自从了解到 Marp 可以使用 Markdown 语法来创作 PPT 之后,我有两年多没有使用 PowerPoint 做过演示文稿了。
Marp 内置的原生主题样式数量少,并且呈现效果不好看,所以一直以来我也在尝试自定义 CSS 文件,来打造符合个人审美的 theme。我在边改造边用的过程中,这套模板也得到了几位朋友的喜爱。于是索性分享出来,希望能给到你一些帮助~
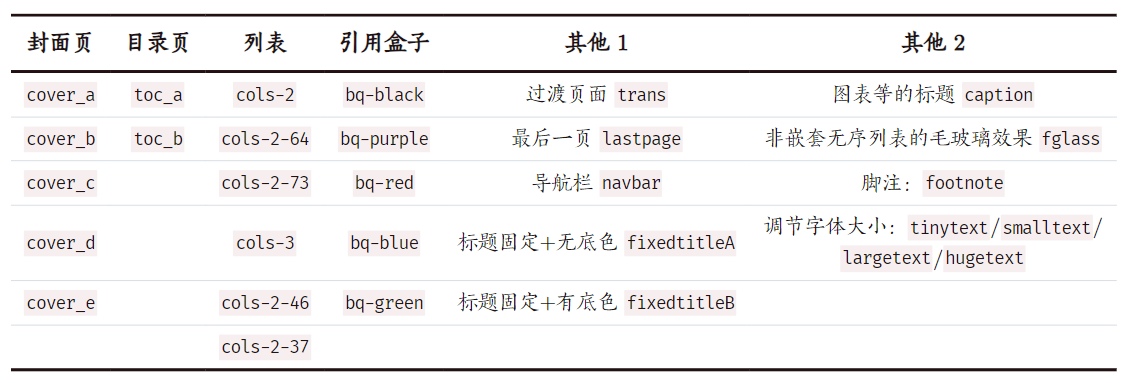
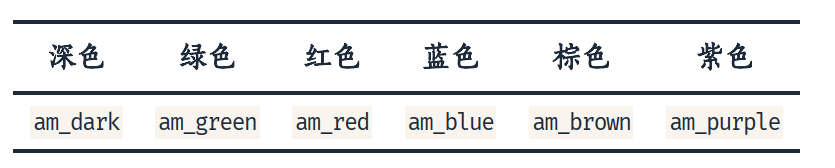
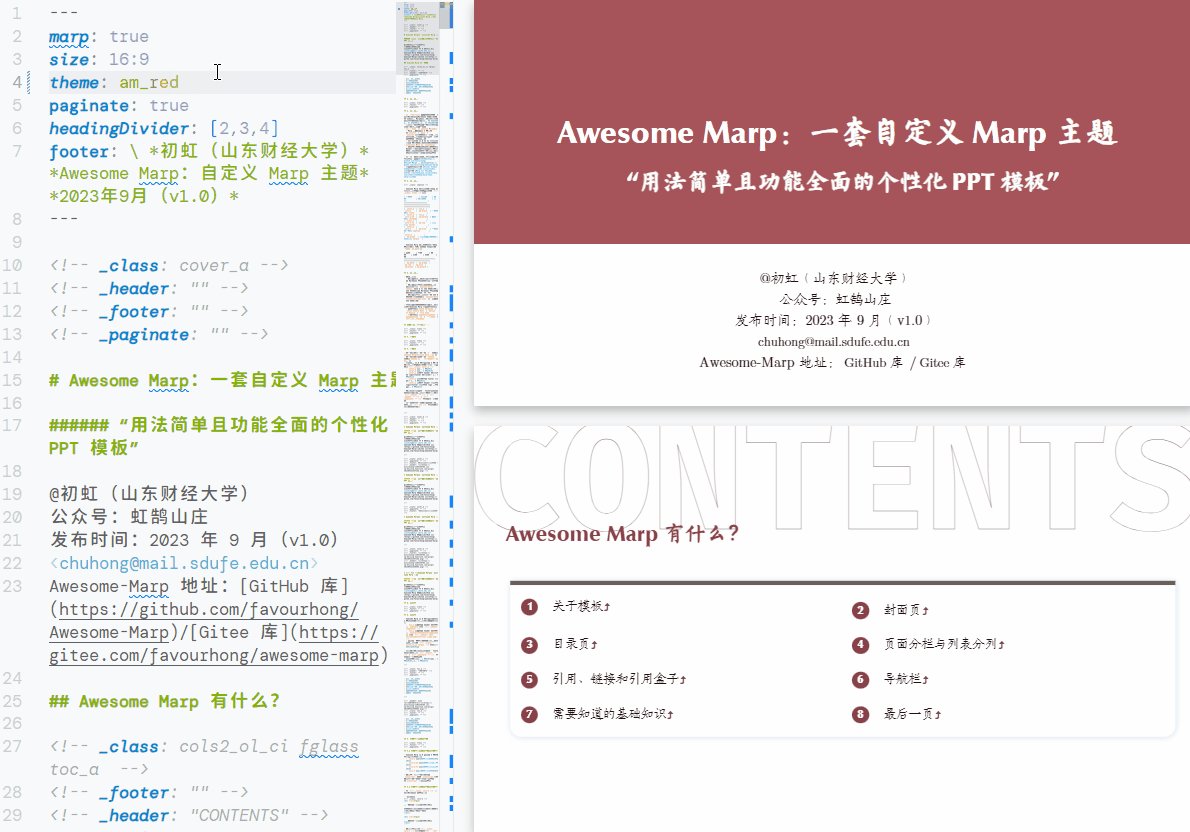
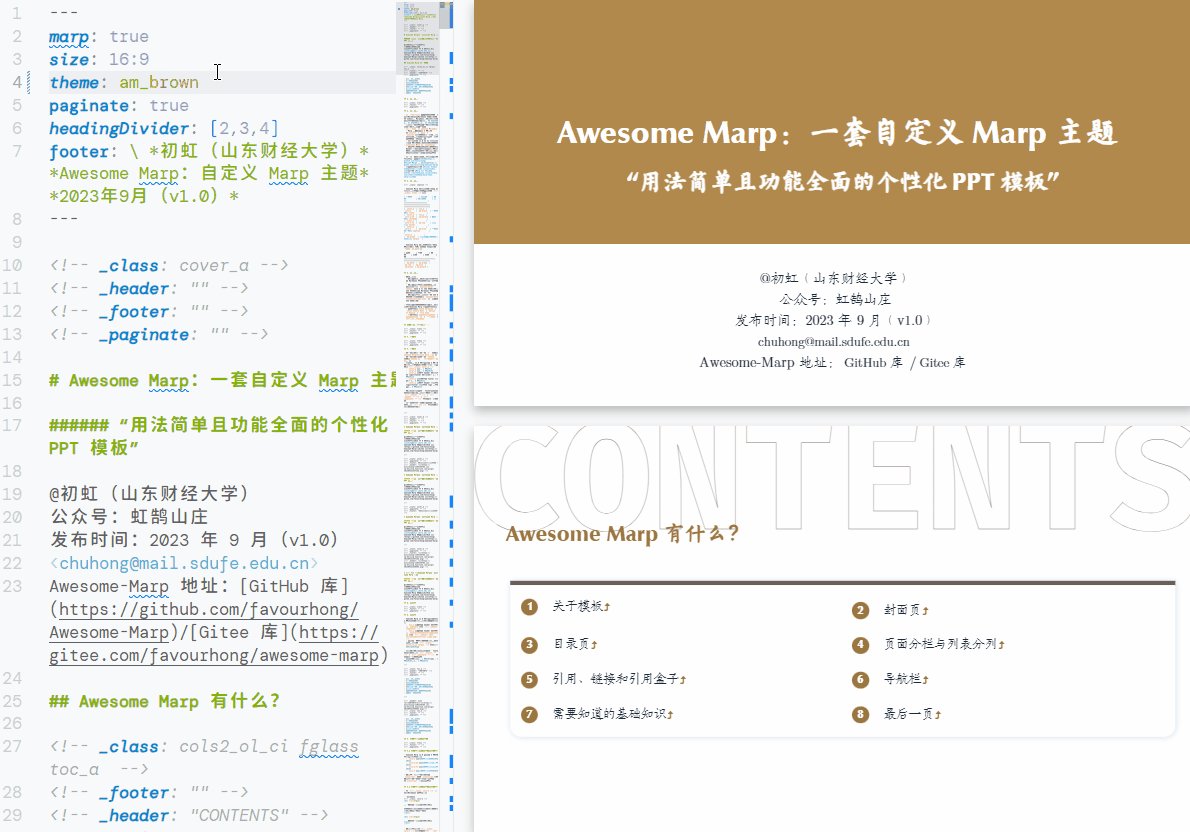
