- 全平台支持. Windows, Mac, Linux
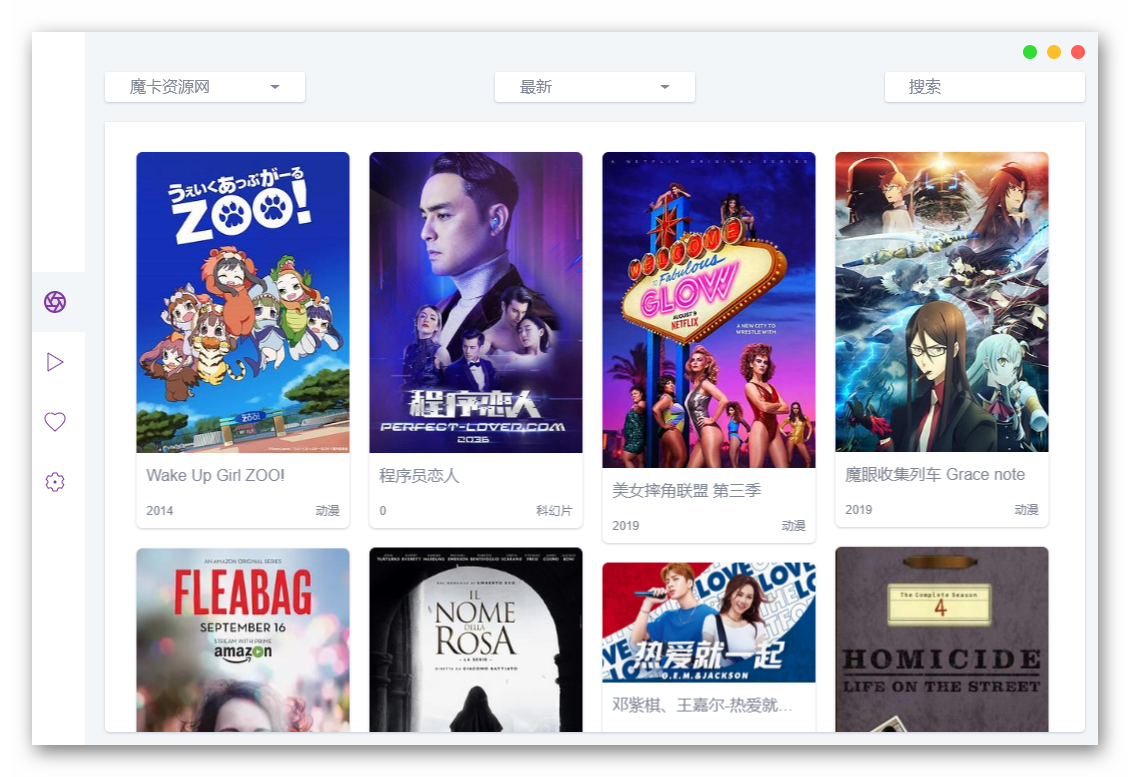
- 支持更多视频源,支持自定义视频源
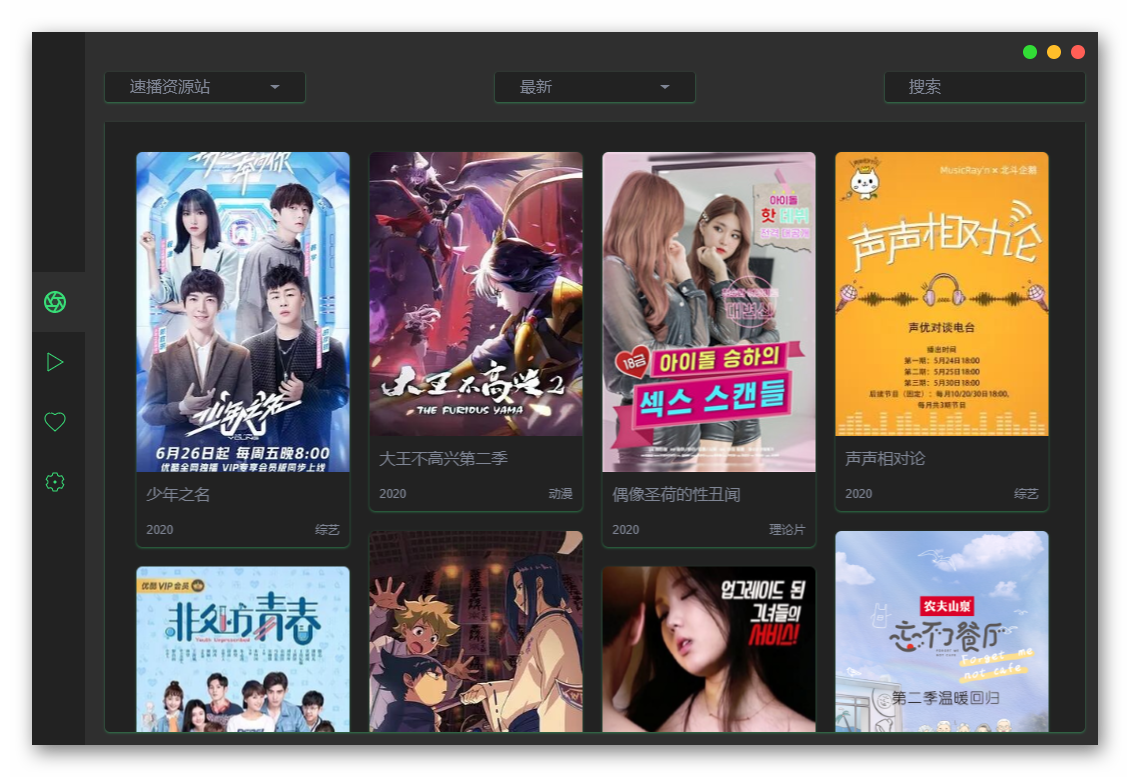
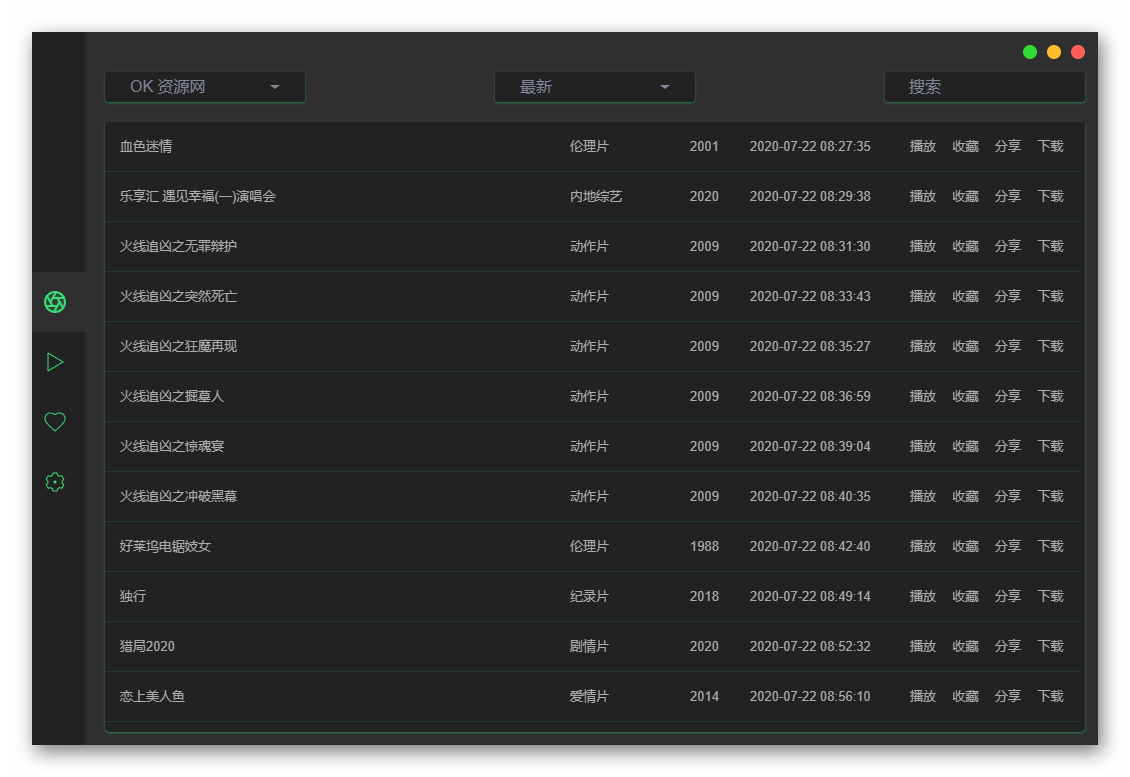
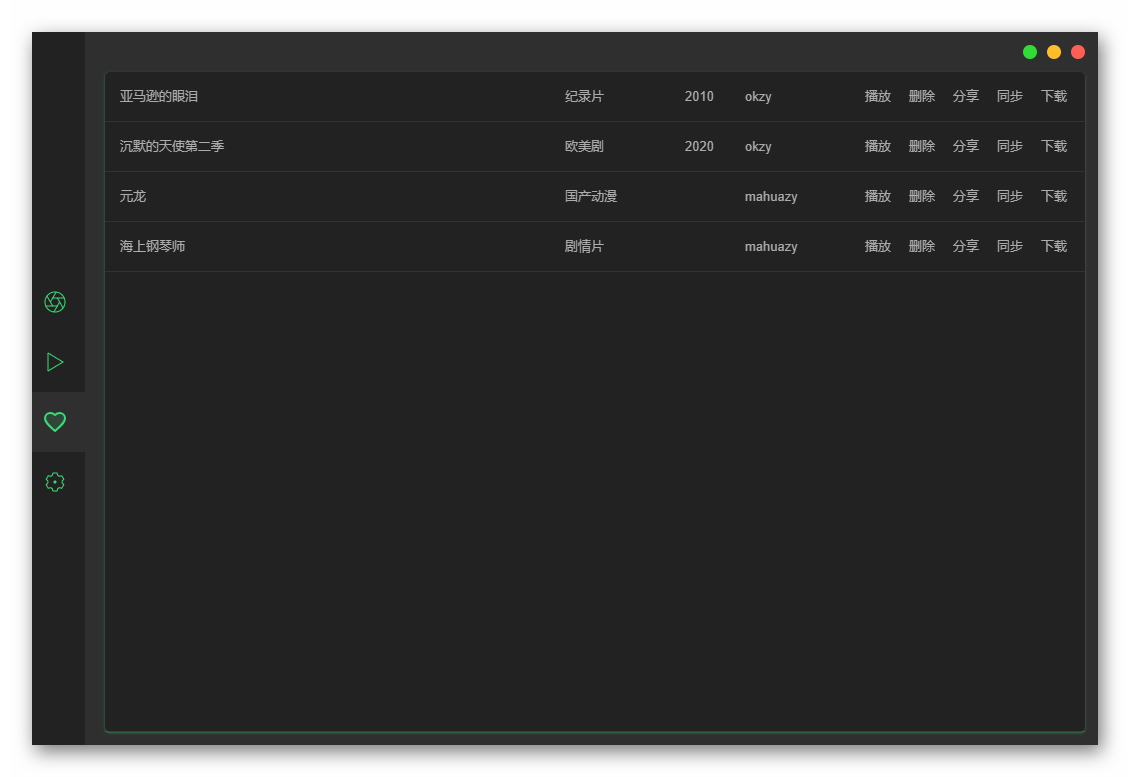
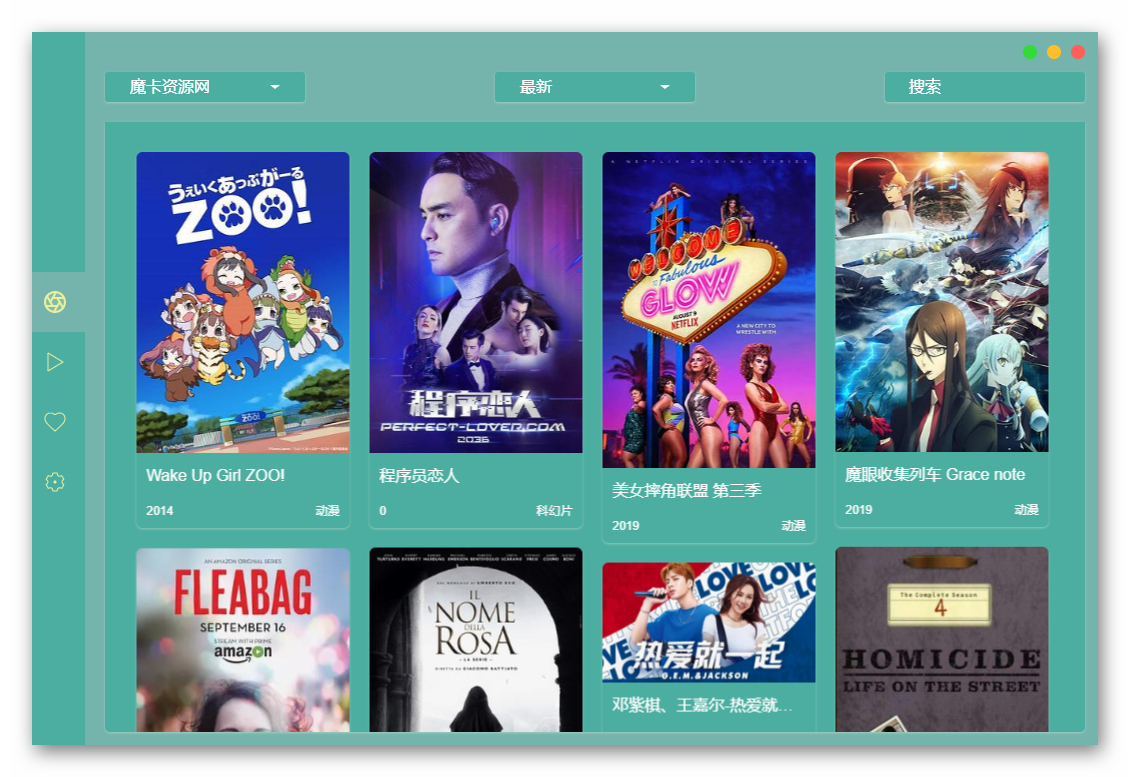
- 支持海报模式和列表模式
- 支持瀑布流 无限加载
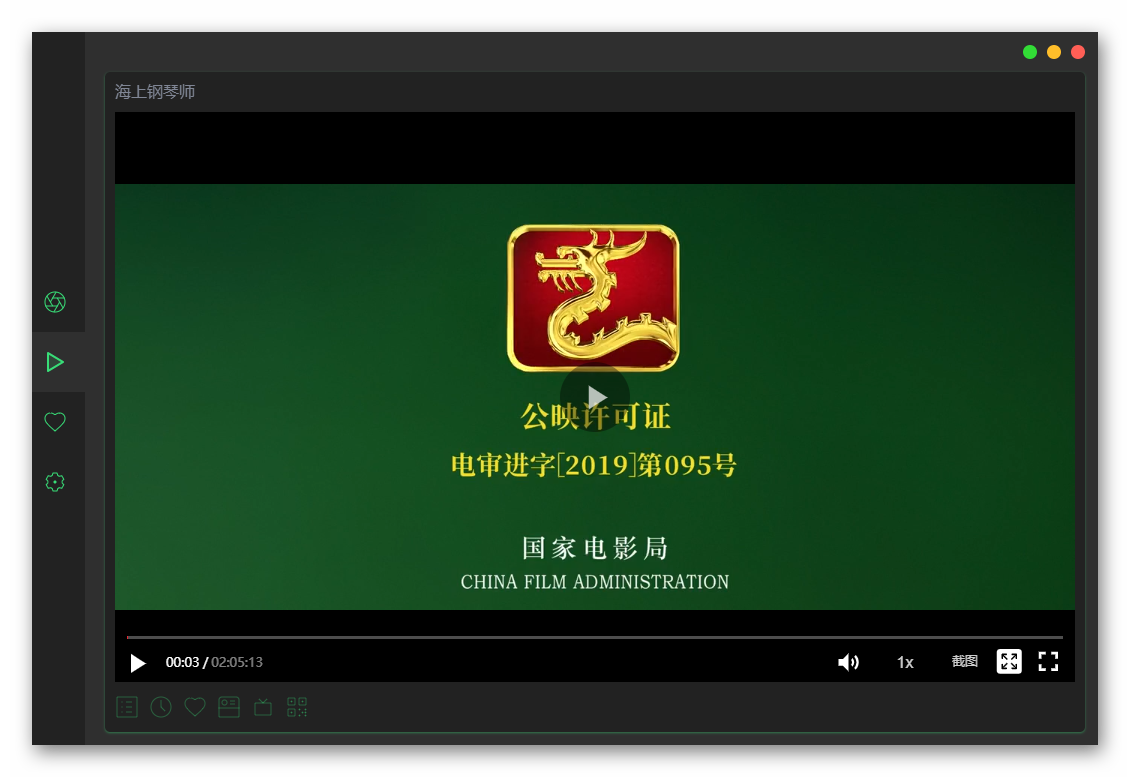
