Swift package for displaying charts effortlessly.
It supports:
- Line charts
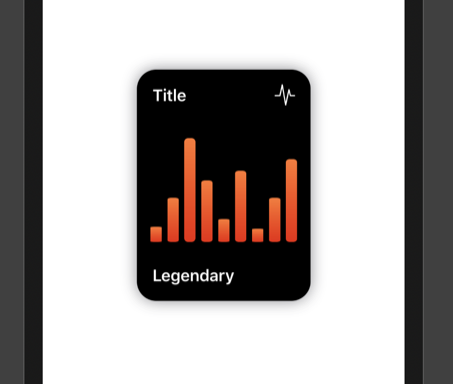
- Bar charts
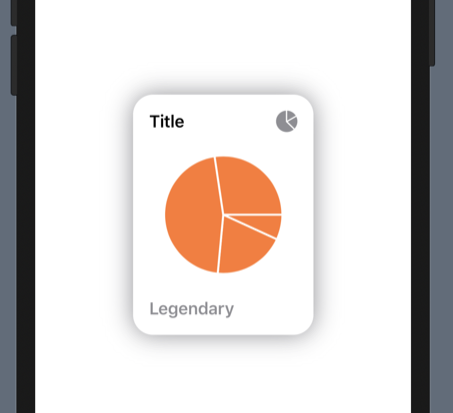
- Pie charts
It requires iOS 13 and xCode 11!
In xCode got to File -> Swift Packages -> Add Package Dependency and paste inthe repo's url: https://github.com/AppPear/ChartView
import the package in the file you would like to use it: import SwiftUICharts
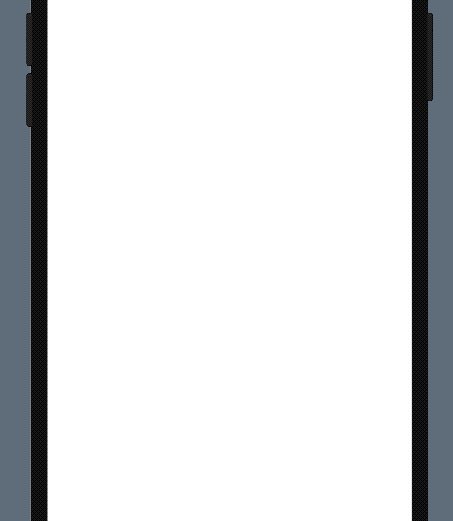
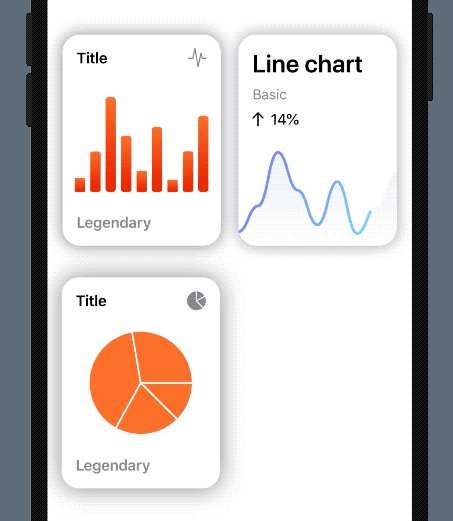
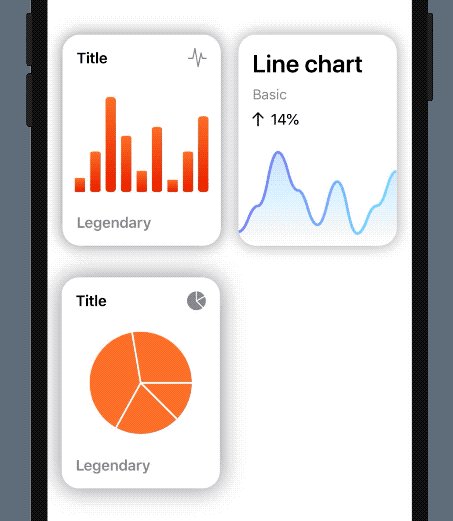
You can display a Chart by adding a chart view to your parent view:
Added an example project, with iOS, watchOS target: https://github.com/AppPear/ChartViewDemo
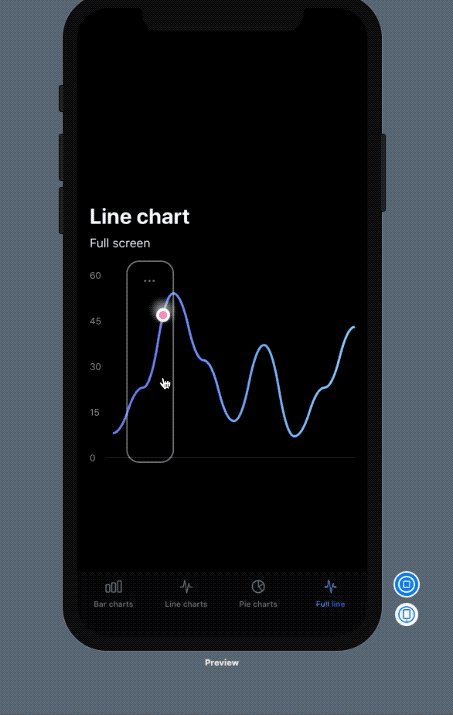
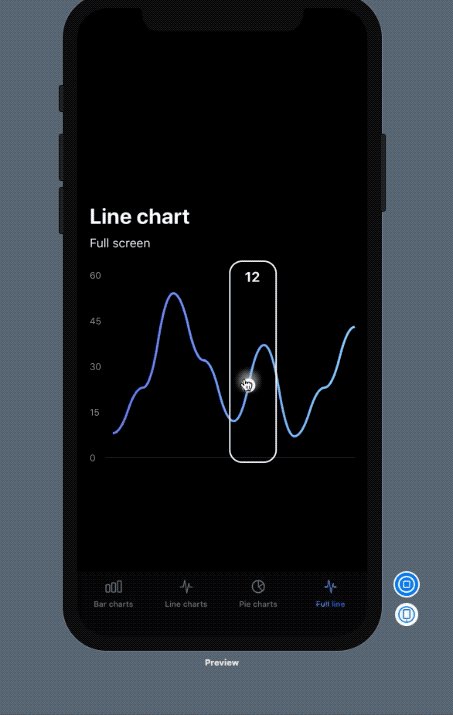
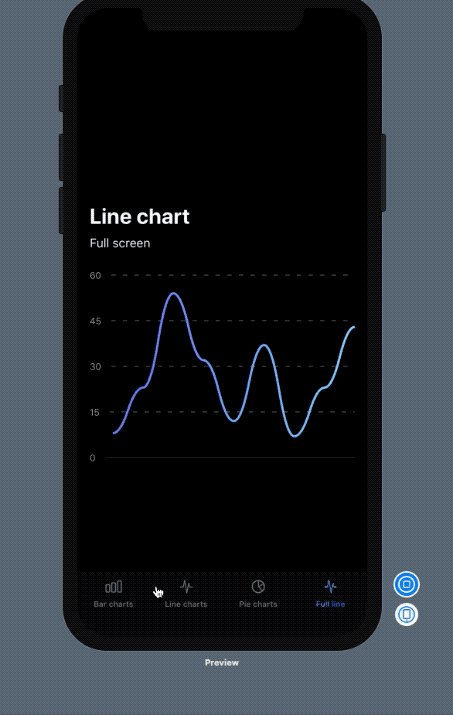
