This helloTodoAdvanced sample app contains an Objective-C project, an Android project, a Cordova project, and a Node.js application that communicates with a StrongLoop-based mobile backend created with the MobileFirst™ Services Starter Boilerplate on IBM® Bluemix®. The sample extends the helloTodo application to include:
- Authentication with the IBM Mobile Client Access for Bluemix service and Facebook identity provider.
- Node.js modification to securely send push notifications with the IBM Push Notifications for Bluemix service.
Before you start, make sure that you have:
- A Bluemix account
- Cloud Foundry CLI
- Facebook Developer Application. Learn more about using Facebook as an identity provider
iOS:
- XCode Version 7.1
- Physical iOS device
- Properly Configured APNs Artifacts. To create and configure your APNs credentials, follow the instructions at
Creating and configuring push credentials for APNs
Note: For push notifications to work successfully, you must run the helloTodoAdvanced sample on a physical iOS device with a valid APNs enabled bundle id, provisioning profile, and development certificate.
Android:
- Android Studio
- Google Cloud Messaging (GCM) credentials. To obtain your GCM credentials, follow the instructions at
configuring push credentials for GCM.
Cordova:
- Cordova Version 6.0.0
- Necessary native platform requirements for iOS and Android
Use the following steps to configure the helloTodo-Advanced sample:
- Download the helloTodoAdvanced sample
- Configure the mobile backend for your helloTodoAdvanced application
- Configure the Mobile Client Access service
- Configure the IBM Push Notifications service
- Deploy the custom Node application to Bluemix
- Configure the front end in the helloTodoAdvanced sample
- Run the helloTodoAdvanced sample application
Clone the sample from GitHub with the following command:
git clone https://github.com/ibm-bluemix-mobile-services/bms-samples-hellotodo-advanced
Before you can run the helloTodoAdvanced application, you must set up a mobile backend for your app on Bluemix.
If you already created a mobile backend with the MobileFirst Services Starter boilerplate, you can skip to the Configuring the front end in the helloTodoAdvanced sample section.
The following procedure shows you how to create a MobileFirst Services Starter application. Using the boilerplate to create your app automatically performs the following actions:
- Provisions a Node.js runtime and populates it with with a default helloTodoAdvanced application that was created with StrongLoop. This application uses the LoopBack framework to expose the
/api/ItemsAPI. This API is used by both the Web UI and by this sample. - Adds the following services to the app: Cloudant® NoSQL DB, Push Notifications, and Mobile Client Access.
- In the Boilerplates section of the Bluemix catalog, click MobileFirst Services Starter.
- Enter a name and host for your mobile backend and click Create.
- Click Finish.
- Get information about your app.
After the provisioning process is complete, you will see a a page for your newly provisioned mobile backend. Click the Mobile Options link in top right part of a screen to find your appRoute and appGUID. Keep this screen open in your browser; you will need these parameters in the next steps.
- Open the appRoute URL that you copied from the Bluemix dashboard in your browser. You'll see the web interface for the MobileFirst boilerplate backend.
- Follow the guided experience steps that are described in the web interface.
Eventually, you cannot DELETE a todo item. You can only delete todo items when you are using this sample. The mobile backend is protected by Mobile Client Access by default. Mobile Client Access is a Bluemix service that provides security and monitoring functionality for mobile backend applications.
Tip: Click the View API Reference button on web UI to see the API specs.
- In the Mobile Client Access dashboard, go to the Authentication tab to configure your authentication service.
- Choose your authentication type. This sample has been configured for Facebook authentication.
- Enter the required configuration settings (APP ID for Facebook authentication).
- In the IBM Push Notifications Dashboard, go to the Configuration tab.
- In the Apple Push Certificate section, select the Sandbox environment.
- Upload a valid APNs-enabled push certificate (
.p12file), then enter the password that is associated with the certificate.
- In the Push Notifications dashboard, go to the Configuration tab to configure your Push Notification service.
- Scroll down to the Google Cloud Messaging section. Enter your GCM project credentials, project number (Sender ID) and API key, and click Save.
Follow the iOS or Android instructions depending on the native platform you are configuring.
The helloTodoAdvanced sample application requires custom code to be deployed to the Node.js application running on Bluemix. This code:
- Handles protecting specific endpoints with Mobile Client Access, such as deleting an item from the list.
- Contains a function that handles sending push notifications to all registered devices when an item has been marked as completed.
To learn more about this custom code, you can view the source: Custom Node.js code.
