Fiora
Fiora is a web chat application. Made by node.js, koa, react.
Function
- Register user, create group, join group, private chat, group chat
- Support text, image, code, url types of message
- Desktop notification, sound notification, notification switch
- Customize avatar, collect expression, customize group announcement
- Limit message length, message frequency
- A simple plugin system
Installation
The project is powered by node.js(>= 6.0, recommend use 6.9.1) and mongodb database. To install node.js (For China mirror). To install mongodb.
- Clone this repository
git clone git@github.com:yinxin630/fiora.git - Go to repository directory and run
npm install - Create config file from simple config. The
localServer,localPort,database,jwtSecretis necessary.
cp config/config.simple.js config/config.js. - Set database and other params in config file
- Run the project
npm start - Open
http://localhost:8080/webpack-dev-server/and enjoy it
Script
start: start backend server, redux devtool server, pc web webpack dev server and mobile web webpack dev serverdevPc: start pc web webpack dev serverdevMobile: start mobile web webpack dev serverbuildPc: build pc web release versionbuildMobile: build mobile web release versionrnServer: start react native package serverandroid: start react native android clientios: start react native ios clienteslint: run eslint check
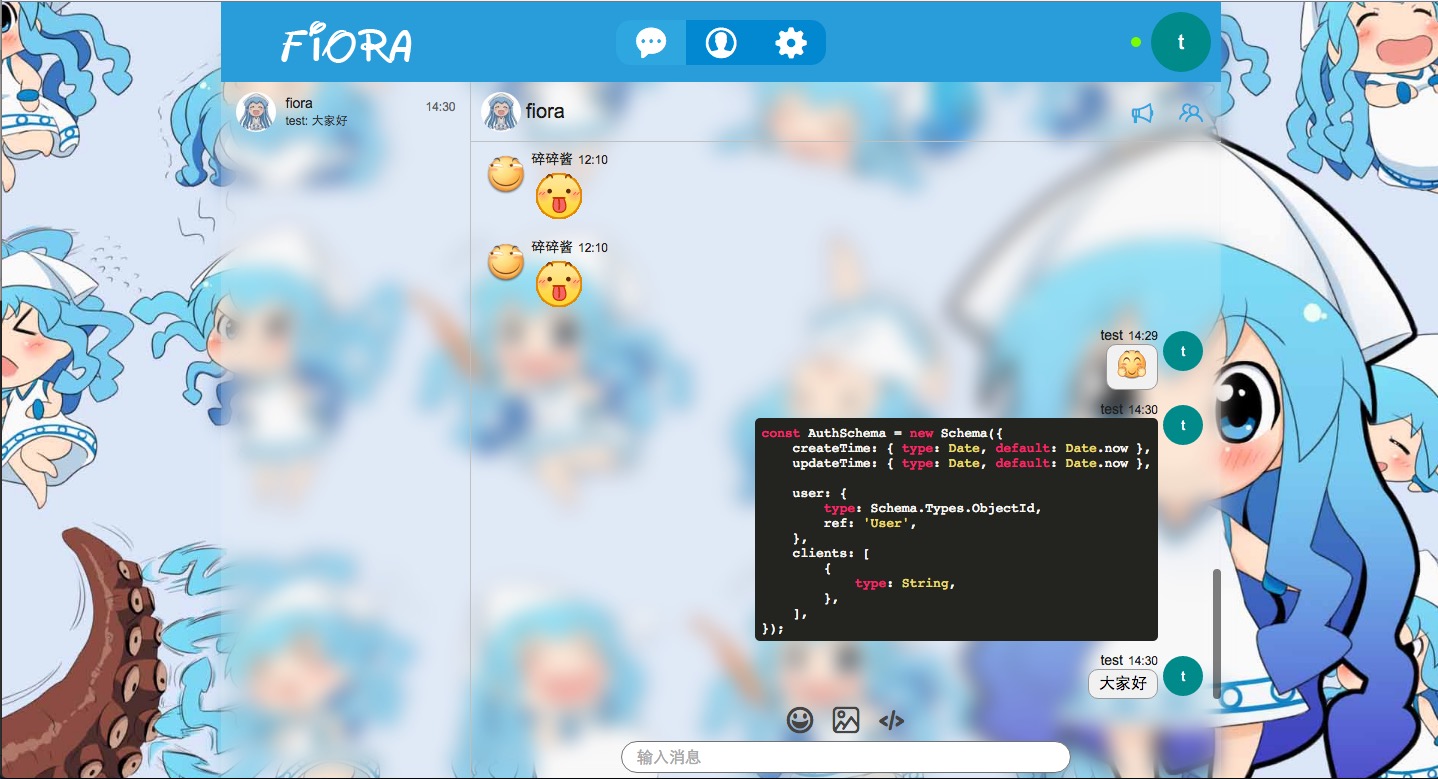
Run Shot
目录结构
|-- [android] //react-native android directory
|-- [bin] //executable scripting tools
| |-- develop.js //back-end develop hot-reload support
| |-- reduxDevServer.js //redux-devtool local server
|-- [config] //project config
| |-- config.simple.js //simple config
|-- [ios] //react-native ios directory
|-- [public] //file server public root directory
|-- [src] //source
| |-- client //client source
| | |-- [action] //redux action define
| | |-- [assets] //resource
| | |-- [common] //public component
| | |-- [middleware] //message handle middleware
| | |-- [reducer] //redux reducer define
| | |-- [rnMobile] //react native client
| | |-- [util] //tool function
| | |-- [webMobile] //mobile web client
| | |-- [webPc] //pc web client
| | |-- api.js //web global api
| | |-- socket.js //socket.io client
| | |-- store.js //redux store define
| |-- server //server source
| | |-- [model] //database model define
| | |-- [police] //police
| | |-- [route] //route define
| | |-- [util] //tool function
| | |-- app.js //entry
|-- [webpack] //webpack config
| |-- webpackk.dev.js //webpack dev config
| |-- webpack.prod.js //webpack prod config
|-- .babelrc //babel config
|-- .buckconfig //react native need config
|-- .eslintignore //eslint ignore config
|-- .eslintrc.json //eslint rule config
|-- .flowconfig //react native need config
|-- .gitignore //git ignore config
|-- .watchmanconfig //react native need config
|-- package.json //npm
...
Contribute
If you want to add functionality or fix bug, please observe the following process.
- Fork this repository and clone the fork
- Install dependencies
npm install - Modify the code and check for bug
- Commit your code. If you get any error or warning from eslint, please fix it
- Create a pull request
Roadmap
v1.1
Mobile web supportSelf message instead to add it when before sendUse chinese to format time
v1.2
- Theme mechanism
- Message encrypt mechanism
- Nav bar optimize
- Save user setting on server