我给这套主题还起了个名字,Awesome Marp,算是一个阶段性总结吧。目前 v1.2 版本提供了 6 种主题(分别是深色、绿色、蓝色、红色、紫色和棕色)和 30 种自定义样式。
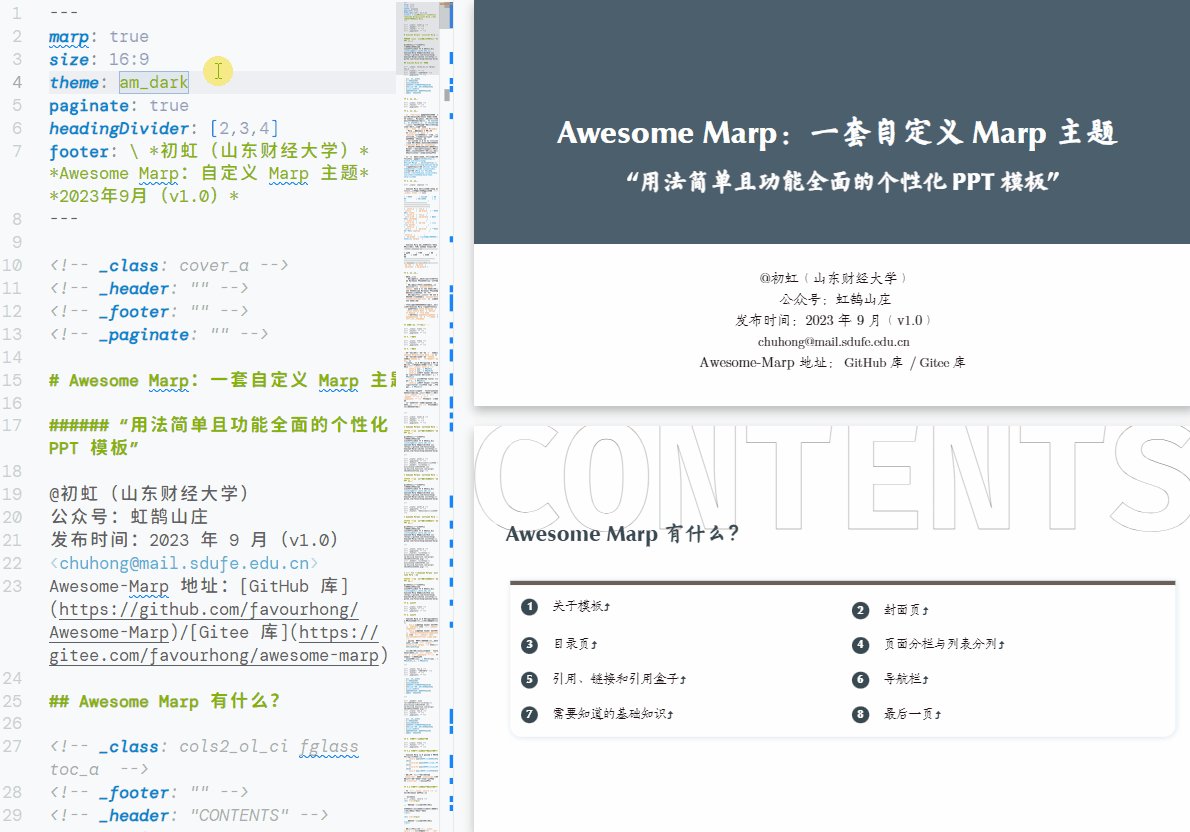
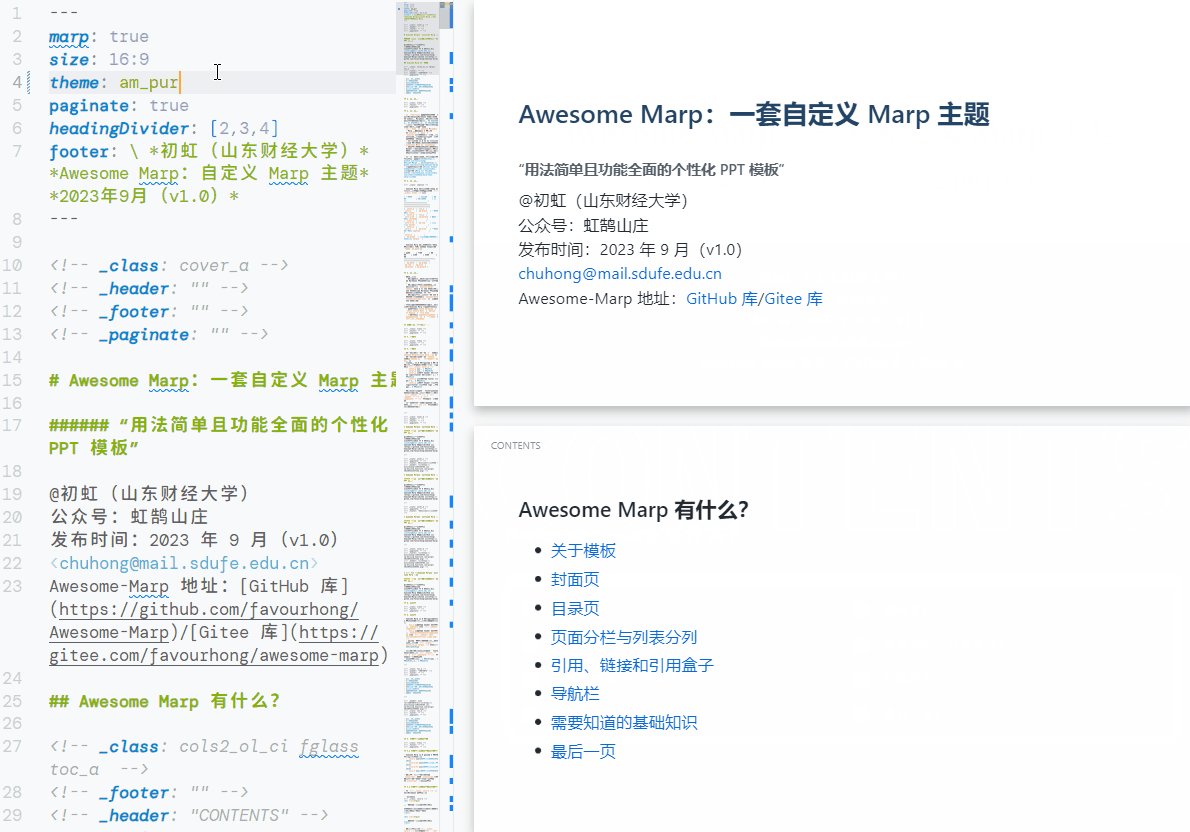
首先,先来看一张效果动图吧~
怎么样?如果你也使用过 Marp 原生的 theme,一定会发现 Awesome-Marp 变化真的很大了。是的,我基于 Marp 的default 主题,做了不小的改动。
这是一个纯 CSS 的项目,所有的效果都是 CSS 语言实现的。因为并没有前端基础,所以我是一边学一边改,代码还有不少可以再完善优化的地方。但,完成比完善更重要嘛,一些小的问题可以日后迭代更新。于是,就决定将 Awesome Marp 上线了!
