This project is an experimental full-stack application I use to combine several cutting-edge technologies and architectural patterns. Thanks for getting here! please give a ⭐ if you liked the project. It motivates me to keep improving it.



The overall architecture is organized with Core, Crosscutting and Services.
It defines all the building blocks and abstractions to be used on every underlying project.
It implements infrastructure matters to be used by microservices. Also, it centralizes third-party packages.
It contains projects with logic needed to cross over the microservices, such as IdentityServer and API gateway.
The microservices composing the back-end, are built to be as simple as possible, structured with Domain, Application, API, Infrastructure.
This is where the business logic resides, with a structured implementation of the domain through aggregates, commands, value objects, domain services, repository definitions, and domain events.
It orchestrates the interactions between the external world and the domain to perform application tasks through use cases by handling commands and queries.
It acts as a supporting library for higher layers. It handles infrastructural matters and data persistence.
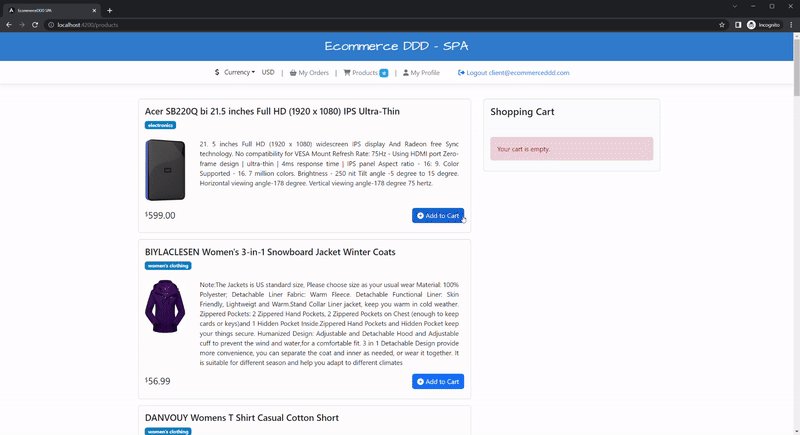
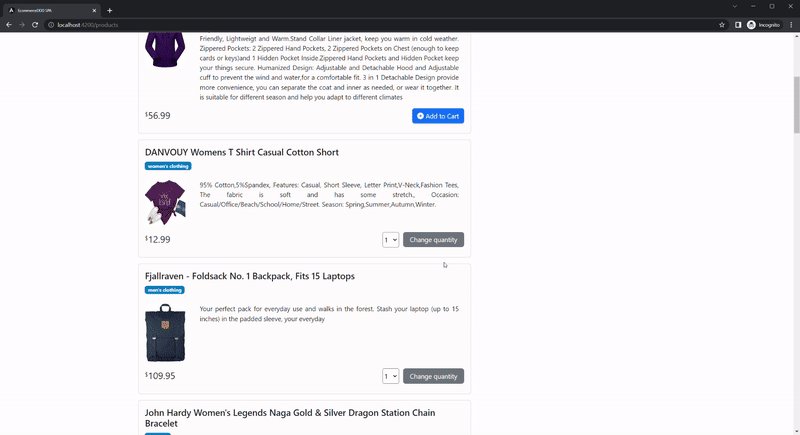
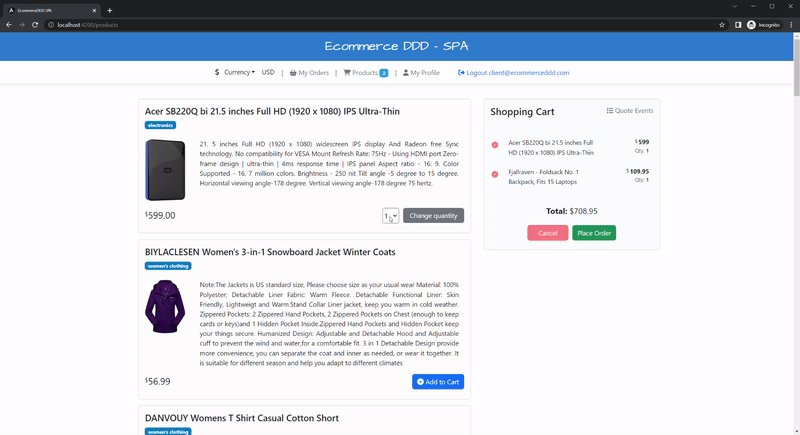
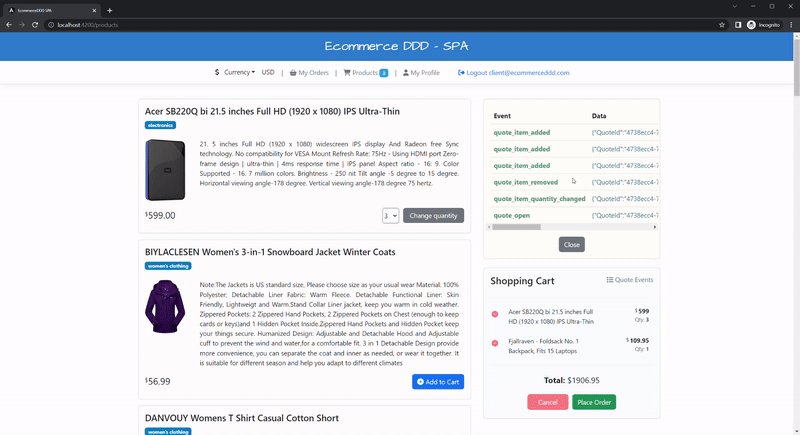
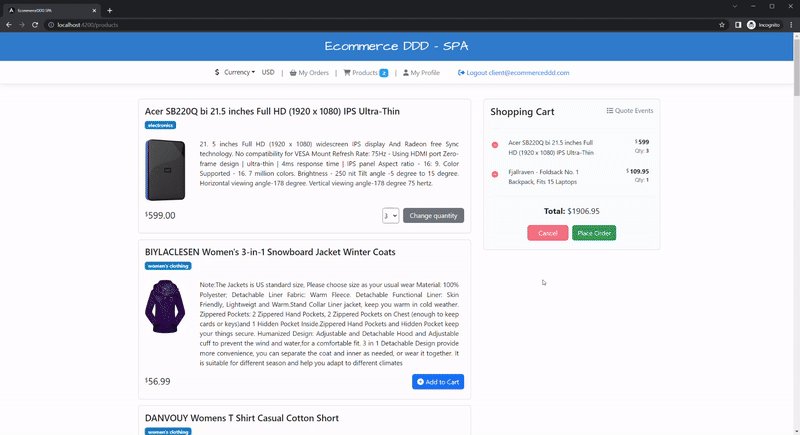
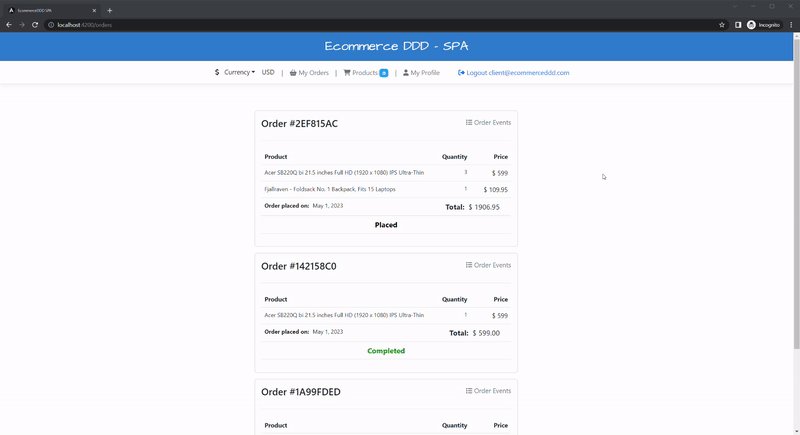
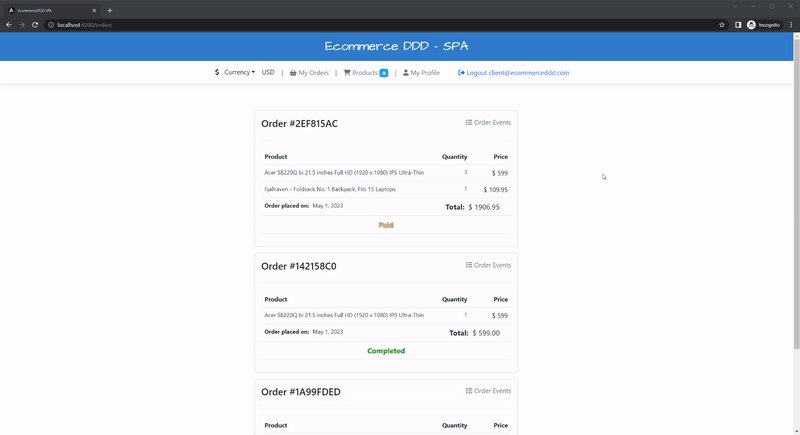
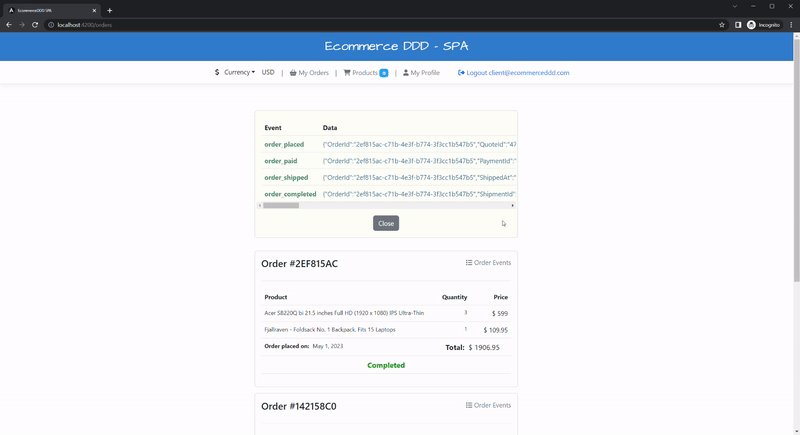
A lightweight Angular-based SPA providing a functional and user-friendly UI.
-
ASP.NET Core API and C# 12
for cross-platform backend with:
- .NET 8
- Ocelot 22.0.1
- Marten 6.4.0
- Entity Framework Core 8.0.0
- Postgres for Entity Framework Core 8.0.0
- ASP.NET Core Identity 8.0.0
- ASP.NET Core Authentication JwtBearer 8.0.0
- Duende IdentityServer 6.3.6
- MediatR 12.2.0
- Polly 8.2.0
- Fluent Assertions 6.12.0
- XUnit 2.6.3
- NSubstitute 5.1.0
- Swagger 6.5.0
- Confluent Kafka 2.3.0
-
Angular 17 and TypeScript 5.2.0 for the frontend with:
- NgBootstrap 16.0.0/ Bootstrap 5.2.3
- Font Awesome 6.4.
- Toastr 17.0.2
The project was designed to be easily run within docker containers, hence all you need is 1 command line to up everything. Make sure you have Docker installed and have fun!
- Download Docker: Docker Desktop with support for WLS 2
Using a terminal, run:
$ docker-compose upYou can also set the docker-compose.dcproj as a Startup project on Visual Studio if you want to run it while debugging.
Using a terminal, navigate to EcommerceDDD.Spa and run for the following commands the node packages and serving the SPA on http://localhost:4200 respectively:
$ npm install #first time only
$ ng serve