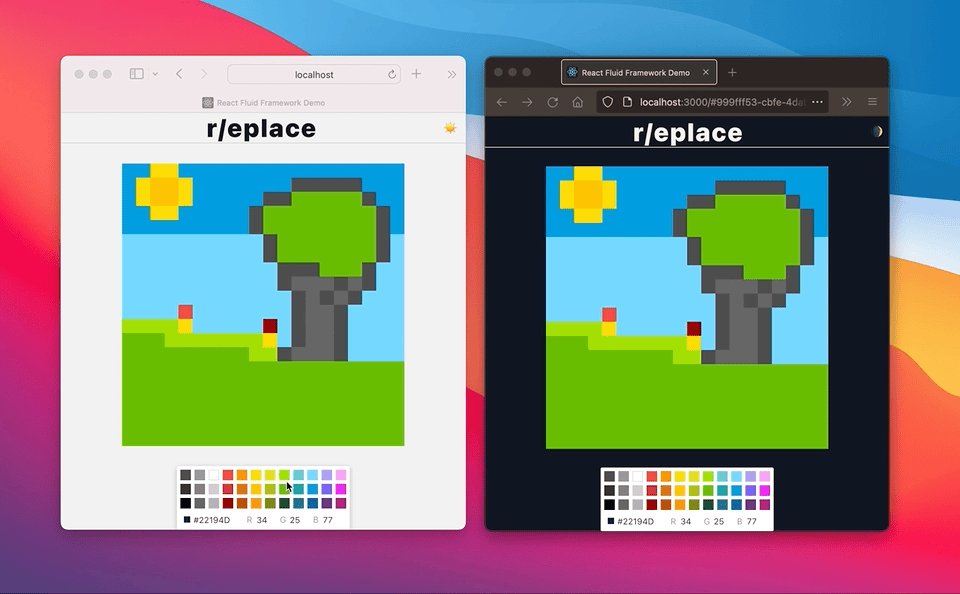
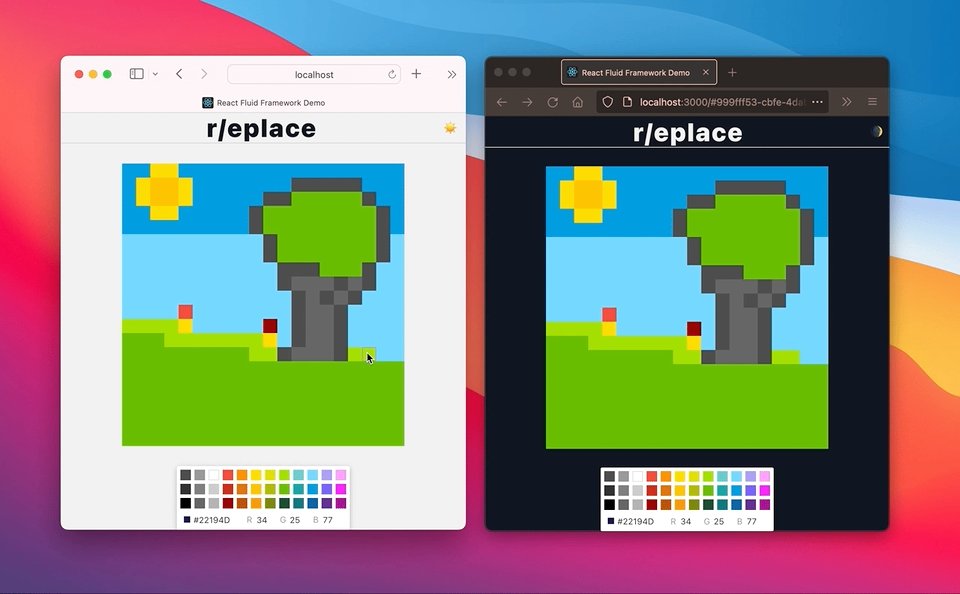
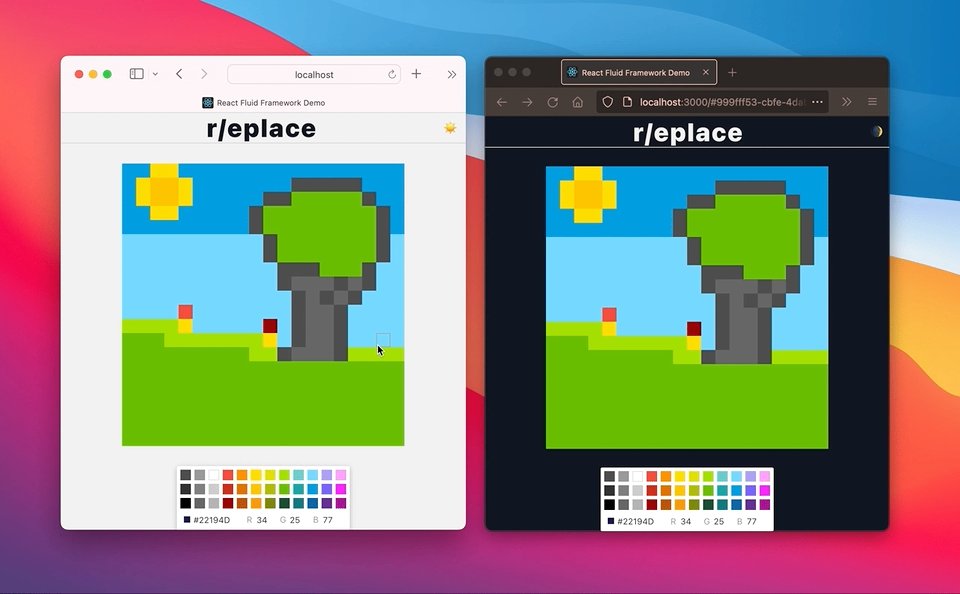
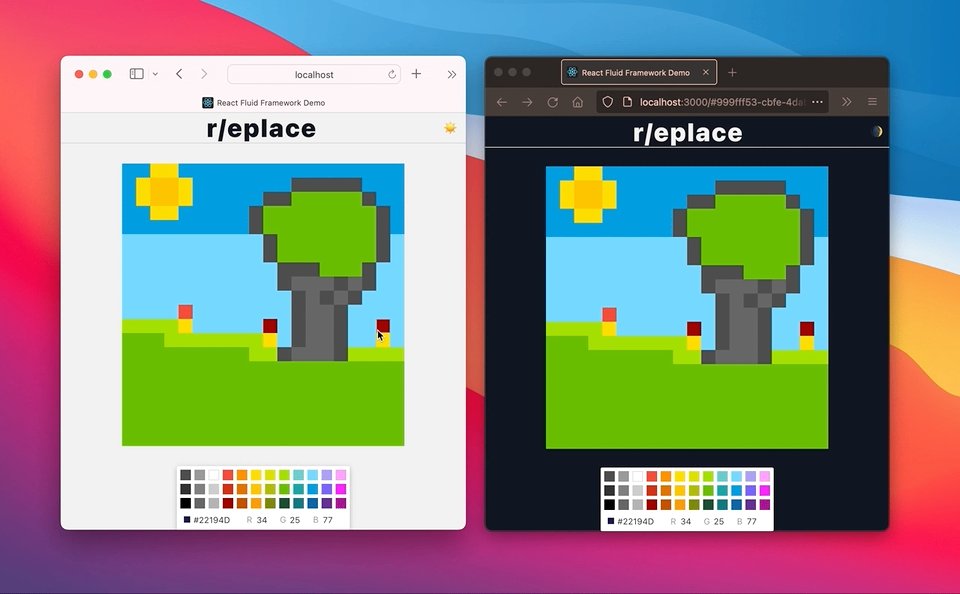
A basic implementation of Reddit Place using React and Fluid Framework.
Fluid Framework from Microsoft is a collection of client libraries for distributing and synchronising shared state. These libraries allow multiple clients to simultaneously create and operate on shared data structures using coding patterns similar to those used to work with local data.
- React 18
- TypeScript
- Fluid Framework for distributing and synchronising real-time shared state
- Theming using Styled Components
- Dark mode
- Recoil for state management
- Fluid Framework state persisted across server restarts
- Progressive Web App
- Pixel resizing at runtime
- Save the grid tiles as an image
Clone the repo:
git clone https://github.com/iamgbsmith/react-reddit-place-fluid-frameworkBuild the app:
cd react-reddit-place-fluid-framework
yarn installStar the server and client:
yarn startBrowse to the application at http://localhost:3000
To see application data updates in action, copy the full URL which will include a UUID from the address bar into a different browser window. With both windows open, select a different colour from the palette then click on a tile in the grid. You should see the tiles on the coloured grid being updated concurrently in both browser windows.
Customisation of the application is easy.
Default size for the grid is 20 x 20 tiles. You can change the grid dimensions by updating the values for GRID_WIDTH and GRID_HEIGHT in /src/constants.ts.
Default tile size is 20px. You can change the tile size by updating the value for TILE_SIZE in /src/constants.ts.
This app uses Tinylicious which is a local, in-memory Fluid service intended for prototyping and development purposes. By default, Tinylicious runs on port 7070.