就三样:用到的工具:软件 Visual Studio Code 或 Obsidian、Marp for VScode(插件)!
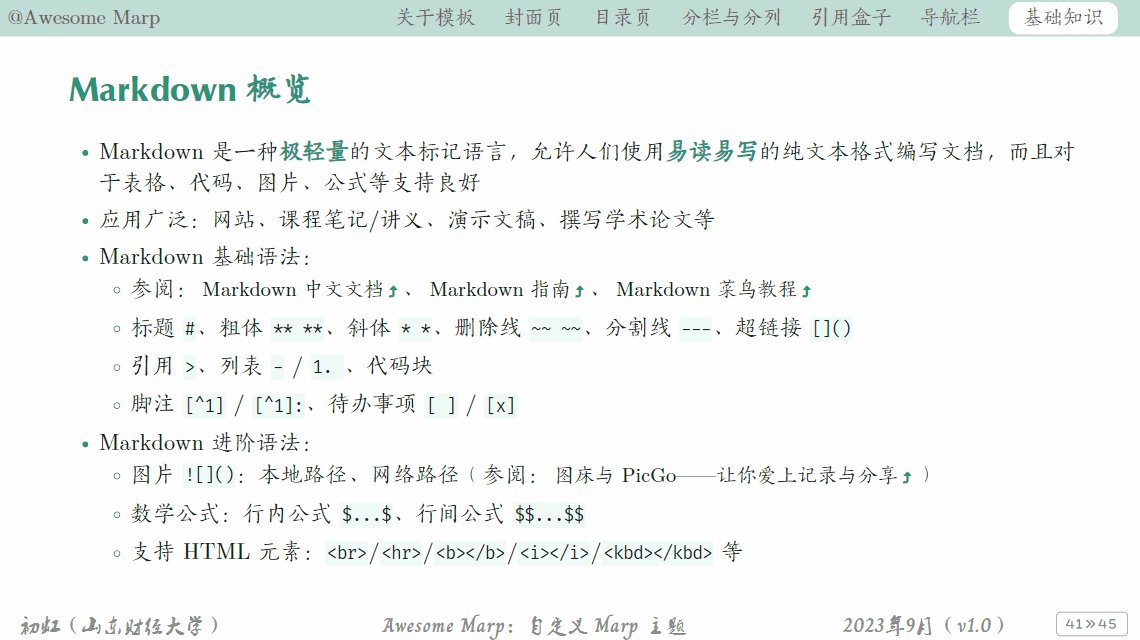
- Markdown
-
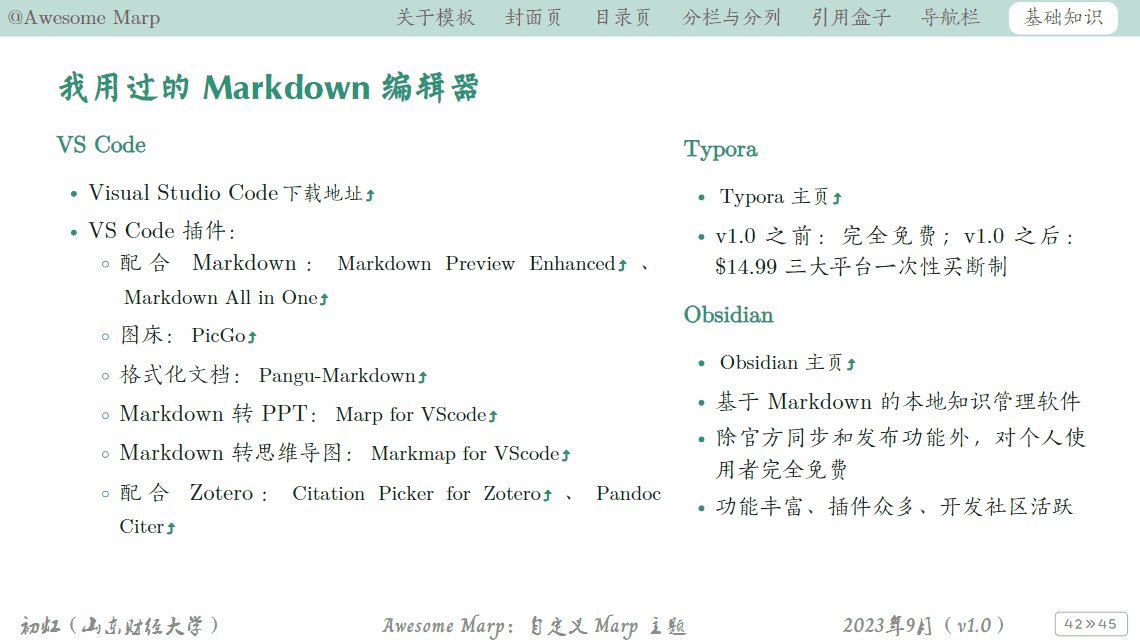
Markdown 编辑器(如 VS Code、Obsidian)
-
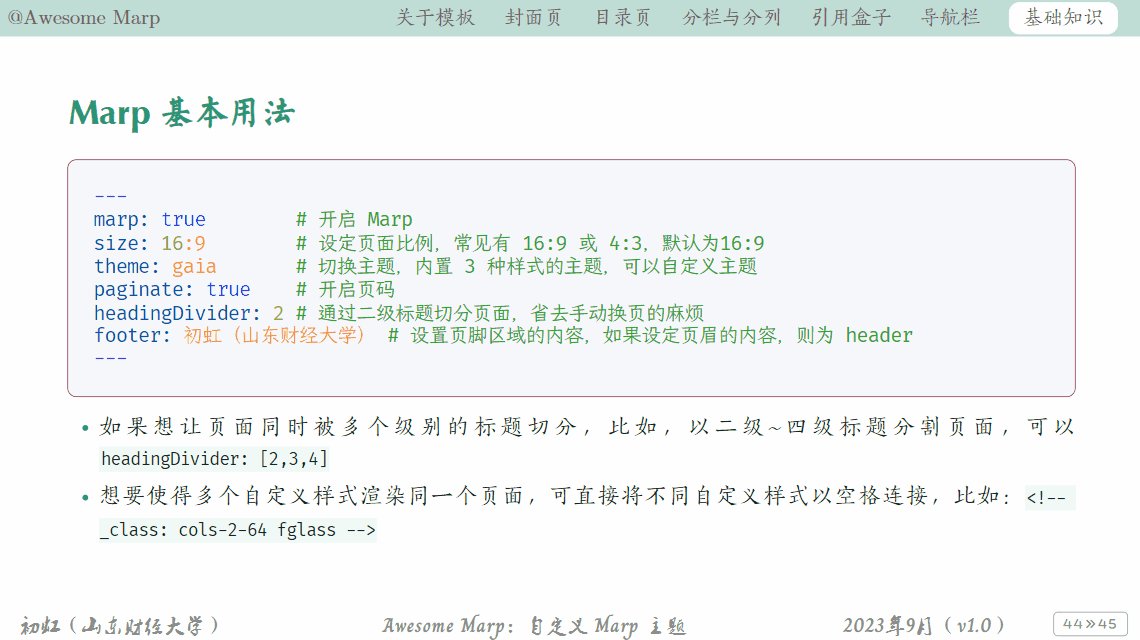
Marp
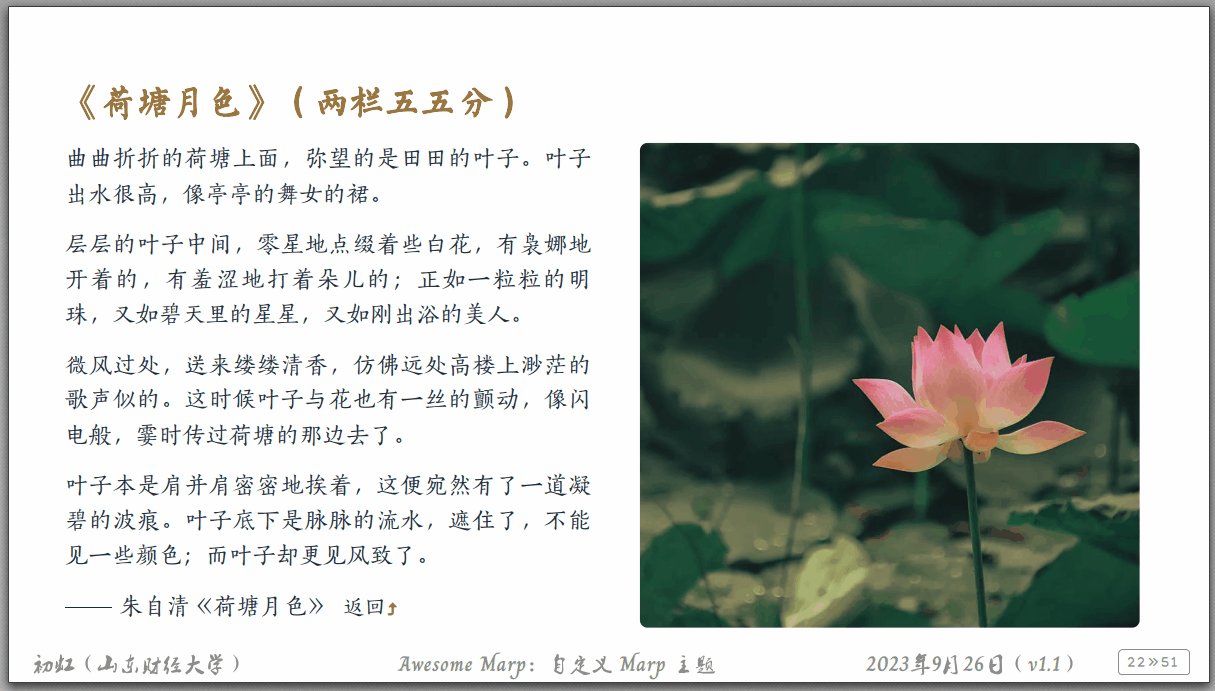
- 支持 6 种页面分栏的样式:分别是两栏五五分、两栏**分、两栏七三分、两栏四六分、两栏三七分和三栏三三分
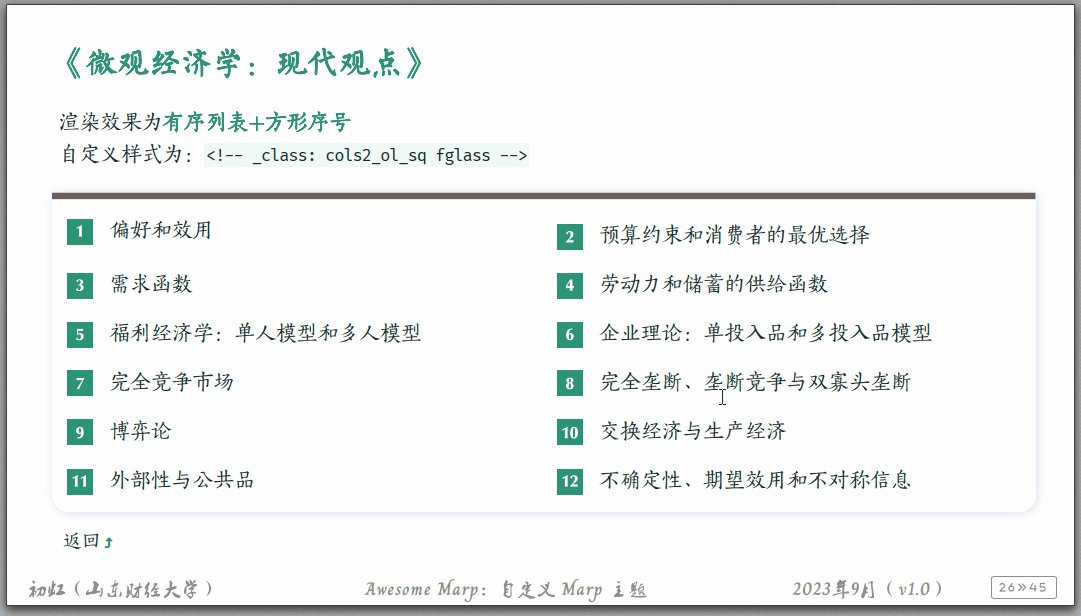
