Placeline is a ReactJS/NextJS sample application to track the movement of your mobile workforce through the workday. Use this web app to track the live location, activity, and outages of your business assets; track summaries for miles driven, steps walked, stops taken and inactive times; drill down to device locations organized in activity segments for each day, and export selected segments to 3rd party applications such as expense management software.
💬 Check out this blog post to learn why this is important, how HyperTrack is using it internally, and how it all ties together with HyperTrack platform.
Placeline is built with HyperTrack Views.
| Dashboard |
|---|
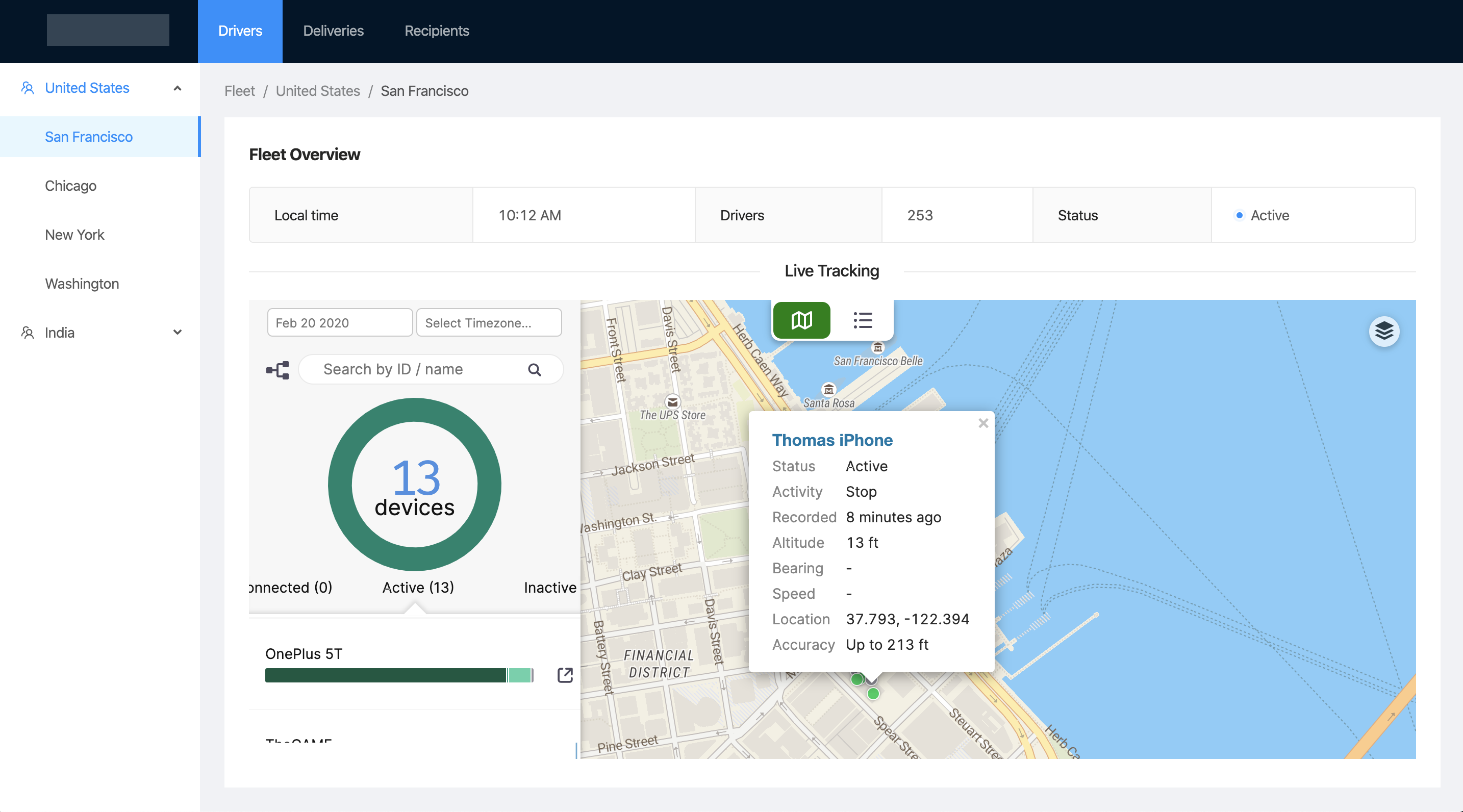
 |
- Embed HyperTrack Views in a dashboard
- Map the live locations of all devices
- Search and browse devices by day and timezone
- Drill down to live tracking views and day’s history for each device
- Review tracking summaries for duration, distance, activities, and more
- Export tracking summaries
The goal of this project is to get you to a deployed integration in minutes. For this to work, you need to have:
- Set up a HyperTrack account and obtain your
AccountIdandSecretKeyfrom the Dashboard - Integrate the HyperTrack SDK in your mobile application (iOS, Android, or React Native) or use our sample app to send location data (iOS or Android)
You can install this project on your local machine and deploy it quickly to Heroku for free.
After cloning or forking this repository, you should install all dependencies on your machine:
# with npm
npm install
# or with Yarn
yarnNext, you need to set your environmental variables. The project uses dotenv, so it's best to create a .env file in the root folder of the project. This file is listed in .gitignore and shall not be checked into public repositories. Below is the content on the file - please ensure to replace the keys with your own:
# HyperTrack
HT_PUBLISHABLE_KEY = <HT_PUBLISHABLE_KEY>With the dependencies and configuration in place, you can start the server in development mode:
# with npm
npm run dev
# or with Yarn
yarn devCongratulations! You just completed a web app for your HyperTrack integration.
This project is set up to be deployed to Heroku within seconds. You need a Heroku account. All you need to do is to click on the one-click-deploy button below. It will provide the following services and add-ons:
- Web Dyno - to run the server on Heroku (free)
- NodeJS buildpack - to run NextJS on Heroku (free)
- PaperTrail - hosted logging system (free)
Similar to the local setup, you need to have your keys ready before the deployment. The Heroku page will ask you for the following:
HT_PUBLISHABLE_KEY: Your HyperTrack publishable key
You need to enter all of these keys for the project to run successfully. Heroku uses the input to pre-set the environmental variables for the deployment. You can change after the setup as well.
Deploy this project now on Heroku:
Once the main page (index.js) is opened, it will load an embeddable view from HyperTrack to display all tracked devices. The HyperTrack View enables interaction, so drilling down onto a single device and its history is easily possible.
This web application is using HyperTrack Views.
This project uses the following open-source packages:
- nextjs: SSR React Framework
- dotenv: Load environment variables from .env files
- ant-design: An enterprise-class UI design language and React implementation
This project is licensed under the MIT License - see the LICENSE file for details


