Welcome to awesome-react-generator 👋
No more clicking around to create files in your react project! Awesome React Generator is Command Line Tool that let's you generate component files/folders without leaving your terminal.
🏠 Homepage
Install
npm install awesome-react-generator -gUsage
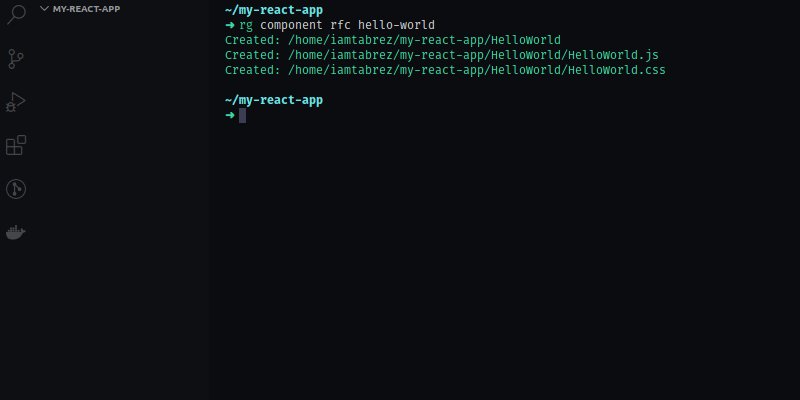
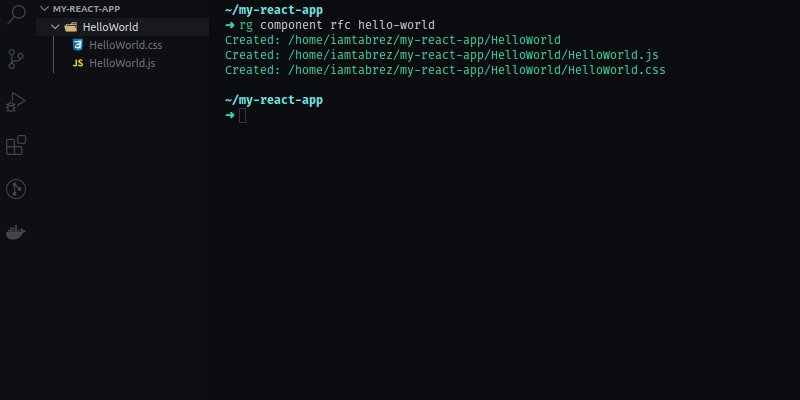
rg component rfc hello-worldCommands
Check out the commands here
Override CLI options
Let's say you don't want to pass --test option every time you want to generate a component with test file.
You can create a config file .rgrc.js at the root of your project to override CLI options.
Example below:
/* this will generate test file with .spec.js extension
and modular css file for every generated component */
module.exports = {
component: {
options: {
test: true,
cssType: "modular",
testExt: "spec-js",
},
},
};or
/* this will generate test file with .spec.js extension and modular
css file for every generated component but for rfc type component it
will generate test file with extension .test.js and normal css file */
module.exports = {
component: {
rfc: {
testExt: "test-js",
cssType: "normal",
},
options: {
test: true,
cssType: "modular",
testExt: "spec-js",
},
},
};Help
rg -hRun tests
npm run testAuthor
👤 Tabrez Khan
- Website: https://iamtabrezkhan.github.io
- Twitter: @TabrezX
- Github: @iamtabrezkhan
- LinkedIn: @iamtabrezkhan
🤝 Contributing
Contributions, issues and feature requests are welcome!
Feel free to check issues page. You can also take a look at the contributing guide.
Show your support
Give a ⭐️ if this project helped you!
📝 License
Copyright © 2020 Tabrez Khan.
This project is MIT licensed.
This README was generated with ❤️ by readme-md-generator