Ignite Timer
Ignite Timer
Demonstration | Deploy | Technologies | Layout | Clipboard | Settings
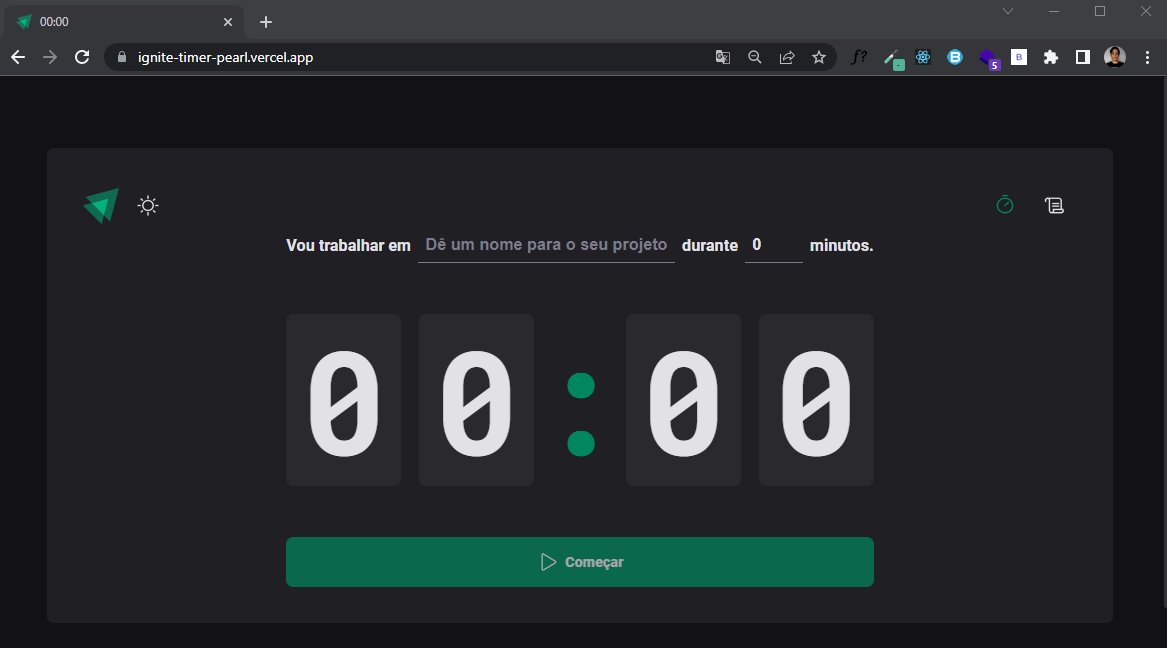
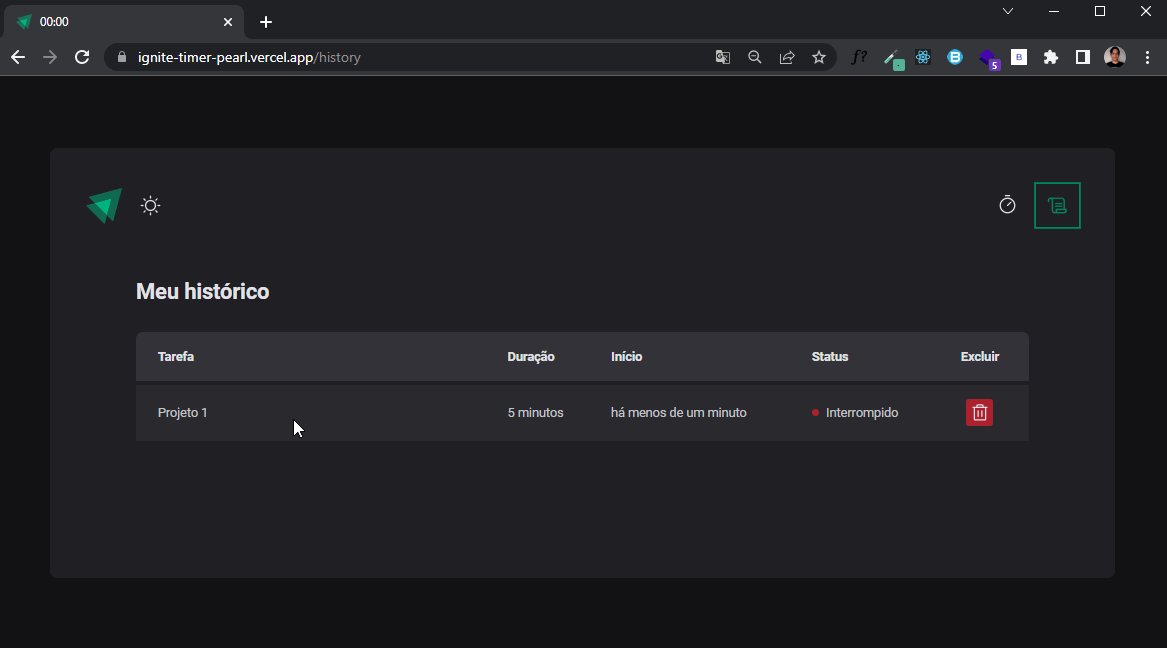
