Detects when user clicks on the back button.
The main use case is to creating modals, so you can close a modal when the user clicks on the phone back button, like in native mobile apps.
npm install detect-browser-back-navigation --save
yarn add detect-browser-back-navigation
Just call the default exported function with a callback on the first argument and the callback will fired whe the user clicks on the back button.
import detectBackButton from 'detect-browser-back-navigation';
const unsub = detectBackButton(() => {
console.log('BACK BUTTON PRESSED!');
});Note: You must properly unsubscribe when the modal is closed, to remove event listeners and avoid fire the callback multiple times leading in bugs.
See below an example of how to create a modal in React:
import detectBackButton from 'detect-browser-back-navigation';
export default function Modal(props) {
const [show, setShow] = useState(false);
useEffect(() => {
if (show) {
const unsub = detectBackButton(() => close());
return unsub;
}
}, [show]);
function open() {
setShow(true);
}
function close() {
setShow(false);
}
if (!show) return null;
return (...);
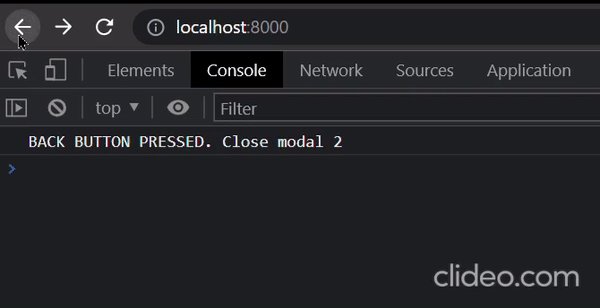
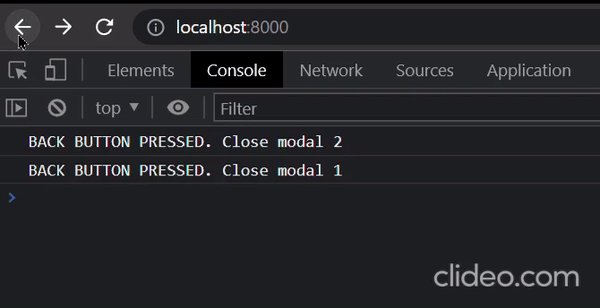
}Tip: This package also handles stacked back button calls, so you can display multiple modals and the package will callback correctly.
MIT