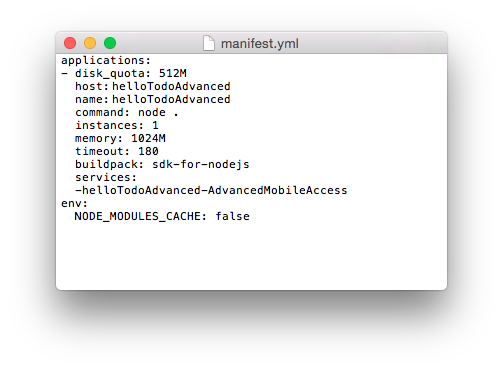
- Edit
manifest.ymlfile. Change thehostproperty to a unique value, typically the app name you assigned when creating the Bluemix MobileFirst boilerplate app. The value is empty in the providedmanifest.ymlfile. You can add the same value tonametoo if you like. - Edit the
manifest.ymlfile and add the services section. Add the Mobile Client Access service instance name that you created in previous steps. For example:


- After logging in to Bluemix using the command
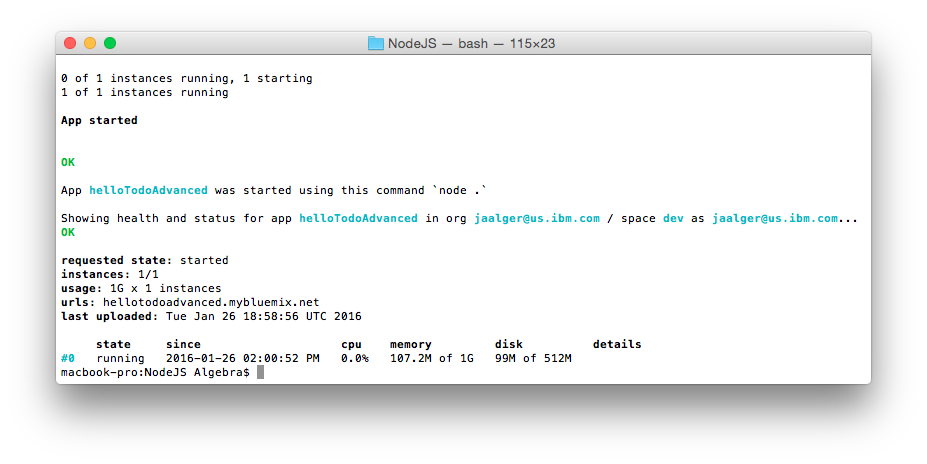
cf login -a https://api.region.bluemix.net(where region is either ng, eu-gb, or au-syd) navigate to the NodeJS directory. Run thecf push your_Bluemix_app_namecommand to deploy your application to Bluemix which will bind the custom Node.js code to the Mobile Client Access service instance and start the app. - If done correctly, you should now have the updated Node.js app running in your Bluemix environment. The
screenshot below shows an instance that has started successfully:

- Your Bluemix application is now available at:
https//{hostname-from-manifest.yml}.region.mybluemix.net
- In a terminal, navigate to the
bms-samples-hellotodo-advanceddirectory where the project was cloned. - Navigate to the
iOSfolder. - If the CocoaPods client is not installed, run the following command:
sudo gem install cocoapods - If the CocoaPods repository is not configured, run the following command:
pod setup - To download and install the required dependencies, run the following commmand:
pod install - Open the Xcode workspace:
open helloToDoAdvanced.xcworkspace. From now on, open the xcworkspace file because it contains all the dependencies and configuration. - Open the
helloToDoAdvanced/AppDelegate.mfile and add the corresponding ApplicationRoute and
ApplicationID values (found in the Mobile Options link on the Bluemix Dashboard) in the applicationdidFinishLaunchingWithOptionsmethod:
(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
//initialize SDK with IBM Bluemix application ID and route
//TODO: Enter a valid ApplicationRoute for initializaWithBackend Route and a valid ApplicationId for backendGUID
IMFClient *imfClient = [IMFClient sharedInstance];
[imfClient initializeWithBackendRoute:@"<APPLICATION_ROUTE>" backendGUID:@"<APPLICATION_ID>"];
return YES;
}Note: With the new Application Transport Security introduced in iOS9, it is recommended to configure your application to connect to the secure Https Bluemix endpoint (Https://{Application_Name}.mybluemix.net)
-
In Android Studio, open the helloTodoAdvanced Android project.
-
Run a Gradle sync (usually starts automatically) to import the required
coreandpushSDKs. You can view the build.gradle file in the following directory:helloTodoAdvanced\app\build.gradle -
Open the
MainActivity.javaclass. -
In the application
onCreatemethod, add the correspondingApplicationRouteandApplicationIDvalues:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
try {
//initialize SDK with IBM Bluemix application ID and route
//TODO: Replace <APPLICATION_ROUTE> with a valid ApplicationRoute and <APPLICATION_ID> with a valid ApplicationId
BMSClient.getInstance().initialize(this, "<APPLICATION_ROUTE>", "<APPLICATION_ID>");
}
catch (MalformedURLException mue) {
....