- 支持历史播放记录,自动跳转播放进度
- 支持快捷键,使用更便捷,支持自定义快捷键
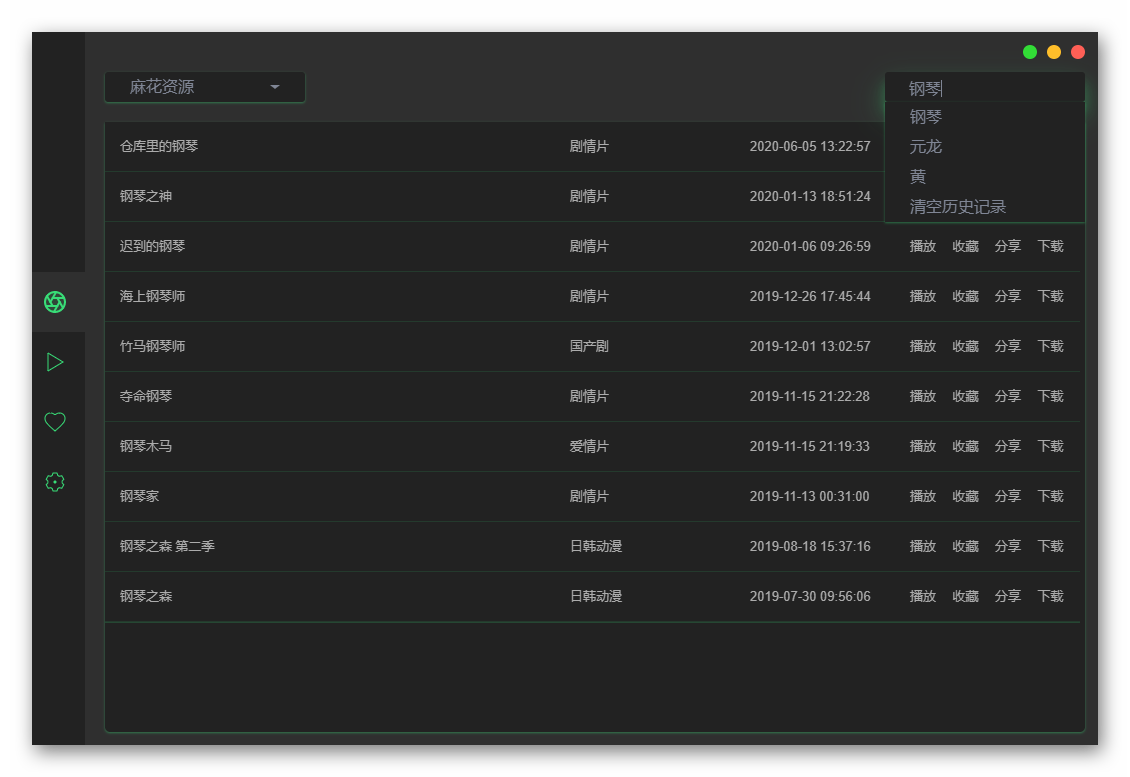
- 支持搜索历史记录
- 支持分享功能
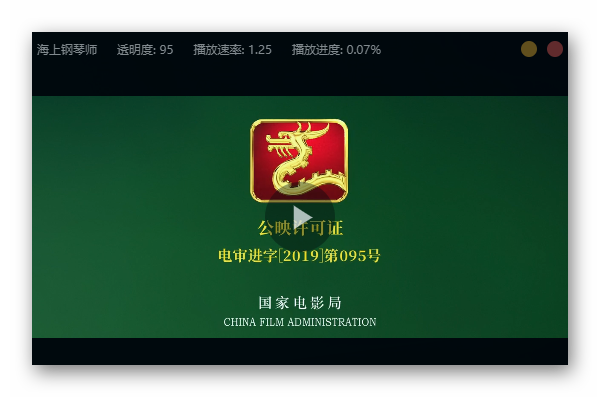
- 支持精简模式,划水新高度
- 支持导出资源下载链接
- 收藏夹同步功能,追剧更方便
- 自动更新
觉得软件不错的, 点击右上角 star 收藏关注一波呀~
从 V1.x 版本升级到 V2.x 版本, 需要重置软件, 由于数据库改动较大, 重置后收藏的资源会丢失. 重置功能在设置界面里.
播放窗口 和 Mini窗口
| 快捷键 | 说明 | 快捷键 | 说明 |
