This Highlighter extension is meant for use with the Roam Research note taking application (but can be used for other purposes as well) to help "clip" web pages by highlighting all the areas you want to save in Roam and then easily copying/pasting into Roam in a Roam friendly format. You also are able to Double Bracket words / phrases with the extension so that they create Page/Link references when pasted into Roam. See below for details on how to use it!
Install the Roam-highlighter Extension from the Chrome Web Store (Release Notes and Change Log).
For Firefox, see the Getting Started section below...
For any Issues, Questions, Ideas, or Requests please use the GitHub Issue tracker: Submit an Issue.
First and foremost, here are three YouTube walkthroughs / Demos of how to use the Roam-highlighter:
- Roam-highlighter QUICK Demo - YouTube (4:43)
- Roam-highlighter SHORT Demo - YouTube (9:36)
- Roam-highlighter FULL Demo - YouTube (24:56)
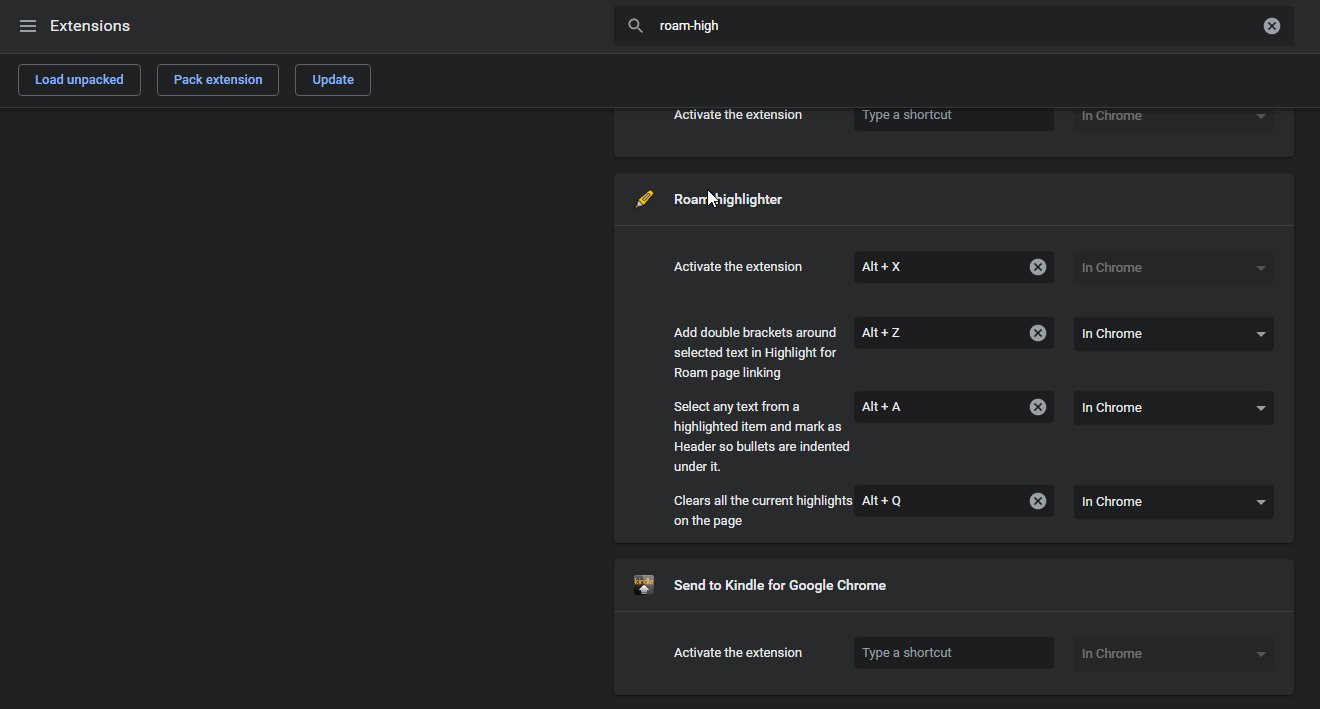
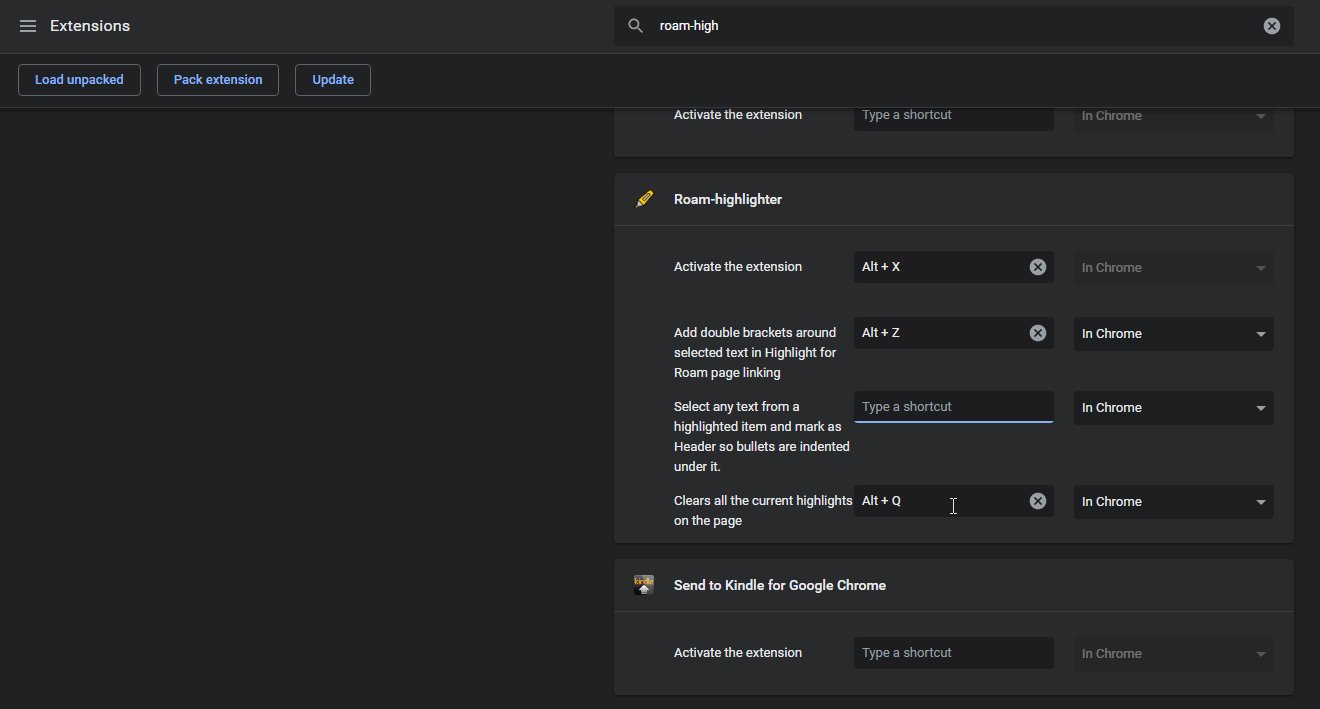
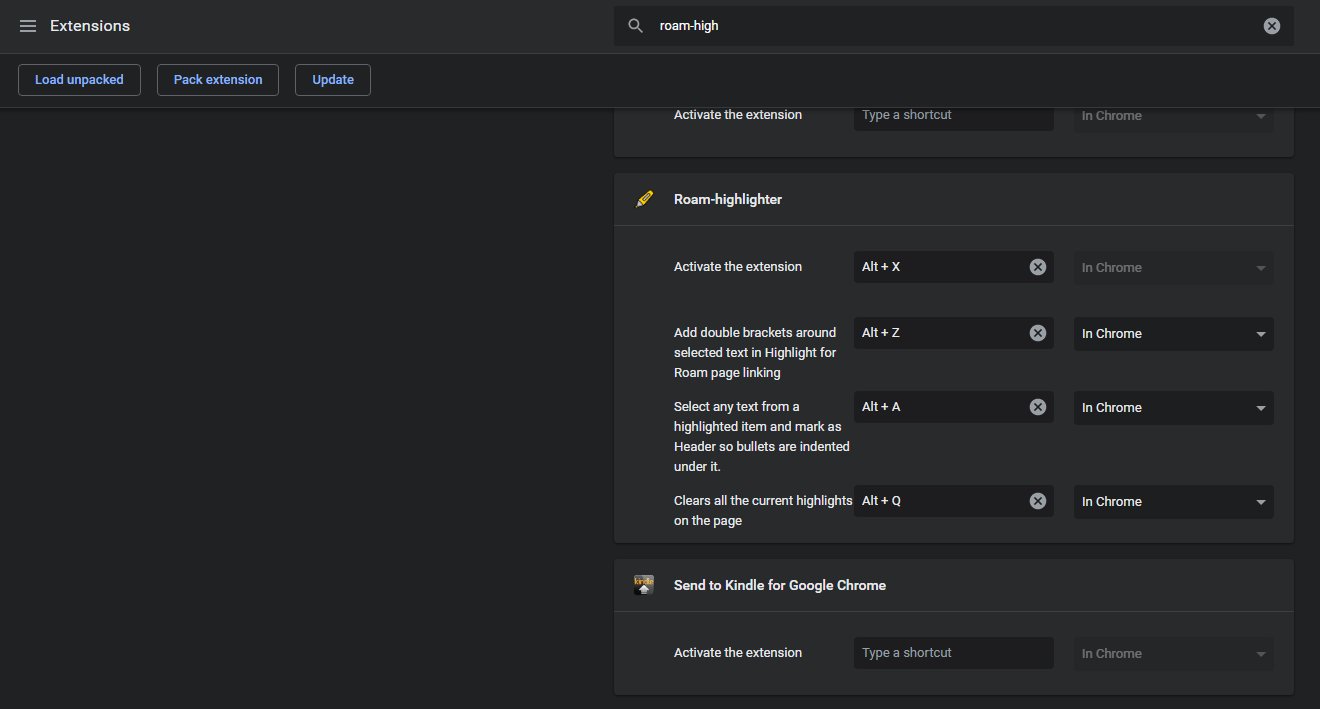
Note: I am a Windows guy but have tried my best to test on Macs as well. The shortcuts should be compatible with both Windows and Mac, as well as Chrome and Firefox. If by chance there is an issue, you can modify the shortcuts to whatever you prefer in both Firefox and Chrome in their respective Extension settings pages. (see Demo 9 - Customizing Shortcuts)
- Press the Highlighter icon (or
Alt + X) in the Extensions toolbar to activate it (only applies to the Tab you click it on) - Show/Hide Side Window:
Alt + Xto Open and Close the side window view and Settings. - Make Highlights: Select text from any webpage and press
Ctrl + X("cut" command) to highlight.- Updates and changes automatically copy to the clipboard.
- With the new Side Window you will see changes reflected Real Time to see what it will look like in Roam.
- Demo 1
- Copy Page Title & URL: For a quick way to grab a Link to a page in the
[Page title](URL)format for Roam without any highlights, simply useCtrl + Xwithout any Selection/Highlights and it will copy[Page title](URL)to the clipboard.- Additionally, when you first activate the Highlighter with
Alt + Xor byClickingthe Extension Icon, by default the[Page title](URL)will be saved to your clipboard for quick/easy pasting into Roam.
