Just as Code Style, API Design, and Automation are essential for a healthy development cycle. Repository structure is a crucial part of your project’s architecture.
When a potential user or contributor lands on your repository’s page, they see a few things:
Project Name
Project Description
Bunch O’ Files
Only when they scroll below the fold will the user see your project’s README.
If your repo is a massive dump of files or a nested mess of directories, they might look elsewhere before even reading your beautiful documentation. Dress for the job you want, not the job you have.
Of course, first impressions aren’t everything. You and your colleagues will spend countless hours working with this repository, eventually becoming intimately familiar with every nook and cranny. The layout is important.
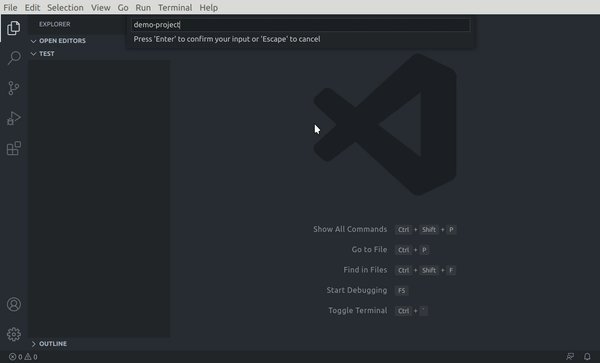
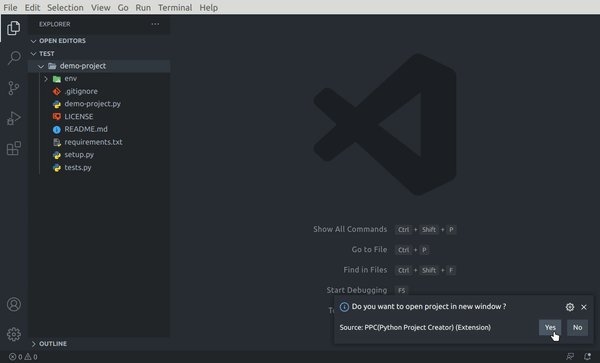
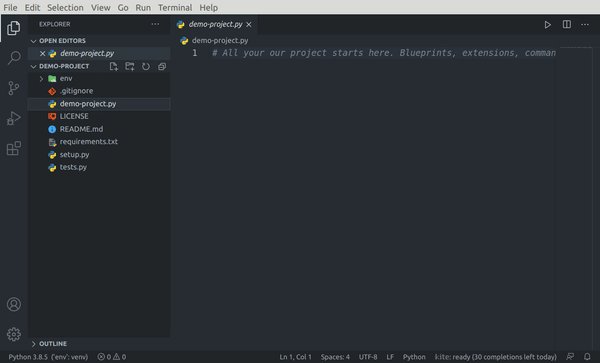
So, to solve that problem, here it is a vs-code extension which creates the best possible project structure.
Directly search for PPC or refer to this.
-
"Open in new window" dialog appears way before completion of terminal's task.
-
Tested for linux os only.
- Fork the repo
- If the Issue you want to solve is not present in open issue, create an Issue.
- Comment on the issue, you want to work on.
- Work on your Fork and test it.
- Send A PR
- Follow me🙃
- Clone the forked repo
- Go to the directory
- Run
npm iornpm install - To run the extension :
Ctlr + f5 - To build the extension :
npx vsce package
- Basic App Structure
projectName/
│
├── .gitignore
├── projectName.py
├── LICENSE
├── README.md
├── requirements.txt
├── setup.py
└── tests.py
└── env
- Installable Package
projectName/
│
├── app
│ ├── __init__.py
| ├── projectName.py
│ └── helpers.py
├── tests
│ ├── folder_name_tests.py
│ └── helpers_tests.py
├── .gitignore
├── LICENSE
├── README.md
├── requirements.txt
└── setup.py
└── env
- Flask-App: Basic
projectName
│
├── app
│ ├── __init__.py
├── projectName.py
│ ├── views.py
│ ├── models.py
│ ├── helpers.py
│ └── static
│ └── main.css
│ └── templates
│ └── index.html
├── config.py
├── .gitignore
├── LICENSE
├── README.md
├── requirements.txt
- Flask-App: Advanced
projectName
├── app
│ ├── __init__.py
| ├── projectName.py
│ ├── extensions.py
│ │
│ ├── helpers
│ │ ├── __init__.py
│ │ ├── views.py
│ │ ├── models.py
│ │ └── commands.py
│ │
│ ├── auth
│ │ ├── __init__.py
│ │ ├── routes.py
│ │ ├── views.py
│ │ ├── models.py
│ │ ├── forms.py
│ │ └── commands.py
│ │
│ └── ui
│ ├── static
│ │ ├── css
│ │ │ └── styles.css
│ │ └── js
│ │ └── custom.js
│ │
│ └── templates
│ ├── 404.html
│ ├── 500.html
│ └── base.html
│
├── tests
│ ├── __init__.py
│ ├── conftest.py
│ │
│ └── auth
│ ├── __init__.py
│ └── test_views.py
│
├── config.py
├── wsgi.py
├── requirements.txt
└── README.md
If you like it, ⭐️ this repo 🙃