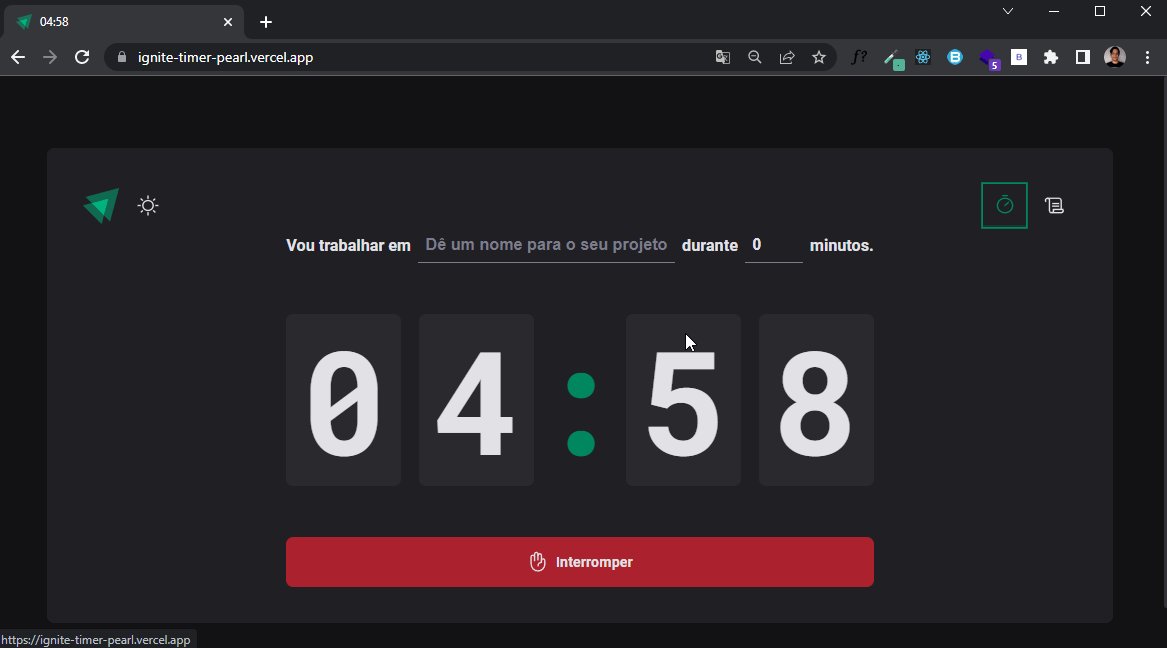
O Ignite Timer nada mais é que um projeto que permite ao usuário cronometrar as suas tarefas no dia a dia, além de le permite ver um histórico de todos as tarefas já realizadas.