- Additionally, when you first activate the Highlighter with
- Headers, Bullets, and nesting
- Removing Highlights
- Single Highlight: To remove a highlight use
Ctrl + Click(Windows) orAlt + Click(MAC or Windows). This will remove all "parts" (links, bullets, line breaks, etc.) of a section you Highlighted. - Part of a Highlight: If you just want to remove a "part" of a Highlight (e.g., single bullet in a list), you can select the text of that "part" and press
Ctrl + X("cut" command) to remove it, while preserving the rest of the Highlight. - ALL Highlights: Pressing
Alt + Qwill ask for confirmation to remove all Highlights from the current page. Or use the button from the Settings window. - Demo 2
- Single Highlight: To remove a highlight use
- Adding [[Double Brackets]] for Page Linking/References in Roam
- For text that is already highlighted in Yellow, you can have [[Double Brackets]] added for Page Linking in Roam.
- Anything you choose to have [[Double Brackets]] added to will be highlighted in Blue. See the following:
- Single Word:
Double-Clicka single word to add to Roam like: [[DoubleClickedWord]] - Multiple Words: Select multiple words from previously highlighted (Yellow) text and press
Alt + Zto add to Roam like: [[Multiple Words]] - Removing Linked References:
Ctrl + Click(Windows) orAlt + Click(MAC or Windows) any of the Blue highlights (page references) to turn it back to Yellow. [[Double Brackets]] will no longer be added.
- Single Word:
- Demo 4
- Change Settings: Open the Side Window with
Alt + Xand click theSettingsbutton.- Demo 5
- Highlighter Link #Tag: #[[Roam-Highlights]] is the
Defaultwhich is added to the Parent Block as[Page title](URL)#[[Roam-Highlights]] - Page Title for Alias Link: The Browser Page Title is the
Defaultwhich is used in the Parent Block as[Page Title](URL) - How to handle Line Breaks within each Highlight: Demo 3
- Options for handling
Line Breaks(e.g., paragraphs, bullets, new line characters, etc.) within a single Highlight (see Demo #3 below) - If you don't like the way
Line Breaksare handled by default, here are the options you can switch between:- New bullets same level: This is the
DEFAULTSetting. Line breaks will create new bullets at the same hierarchy/level. - Nest under first Line Break: Line breaks will create new bullets, but nested underneath the first Line of each Highlight.
- Ctrl + Shift + V same bullet: Line breaks within a Highlight will stay in the same block/bullet but preserve each Line Break as if you added a soft line break with
Ctrl + Enterlike how pasting withCtrl + Shift + Vworks in Chrome. - Replace with single space: Line breaks are replaced with a single space (i.e., " ") for concatenation into a single block/bullet.
- Remove line breaks: Line breaks are completely removed and NOT replaced with any characters which concatenates the Highlight into a single block/bullet. Note: If there isn't already other "white space", this could cause the last word from the first line to be merged with the first word of the second line.
- New bullets same level: This is the
- Options for handling
- Kindle Notes & Highlights Extraction: Demo 8
If you have any issues, questions or feedback for improving the instructions, please Open a GitHub Issue and post your thoughts. Thanks and enjoy!
v1.9.7.2
Not many new features but a ton of optimization and fixes for some minor formatting issues that folks have been sending me. I think we are very close to having something that should be pretty darn accurate even with weird websites / HTML!!
- Added logic to double bracket link each author from Kindle books if there are multiple authors, but all still tied to the author:: attribute
- Changed the default settings dropdown to apply "onChange" so you no longer have to use the RESET/SET box.
- The Save button in Settings is greyed out when nothing to save, but whenever you change a setting and it needs to be saved the Save button turns blue and is clickable.
- BIG improvements on annoying line break issues with messy HTML / webpages. I think it should be very accurate going forward.
- Added link to YouTube DEMO / instructions to the side window startup.
- Fixed some HTML / CSS / Visual issues with the side window / settings window on some websites with weird HTML / CSS rules.
- Fixed some complex bullet/header nesting issues.
- Fixed some issues when triple clicking to select an entire paragraph. It would sometimes overflow and catch/highlight part of the next paragraph.