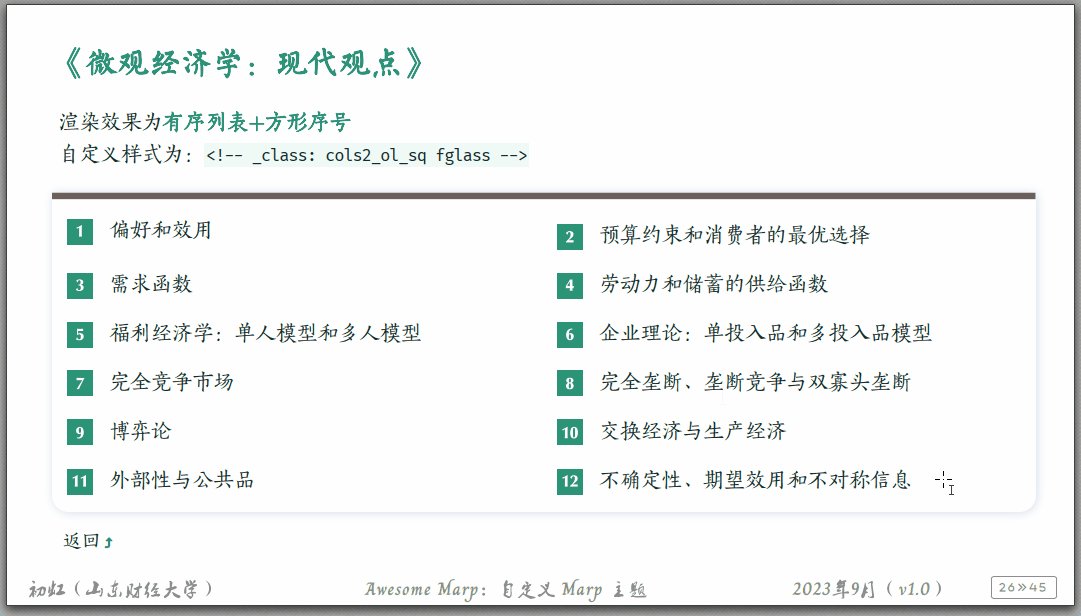
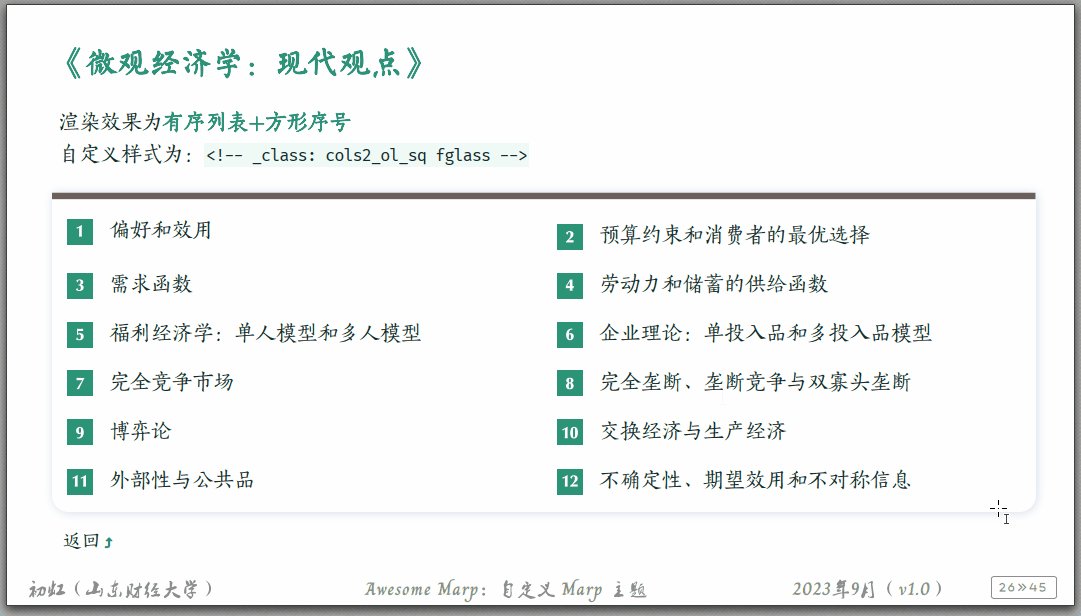
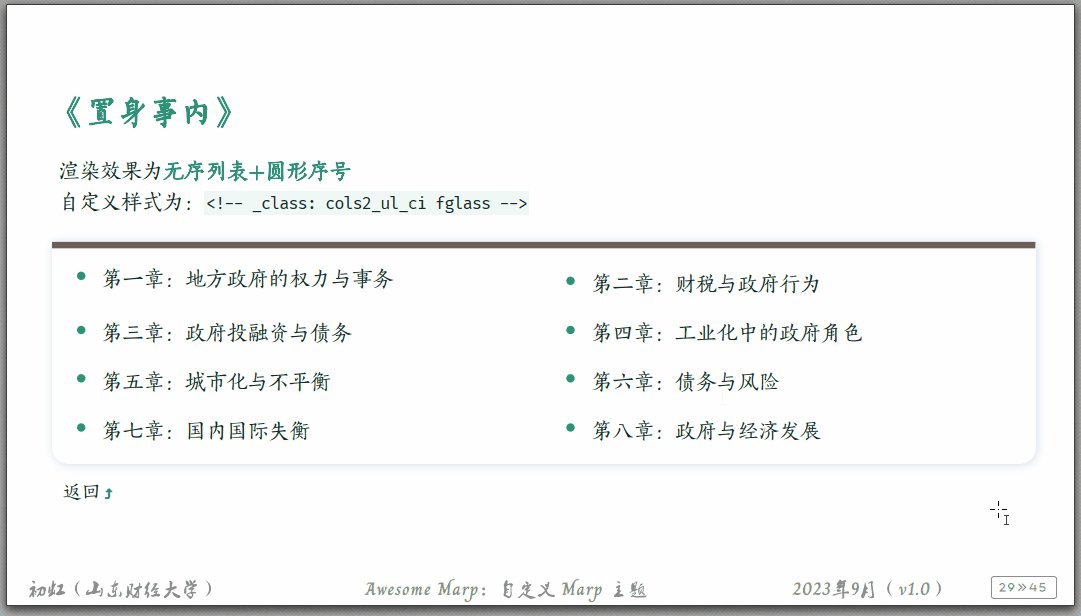
- 支持 4 种非嵌套列表的分栏样式:
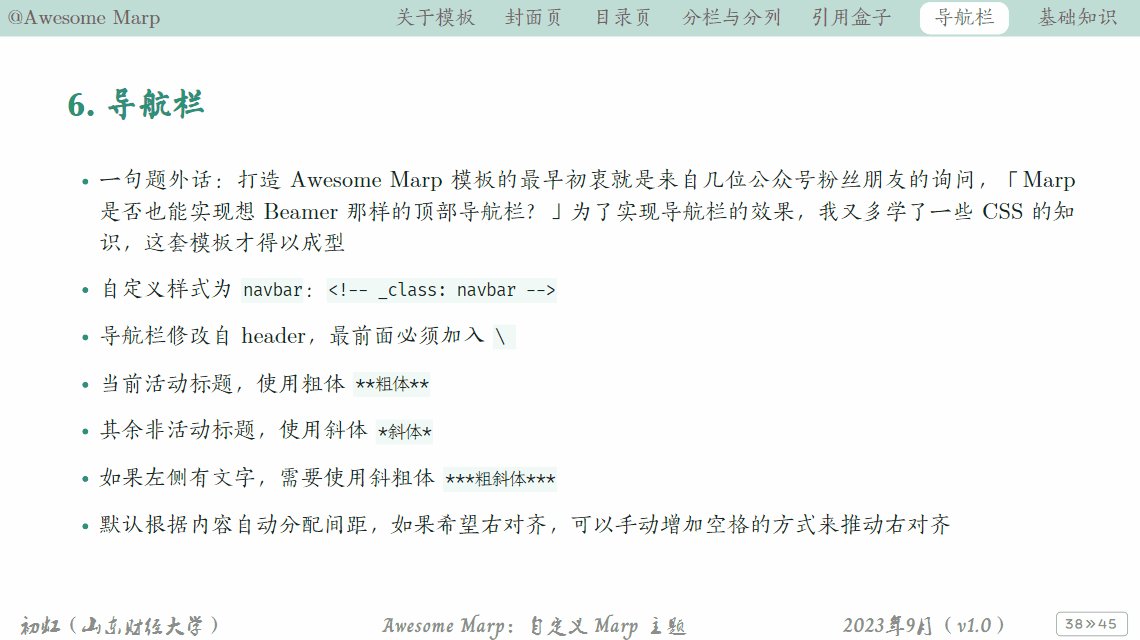
- 支持导航进度栏:
- 支持 5 种类型的封面页:
- 支持 3 种类型的目录页:
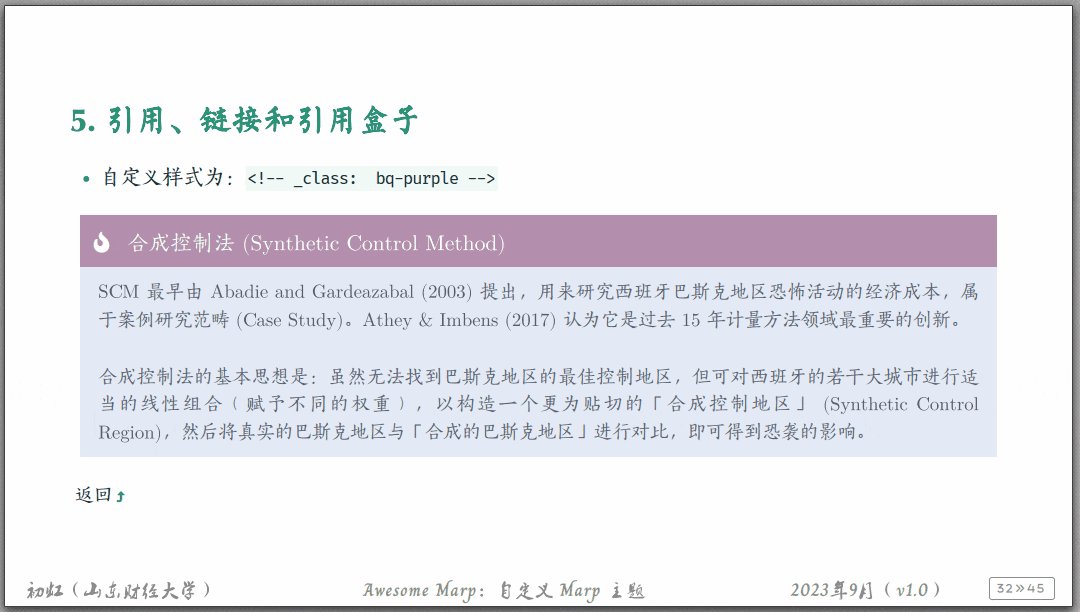
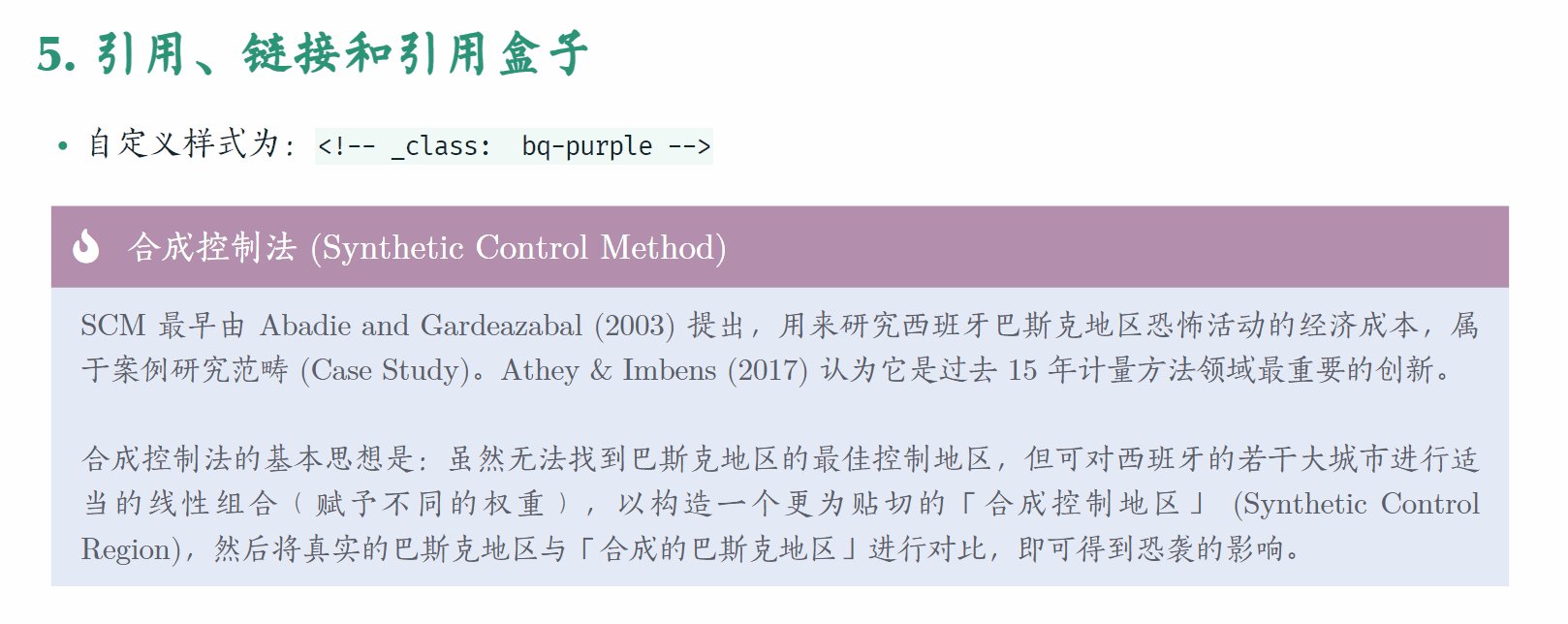
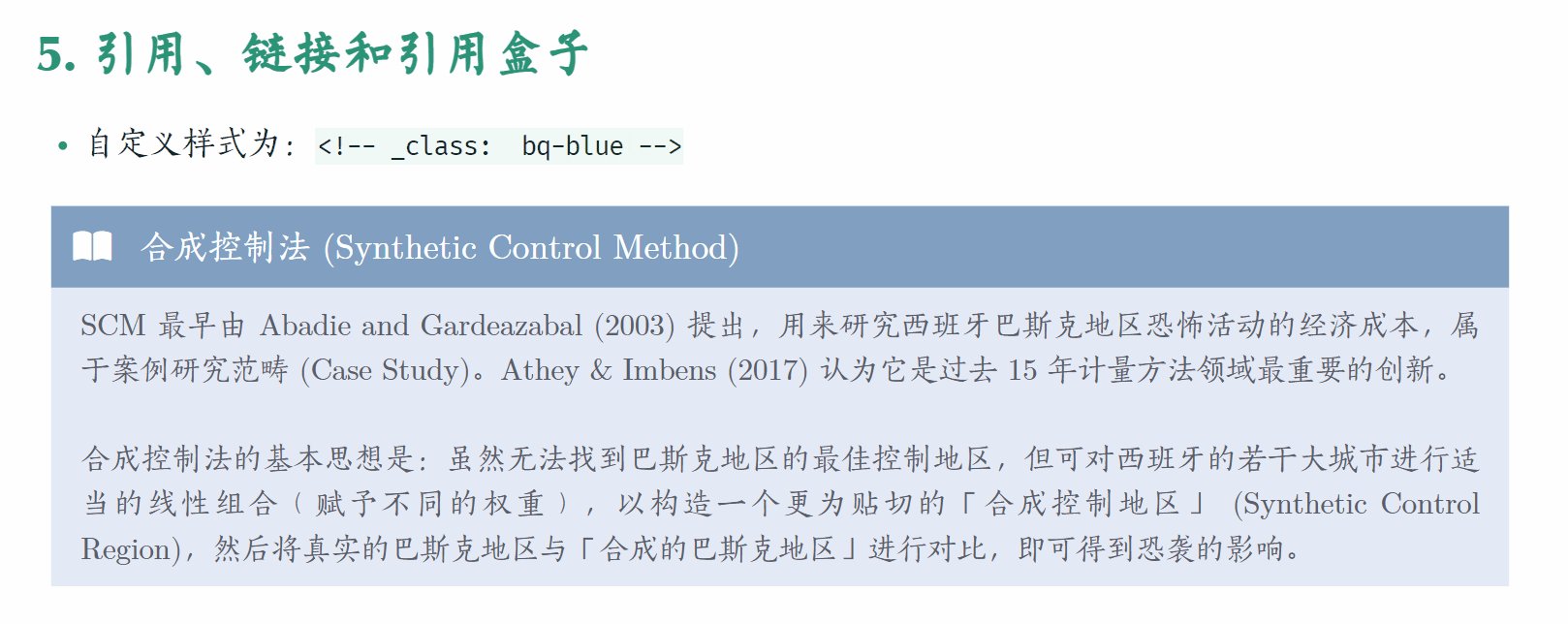
