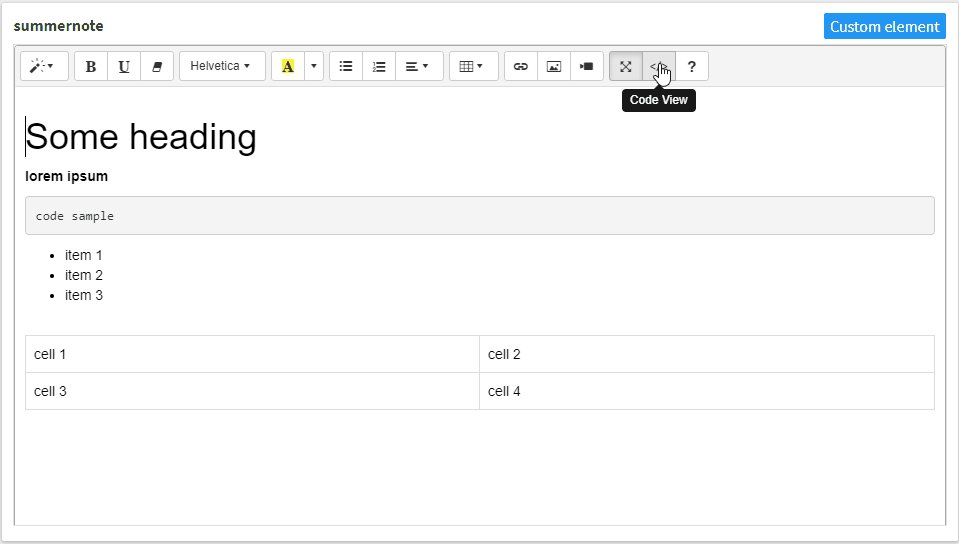
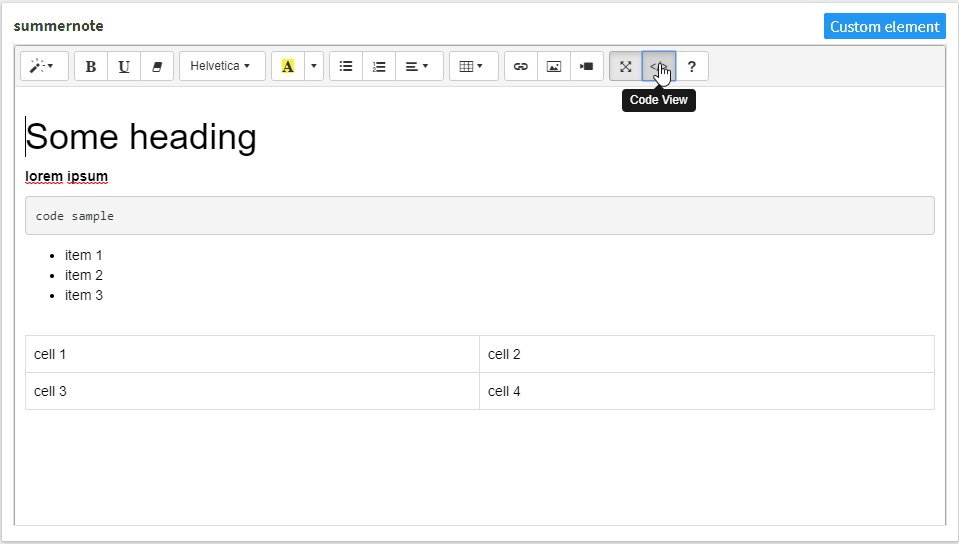
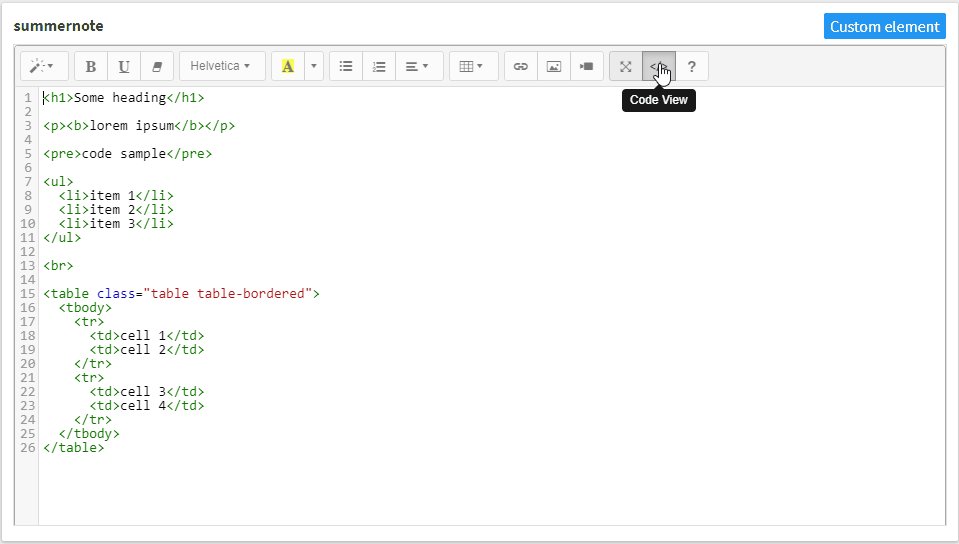
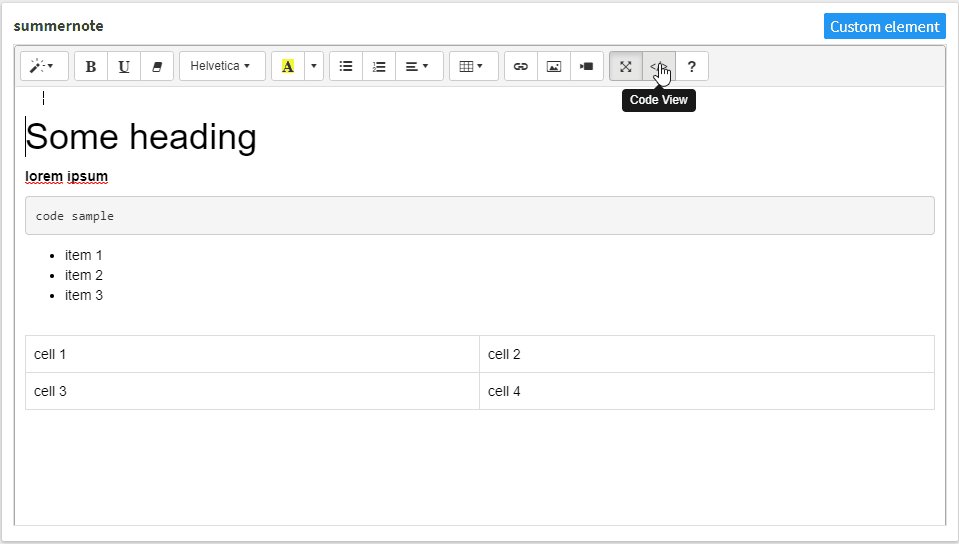
This is a custom element for Kentico Kontent that allows users to use the Summernote rich text editor.
- Deploy the code to a secure public host
- See deploying section for a really quick option
- Follow the instructions in the Kentico Kontent documentation to add the element to a content model.
- The
Hosted code URLis where you deployed to in step 1 - No JSON parameters are necessary
- The
Netlify has made this easy. If you click the deploy button below, it will guide you through the process of deploying it to Netlify and leave you with a copy of the repository in your GitHub account as well.
"summernote": {
"type": "custom",
"name": "summernote",
"value": "<h1>Some heading</h1><p><b>lorem ipsum</b></p><pre>code sample</pre><ul><li>item 1</li><li>item 2</li><li>item 3</li></ul><p><br></p><table class=\"table table-bordered\"><tbody><tr><td>cell 1</td><td>cell 2<br></td></tr><tr><td>cell 3<br></td><td>cell 4<br></td></tr></tbody></table><p><br></p>"
}