- Fixed issues with
<a>links back to back which was causing to move the second to the next line/bullet. - Fixed some minor other random stuff.
v1.9.7.1
- Fixed issue when triple clicking paragraph to select entire paragraph to highlight (now works nicely)
- Added dropdown selection for how to handle page links/refs "Case" (lower, upper, capitalize all words, capitalize first word, as is on page)
- Fixed window size positioning that was cutting off the side window on smaller screens
- Fixed handling of outlook webmail bullets
v1.9.7
- Obsidian settings added (see forum)
- double brackets around author for kindle highlights.
- Checkbox next to page title in case you only want highlights and don’t want/need the title/URL link at top.
- truncate option to put character(s) in textbox to shorten page title to location of first occurrence (e.g., “- “ to remove stuff after)
- clear out formatting boxes like bold, italics, etc. and uncheck Headers to just bring in text results without any formatting (nesting/indents for headers still applies).
- For Kindle extraction un-checking the page title checkbox will remove the first bullet nesting under the title of the book and just start with the attributes in root of page/bullets
- When activating highlighter the page/URL is auto added to clipboard to use for quick grab of “bookmark” without any highlights.
- Fixed some other random issues identified by folks.
v1.9.5
- Implemented auto indenting/nesting for Bullets/Lists
- Kindle highlights/notes extraction
- Customizable shortcut keys now through Chrome and Firefox native settings - DEMO 9
- Fixed a few issues with wikipedia / wikiquotes
- Side window view now shows tabs/headers/nested etc. so you know exactly what your paste into Roam will look like
v1.9 released to the Chrome Store. I thought I would tell you what all was updated! I pretty much implemented everyone's requests/features/fixes from the past week, so If I missed any, please let me know. Hopefully you guys will really like the new stuff!
- Changes to settings will now save from Tab to Tab and Session to Session!
- Instructions/shortcuts in side window on startup
- Links in Settings page for resources/instructions/DEMOs (Github)
- Only show "Plaintext" and hide HTML clipboard data (checkbox available to see both)
- Command + S for MACs now works for show/hide of side window
- Change width/height of the Side Window
- If you Hide the side window, it will say hidden at startup until you choose to show it again
- Button add in Settings to remove all highlights on page
- Added line break setting #5 to replace line breaks with blank "" (similar to Option 4 with " " spaces)
- If there is a "Header" (e.g.,
<H1>) element in your Highlight, the highlights after it will auto nest under it until the next Header - You can add your own "headers" to indent under but selecting a highlight and doing
Alt + Right-Click(text will turn red). Then bullets after will indent under it until the next<H1>,<H2>, etc. header on page OR until you select another section toAlt + Right-Clickas a new header to indent under. - Fixed removal of [[Page Reference]] blue highlights so it doesn't remove the entire highlight
- Fixed handling of Footnotes (e.g., on Wikipedia)
- Updated some of the Side Window formatting
- Remove [ ] brackets when in Links as they mess/ruine the format in Roam
- Tweaked/fixed some additional other obscure HTML element issues discovered by users.
There are both Chrome and Firefox Extensions of the Roam-highlighter. For the time being, Firefox has to be installed "manually" (see below for details).
- Chrome Web Store: Roam-highlighter Extension
- Firefox won't let us upload a public Extension until Roam is open Beta, so I created a private Extension you have to download directly:
- Here is the link to find the newest Firefox Extension: Firefox Extension Newest Version
- Click the "Firefox Extension Newest Version" link
- Download the .xpi file
- Choose to "Open" and choose "Firefox" as the program to open with
- This process works for Windows (and I assume Macs as well)
- GitMurf - me :)
- @sai-prasanna - Ported over to Firefox Extension/Add-on... Thanks!
- Thanks to @anthilemoon with +Roam bookmarklet
- Thanks to @ryanguill with his modifications to +Roam mod
- Thanks to Daniel Wirtz for his Demo on the highlighter he is working on https://twitter.com/wirtzdan/status/1251965560684007424?s=20
This project is licensed under the MIT license - see the LICENSE file for details