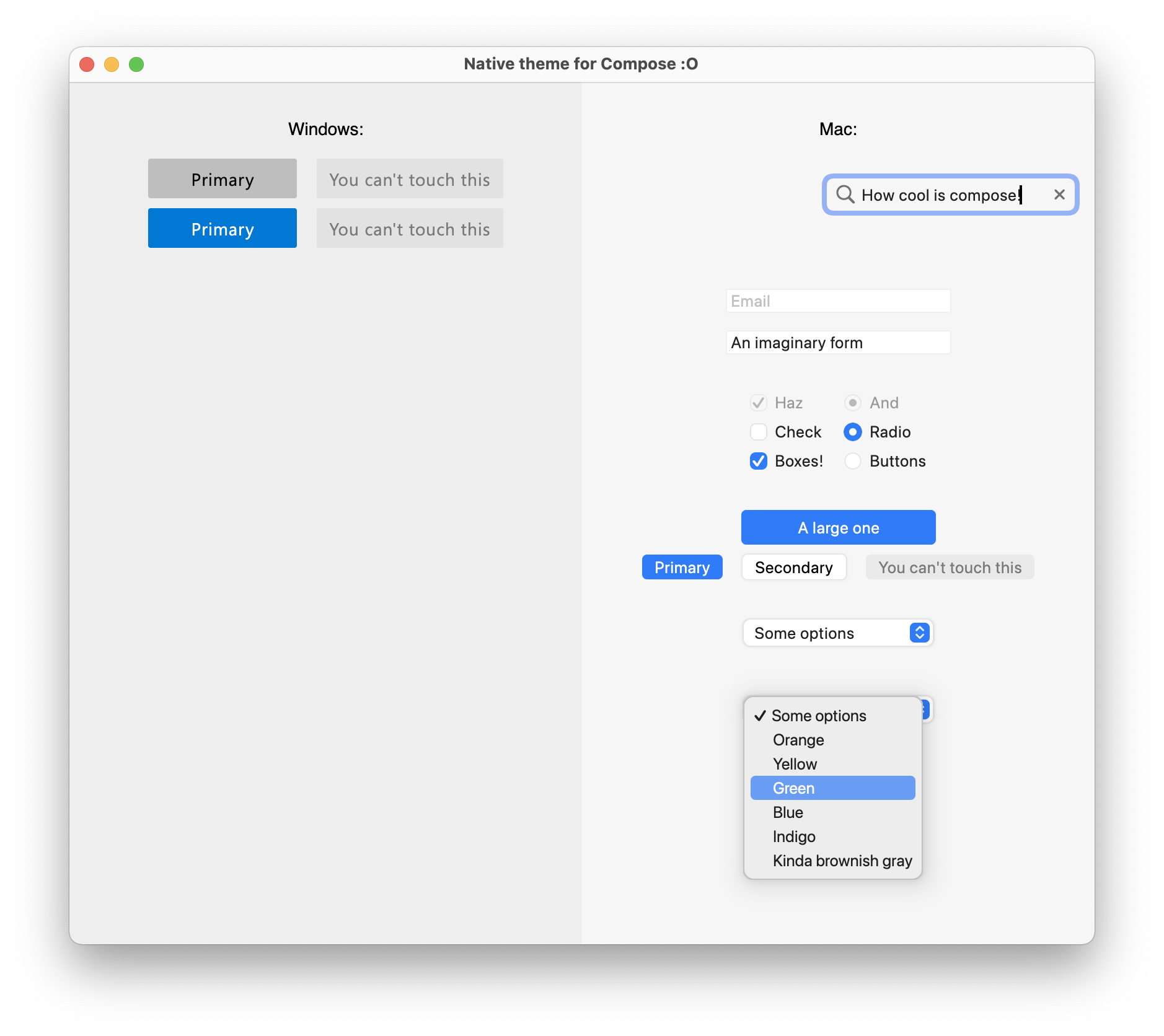
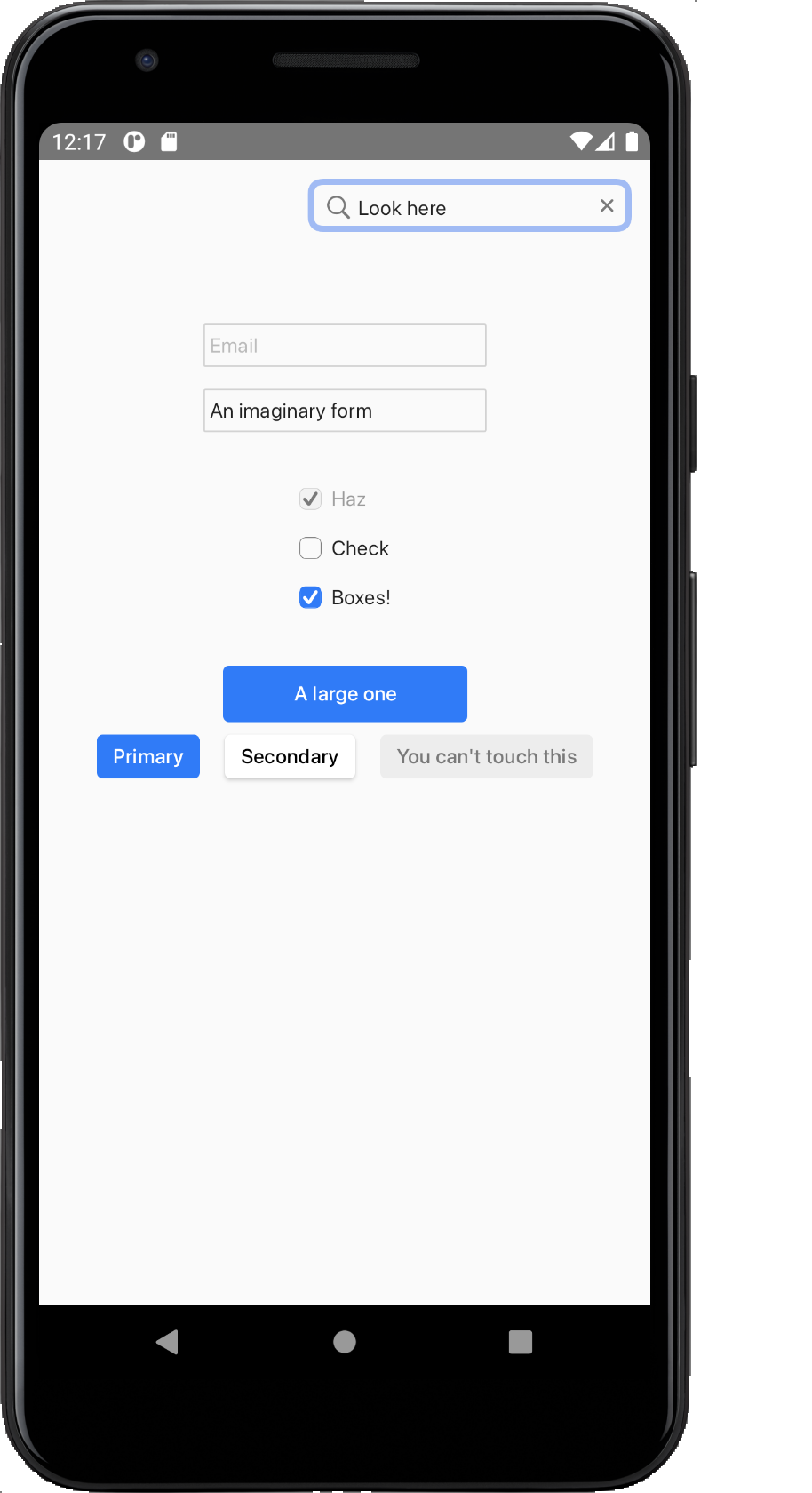
Multiplatform MacOS theme written in Compose UI.
Create native looking UIs for Mac using Compose UI. Share your UI code to run on Android, Windows or Linux. You could combine this with themes to match other platforms and write your UI once, but themed to appear native.
Add the common dependency which will work for both android and desktop.
sourceSets {
named("commonMain") {
dependencies {
implementation("io.github.chozzle:compose-macos-theme:0.4.1")
}
}
}Optionally, supply specific dependencies:
Currently it appears that for desktop projects, you must use the kotlin multiplatform plugin
plugins {
kotlin("multiplatform")
id("org.jetbrains.compose")
}
kotlin {
sourceSets {
named("jvmMain") {
dependencies {
implementation(compose.desktop.currentOs)
implementation("io.github.chozzle:compose-macos-theme-desktop:0.4.1")
}
}
}
}Do not specify android specifically (it won't work). Gradle will automatically import the android sourceset only.
dependencies {
implementation("io.github.chozzle:compose-macos-theme:0.4.1 ")
}Ensure you have the required compiler options for compose generally or alternatively you can use Jetbrains' plugin:
plugins {
id("org.jetbrains.compose")
}You'll need Maven Central as a repository
repositories {
...
mavenCentral()
}- Search field
- Text field
- Checkbox
- Buttons
- Dropdown menu - desktop only
- Radio button
- Switch
- Dark theme
- Theme for Windows?
Note that SF Symbols used in this library are only licenced to be used on Apple devices.