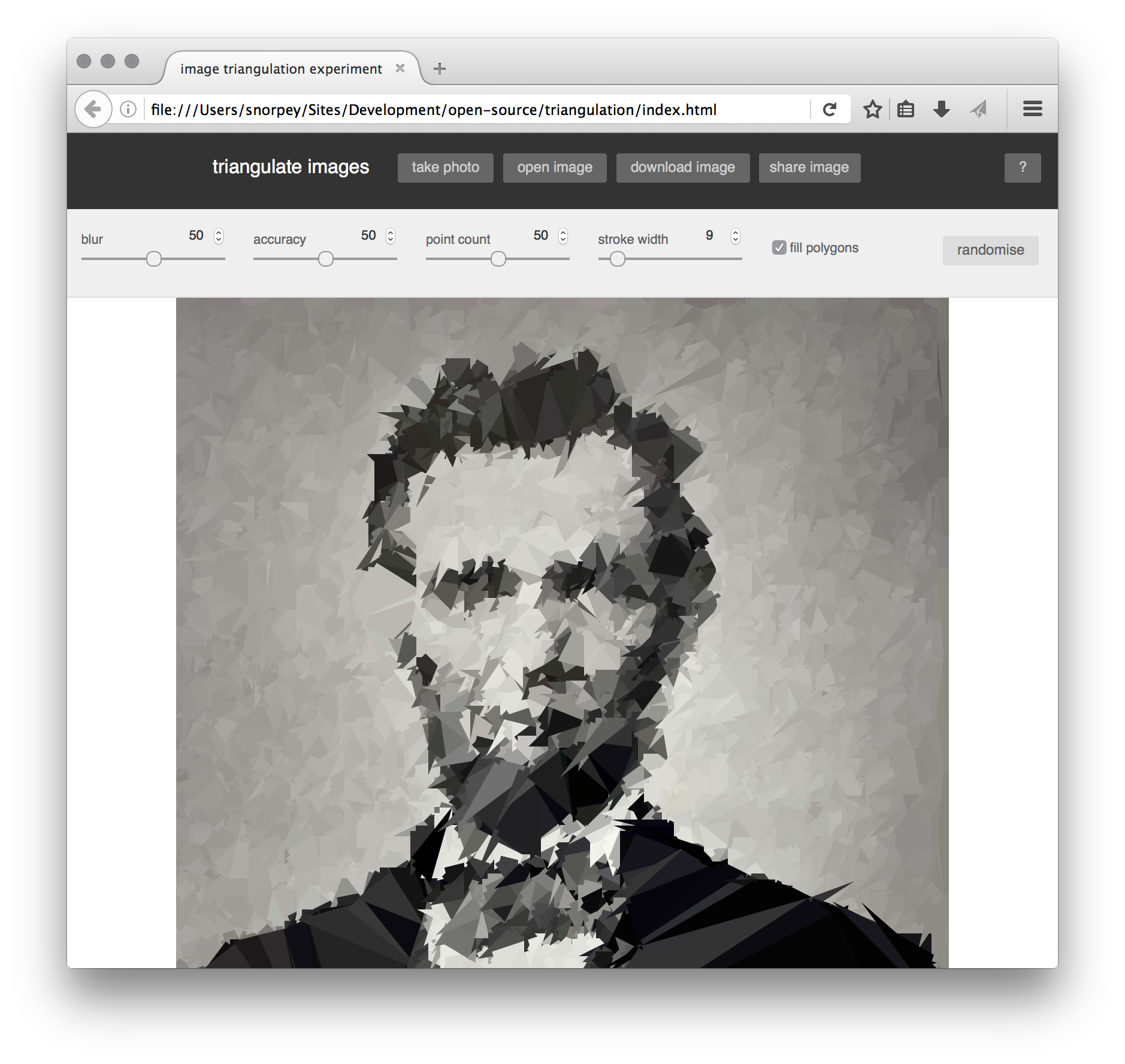
this is an experiment for the web browser. it uses the delaunay triangulation algorithm to alter an image.
this experiment is very much based on the triangulation image generator script. it includes several speed enhancements. it is my goal to make it fast enough for use with real time streaming input, e.g. from a web cam.
you can find another experiment that applies the the triangulation to text input here: http://snorpey.github.io/text-triangulation/
if you're a developer and just interested in the code for the triangulation effect, there's a separate repository for that: triangulate-image.
the build script takes care of concatenating and minifying all scripts and styles. it uses gruntjs.
please make sure that both nodejs and grunt-cli are set up properly on your machine.
run npm install from within the build/ folder to install the dependencies of the build script.
to build, run grunt production from within the build/ folder. the optimized files will get copied to the production/ folder.
- js signals by millermedeiros, MIT license
- require js, by jrburke, BSD & MIT license
- reqwest js, by ded, MIT license
- triangulate-image, by snorpey, MIT license