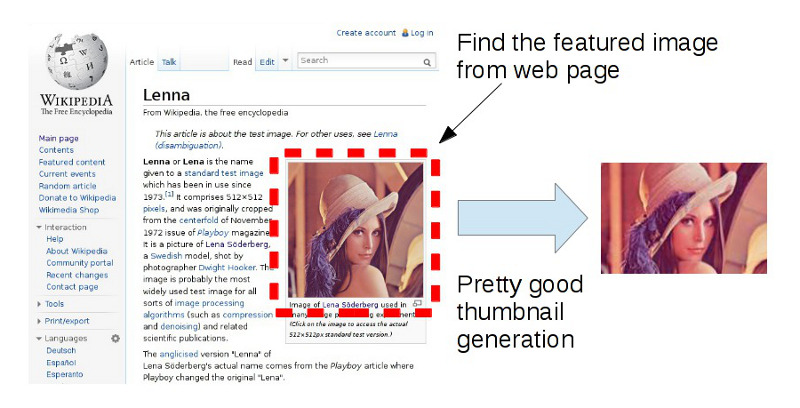
FeaturedImage is a finder that extract featured image from a web page.
FeaturedImage::Finder analyses a web page using Mechanize, downloads images which are referenced by IMG tags in HTML file, and specifies featured images based on size of image using RMagick.
Furthermore, FeaturedImage has pretty good thumbnail generating functions. FeaturedImage::Converter crops centered area of image, resizes, and converts to an arbitrary format automatically.
require 'featuredimage'
# find first featured image from a web page
featuredimage = FeaturedImage::Finder.first('http://en.wikipedia.org/wiki/Lenna')
# convert featured image to thumbnail
thumbnail = FeaturedImage::Converter.convert(featuredimage, 180, 120) # return BLOB
# save BLOB
open('thumbnail.jpg', 'w'){|f| f.write thumbnail}| API | Description |
|---|---|
| FeaturedImage::Finder.first | Finds the first featured image that matches the specified criteria from the web page. Returns an image as Magick::ImageList if any featured images exist; otherwise, nil. |
| FeaturedImage::Finder.biggest | Finds the biggest featured image that matches the specified criteria from the web page. Returns an image as Magick::ImageList if any featured images exist; otherwise, nil. |
| FeaturedImage::Finder.all | Finds all featured images that match the specified criteria from the web page. Returns an Array of image as Magick::ImageList if any featured images exist; otherwise, an empty Array. |
| FeaturedImage::Converter.convert | Converts an image to an arbitary sized thumbnail and returns its BLOB. The default thumbnail format is JPEG with compression quality at 60. This is the same as `FeaturedImage::Converter.convert(IMAGE, WIDTH, HEIGHT, {format:"JPEG", quality:60}).` |
Also, you can use FeaturedImage::Finder and FeaturedImage::Converter instance directly, if you want. See source code.
FeaturedImage::Finder APIs receive various argument about featured image criteria. Some examples follow.
Empty criteria. Anything image is match as featured image.
FeaturedImage::Finder.first URLAspect ratio range criteria. Featured image aspect ratio restrict 4:3 to 16:9. See also Aspect Ratio.
FeaturedImage::Finder.first URL 1.2..1.8Minimum size criteria. Minimum featured image size is 320x240.
FeaturedImage::Finder.first URL 320 240Minimum size criteria with aspect ratio range restrict 4:3 to 16:9.
FeaturedImage::Finder.first URL 320 240 1.2..1.8Minimum and maximum size criteria. Featured image size is 320x240 to 1024x768.
FeaturedImage::Finder.first URL 320 240 1024 768The most restricted criteria. Featured image size is 320x240 to 1024x768, and aspect ratio restrict 4:3 to 16:9.
FeaturedImage::Finder.first URL 320 240 1024 768 1.2..1.8In FeaturedImage, aspect ratio is defined as WIDTH / HEIGHT.
Examples.
- Aspect ratio 1.0 is square.
- Aspect ratio 0.5 is vertically long rectangle. HEIGHT is twice as much as WIDTH.
- Aspect ratio 2.0 is holizontally long rectangle. WIDTH is twice as much as HEIGHT.
This library is distributed under the MIT license.