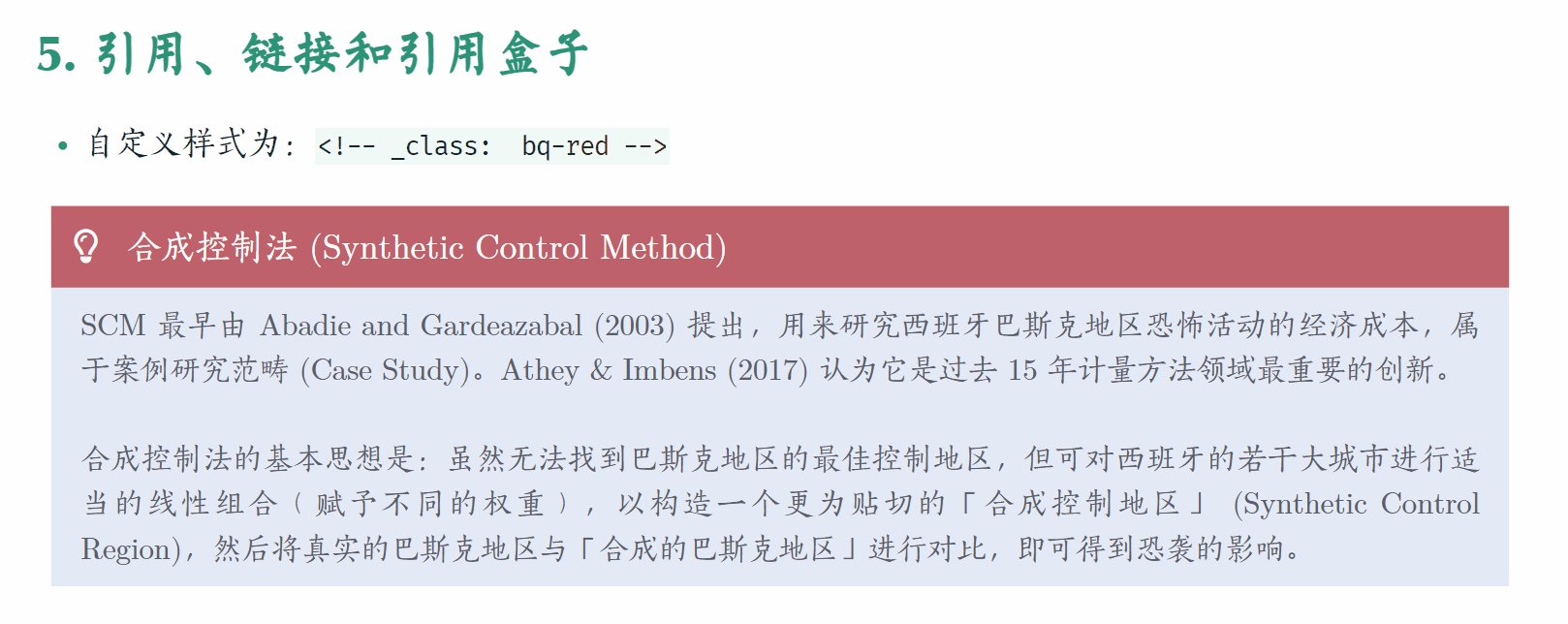
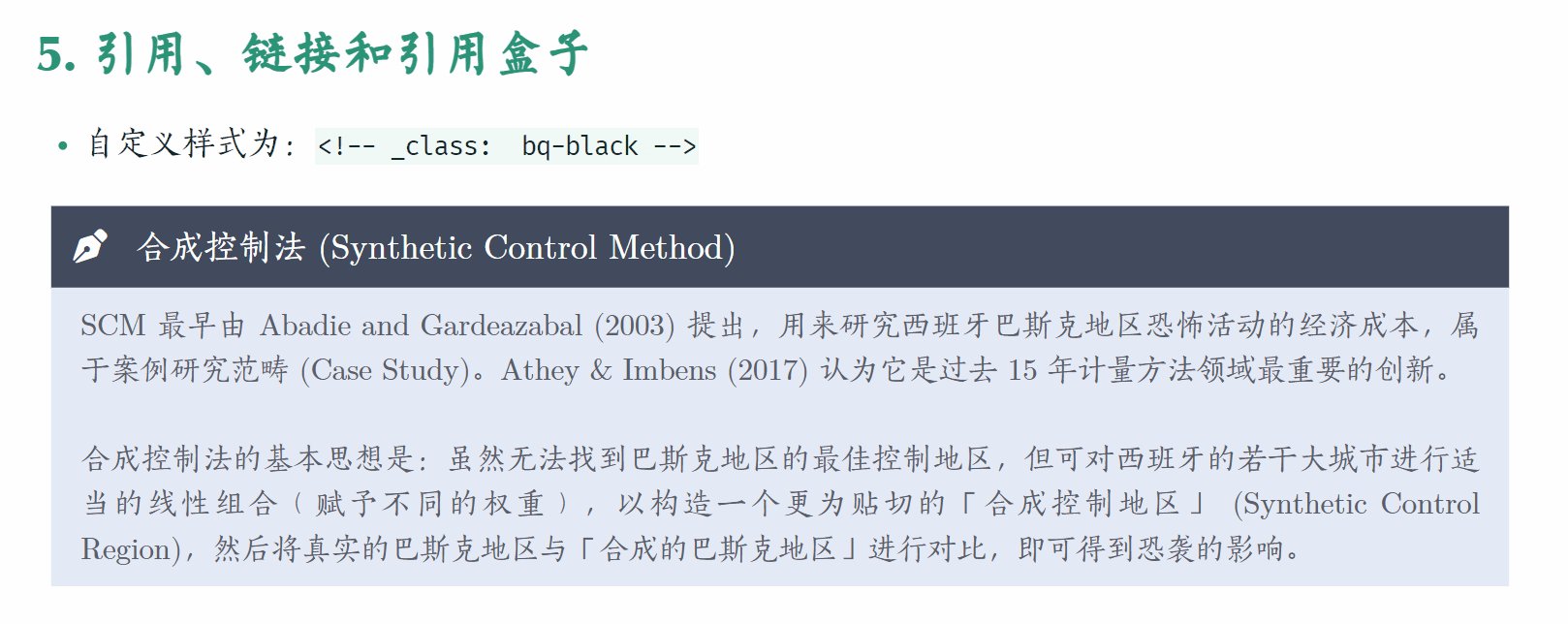
- 支持 5 种自定义 Callouts(类似于 Beamer 的定理框):
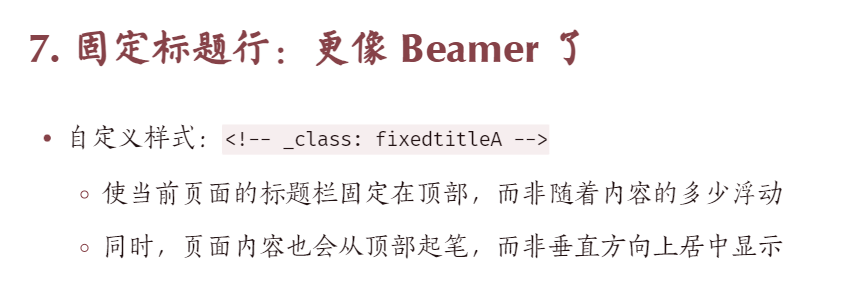
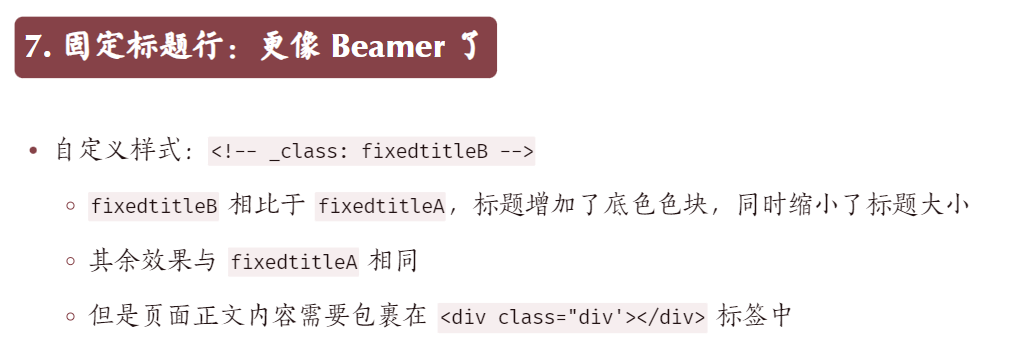
- 如果想要更像 LaTeX Beamer,需要将标题行固定在页面顶部显示,我也支持了两种效果:
- 小彩蛋:链接会自动增加一个小尾巴:
- 还可以自定义实现图片的水平排列方式:居中对齐、居左对齐或居右对齐
- 图片水平居中对齐:
 - 图片水平居右对齐:
 - 图片水平居左对齐:

- 图片水平居中对齐:
