Projeto | Tecnologias | Layout | Como contribuir | Como executar | Licença
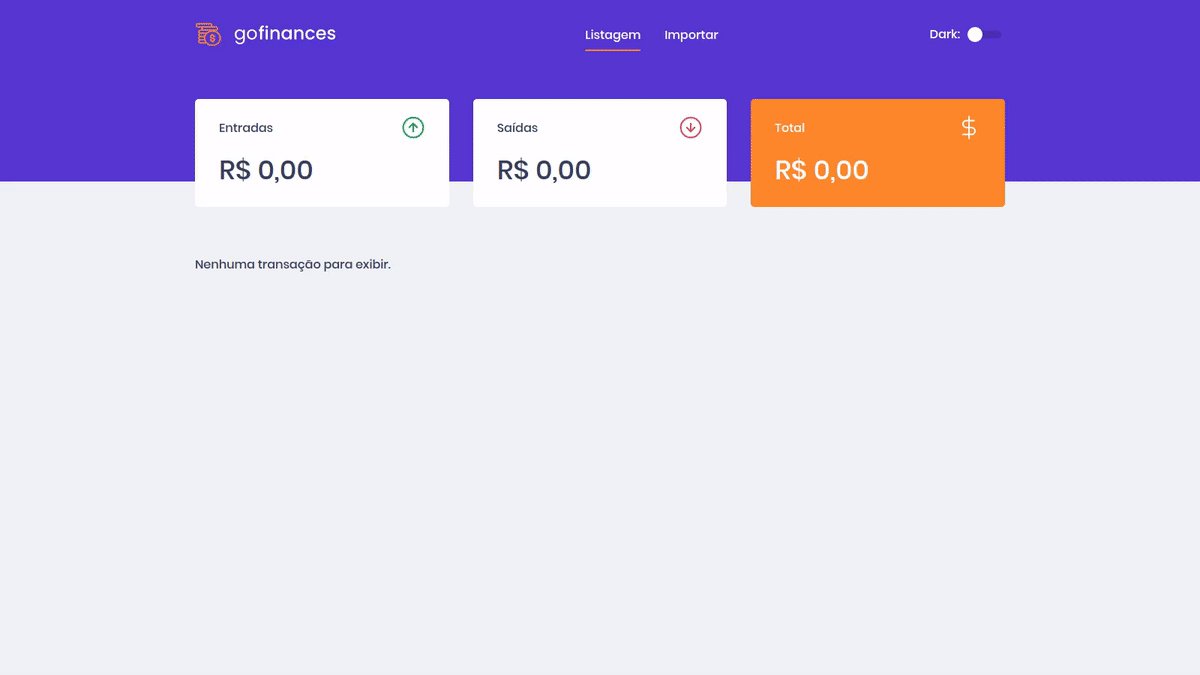
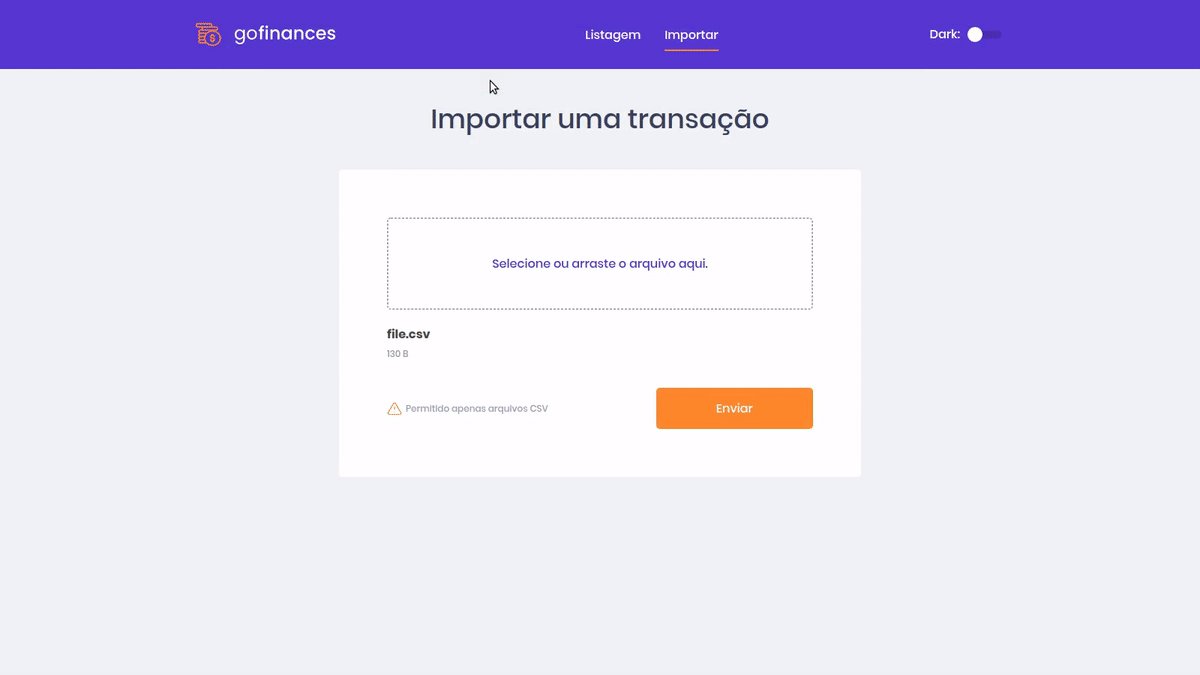
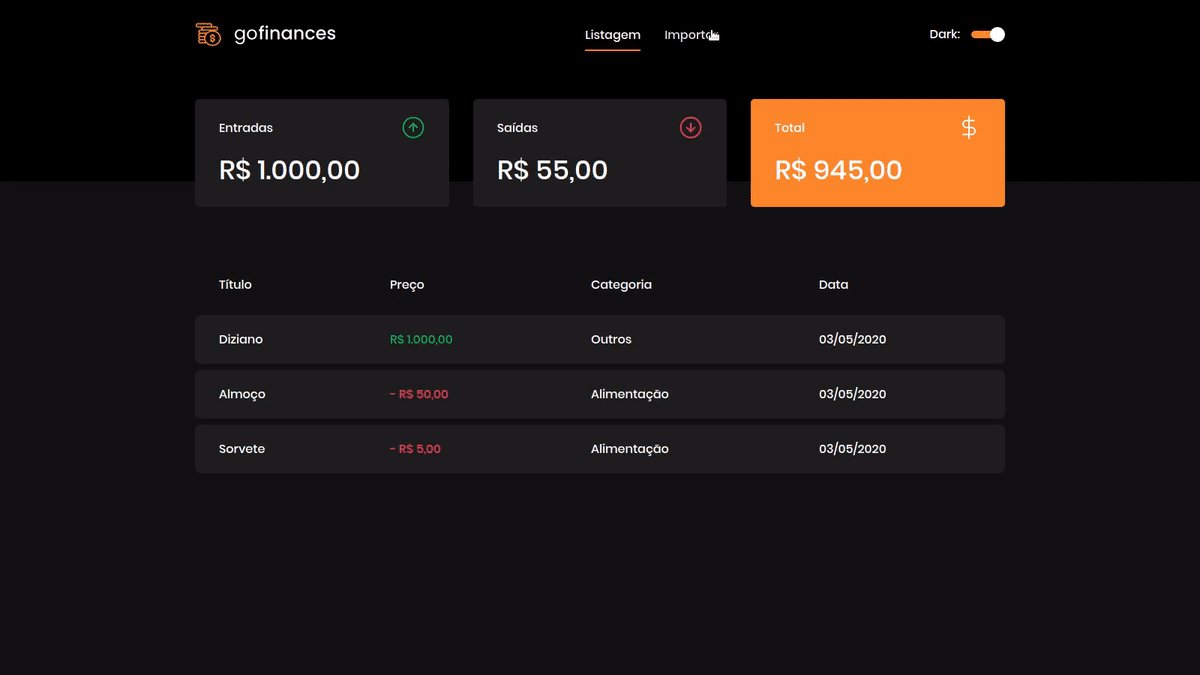
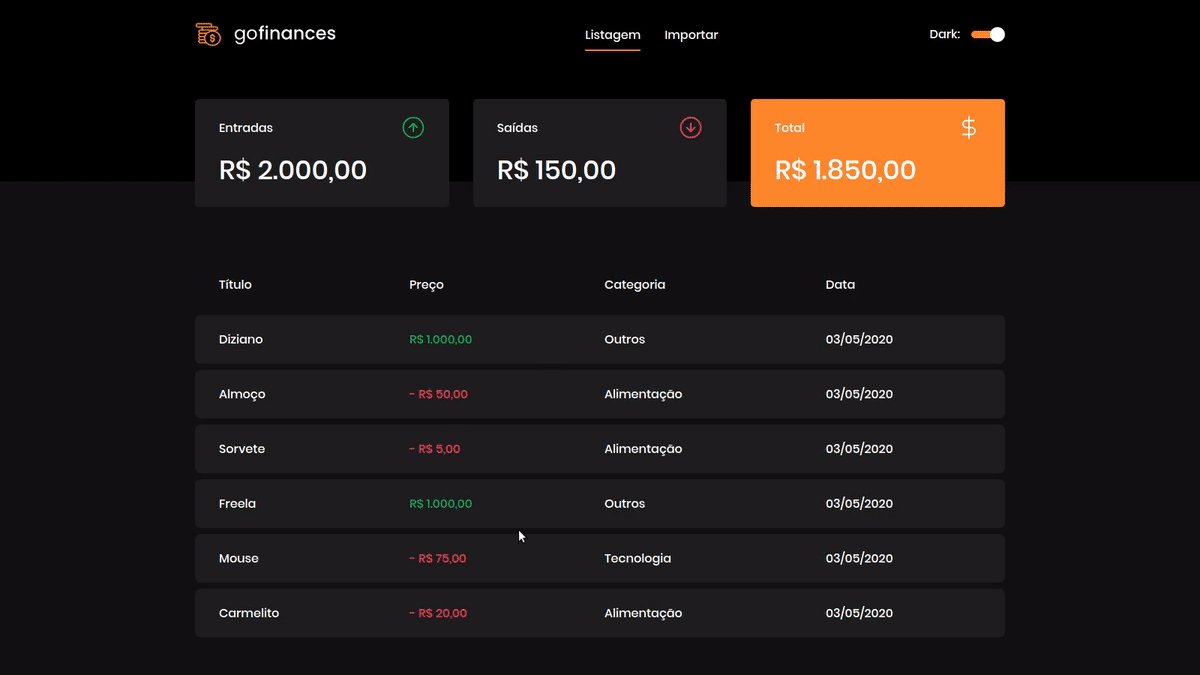
Essa é uma aplicação de finanças que encontra-se em desenvolvimento. Ela lista transações financeiras de entrada e saída, permitindo o upload de novas transações através da importação de arquivos CSV. Este é um projeto de próposito didático que está sendo desenvolvido durante o Bootcamp GoStack 11 da Rocketseat.
O arquivo CSV para imporação de transações deve seguir este modelo.
Esse projeto foi desenvolvido com as seguintes tecnologias:
O layout pode ser acessado através da página do Figma, neste link. Você precisará uma conta (gratuita) no Figma pra inspecionar o layout e obter detalhes de cores, tamanhos, etc.
- Faça um fork desse repositório;
- Cria uma branch com a sua feature:
git checkout -b minha-feature; - Faça commit das suas alterações:
git commit -m 'feat: Minha nova feature'; - Faça push para a sua branch:
git push origin minha-feature.
Depois que o merge da sua pull request for feito, você pode deletar a sua branch.
# Clonar o repositório
$ git clone https://github.com/ianmateusES/gofinances-typescript.git gofinances
# Navegar para o diretório
$ cd gofinances
-
No arquivo ormconfig.json configure os parâmetros de acesso ao banco de dados (username, password e database);
-
No arquivo src/database/index.jsormconfig.json o nome do banco de dados dos testes (gofinances_tests);
-
Para alterações do banco de dados aconselha-se utilizar a CLI do TypeORM:
npm run typeorm {seu comando}. Confira a documentação aqui.
# Instalar as dependências
$ npm install
# Executar migrations para criação das tabelas nas base de dados
$ npm run typeorm migration:run
# Iniciar o projeto
$ npm run start
# Iniciar o projeto em desenvolvimento
$ npm run dev:server
# Executar testes
$ npm run test # instalar as dependências
$ npm install
# Iniciar o projeto
$ npm run start
# Executar testes
$ npm run test
# Executar build
$ npm run buildEsse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Made with 🖤 by Ian Mateus