code
import { RNHoleView } from 'react-native-hole-view';
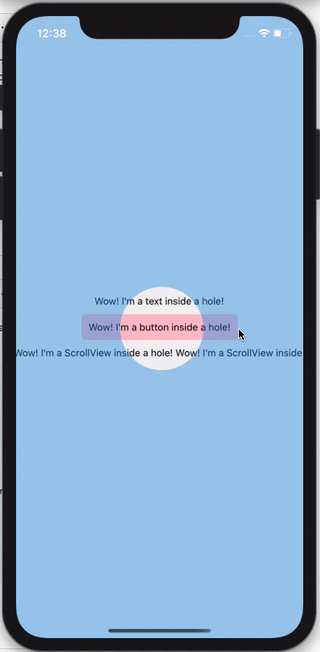
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ flexGrow: 0, flex: 0, padding: 10 }}>{"Wow! I'm a text inside a hole!"}</Text>
<TouchableOpacity onPress={() => {}} style={{ backgroundColor: 'pink', padding: 10, borderRadius: 5 }}>
<Text>{"Wow! I'm a button inside a hole!"}</Text>
</TouchableOpacity>
<ScrollView style={{ flexGrow: 0, flex: 0, padding: 10 }} horizontal={true}>
<Text numberOfLines={1}>
{
"Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole!"
}
</Text>
</ScrollView>
<RNHoleView
style={{ position: 'absolute', width: '100%', height: '100%', backgroundColor: 'rgba(34,146,231,0.4)' }}
holes={[{ x: 150, y: 390, width: 120, height: 120, borderRadius: 60 }]}>
</RNHoleView>
</View>Works with any nested views:
code
import { RNHoleView } from 'react-native-hole-view
import Video from 'react-native-video';
<View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}>
<Text style={{ flexGrow: 0, flex: 0, padding: 10 }}>{"Wow! I'm a text inside a hole!"}</Text>
<TouchableOpacity onPress={() => {}} style={{ backgroundColor: 'pink', padding: 10, borderRadius: 5 }}>
<Text>{"Wow! I'm a button inside a hole!"}</Text>