New full screen view called LineView!!!
LineView(data: [8,23,54,32,12,37,7,23,43], title: "Line chart", legend: "Full screen") // legend is optional, use optional .padding()Adopts to dark mode automatically
Line chart is interactive, so you can drag across to reveal the data points
You can add a line chart with the following code:
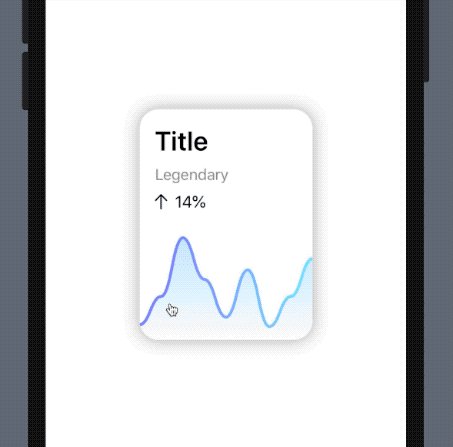
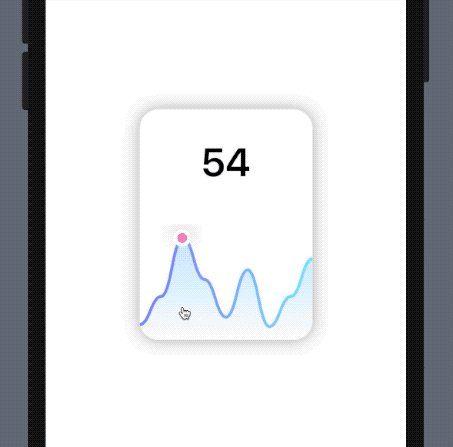
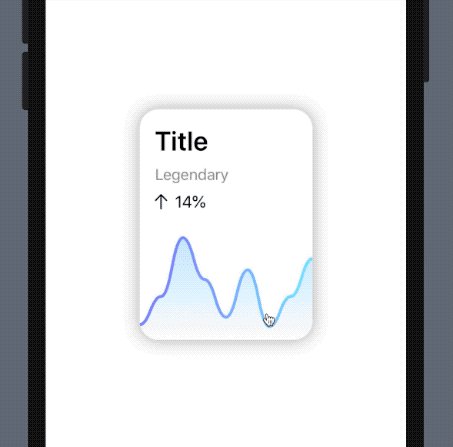
LineChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", legend: "Legendary") // legend is optionalTurn drop shadow off by adding to the Initialiser: dropShadow: false
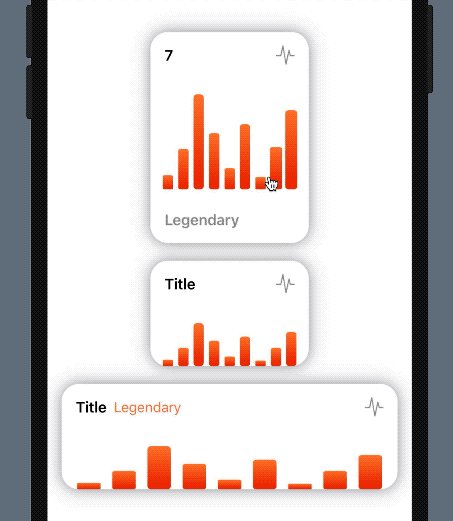
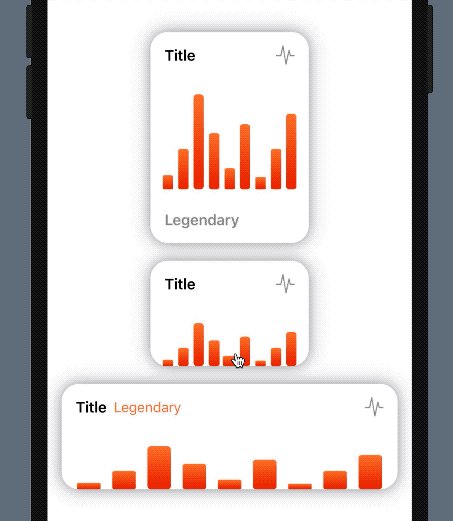
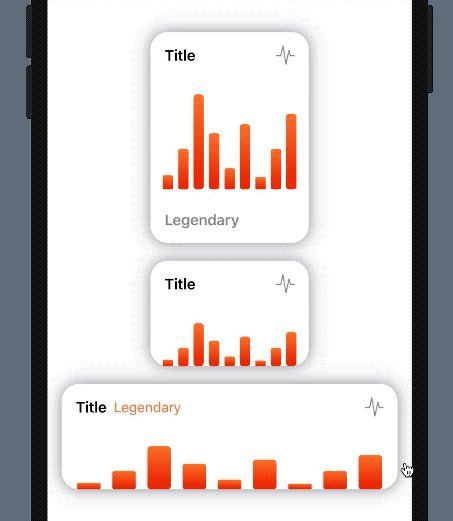
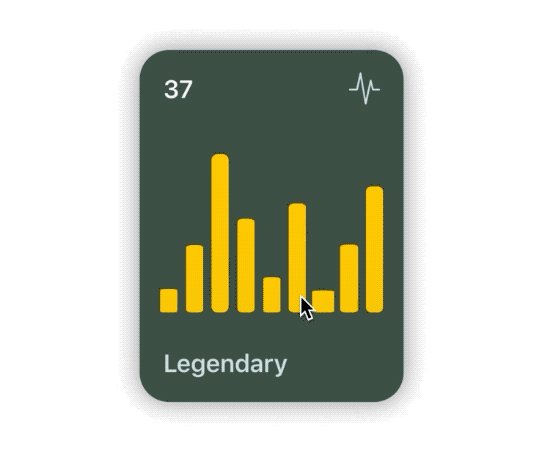
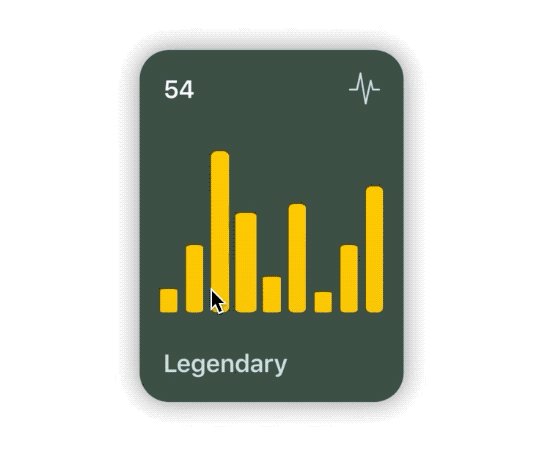
