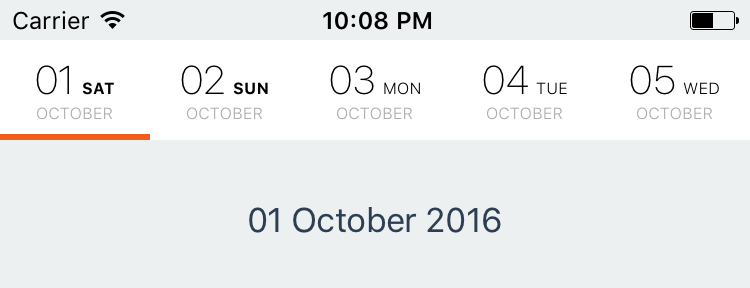
An example ViewController is included demonstrating ScrollableDatepicker's functionality.
Add the following line to your Podfile:
pod 'ScrollableDatepicker', '~> 2.1'Then run the following in the same directory as your Podfile:
pod installClone the repo and drag files from Sources folder into your Xcode project.
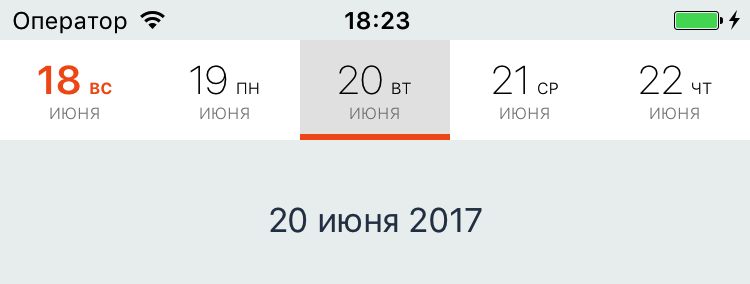
You can customize following properties for each state (default, weekend, selected):
- Font & Color for day, week day and month
- Background Color for cell
- Selector Color
Depending on the state of the cell, its style is composed of the default and appropriate styles.
- Number of dates in one screen
var configuration = Configuration()
// weekend customization
configuration.weekendDayStyle.dateTextColor = UIColor(red: 242.0/255.0, green: 93.0/255.0, blue: 28.0/255.0, alpha: 1.0)
configuration.weekendDayStyle.dateTextFont = UIFont.boldSystemFont(ofSize: 20)
configuration.weekendDayStyle.weekDayTextColor = UIColor(red: 242.0/255.0, green: 93.0/255.0, blue: 28.0/255.0, alpha: 1.0)
// selected date customization
configuration.selectedDayStyle.backgroundColor = UIColor(white: 0.9, alpha: 1)
configuration.daySizeCalculation = .numberOfVisibleItems(5)
datepicker.configuration = configuration- iOS 9.0
- Xcode 8.0
ScrollableDatepicker is available under the MIT license. See LICENSE for details.