This code pattern is a reference implementation of an Offline First shopping list app, built as a Progressive Web App using Preact and PouchDB. This app is part of a series of Offline First demo apps, each built using a different stack.
When the reader has completed this Code Pattern and explored the code in this GitHub repository, they will understand how to:
- create a shopping list web application that stores its data in a local PouchDB database.
- turn the web application into a Progressive Web App that works with or without an internet connection.
- make the app sync to and from a remote Cloudant database.
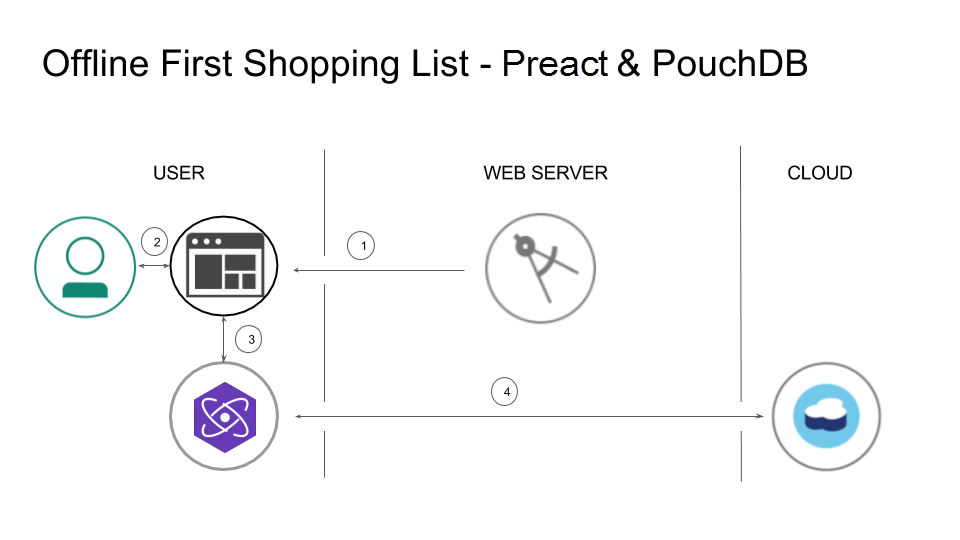
- Browser loads Progressive Web App's resources from the web server.
- User interacts with the web app to add shopping lists and list items.
- Data is stored locally in PouchDB.
- PouchDB syncs its data with a remote IBM Cloudant database.
- Cloudant NoSQL DB: A fully-managed data layer designed for modern web and mobile applications that leverages a flexible JSON schema. Based on the open source Apache CouchDB, IBM Cloudant provides additional full text and geospatial capabilities.
- PouchDB - an in-browser database that can replicate to and from a remote Apache CouchDB or IBM Cloudant database.
- Preact - a progressive JavaScript framework.
- Apache CouchDB - modern, document database hosted on your server or in the cloud.
This shopping list app is a small single page web application consisting of an HTML file, a couple of CSS files, and a single JavaScript file, the Preact framework, and the PouchDB library. The web page will allow multiple shopping lists to be created (e.g., Groceries, Clothes) each with a number of shopping list items associated with them (e.g., Bread, Water).
So what sets this app apart? Its Offline First architecture. The Offline First approach plans for the most constrained network environment first, enabling a great user experience even while the device is offline or has only an intermittent connection, and providing progressive enhancement as network conditions improve. This design also makes the app incredibly performant (fast!) on the best of networks.
PouchDB, CouchDB, and Service Worker are the primary tools that turn our simple shopping list app into a high performance, offline-capable Progressive Web App.
Data stays safe on your device, even while it's offline. Persistance of shopping lists and item data entered by the user is achieved using the in-browser database PouchDB. This will allow your data to survive between sessions and when disconnected from the network. (Whether you remember that you need juice while you're on your trusty home Wi-Fi or in the middle of the wilderness, you can still add it your list.)
Data syncs between devices when a connection is available. When a connection is available, the data is synced from the local device to a CouchDB database in the cloud, and can thus be shared across multiple devices or users. (Need to share your grocery list with your roommate or access it on both your phone and your laptop? No problem!)
