前言:在最近的一个外包项目中包联盟中使用到了video,遇到了好多坑。突发奇想来踩一踩audio的坑😀,果然一入深似海,👇下面将分享我的DIY之路-Vue音乐播放器。 注:本项目为开源项目,不能用于商业应用,仅供学习。
[温馨提示:pc浏览f12手机模式最佳,手机建议wifi下访问,低版本浏览器可能有兼容性问题]
demo地址: http://hzzly.net/magic-music/
 |
 |
 |
|---|
欢迎大家的star啦😄~
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report$ git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
$ npm install
$ npm start👉老铁们,准备发车(技能点):
- vue文档
- vue-router文档
- vuex文档 不想看文档的可以看看我这篇博客vuex学习实践笔记
- better-scroll文档
- axios文档 或者这篇博客 Vuex2 与 Axios 开发(我也是参考这篇,感谢作者😁)
- es6(阮一峰的es6入门) 可以参考我的es6之路(还在继续,轻喷)
- webpack2(中文网站)
- Promise (浅谈Promise)
- flex (Web的flex弹性盒模型)
- 移动端屏幕适配的解决 (flexible+rem)
- 本地存储(sessionStorage、localStorage)
- 图片懒加载
- Vue插件
👉坐好,出发
- 个性推荐
- 歌手列表
- 排行榜
- 搜索
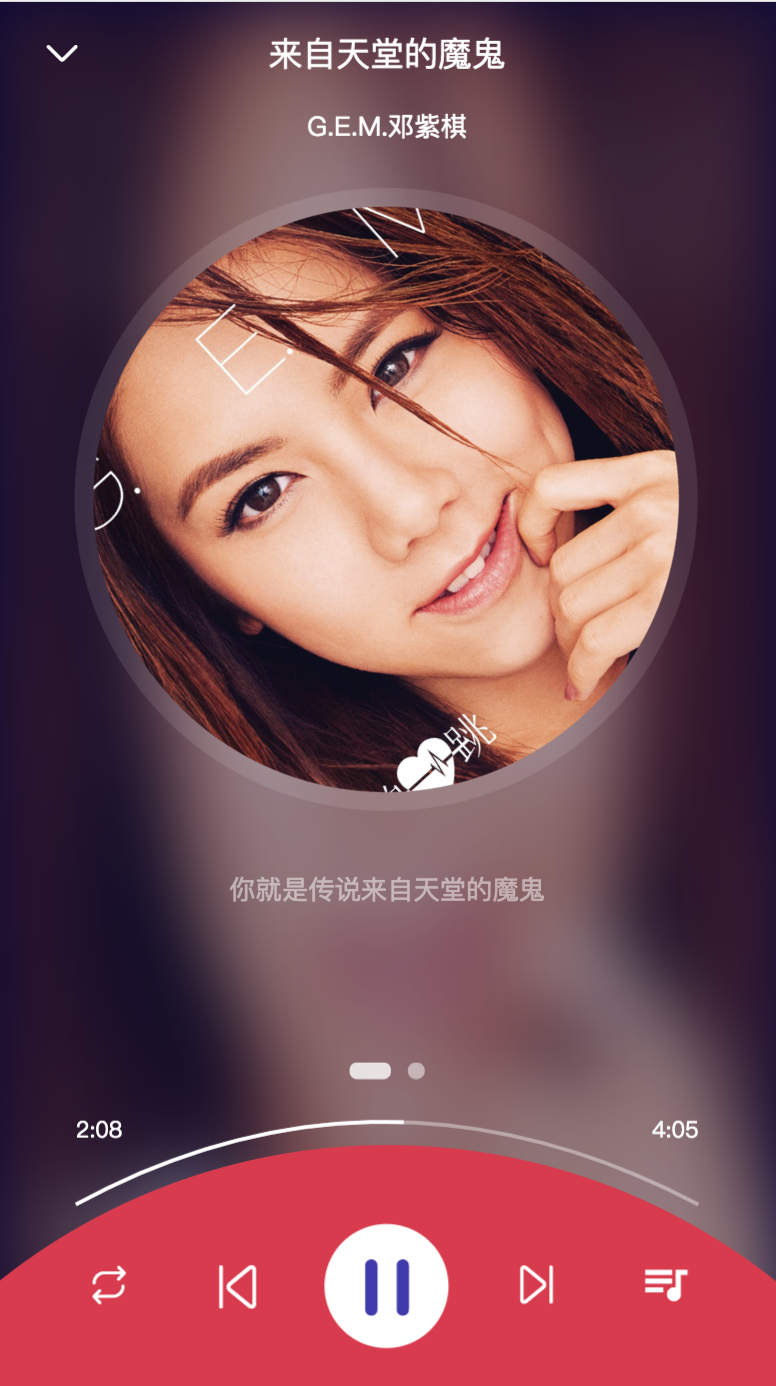
- 播放
- 暂停
- 下一曲
- 播放进度条
- 上一曲
- 播放
- 暂停
- 下一曲
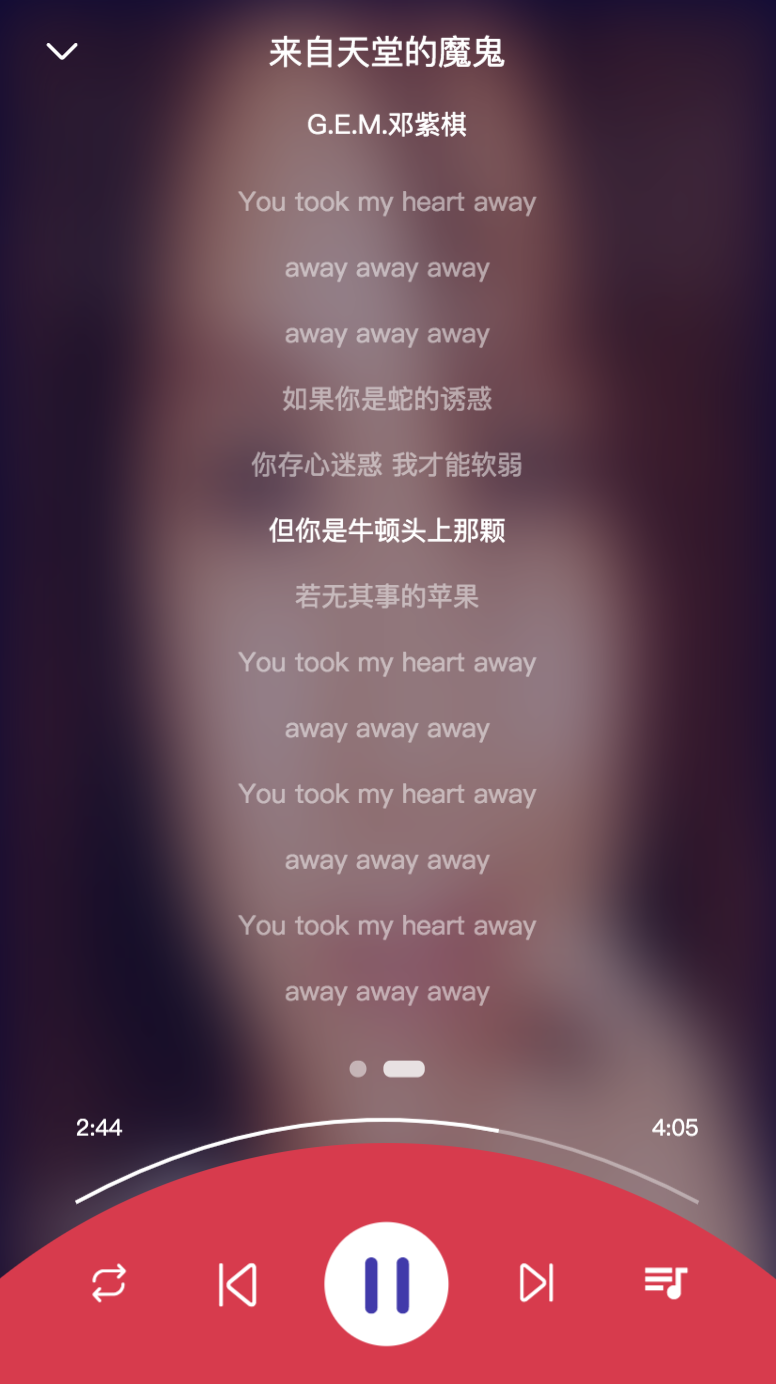
- 播放进度条[弧形进度条]
- 歌词滚动
- 播放的歌词高亮
- 播放模式[单曲循环、列表循环、随机播放]
- 播放歌曲高亮
- 切歌(单击切歌)
- 删歌(点击右侧小X)
- 清空播放列表
- 本地缓存播放列表
- 热门排行榜
- 排行榜里的歌曲(单击播放)
- 播放全部
输入搜索关键词
- 单曲(单击或点击歌曲操作(...)添加至音乐播放列表,部分音乐会存在版权问题无法播放)
- 歌手
- 专辑
- 歌单
- 用户
- 我喜欢的
- 最近听的
- 头像
- 菜单
- 个人中心
第一版文章:DIY一个自己的音乐播放器
第二版文章:DIY一个人自己的音乐播放器2.0来袭
车已到站✌️。
不知不觉写了这么多,老铁们凑合这看吧😁。 MagicMusic还在不断努力的改进,觉得还行的可以点个star,你的star是我继续开源创作的动力,谢谢!!!