Bar chart is interactive, so you can drag across to reveal the data points
You can add a bar chart with the following code:
BarChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", legend: "Legendary") // legend is optionalYou can add different formats:
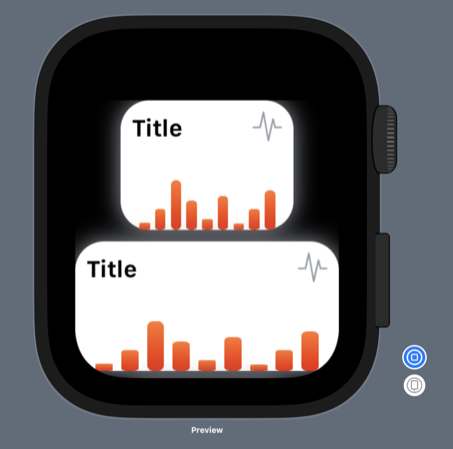
- Small
ChartForm.small - Medium
ChartForm.medium - Large
ChartForm.large
BarChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", form: ChartForm.small)Turn drop shadow off by adding to the Initialiser: dropShadow: false
Customizable:
- background color
- accent color
- second gradient color
- text color
- legend text color
let chartStyle = ChartStyle(backgroundColor: Color.black, accentColor: Colors.OrangeStart, secondGradientColor: Colors.OrangeEnd, chartFormSize: ChartForm.medium, textColor: Color.white, legendTextColor: Color.white )