|---|---|---|---|
Alt + Space |
聚焦或取消聚焦(全局快捷键) | ||
→ |
快进 5 秒 | ← |
快退 5 秒 |
↑ |
音量调高 | ↓ |
音量调低 |
m |
静音 | t |
置顶或退出置顶 |
f |
进入或退出全屏 | esc |
退出全屏 |
Alt + → |
下一集 | Alt + ← |
上一集 |
Alt + ↑ |
透明度调高 | Alt + ↓ |
透明度调低 |
home |
跳到视频开始位置 | end |
跳到视频结束位置 |
pgUp |
播放倍速加快 0.25 | pgDown |
播放倍速减慢 0.25 |
Alt + m |
进入或退出 Mini 模式 | space |
播放或暂停 |
-
蓝奏云 -- 快速下载 密码:95px
-
适用于32位操作系统的x86软件,在蓝奏云网盘里, 后缀名: ZY Player * 32位.exe
所有资源来自网上, 该软件不参与任何制作, 上传, 储存, 下载等内容. 该软件仅供学习参考, 请于安装后24小时内删除.
软件基于nodejs, vue, electron, 如果想成为一个有追求的码农,你先考虑一下自己是否具备上述几个关键词的知识储备,如果没有,建议先百度了解下。这里的开发环境基于linux发行版mint, 其他大同小异,自行发挥。
最近管理员用yarn替换了npm,本人测试后表示非常好用。。连翻墙都不想要了,强烈推荐, 安装好使用yarn代理npm命令即可, 官网安装向导
天朝的网络环境都有耳闻,想顺利开发,要么翻墙,要么镜像源,以下按照自己的水平二选一
自备http代理,sock5代理转换,参考privoxy
设置代理
npm config set proxy=http://127.0.0.1:8087
npm config set registry=http://registry.npmjs.org
关于https
经过上面设置使用了http开头的源,因此不需要设https_proxy了,否则还要增加一句:
npm config set https-proxy http://server:port
代理用户名和密码
npm config set proxy http://username:password@server:port
npm confit set https-proxy http://username:password@server:port
取消代理
npm config delete proxy
npm config delete https-proxy这里使用阿里的npm镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org搞定后使用cnpm代替所有的npm命令即可,切记使用一致,切记切记
随心所欲吧,这里安利vscode
npm install
or
cnpm install npm run devnpm run electron:build