A customizable events calendar component library. Checkout Demo 1, Demo 2 and Demo 3.
- Features
- Getting Started
- Usage
- Options
- Events
- Methods
- Types
- Themes
- Bug Reporting
- Feature Request
- Release Notes
- License
- Zero dependencies
- Add events to calendar
- Perform some action on calendar date change
- Month and year picker built-in
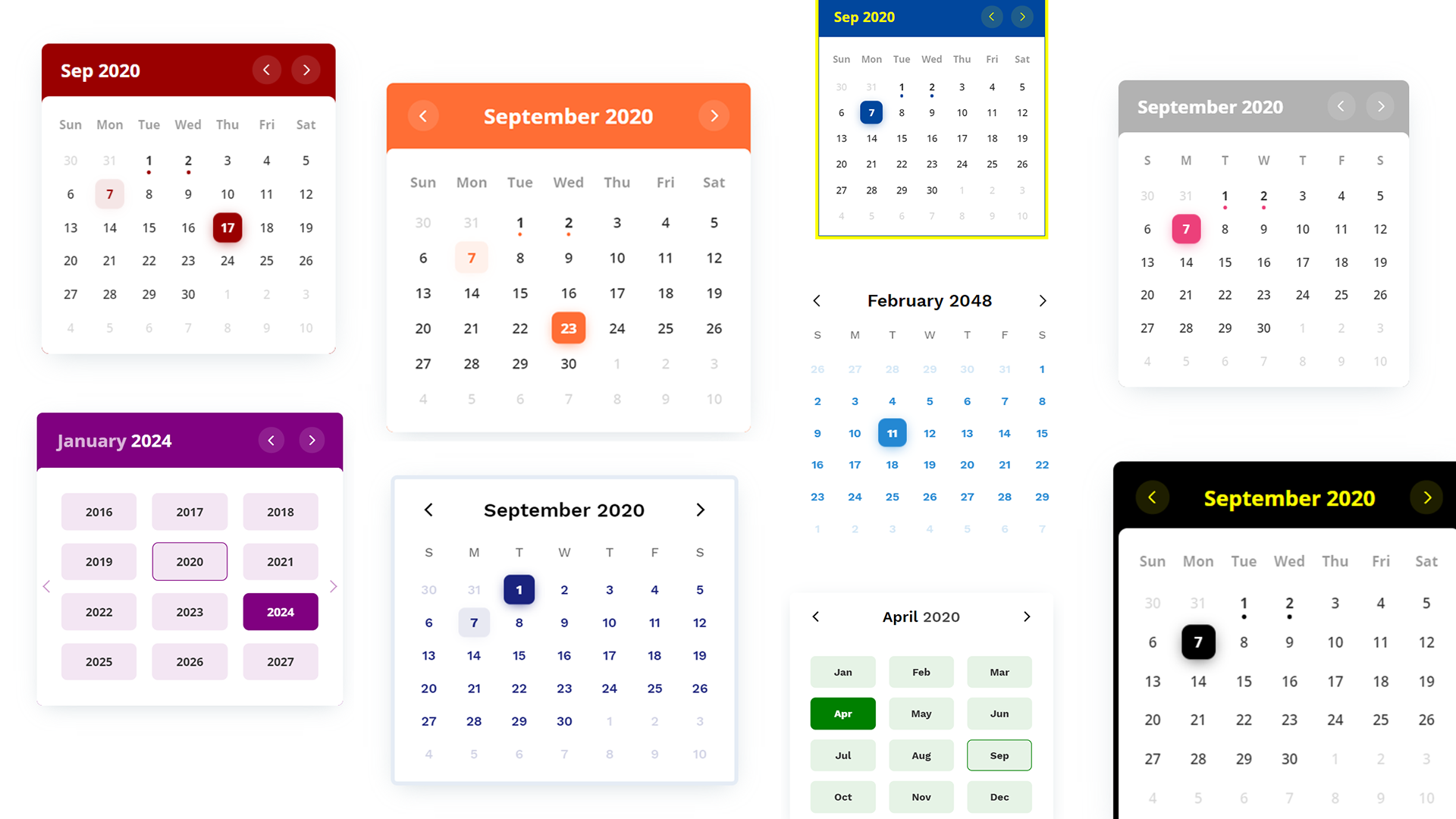
- Themes available
- Fully customizable using CSS variables, passing options parameters while creating calendar, or overriding CSS.
- Request more features...
<script src="https://cdn.jsdelivr.net/npm/color-calendar/dist/bundle.js">Also available on unpkg.
Pick a css file according to the theme you want.
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/color-calendar/dist/css/theme-basic.css"
/>
<!-- or -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/color-calendar/dist/css/theme-glass.css"
/>Get fonts from Google Fonts
<link
href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap"
rel="stylesheet"
/>Check what fonts the theme needs or pass your own fonts in options.
You might need to use a module bundler such as webpack, rollup, parcel, etc.
npm i color-calendarimport Calendar from "color-calendar";import "color-calendar/dist/css/theme-<THEME-NAME>.css";Then add fonts.
new Calendar();Or you can pass in options.
new Calendar({
id: "#color-calendar",
calendarSize: "small",
});<div id="color-calendar"></div>Type: String
Default: #color-calendar
Selector referencing HTMLElement where the calendar instance will bind to.
Type: String
Default: large
Options: small | large
Size of calendar UI.
Type: LayoutModifier[]
Default: []
Example: ['month-left-align']
Modifiers to alter the layout of the calendar.
Type: EventData[]
Default: null
[
{
start: '2020-08-17T06:00:00',
end: '2020-08-18T20:30:00',
name: 'Blockchain 101'
...