Objetivos: os principais objetivos desta aplicação foi treinar a atilização das seguintes ferramentas/tecnologias:
- Lidar com datas e horarios através da biblioteca
date-fns - Utilização de formulários com
React Hook Form - Aplicação de temas dark e light utilizando o
Styled Components - Uso do hook
useReducerdo React para centralizar as alterações em um estado complexo - Outros...
- Caso goste do projeto marque a estrelinha
⭐ e compartilhe para me ajudar👍 , e me siga para ver outros projetos meus.
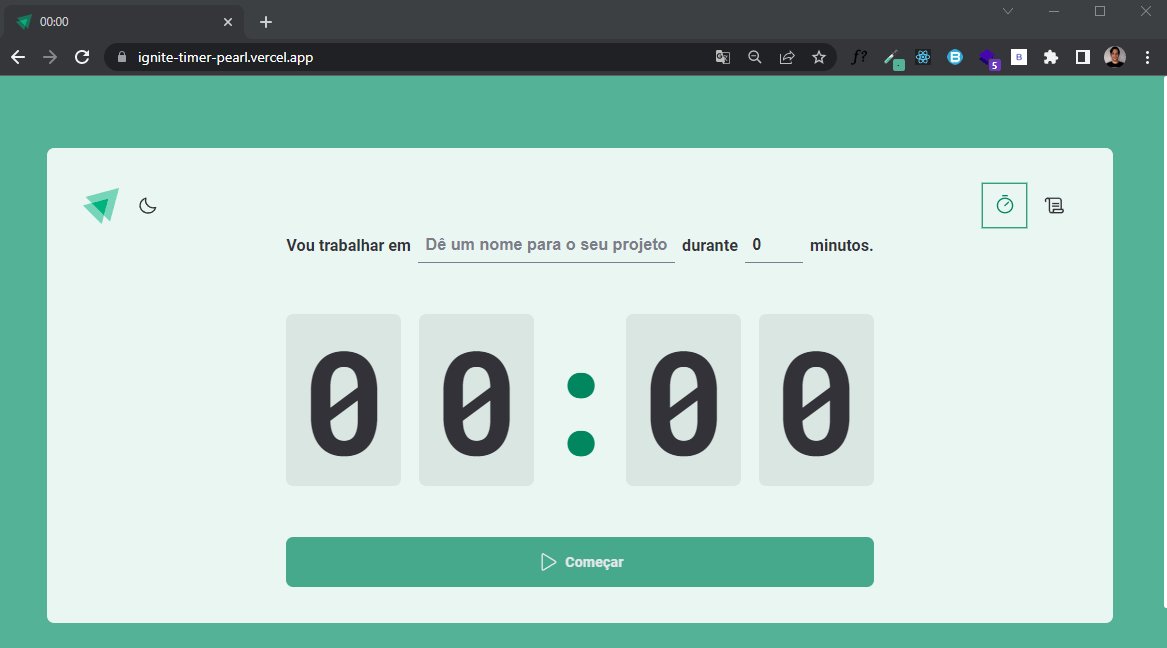
📷 Demonstration
💻 Deploy
Clique no link a seguir para executar o projeto na sua máquina: Link
🚀 Technologies
Esse projeto foi desenvolvido com as seguintes tecnologias:
🎨 Layout
Você pode visualizar o layout do projeto através desse link. É necessário ter conta no Figma para acessá-lo.
📋 Clipboard (Pré-requisitos)
Antes de baixar o projeto você vai precisar ter instalado na sua máquina as seguintes ferramentas:
⚙ Settings
Segue os comandos para baixar e executar o projeto na sua máquina:
git clone+URL do Projeto: clonar este repositório.cd Ignite-Timer: acessa a pasta do projeto no terminal.yarn: para baixar as dependências do projeto.yarn dev:- Executa o projeto em modo/ambiente de desenvolvimento.
- Abra http://localhost:3000 para ver o projeto rodando no Navegador.
- A página será recarregada se você fizer edições no código, e se tiver algum erro será mostrado no console.
yarn build:- Compila a aplicação para a produção na pasta
build.
- Compila a aplicação para a produção na pasta