Todo List With Local Storage Using Html Css And| Javascript | Todo List Using Javascript
Javascript, HTML, CSS, Git...
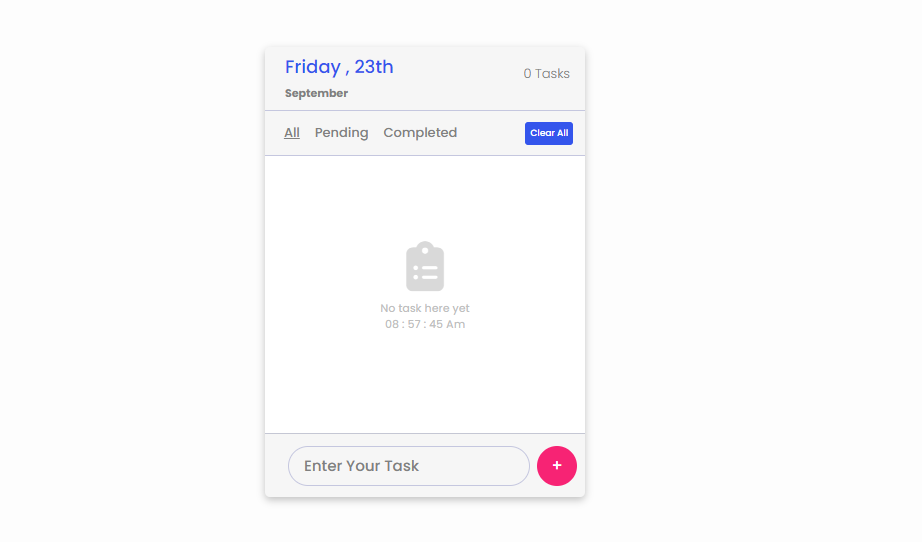
- Show tasks list
- Add new task
- Complete task
- Delete task
- Edit task
- Clear all tasks
- Clear complete tasks
- Save on local storage
- Current Time show
- Show message if not task
- Custom scrollbar
- Responsivity
Clone the project
git clone https://link-to-projectCreate a new branch and checkout to
git branch new_branch -b checkoutGo to the project directory
cd Project_nameAlong this App, i successfully built a todo list app that allows a user to add new tasks, mark a task as completed and delete old ones. We also discussed the importance of accounting for empty states when designing an application, then proceeded to talk about a potential problem when using the :empty selector and how to fix it. Finally, discussed persisting the application state to the browser’s localStorage and how to get around its limitations using JSON.stringify and JSON.parse.
For support, email basilxg321@gmail.com