The app loads quickly, even while offline. To keep the app itself functional while offline, a Service Worker is used to cache page resources (the most important HTML, CSS, and JavaScript files) when the web application is first visited. Each device must have a connection for this first visit, after which the app will be fully functional even while offline or in shoddy network conditions. (No more error messages or frustratingly slow page loads.)
The app can be installed on a mobile device. In combination with the Service Worker used for caching, a manifest file containing metadata allows the app to become a Progressive Web App, an enhanced website that can be installed on a mobile device and can then be used with or without an internet connection. (It's secretly still a website, but you can access it through one of those handy dandy little app icons on your homescreen!)
Explore the code in this GitHub repository to see how the Offline First design is applied.
Refer to the tutorial for step-by-step instructions on how to build your own Offline First shopping list Progressive Web App with Preact and PouchDB.
To see this app in action without installing anything, simply visit https://ibm-watson-data-lab.github.io/shopping-list-preact-pouchdb/ in a web browser or on your mobile device.
Want to check out the end product on your own machine? Follow these steps to deploy your own instance of the shopping list app.
This app can be deployed to IBM Cloud. You can also run this app on your local machine for development purposes using either a local Apache CouchDB instance or an IBM Cloudant service instance from the IBM Cloud Catalog.
-
Press the above
Deploy to IBM Cloudbutton and then click onDeploy. -
In Toolchains, click on Delivery Pipeline to watch while the app is deployed. Once deployed, the app can be viewed by clicking
View app. -
To see the app and services created and configured for this code pattern, use the IBM Cloud dashboard. The app is named [app-name] with a unique suffix. The following services are created and easily identified by the [chosen prefix] prefix:
- prefix-Service1
- prefix-Service2
NOTE: These steps are only needed when running locally instead of using the
Deploy to IBM Cloudbutton.
Clone the shopping-list-preact-pouchdb repo locally. In a terminal, run:
$ git clone https://github.com/ibm-watson-data-lab/shopping-list-preact-pouchdb.git
First, install Preact CLI using npm (we assume you have pre-installed Node.js):
$ npm i -g preact-cli
Second, install the dependent packages:
$ npm install
This command serves the app at http://127.0.0.1:8080 and provides basic URL routing for the app:
$ npm start
PouchDB can synchronize with CouchDB and compatible servers. To run and test locally, you can install CouchDB. Alternatively, you can use a hosted Cloudant NoSQL DB service for your remote DB.
Install CouchDB 2.1. Instructions are available for installing CouchDB 2.1 on Unix-like systems, on Windows, on Mac OS X, on FreeBSD, and via other methods.
Configure CouchDB for a single-node setup, as opposed to a cluster setup. Once you have finished setting up CouchDB, you should be able to access CouchDB at http://127.0.0.1:5984/. Ensure that CouchDB is running and take note of your admin username and password.
To provision a managed Cloudant NoSQL DB
- Log in to IBM Cloud.
Sign up for an account, if you do not already have one.
- Provision a Cloudant NoSQL DB Lite plan instance, which is free.
If desired, you can also re-use an existing Cloudant NoSQL DB service instance. (Open the Data & Analytics resources dashboard to see a list of pre-provisioned instances that you have access to.)
- Open the Service credentials tab.
- Add new credentials for this service instance if no credentials have been defined yet.
- View the credentials and note the value of the url property, which has the following format:
https://username:password@username-bluemix.cloudant.com.
Tip: Select the Manage tab and click Launch to open the Cloudant dashboard and manage the service instance.
-
Use the Cloudant or CouchDB dashboard to create a database.
-
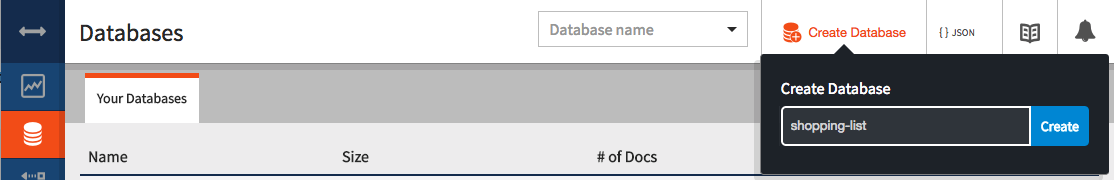
Select the Databases tab on the left and then use the
Create Databasebutton to create the "shopping-list" database. The Shopping List app can be used locally before the database exists, but cannot sync until the remote database is completed.
