[](https://travis-ci.org/Gruber Kristóf/GKFadeNavigationController)


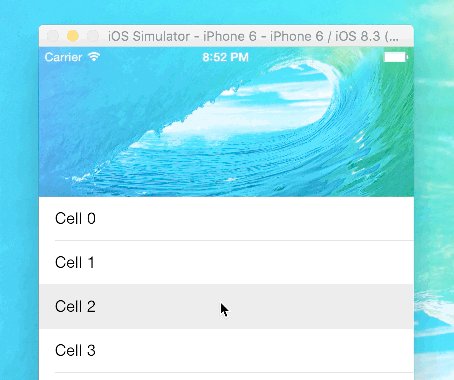
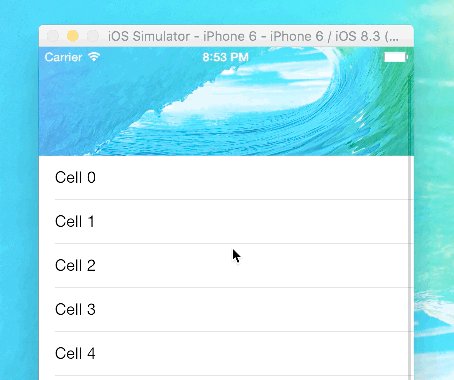
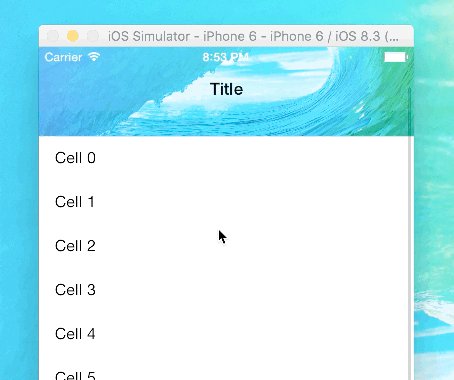
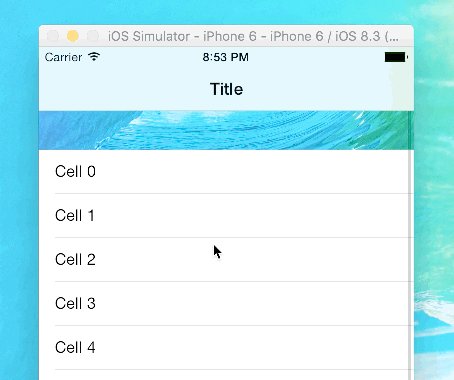
This is an example implementation of a UINavigationController with support of animated hiding and showing it's Navigation Bar.
Online simulator on appetize.io
- Animates tint color
- Takes care of the status bar color
- Similar pattern to
-preferredStatusbarStyle - Uses native controls where possible (e.g. back button)
- Native looking translucent header
- Demo project with elastic header image
GKFadeNavigationController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "GKFadeNavigationController"Then update your pods with pod update.
- To run the example project, clone the repo, and run
pod installfrom the Example directory first. - Set your Navigation Controller class to
GKFadeNavigationControllerin Storyboard - Make your view controllers to conform
GKFadeNavigationControllerDelegateprotocol - Implement
-preferredNavigationBarVisibility(returnGKFadeNavigationControllerNavigationBarVisibilityHiddenorGKFadeNavigationControllerNavigationBarVisibilityVisible) - Send a
-setNeedsNavigationBarVisibilityUpdateAnimated:animatedmessage to the navigation controller when you want to hide or show the navigation bar
You can see the attached demo project for easier reference.
- iOS 7
- iOS 8 SDK
Works fine with iOS 9.
- Does not handle screen rotation fully
- Supports only light navigation bar style out of the box
- Items under the header are not clickable
- Changing the status bar color happens in
-viewDidAppearcurrently - On iOS 7 it uses semi-transparent view instead of blurred
Feel free to contribute or send me pull requests.
Gruber Kristóf, gk@lka.hu, @gklka
GKFadeNavigationController is available under the MIT license. See the LICENSE file for more info.