MathLive is a powerful web component that provides an easy-to-use interface for editing math formulas.
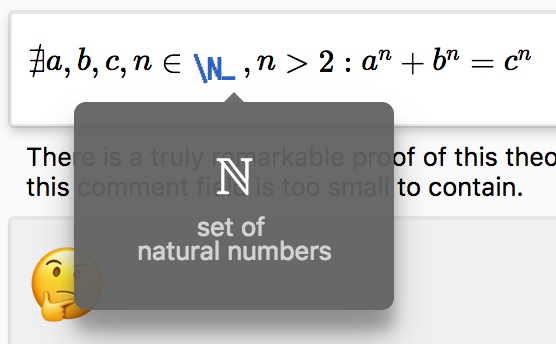
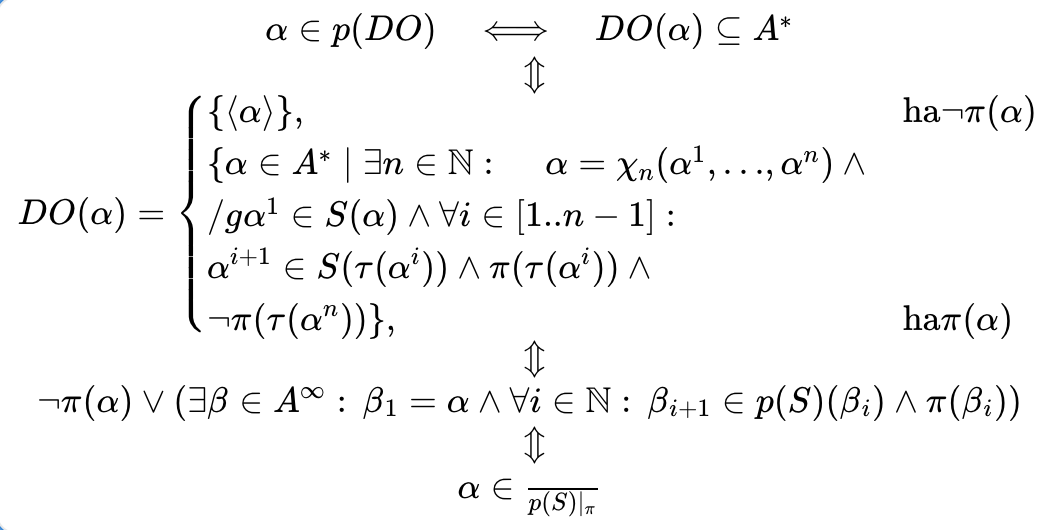
With over 800 built-in LaTeX commands, MathLive renders beautiful, TeX-quality typesetting.
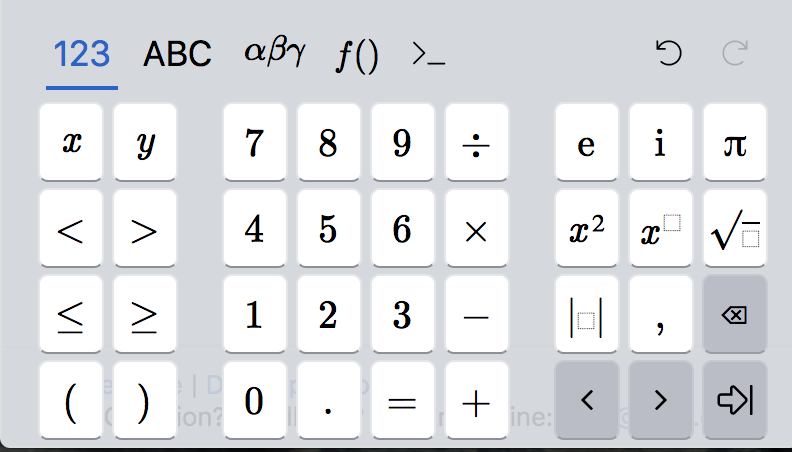
It's designed for mobile devices with an extensive set of virtual keyboards for math input, and is compatible with screen readers, including custom math-to-speech support for improved accessibility.
MathLive outputs to LaTeX, MathML, ASCIIMath, and MathJSON formats, making it incredibly versatile.
And the best part? It's easy to customize to your needs!

|

|

|
|
Using MathLive is easy! Simply add a <math-field> tag to your page. It
initializes automatically and works just like a <textarea> or <button>
element. You can manipulate the mathfield using methods of the element and
listen for events to be notified when its internal state changes.
npm install mathlive
import 'mathlive';<!DOCTYPE html>
<html lang="en-US">
<body>
<math-field>f(x)=</math-field>
</body>
</html>You can also add it using CDN
<head>
<script src="https://unpkg.com/mathlive"></script>
</head>Check documentation for React and interaction with Mathfield.
MathLive has an extensive set of documentation to help you get started, including guides on interacting with a mathfield, customizing it, executing commands, defining custom LaTeX macros, managing inline and keyboard shortcuts, controlling speech output, and displaying static math formulas. You can find all of these guides on the CortexJS.io website.
In addition to the guides, you can also find reference documentation of the MathLive API on the MathLive SDK page.
- MathJSON (on GitHub)
- A lightweight data interchange format for mathematical notation.
- Compute Engine (on GitHub)
- The CortexJS Compute Engine performs calculations on MathJSON expressions
- Cortex (on GitHub)
- Cortex is a programming language for scientific computing
- Chat with the CortexJS Assistant
- Join our Discord server
- Drop a line to arno@arno.org
This project is licensed under the MIT License.