</TouchableOpacity>
<ScrollView style={{ flexGrow: 0, flex: 0, padding: 10 }} horizontal={true}>
<Text numberOfLines={1}>
{
"Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole!"
}
</Text>
</ScrollView>
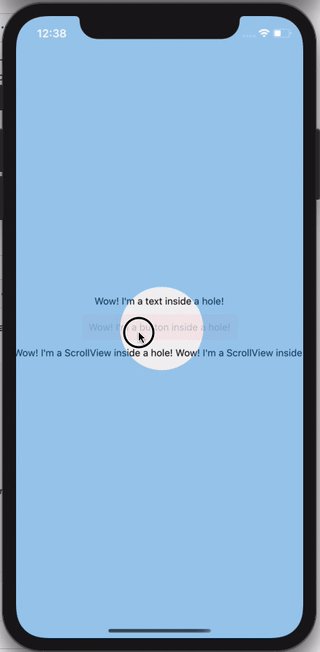
<RNHoleView
style={{ position: 'absolute', width: '100%', height: '100%', backgroundColor: 'rgba(34,146,231,0.4)' }}
holes={[{ x: 150, y: 390, width: 120, height: 120, borderRadius: 60 }]}>
<Video source={{ uri: 'http://clips.vorwaerts-gmbh.de/VfE_html5.mp4' }} style={{ flex: 1 }} />
</RNHoleView>
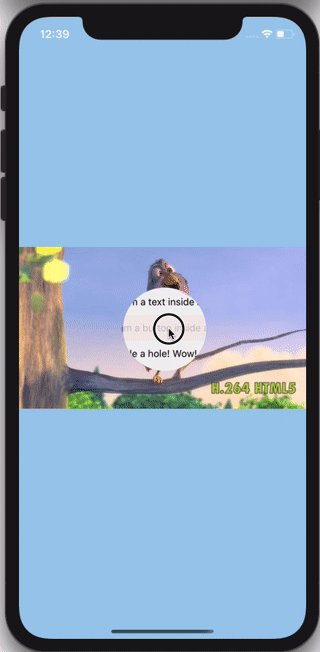
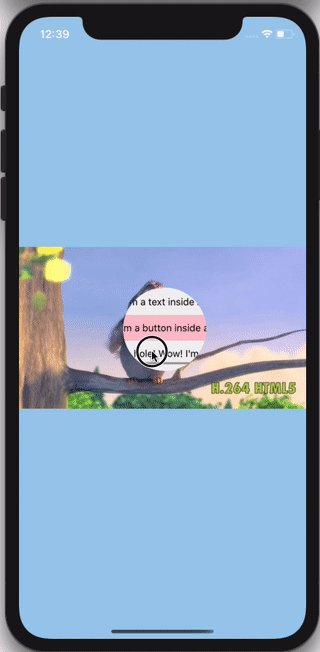
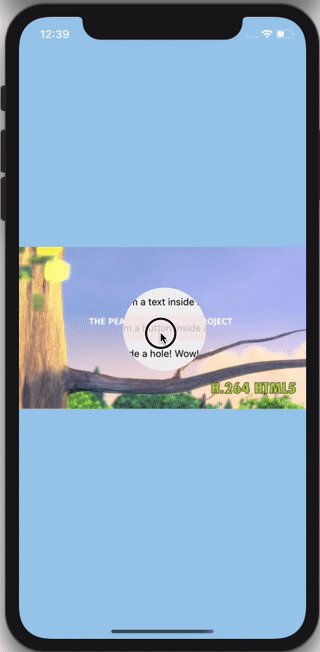
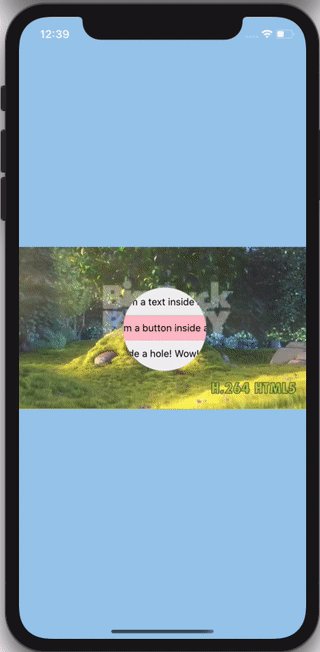
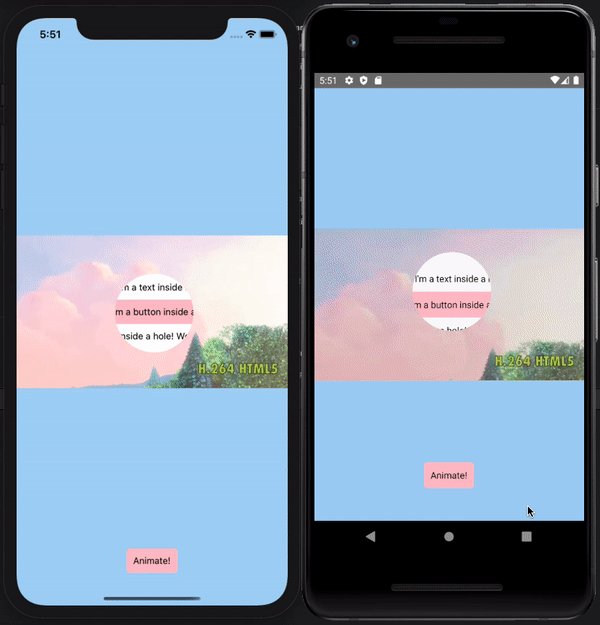
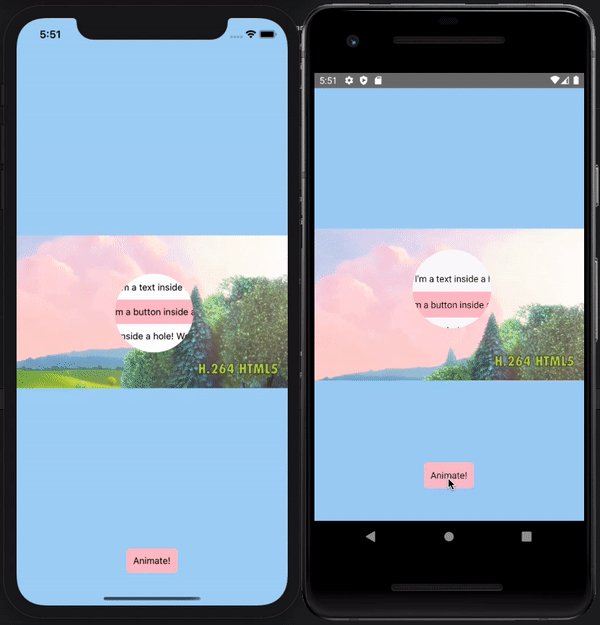
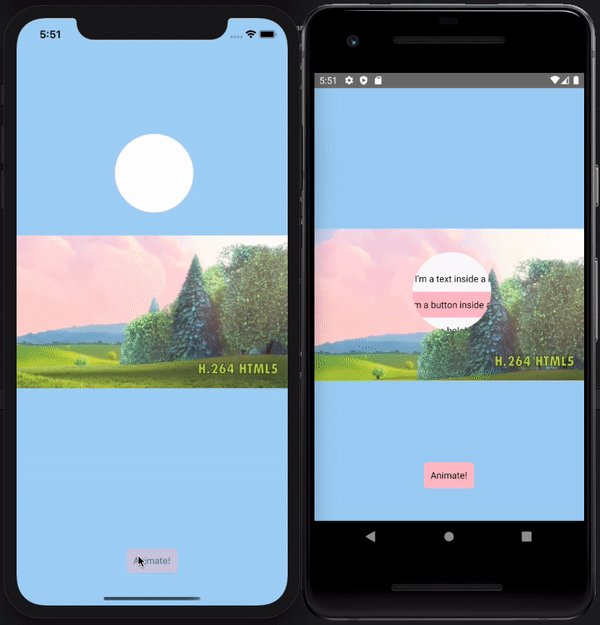
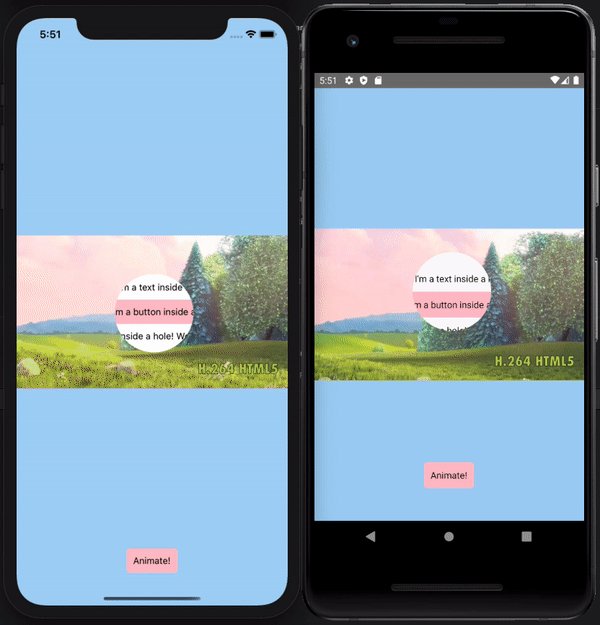
</View>Can be animated:
code
import {RNHole, RNHoleView, ERNHoleViewTimingFunction, IRNHoleViewAnimation} from "react-native-hole-view";
import Video from 'react-native-video';
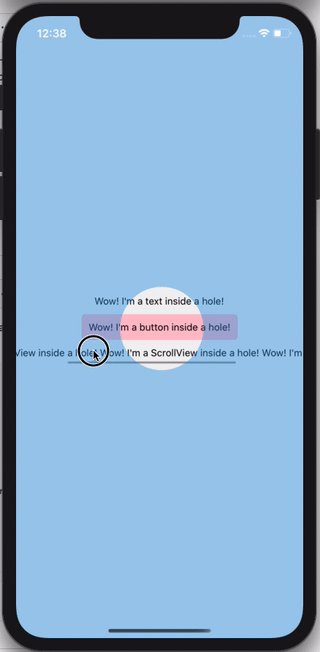
const firstHole: RNHole = {x: 150, y: 390, width: 120, height: 120, borderRadius: 60};
const secondHole: RNHole = {x: 150, y: 40, width: 120, height: 120, borderRadius: 60};