- ……
总结一下,像上面的这样的自定义样式,目前 Awesome Marp 1.2 版本一共支持 30 个!使用时只需要在页面指定局部指令,比如: <!-- _class: trans -->)
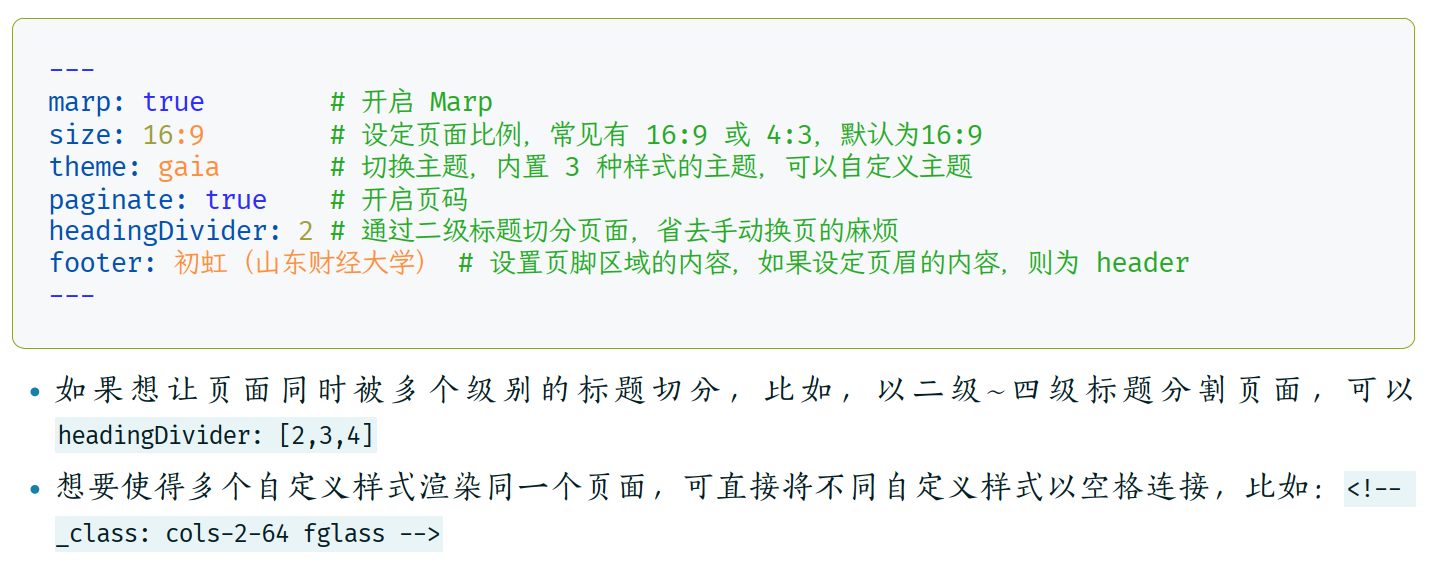
不光如此,我还设计了 6 种主题色,想要切换 theme,只需要可在 YAML 区定义 theme: <theme_name>:
-
如何使用:
- 搭配 VS Code:直接使用 VS Code 打开
Awesome-Marp文件夹- 如果你想「拿来即用」,直接根据我分享的 Markdown 源码文件,对照修改就好了~
- 如果你对部分效果不满意、期望简单微调的话,目前在