},
...
]Array of objects containing events information.
Note: Properties
startandendare required for each event in the ISO 8601 date and time format. You can optionally choose to add other properties.
Type: String
Default: basic
Options: basic | glass
Choose from available themes.
Type: String
Default: based on theme
Example: #1a237e
Main color accent of calendar. Pick a color in rgb, hex or hsl format.
Type: String
Default: based on theme
Example: rgb(0, 102, 0)
Color of header text.
Type: String
Default: based on theme
Example: black
Background color of header. Only works on some themes.
Type: String
Default: based on theme
Color of weekdays text. Only works on some themes.
Type: String
Default: short
Options: WeekdayDisplayType (short | long-lower | long-upper)
Select how weekdays will be displayed. E.g. M, Mon, or MON.
Type: String
Default: long
Options: MonthDisplayType (short | long)
Select how month will be displayed in header. E.g. Feb, February.
Type: Number
Default: 0
Options: 0 | 1 | 2 | 3 | 4 | 5 | 6
Starting weekday. Mapping: 0 (Sun), 1 (Mon), 2 (Tues), 3 (Wed), 4 (Thurs), 5 (Fri), 6 (Sat)
Type: String
Default: based on theme
Example value: 'Open Sans', sans-serif
Font of calendar header text.
Type: String
Default: based on theme
Font of calendar weekdays text.
Type: String
Default: based on theme
Font of calendar days as well as month and year picker text.
Type: String
Default: based on theme
Set CSS of calendar drop shadow.
Type: String
Default: based on theme
Example value: 5px solid black
Set CSS style of border.
Type: String
Default: 0.5rem
Set CSS border radius of calendar.
Type: Boolean
Default: false
If month and year picker should be disabled.
Type: Boolean
Default: false
If day click should be disabled.
Type: Boolean
Default: false
If month arrows should be disabled.
Type: String[]
Default: undefined
Set custom display values for Month.
Type: String[]
Default: undefined
Set custom display values for Weekdays.
["Lun", "Mar", "Mer", "Jeu", "Ven", "Sam", "Dim"];Type: Function
Props:
currentDate- Type:
Date - Currently selected date
- Type:
filteredDateEvents- Type:
EventData[] - All events on that particular date
- Type:
const options = {
...
dateChanged: (currentDate?: Date, filteredDateEvents?: EventData[]) => {
// do something
};
...
}Emitted when the selected date is changed.
Type: Function
Props:
currentDate- Type:
Date - Currently selected date
- Type:
filteredMonthEvents- Type:
EventData[] - All events on that particular month
- Type:
Emitted when the selected date is clicked.
Type: Function
Props:
currentDate- Type:
Date - Currently selected date
- Type:
filteredMonthEvents- Type:
EventData[] - All events on that particular month
- Type:
Emitted when the current month is changed.
Reset calendar to today's date.
// Example
let myCal = new Calendar();
myCal.reset();Props:
| Props | Type | Required | Description |
|---|---|---|---|
| date | Date | required | New date to be set |
Set new selected date.
// Example
myCal.setDate(new Date());Return:
- Type:
Date - Description:
Currently selected date
Get currently selected date.
Return:
- Type: EventData[]
- Description:
All events
Get events array.
Props:
| Props | Type | Required | Description |
|---|---|---|---|
| events | EventData[] | required | Events to be set |
Return:
- Type:
Number - Description:
Number of events set
Set a new events array.
Props:
| Props | Type | Required | Description |
|---|---|---|---|
| events | EventData[] | required | Events to be added |
Return:
- Type:
Number - Description:
Number of events added
Add events of the events array.
Props:
| Props | Type | Required | Description |
|---|---|---|---|
| weekdayDisplayType | WeekdayDisplayType | required | New weekday type |
Set weekdays display type.
// Example
myCal.setWeekdayDisplayType("short");Props:
| Props | Type | Required | Description |
|---|---|---|---|
| monthDisplayType | MonthDisplayType | required | New month display type |
Set month display type.
{
start: string, // ISO 8601 date and time format
end: string, // ISO 8601 date and time format
[key: string]: any,
}"short" | "long-lower" | "long-upper"
// "short"
M T W ...
// "long-lower"
Mon Tue Wed ...
// "long-upper"
MON TUE WED ..."short" | "long"
// "short"
Jan Feb Mar ...
// "long"
January February March ..."month-align-left"
Currently 2 themes available. More on the way.
--cal-color-primary: #000000;
--cal-font-family-header: "Work Sans", sans-serif;
--cal-font-family-weekdays: "Work Sans", sans-serif;
--cal-font-family-body: "Work Sans", sans-serif;
--cal-drop-shadow: 0 7px 30px -10px rgba(150, 170, 180, 0.5);
--cal-border: none;
--cal-border-radius: 0.5rem;
--cal-header-color: black;
--cal-weekdays-color: black;
--cal-color-primary: #EC407A;
--cal-font-family-header: 'Open Sans', sans-serif;
--cal-font-family-weekdays: 'Open Sans', sans-serif;
--cal-font-family-body: 'Open Sans', sans-serif;
--cal-drop-shadow: 0 7px 30px -10px rgba(150, 170, 180, 0.5);
--cal-border: none;
--cal-border-radius: 0.5rem;
--cal-header-color: white;
--cal-header-background-color: rgba(0, 0, 0, 0.3);
Feel free to open an issue on GitHub if you find any bug.
- Feel free to Open an issue on GitHub to request any additional features you might need for your use case.
- Connect with me on LinkedIn. I'd love ❤️️ to hear where you are using this library.
Check here for release notes.
This software is open source, licensed under the MIT License.