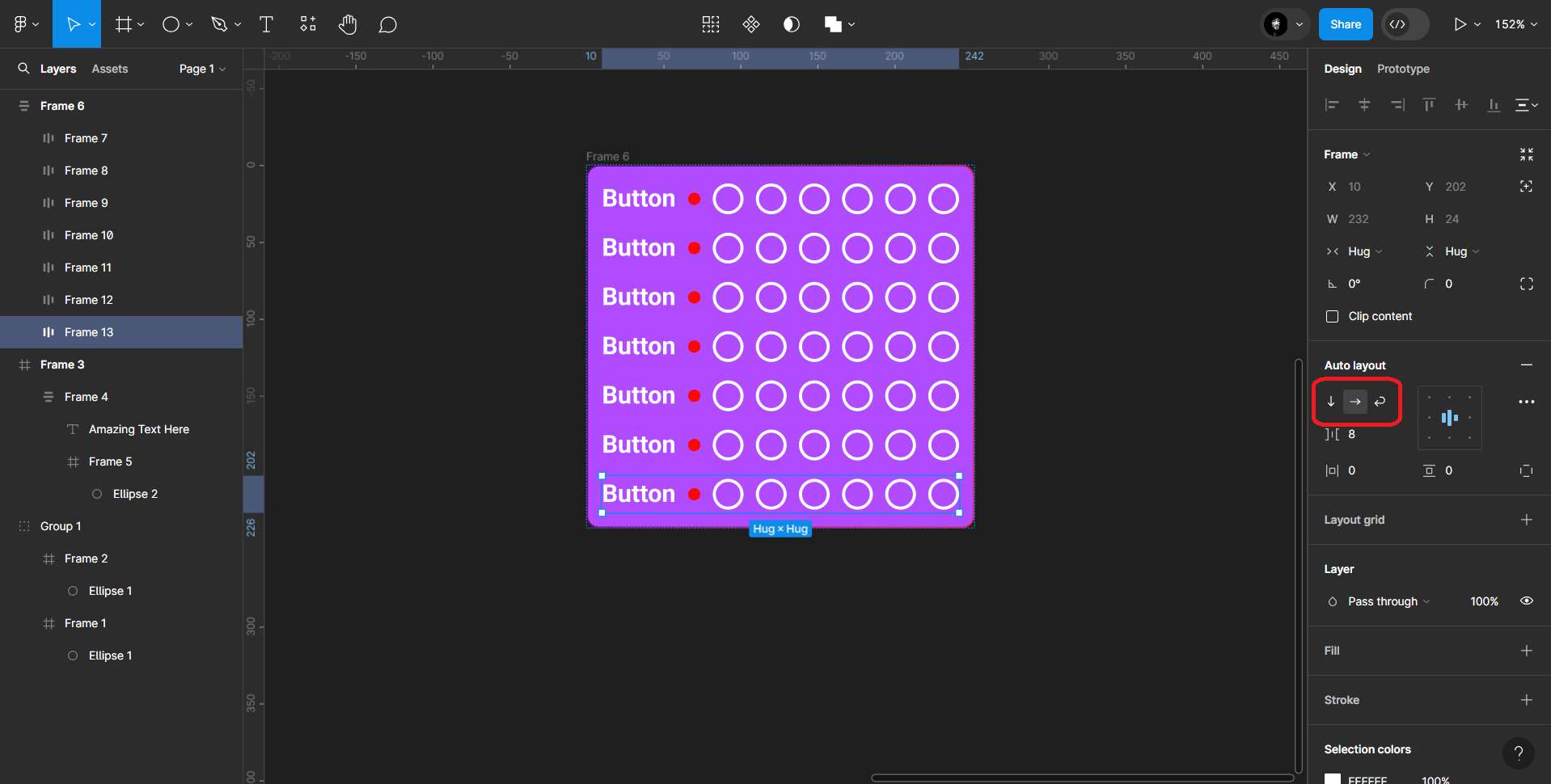
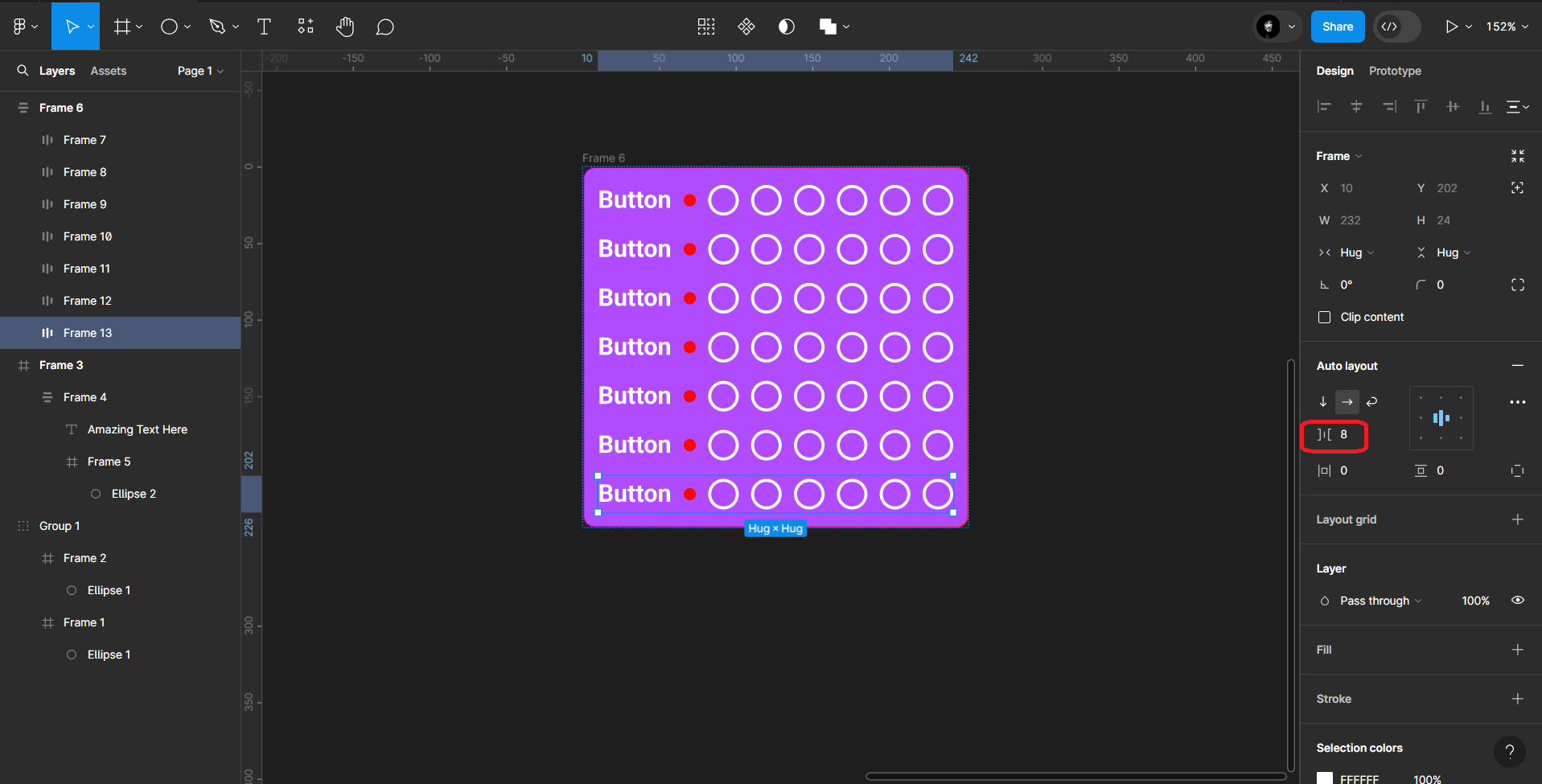
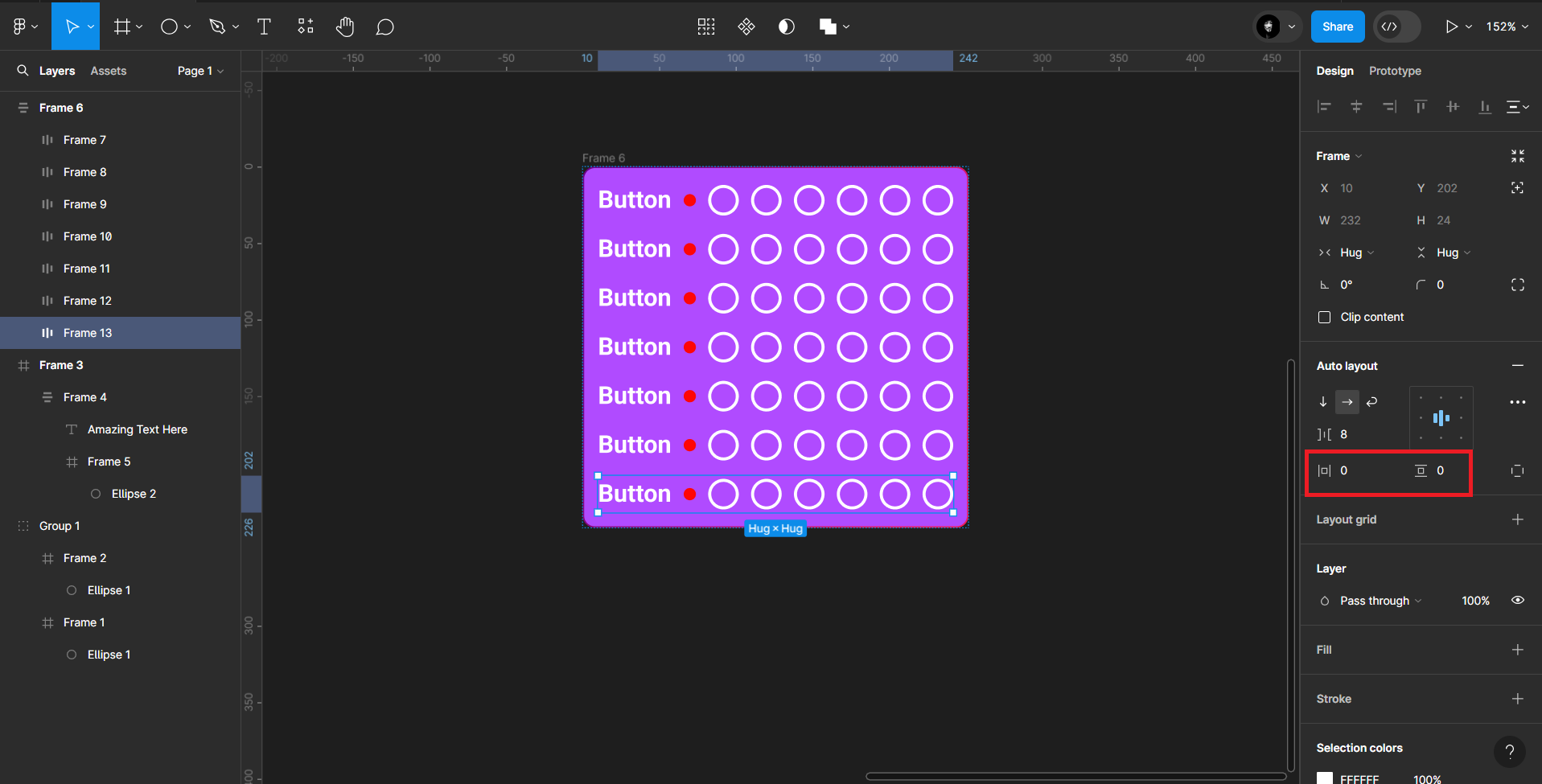
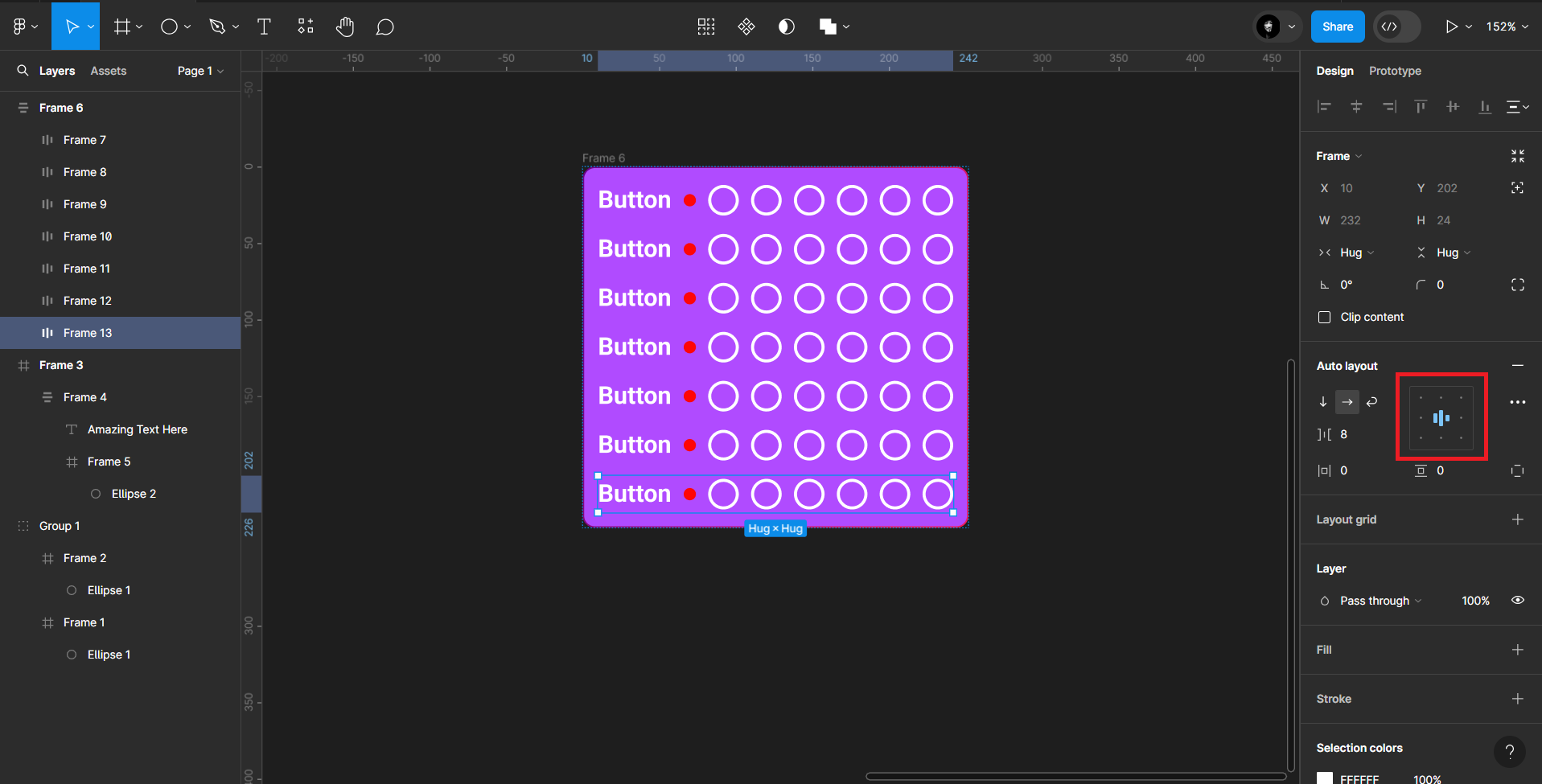
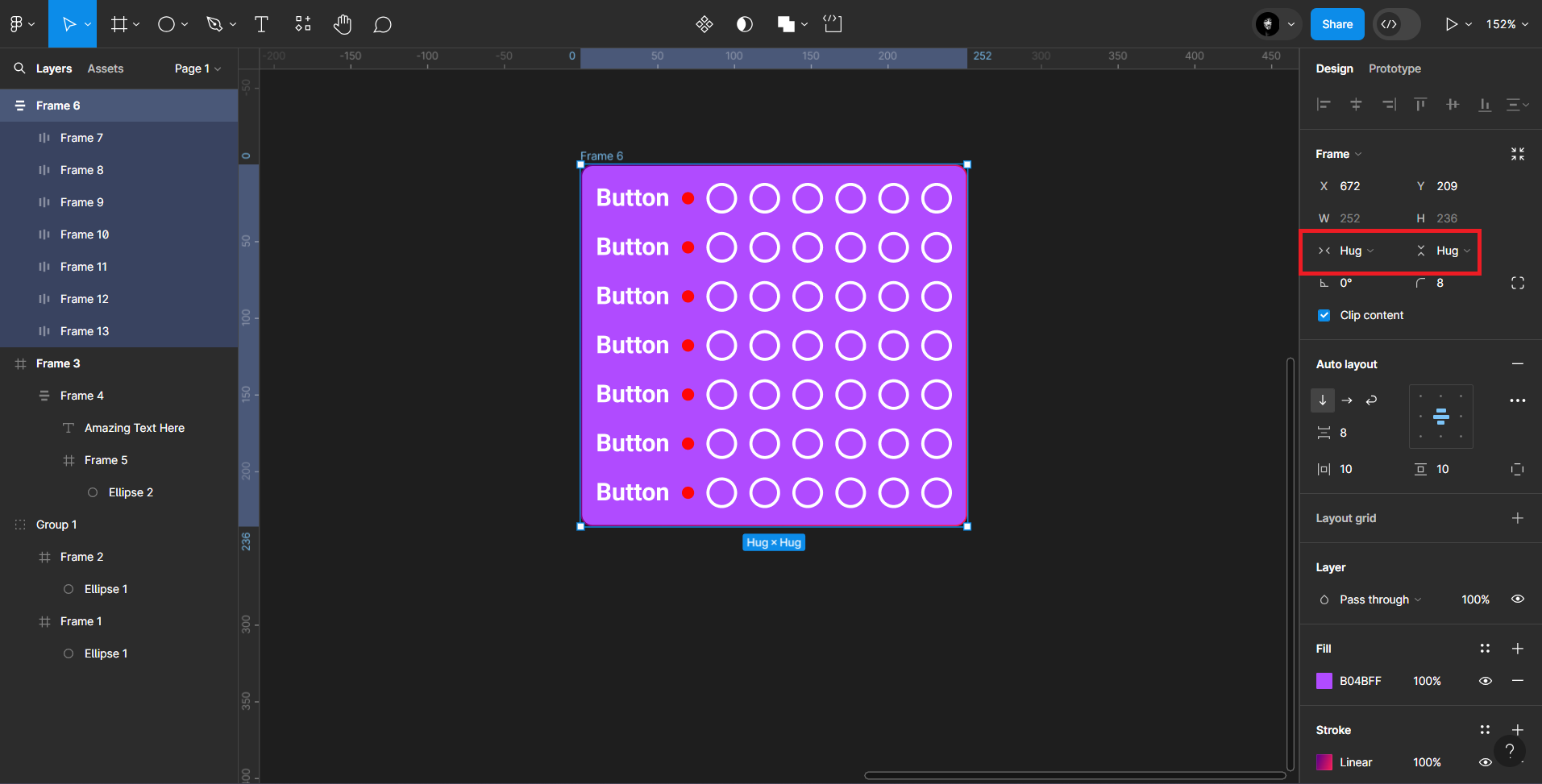
Auto Layout
-