const animationSettings: IRNHoleViewAnimation = {timingFunction: ERNHoleViewTimingFunction.EASE_IN_OUT, duration: 200};
const App = () => {
const [holes, setHoles] = useState<RNHole[]>([]);
const [animated, setAnimated] = useState<boolean>(false);
const [animation, setAnimation] = useState<IRNHoleViewAnimation | undefined>(undefined);
const onPress = useCallback(() => {
if (animated) {
setHoles([firstHole]);
} else {
setHoles([secondHole])
}
setAnimation({...animationSettings});
setAnimated(!animated);
}, [animated, animation])
useEffect(() => {
onPress();
}, []);
return (
<View style={{flex: 1, alignItems: 'center', justifyContent: 'center'}}>
<Text style={{flexGrow: 0, flex: 0, padding: 10}}>{"Wow! I'm a text inside a hole!"}</Text>
<TouchableOpacity onPress={() => {
}} style={{backgroundColor: 'pink', padding: 10, borderRadius: 5}}>
<Text>{"Wow! I'm a button inside a hole!"}</Text>
</TouchableOpacity>
<ScrollView style={{flexGrow: 0, flex: 0, padding: 10}} horizontal={true}>
<Text numberOfLines={1}>
{
"Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole! Wow! I'm a ScrollView inside a hole!"
}
</Text>
</ScrollView>
<RNHoleView
style={{
position: 'absolute',
width: '100%',
height: '100%',
