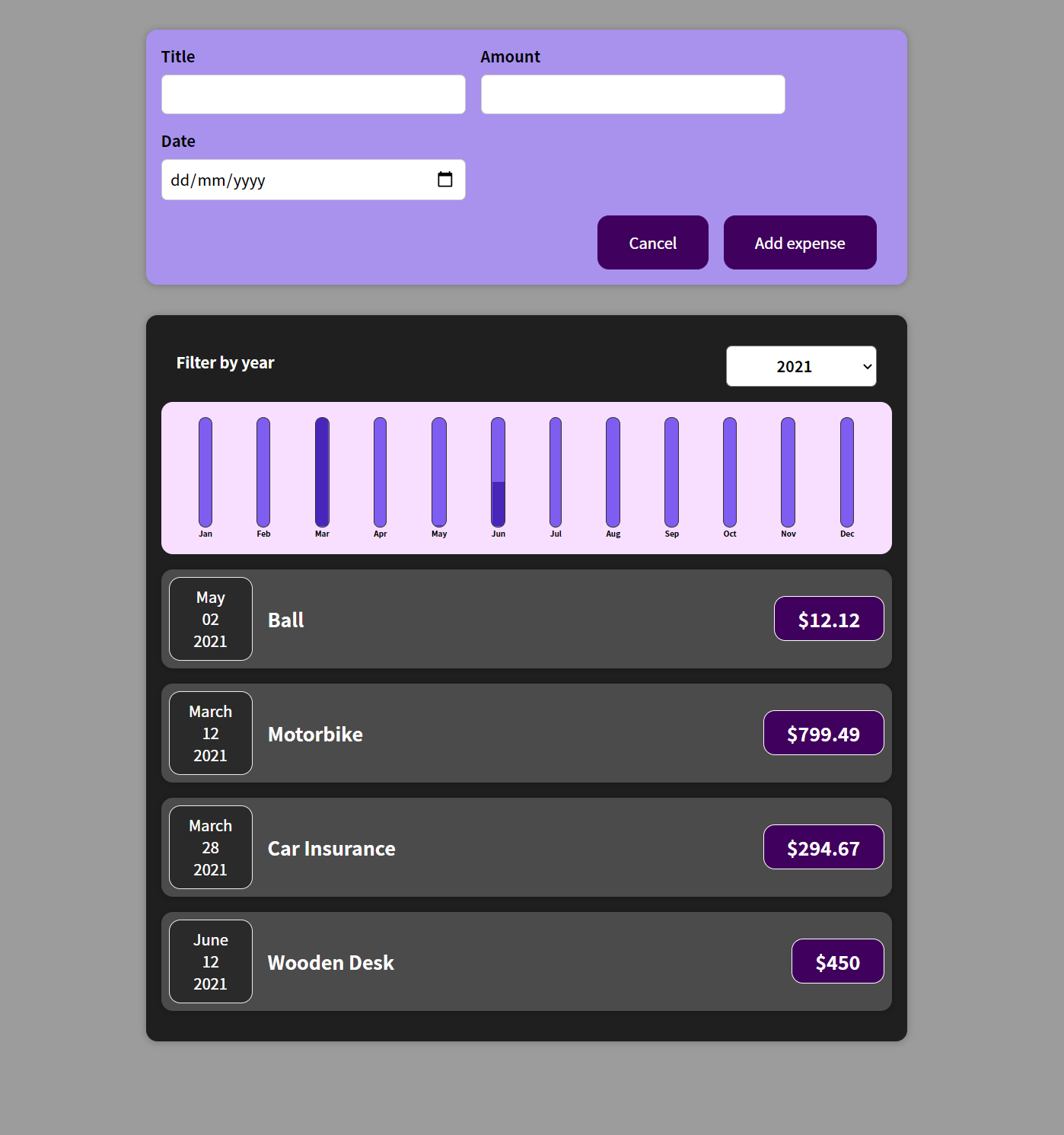
This is a React experimental application to conditionally render and add items to list
(following UDEMY React - The Complete Guide (incl Hooks, React Router, Redux))
Feel free to add extra functions or improvements, This helps me to more familiarise with source control and open source project managing
- copy project to your directory ( git clone https://github.com/ibnzUK/React_Expenses )
- navigate to React_Expenses project directory
- make sure you have node.js installed on your machine
- install project packages (npm install)
- start project (npm run start)