Auto Layout: Là 1 tool mạnh mẽ của Figma giúp tự động sắp xếp và thay đổi kích thước các element trong design. Giúp tiết kiệm thời gian và ensure tính nhất quán trong việc thiết kế giao diện.
-
Gồm các tính năng sau:
Direction(Hướng):- Horizontal (Ngang)
- Vertical (Dọc)
Spacing(Khoảng cách):- Spacing giữa các element
Padding
Alignment
Thay đổi kích thước:- Fixed width
- Hug contents
-
Nested được nhiều Auto Layout -
Shortcut:Shift + A: Create Auto LayoutOption/Alt + A: Thêm 1 element vào trong Auto LayoutShift + Option/Alt + A: Chuyển đổi giữaFixedvàHug contents
Component
- Shortcut:
Ctrl + Alt + K: to create component.
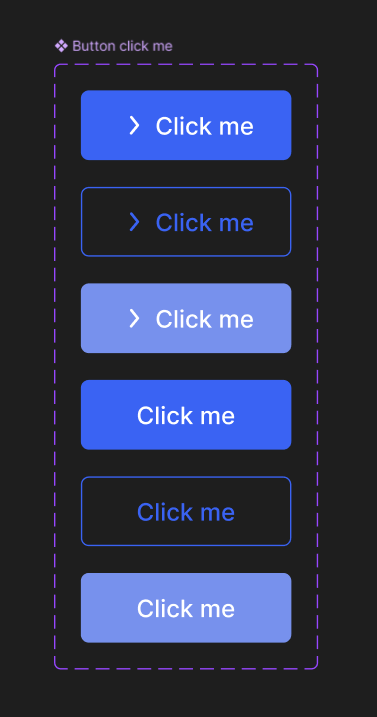
Variant
-
Variant có thể giúp component của bạn có thể tạo ra nhiều type khác nhau để bạn chọn.
-
Example: Bạn có 1 button, nhưng bạn muốn tạo 1 component chứa nhiều component button khác nhau như: Main, Outline, Hover
- Create variant component.