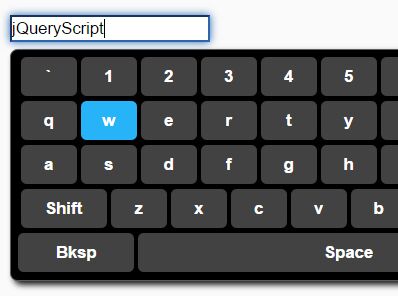
Virtual Keyboard
https://virtual-keyboard-himu.netlify.app/

A virtual keyboard from scratch with Vanilla JS, HTML, and CSS that can be used in the browser and will be responsive. One to two paragraph statement about your product and what it does.
-
Render the keyboard on a page no need to login
- Do not ask for any authentication, however the app should start right away
- It should be a SPA, no navigation is required
-
Render a
On/Offbutton click. -
Display the typed text in a open text-area
- This area should not be editable otherwise
-
Should replicate an actual QWERTY keyboad for mobile machines
-
Render a
CAPson/off button with functionality -
Handle all errors with appropriate error messages
- Write simple UTs for your application.
- Create auto button-glow on key press
- Vanilla JS
- HTML/CSS/SCSS
- Interactive UI design and smooth user experience
- Js concepts
- Event handling
- Functions & Closure
- Js Classes & Prototypes
- Basic JavaScript(array and string methods)
- DOM manipulation