...
BarChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", style: chartStyle)You can access built-in styles:
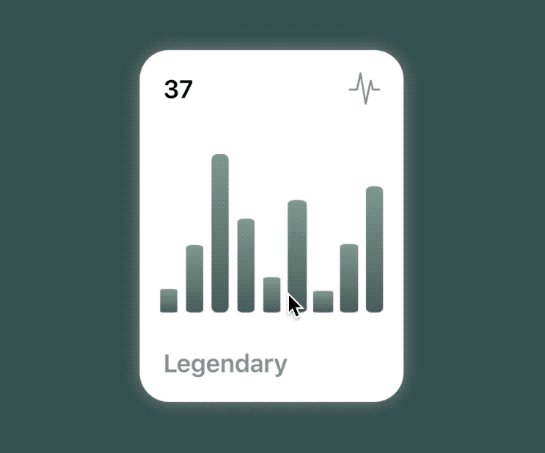
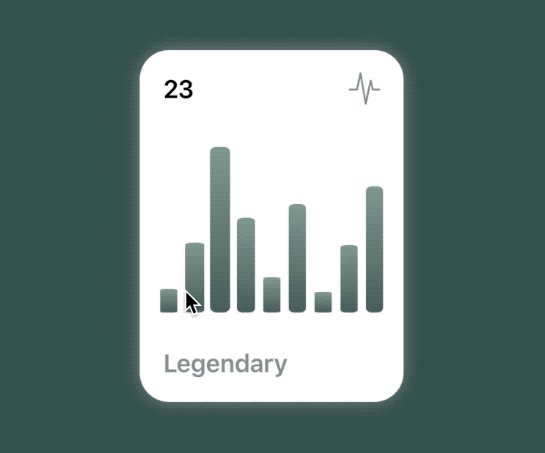
BarChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", style: Styles.barChartMidnightGreen)- barChartStyleOrangeLight
- barChartStyleOrangeDark
- barChartStyleNeonBlueLight
- barChartStyleNeonBlueDark
- barChartMidnightGreenLight
- barChartMidnightGreenDark
ChartForm
.small.medium.large.detail
BarChartView(data: [8,23,54,32,12,37,7,23,43], title: "Title", form: ChartForm.small)You can add a line chart with the following code:
PieChartView(data: [8,23,54,32], title: "Title", legend: "Legendary") // legend is optionalTurn drop shadow off by adding to the Initialiser: dropShadow: false