Below are steps to run Panorama to analyze and improve your own Rails application.
Since Panorama changes the webpage layout and monitors then code change, you need to modify your app to enable such functionality.
- Add the following to your Gemfile
gem 'will_paginate'
gem 'bootstrap-sass'
gem 'sass-rails'
gem 'render_async'
gem 'react-rails-hot-loader'
gem 'active_record_query_trace'
You can also do this by
cd panorama-static-analyzer
ruby add_gems.rb path-to-app/
- Add the following to
app/assets/javascripts/application.jsorapp/assets/javascripts/application.js.erb(if such files exist, otherwise create the file):
//= require bootstrap-sprockets
//= require react-rails-hot-loader
//= require_tree ./interact
- Create a folder
interact/:
$ mkdir app/assets/javascripts/interact
- Add the following to
app/assets/stylesheets/application.scss(create this file if not exists):
@import "bootstrap-sprockets";
@import "bootstrap";
- Create new
active_query_trace.rb:
$ touch config/initializer/active_query_trace.rb
and add the following to this file:
ActiveRecordQueryTrace.enabled = true
ActiveRecordQueryTrace.lines = 0
ActiveRecordQueryTrace.level = :rails
- Add the following to the body of your view file (e.g.,
app/views/layouts/application.html.erb):
<%= content_for :render_async %>
- Add the following to the head of your application_controller.rb:
require 'will_paginate/array'
- create
calls.txt
The tool needs to know all entrance controller actions from your application. It assumes them to be stored in a file calledcalls.txt. You can generate that file by running:in your app, and then copying it to$rake routes | tail -n +2 | awk '{ for (i=1;i<=NF;i++) if (match($i, /.#./)) print $i}' | sed -e 's/#/,/g' | sort | uniq<APPDIR>/calls.txt.
-
Clone the Panorama source code from github.
-
The following packages need to be installed in order to run Panorama:
$ gem install yard
$ gem install activesupport
$ gem install work_queue
-
First run the application server and generate the log file that records the queries issued when visiting pages (i.e.,
./log/development.log). -
Update PATH environment:
$ export PATH=$PATH:path-to-panorama/compiled-jruby/bin
- Generate dataflow files:
cd path-to-panorama/
./perf_action.sh app-name path-to-app/
./perf_action.sh takes two parameters, the first is the application name, which is used to create a folder to store dataflow information; the second is the path to the application souce code.
- Monitor an action in your app:
cd path-to-panorama/controller_model_analysis/
./compute_performance.sh app-name path-to-app/ controller-action
./compute_performance.sh takes three parameters. The third controller-action is the name of the action that you want to monitor, for instance, BlogsController,index.
-
Start the app server, and visit the corresponding webpage (i.e., the page generated from the action you wish to monitor). You will see the page with heatmap showing the cost of each element:
-
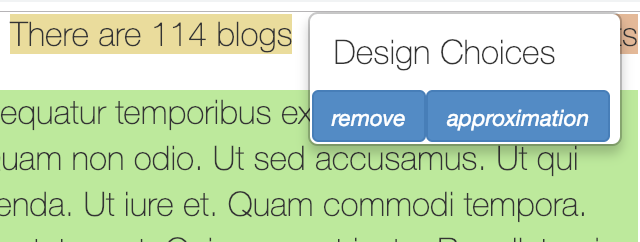
When you move the cursor to an element and click, it will show patches that Panorama can generate to accelerate the element:
When you click the patch (e.g., pagination), the patch will be automatically added to your source code.
Then you can refresh the page and see the new webpage: