基于微信小程序 miniprogram-ci 开发的更快速、更方便(仅需少量配置)且支持多个小程序批量上传、预览等功能的小程序上传、预览自动化工具
使用
miniprogram-ci前应访问"微信公众平台 - 开发管理 - 开发设置 - 小程序代码上传"后下载代码上传密钥,一般来说自己使用,可以关闭 IP 白名单,因为 IP 地址可能变。
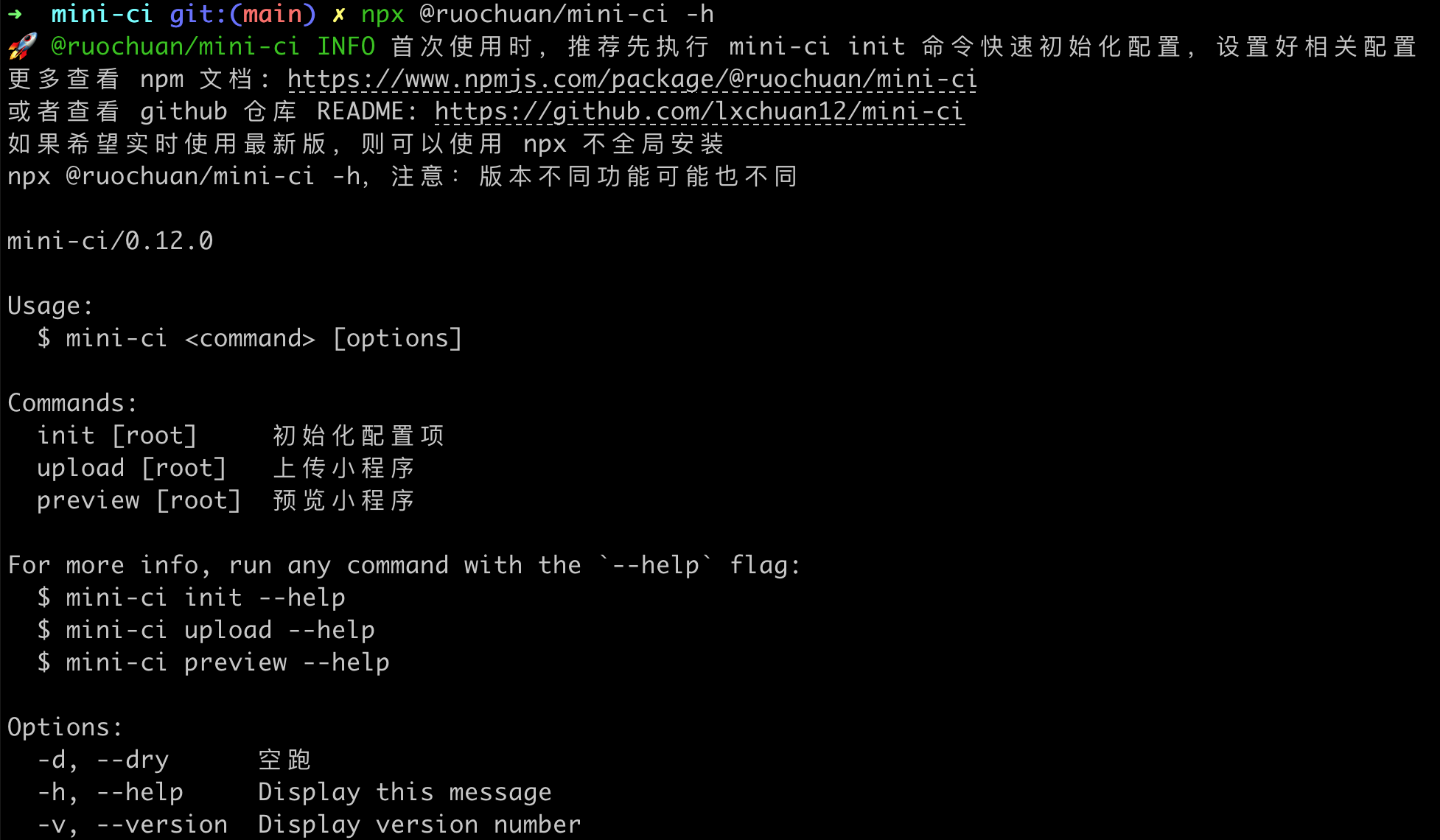
显示帮助信息
npx @ruochuan/mini-ci -h支持多个批量上传 -m
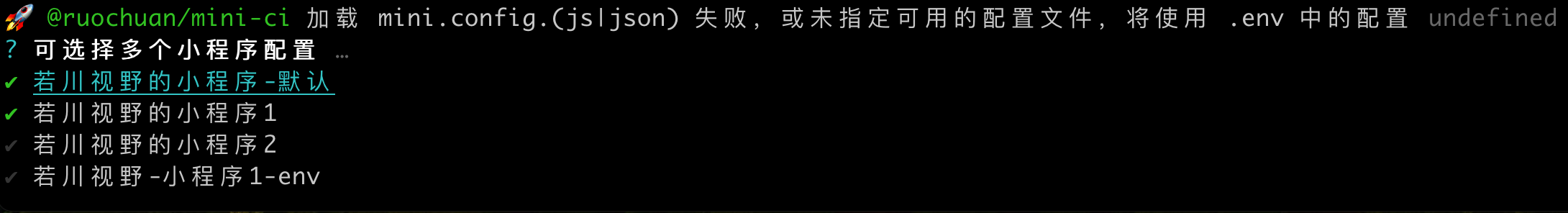
npx @ruochuan/mini-ci upload -m
# 按空格选择多个小程序上传效果
预览效果就是在控制台显示二维码。
# 全局安装
npm i @ruochuan/mini-ci -g
# 或者安装到项目中
# npm i @ruochuan/mini-ci -D
# 如果希望实时使用最新版,则可以使用 npx 不全局安装
npx @ruochuan/mini-ci -h
# 注意:版本不同功能可能也不同
# 首次使用时,可以先在小程序项目中,快速初始化配置项
mini-ci init
会把 [miniConfig](https://github.com/lxchuan12/mini-ci/tree/main/packages/mini-ci/miniConfig) 的配置拷贝生成到当前小程序项目(或者新项目)中。
# 查看帮助
mini-ci -h
mini-ci --help
# 查看版本号
mini-ci -v
mini-ci --version
# 或者别名 ruochuan-mini-ci 、rmc
ruochuan-mini-ci --help
rmc --help- 支持快速初始化配置
mini-ci init - 支持上传
mini-ci upload - 支持预览
mini-ci preview - 支持空跑,不执行
mini-ci upload --dry - 支持指定配置文件
mini-ci --config (xxxx/xxx.js|json) - 支持指定参数 如
robot默认是 1,命令:mini-ci upload --robot 2 - 支持指定模式读取
.env文件(默认)mini-ci --mode xxx若指定了则是.env.[mode] - 支持单选多个小程序
mini-ci upload --useSelect - 支持选择多个批量上传
mini-ci upload --useMultiSelect - 支持选择全部的批量上传
mini-ci upload --useAllConfig -
js、json、.env配置文件- 配置文件支持 js (更灵活更推荐),也支持 json 文件,也支持
.env,优先级.env最低 - 支持默认读取配置的 json 路径的版本
- 支持插件 plugins,支持上传、预览前后替换文件 replaceRules
- 支持默认的版本描述
desc为v${version}- git commit hash - by@${作者}` - 支持自定义的
projectOptions、uploadOptions、previewOptions配置,参考mini.config.js配置
- 配置文件支持 js (更灵活更推荐),也支持 json 文件,也支持
参数可以相互结合。
--dry 空跑 (alias:-d)
--robot 2 [ 可选 1-30 ] (alias:-r)
--config (xxxx/xxx.js|json) 指定配置文件 (alias:-c)
# 简单场景 指定模式 默认读取 .env 若指定了则是 .env.[mode]
--mode xxx 指定 .env.[mode]
--useSelect 单选 (alias:-s)
--useMultiSelect 多选批量上传 (alias:-m)
--useAllConfig 选择所有配置批量操作 (alias:-a)执行 mini-ci init 会把 miniConfig 的配置拷贝生成到当前小程序项目(或者新项目)中。
在当前小程序项目(或者新项目)的目录下配置 mini.config.js,这个优先于 .env
按照微信小程序文档配置小程序密钥等,这样就能上传和预览了。如果没有微信小程序,可以自行免费开通个人的微信小程序。
在当前小程序项目(或者新项目)的目录下配置 .env
如果需要单选或者多选时,需配置 configPath。
参考 当前项目中的 miniConfigList/example.js
推荐使用 release-it,具体使用方法可以参考 release-it 官方仓库 或者我的文章 release-it 自动提升版本、打 tag、生成 changelog 等。
一般不需要自行开发,欢迎 fork 提 PR,或者加我微信 ruochuan02 交流反馈。
# 克隆我写的 mini-ci 工具
git clone https://github.com/lxchuan12/mini-ci.git
cd mini-ci
pnpm install
# 没有自己的小程序可以克隆腾讯开源的电商小程序
git clone https://github.com/lxchuan12/tdesign-miniprogram-starter-retail.git
# 切到分支 feature/release-it
git checkout feature/release-it可以克隆我的项目,到一个目录中,比如 projects 中。
再克隆我的另外一个小程序(腾讯开源的电商小程序),到同一个目录中。比如 projects 中。
- 使用
ES Module开发 - 初步引入
TS - 支持 init 快速初始化配置
- 配置文件支持 js (更灵活更推荐),也支持 json 文件
- 支持替换功能,比如替换 url 等
- 支持插件 plugin
- 初步加入测试
- 校验 nodejs 版本
- 支持可视化操作
文章已完成README-2,也已发布在掘金。
还在用开发者工具上传小程序? 快来试试 miniprogram-ci 提效摸鱼
注意:文章是基于 tag v0.7.0 撰写。后续 mini-ci 会持续更新,文章暂时不会更新。
如果使用 Taro 开发的小程序,可以直接使用。
具体如何使用参考文档,在这里就不赘述了。
小程序持续集成 @tarojs/plugin-mini-ci
我体验下来的感觉有以下几点可以优化。
- 不支持指定机器人
- 不支持不打包时上传
- 不支持官方提供的更多配置
- 不支持选择多个小程序批量上传等等