https://codepen.io/qrac/full/gdPNXN/
IE Buster(アイイーバスター)は、IE ユーザーに Chrome を促す軽量なポップアップ JS です。Web 制作者みんなを救うために開発しました。
多くの場合、IE ユーザーはブラウザの種類を認識していません。IE を強烈に否定しても「IE?なんのこっちゃ?」と暖簾に腕押し状態となってしまうので、もっと自然な移行シーンを増やそうと考えました。そこで、開発したのが IE Buster です。
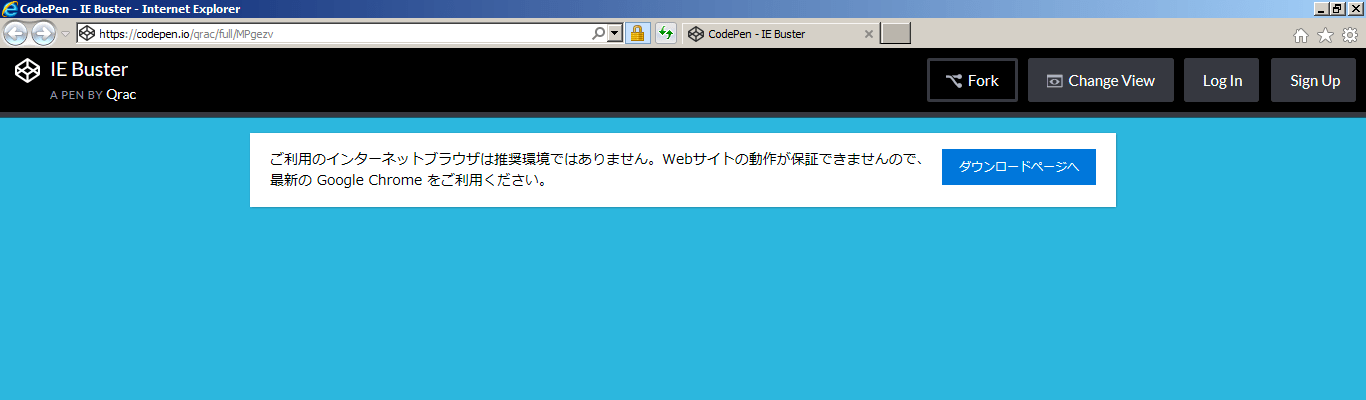
ie-buster.js を読み込んだページに IE8〜11 でアクセスすると、自動的に Chrome ダウンロードを促すポップアップが表示されます(オプションで文言やリンクの調整が可能)。UI は Microsoft の Fabric 風でオフィシャル感を意識。
閉じるボタンはありません。推奨環境でないブラウザで閲覧を続けられては困るからです。真っ当な提案を、できるだけ礼儀正しく IE ユーザーに届けます。
ネーミング程の破壊力はないかもしれませんが、IE Buster が Web 制作者を救う一手になれば幸いです。
<script src="https://cdn.jsdelivr.net/npm/ie-buster@1.1.0/dist/ie-buster.min.js"></script>HTML 内に CDN のリンクを貼るだけで、ポップアップを表示できます。
$ npm i -D ie-busternpm install も利用可能です。
npm でインストール後、 App.vue に下記を追記します。
import 'ie-buster/dist/ie-buster.min.js'npm でインストール後、plugins で読み込むだけで利用できます。IE Buster は JavaScript 内でwindowを使用しているので、Nuxt.js では SSR を迂回する記述で呼び出します。
// nuxt.config.js
module.exports = {
plugins: [
{ src: "~plugins/ie-buster.js", mode: "client" }
]
}// plugins/ie-buster.js
import ieBuster from "ie-buster"nuxt.config.js に CDN のスクリプトタグを記述する方法でも使用可能です。
module.exports = {
head: {
script: [
{
src:
'https://cdn.jsdelivr.net/npm/ie-buster@1.1.0/dist/ie-buster.min.js'
}
]
}
}Netlify にサイトをデプロイしている場合は、Snippet injection で CDN リンク挿入 → 再デプロイするだけで IE Buster が導入できます。
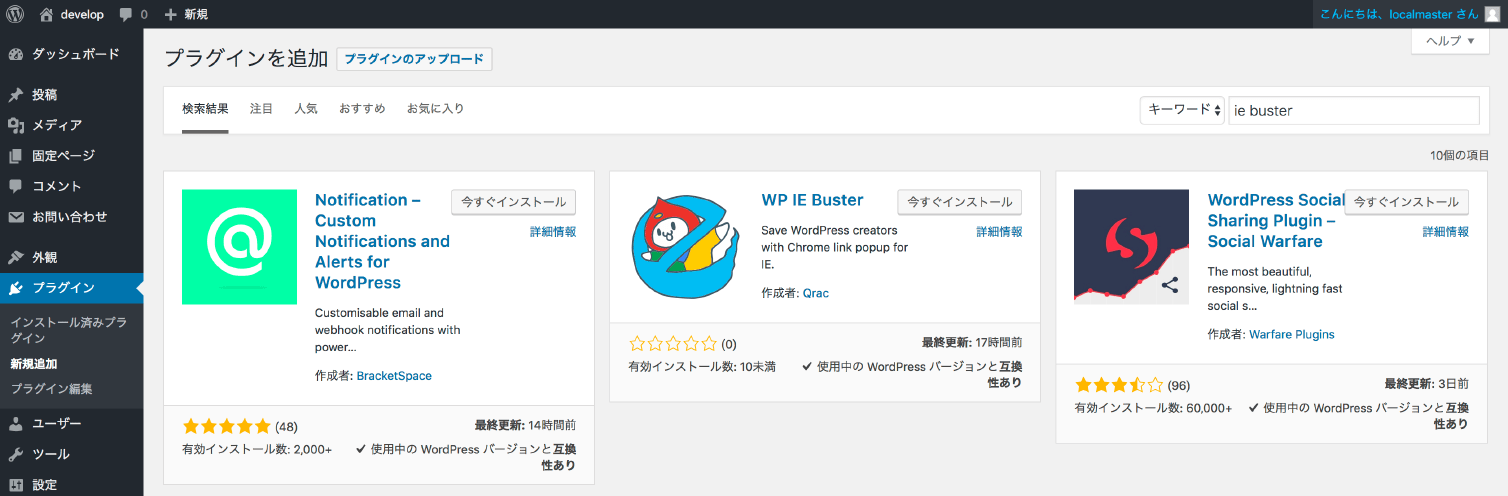
WP IE Buster としてWordPress 公式プラグインディレクトリに追加されました。ie buster などで検索・インストール後、有効化するだけで WordPress サイトにポップアップを表示できます。管理画面の設定から、テキストやリンクの編集が可能です。
ie-buster.js を読み込んだ後に、オプションを使ってテキストやリンクを差し替えられます。デフォルトでは以下の内容が設定されています。差し替える場合は、文言とリンク内容に齟齬がでないよう気をつけてください。
<script src="js/ie-buster.js"></script>
<script>
ieBuster({
mainText: "ご利用のインターネットブラウザは推奨環境ではありません。Webサイトの動作が保証できませんので、最新の Google Chrome をご利用ください。",
linkText: "ダウンロードページへ",
linkUrl: "https://www.google.com/chrome/"
})
</script>- IE 8
- IE 9
- IE 10
- IE 11
- MIT