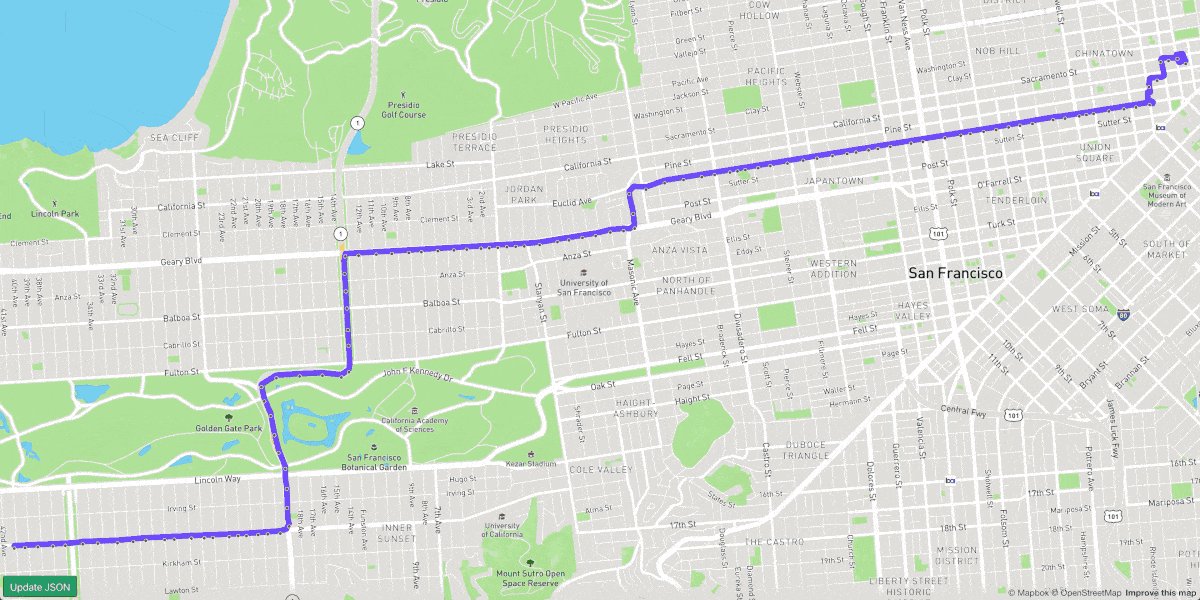
Perseus is a ReactJS sample application to visualise a Hypertrack trip_summary or LineString geoJSON. Use this web app to debug your device's trips, investigate location & activity events in your trip.
Perseus features:
Features that can be enabled using URLSearchParams:
| Search parameter key | Required | Default value | Possible values & thier validity |
|---|---|---|---|
accessToken |
✅ | - |
Mapbox access token: pk.__your_token_here__. Pick up your token from mapbox, click here for instructions.
|
gist |
❌ | - | Valid, public or private, github gist url |
shed_animation |
❌ | false |
Set this key to true, to shed animations between map transitions |
hash |
❌ | true |
Set this key to false, to remove the trailing hash fragment in the URL |
accessTokenonce set, will be cached in the browser.
After cloning or forking this repository, you should install all dependencies on your machine:
# with npm
npm install
# or with Yarn
yarnWith the dependencies and configuration in place, you can start the server in development mode:
# with npm
npm start
# or with Yarn
yarn startYou'd be using Perseus in one of 2 ways:
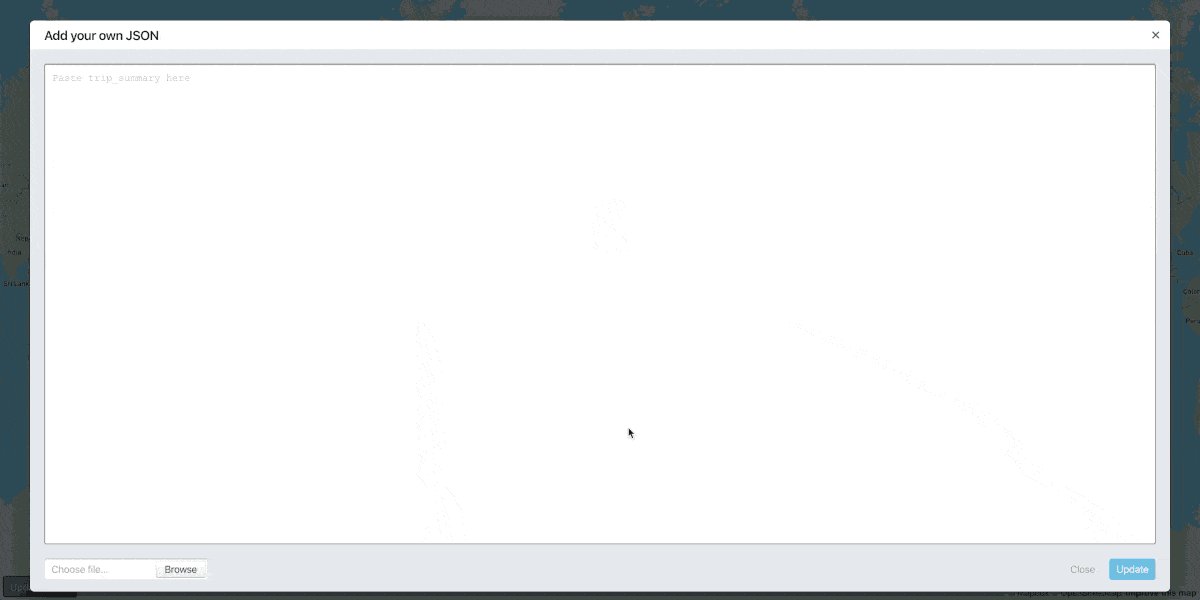
- Start afresh with no data, One would acquire a
trip_summaryorLineStringgeoJSON; either paste the JSON as text in the text field, or upload one of the JSON type through the file input field. Once validated,Updatebutton, would close the modal, and plot the location data on to the map - Perseus is loaded with a gist URL. In such scenario, Perseus would fetch the json from the gist (both public gists, and private gists are supported) and update the text field. Once validated,
Updatebutton, would close the modal, and plot the location data on to the map.
The gist url can be supplied as a URL search parametergist.
Eg:https://hypertrack.github.io/perseus/?gist=https://gist.github.com/SahRckr/c6ee0dd9b7bd605f8ca9d9b43561387d
The validation of input will prohibit the input overlay to close and list out known problems in the input.
This project uses the following open-source packages:
- ajv: The fastest JSON Schema Validator.
- @blueprintjs/core: A React-based UI toolkit for the web
- mapbox-gl: Interactive, thoroughly customizable maps in the browser, powered by vector tiles and WebGL
This project is licensed under the MIT License - see the LICENSE file for details