List Card by @iantrich
This card for Lovelace on Home Assistant that gives you a table generated with data from the feedparser custom component or any other sensor that provides data as a list of attributes.
Hey dude! Help me out for a couple of 🍻 or a ☕!
Great resource for further filtering your feeds is siftrss
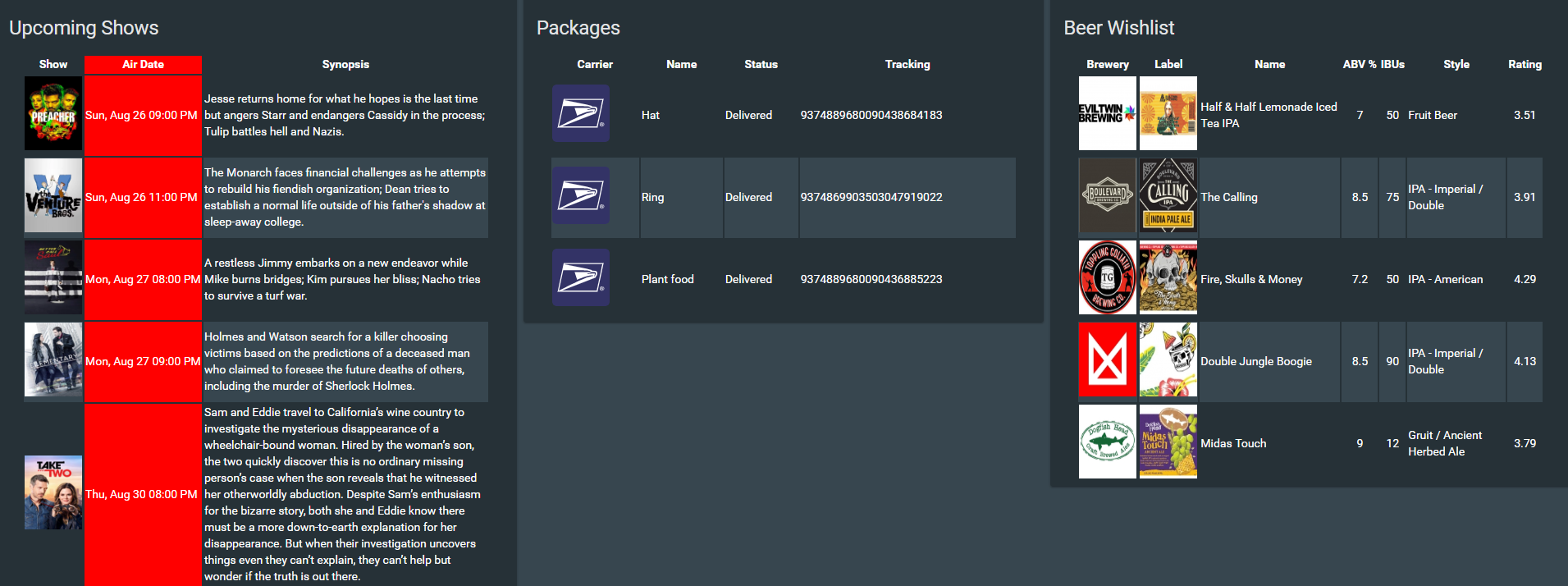
From left to right: feedparser | aftership | untappd
| Name | Type | Requirement | Description |
|---|---|---|---|
| type | string | Required | custom:list-card |
| entity | string | Required | The entity_id of the entity you want to show. |
| feed_attribute | string | Optional | Attribute containing the feed |
| title | string | Optional | Add a custom title to the card. |
| row_limit | number | Optional | Limit the number of rows to display. |
| columns | object | Optional | List of columns to display. |
| Name | Type | Requirement | Description |
|---|---|---|---|
| title | string | Required | Column header to display. |
| field | string | Required | key value of the entity that you wish to display. |
| add_link | string | Optional | key value of entity that has the link property to use. |
| type | string | Optional | options are image and icon. Default is None. Only set this for images or icons, otherwise leave blank |
| style | object | Optional | CSS styles to apply to this column. |
| width | string | Optional | If type is image, sets the width of the image. Default 70. |
| height | string | Optional | If type is image, sets the width of the image. Default 90. |
| regex | string | Optional | Regex string to apply to field. |
| prefix | string | Optional | String to prefix to field. |
| postfix | string | Optional | String to postfix to field. |
- Note: If width and height are set to "auto", the image will not be resized. If width or height are set to "auto", the aspect ratio of the image will be maintained.
Add to HACS as a Custom Repo
- type: custom:list-card
entity: sensor.engineering_feed
title: Engineering Feed
feed_attribute: entries
columns:
- title: ''
type: image
add_link: link
field: image
- title: Title
field: title
style:
- white-space: nowrap
- title: Description
field: description