}Note: This sample depends on 1.+ version of the Core SDK. The most recent 1.* version will be downloaded automatically. When you are creating a production applications, define the version explicitly (1.0.0 for example) to ensure consistent builds.
In a terminal, navigate to the bms-samples-hellotodo-advanced directory where the project was cloned and navigate to the Cordova folder.
cordova platform add ios@3.9.0
cordova platform add androidcordova plugin add ibm-mfp-pushFollow the README instructions for Configuration to configure your development environment.
Note: Project will not build until you follow instructions from this step
Update the Info.plist file with your Facebook App information:
- FacebookAppID (For example
1581349575427190): You can get the App ID from the Facebook developer console. - FacebookDisplayName (For example
helloAuth): You can get App name from Facebook developer console.
Update URL Types, Item 0, URL Schemes, update Item 0 as follows:
- URL Schemes: (for example
fb1581349575427190, fb+Client ID from Facebook developer console)
For more information about using Facebook as an identity provider, see Enabling Facebook authentication in iOS apps.
- Navigate to the
strings.xmlfile, in theAndroid\helloTodoAdvanced\bluelist\app\src\main\res\values\directory. ReplaceYour_Facebook_App_Idwith the appID from the Facebook application you created. - Verify that your Google Play package name in your Facebook app is
com.ibm.helloTodoAdvancedand that your class name iscom.ibm.helloTodoAdvanced.MainActivity.
For more information about using Facebook as an identity provider, see Enabling Facebook authentication in Android apps.
In order to configure Cordova applications for Facebook authentication integration you will need to make changes in native code of the Cordova application, i.e. Java, Objective-C, or Swift. Each platform needs to be configured separately. See the Cordova HelloAuthentication sample for detailed instructions of how to configure each platform. After a one-time completion of the native configuration, development of the JavaScript should be able to be done independent of the platform. If the native platform is removed from Cordova at any time, you will have to add the Facebook authentication back in again.
In Xcode, click Product > Run.
In Android Studio click Run and select a device.
Now you can run your application in your mobile emulator or on your device.
-
Build the Cordova app. From your terminal enter the following command:
cordova build ios cordova build android -
Run the sample app. From your terminal enter the following command:
cordova run ios cordova run android
Note: Make sure you have configured Facebook authentication by following the instructions in the Cordova HelloAuthentication sample before running the application. Otherwise, the app will return "Unauthorized."
The helloTodoAdvanced sample is a single view application with a simple list of to do items. If you previously added data through your web application, you will see the data is automatically pulled into the application.
You can create, add and modify items directly in the application. This sample uses Bluemix Mobile Services SDK, which knows how to handle Mobile Client Access security. Therefore, unlike the web application, you can also DELETE items from mobile app by swiping them. You can also mark items as completed by clicking to the left of the corresponding to do item. When you update an item in the mobile app, the item is automatically updated in the web app (you need to refresh the web app). If you make a change in the web UI, pull down the list in the mobile app to see the changes.
As you recall, the DELETE endpoint can only be accessed by mobile applications because it is protected by the Mobile Client Access service. Since we have set up Mobile Client Access with Facebook authentication, a login is be required to complete these protected actions. To simplify user experience, the helloTodoAdvanced application requires login when the application first loads.
This sample contains custom Node.js code to handle sending push notifications to registered devices when an helloTodo item is marked as complete. The sample implements the following items to achieve this function:
- A URL endpoint (
<ApplicationRoute>/notifyAllDevices) in the custom Node.js application that you deployed to your Bluemix application. - Client-side code (notifyAllDevices function), that handles sending a POST request to our
notifyAllDevicesendpoint on Bluemix. - When an item is marked as complete, the corresponding item information is sent to the Node.js application. The custom code then creates and sends out a push notification to all registered devices, informing the item has been completed.
Note: The
/notifyAllDevicesendpoint has also been protected by the Mobile Client Access service and the Facebook authentication that you configured. You can to send these notifications only after you log in to Facebook from the mobile application.
Be Aware: The project has bitcode support disabled because the Bluemix Mobile Services SDK does not currently support bitcode. For more information, see: Connect Your iOS 9 App to Bluemix
This package contains sample code provided in source code form. The samples are licensed under the under the Apache License, Version 2.0 (the "License"). You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0 and may also view the license in the license.txt file within this package. Also see the notices.txt file within this package for additional notices.