backgroundColor: 'rgba(34,146,231,0.4)'
}}
animation={animation}
holes={holes}
onAnimationFinished={() => {
setAnimation(undefined);
}}
>
<Video source={{uri: 'http://clips.vorwaerts-gmbh.de/VfE_html5.mp4'}}
resizeMode={"contain"}
style={{flex: 1}}/>
</RNHoleView>
<View
pointerEvents={'box-none'}
style={{
position: 'absolute',
flex: 1,
width: '100%',
height: '100%',
alignItems: 'flex-end',
flexDirection: 'row',
justifyContent: 'center'
}}>
<TouchableOpacity onPress={onPress}
style={{backgroundColor: 'pink', padding: 10, borderRadius: 5, bottom: 50}}>
<Text>{"Animate!"}</Text>
</TouchableOpacity>
</View>
</View>
);
};Install the library using either Yarn:
yarn add react-native-hole-view
or npm:
npm install --save react-native-hole-view
This library fully supports RN's autolinking
cd ios && pod install
By default RN doesn't support click through views on Android. The solution we use is quite dirty, so please support our PR to FB's react-native repo facebook/react-native#28956
If you have any diffuculties - please take a look on example/ app first.
In case you have xcode build error poining on this line
#import "RCTBridgeModule.h"please use version 2.0.*
- Clone the repo
cd exampleyarncd iospod installcd ..yarn run androidoryarn run ios