Awesome-Marp/themes下有 6 个 CSS 文件,这些 CSS 文件决定了 Markdown 源码的最终渲染效果,可以试着改一改~ - 如果你能够自行定制个性化 CSS 文件,渲染前,别忘在
Awesome-Marp/.vscode/settings.json里加上你的 CSS 文件路径~
- 搭配 Obsidian:安装 Marp Slides 插件,并配置相应 CSS 路径
- 搭配 VS Code:直接使用 VS Code 打开
-
字体:因担心版权问题,需自行下载字体并安装,Awesome Marp 用到的字体有:
- 正文字体:
Latin Modern Math、方正宋刻本秀楷简体,如果未安装,默认将使用Calibri和楷体 - 标题字体:
Optima LT Medium、方正苏新诗柳楷简体,如果未安装,默认将使用Arial和黑体 - 脚注字体:
Charm和叶根友毛笔行书修正版,如果未安装,默认将使用Calibri和楷体 - 代码字体:
Fira Code和霞鹜文楷等宽,如果未安装,默认将使用Consolas和华文中宋
- 正文字体:
2023年10月16日Awesome Marp v1.2- 30 种自定义样式
- 在 v1.1 基础上增加脚注(1个)、调节字体大小(4 个)共 5 个自定义样式
- 新增免安装字体
2023年9月26日Awesome Marp v1.1- 25 种自定义样式
- 在 v1.0 基础上增加固定标题行(2 个)、页面四六分栏、页面三七分栏(2 个)共 4 个自定义样式
2023年9月24日Awesome Marp v1.0- 21 种自定义样式
希望对你有帮助,欢迎交流 ~
创作不易,buy me a coffee 🤙~