-
Open the Cloudant or CouchDB dashboard to enable Cross-Origin Resource Sharing (CORS).
-
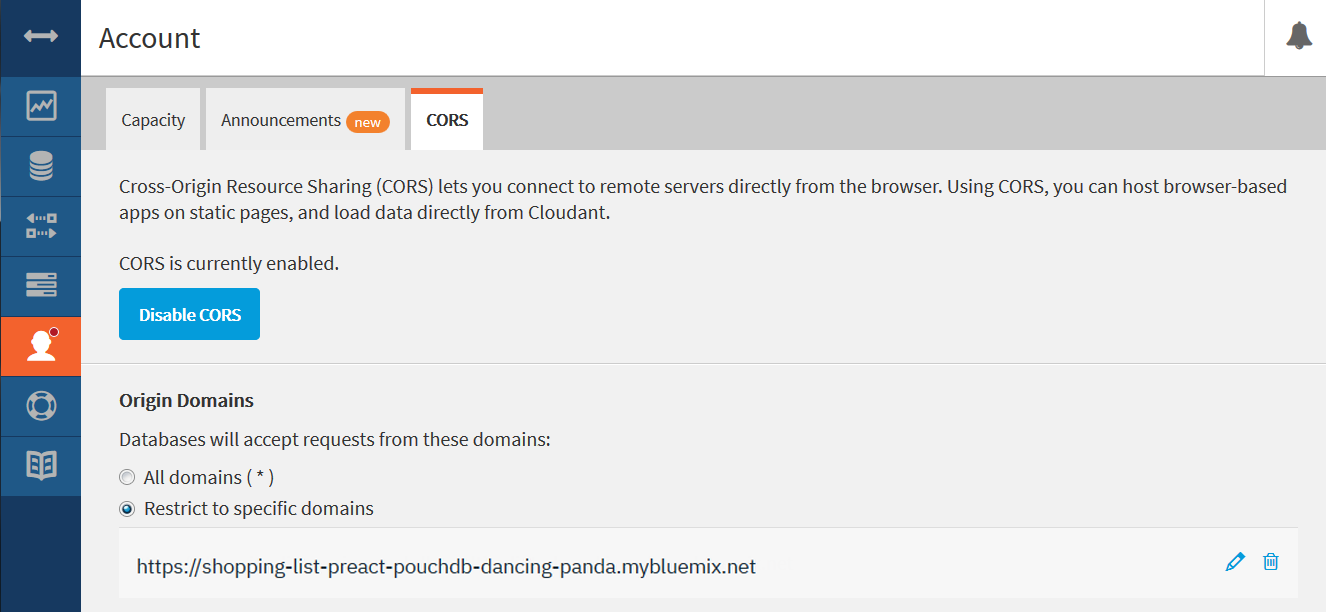
Select the Account Settings (or config) tab and open the CORS tab.
-
Enable CORS and restrict the domain as needed for security.
Run the Shopping List app and use the Settings form to enter your database URL. If you use the IBM Cloud Cloudant URL taken from the service credentials as described above, the URL includes user name and password.
Add /shopping-list to the URL to connect to the database that you created.
The app allows you to create a shopping list by clicking on the plus sign. Click on the list to see its items. Then, you can add items to the list by clicking the plus sign. There is a checkbox to allow you to mark the items complete as you buy load up your cart.
When you have not configured your Replication Target or when you are offline, the lists will not sync. One good way to test this is to run two browsers. You can use Chrome and Firefox and have different lists in each.
When you go online and have the database and CORS enabled and the Replication Target is set, the shopping lists will sync. You will then be able to use both lists from either browser.
This project does not, at present, have any automated tests. If you'd like to contribute some then please raise and issue and submit a pull-request - we'd be very happy to add them! Any pull-request you contribute will run through our continuous integration process which will check your code style.
This web application includes code to track deployments to IBM Cloud runtimes and services. Refer to https://github.com/IBM/metrics-collector-service#privacy-notice.
To disable tracking, simply remove && metrics-tracker-client track from the serve script within the package.json file in the top level directory. Optionally, you can also run npm uninstall metrics-tracker-client to remove the metrics tracker client dependency.