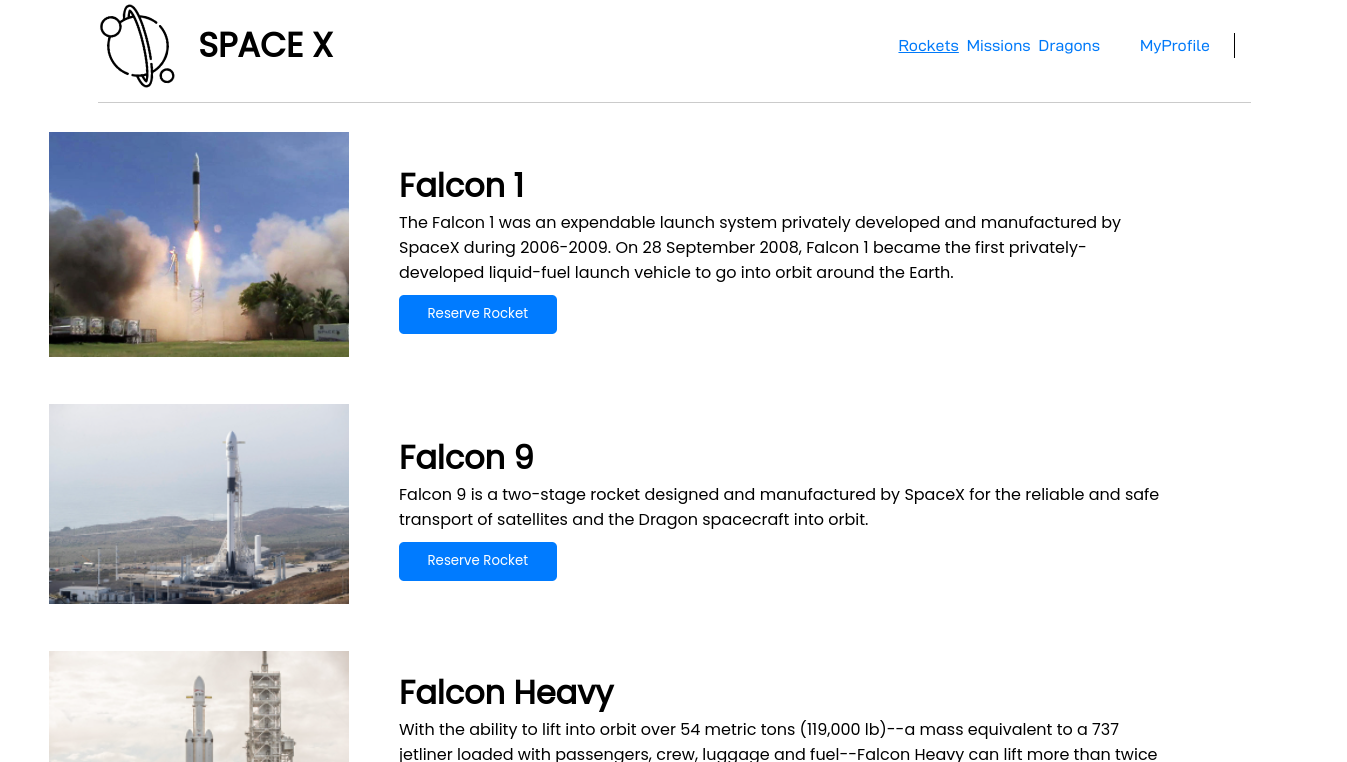
Space Traveler's website was built with real live data from the SpaceX API. The application provides commercial and scientific space travel services that allow users book rockets and join selected space missions.
Additional description about the project and its features.
-
Major languages (HTML, CSS, JavaScript)
-
Frameworks / Libraries
- React (Front end library) - React Testing Library - Jest(for testing) - Git(version control) - ESLint(JavaScript linting) - Stylelint(style linting)
-
Technologies used
- Git(version control)
To get a local copy up and running follow these simple example steps.
- A text editor(preferably Visual Studio Code)
$ git@github.com:iLynette/space-x.git
$ cd space-x$ npm install
$ npm build
$ npm start👤 Fatemeh Zahra Arshia
- GitHub: @ZahraArshia
- Twitter: @ZahraArshia
- LinkedIn: Zahra Arshia
👤 Lynette Aluoch Acholah
- GitHub: @iLynette
- Twitter: @acholah_lynette
- LinkedIn: lynette-acholah
👤 Vignesh
- GitHub: @vikipretium
- Twitter: @vikipretium
- LinkedIn: vikipretium
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.