- 1. Prefácio
- 2. Resumo do projeto
- 3. Objetivos de aprendizagem
- 4. Considerações gerais
- 5. Critérios de aceitação mínimos do projeto
- 6. Considerações técnicas
- 7. Hacker edition
- 8. Guias, dicas e leituras complementares
React, Angular e Vue são alguns dos frameworks e bibliotecas de JavaScript mais usados na área de desenvolvimento ao redor do mundo e existe uma razão para isso. No contexto do navegador, manter a interface sincronizada com o estado é difícil. Ao eleger um framework ou biblioteca para nossa interface, nos apoiamos em uma série de convenções e implementações testadas e documentadas para resolver um problema comum a toda interface web. Isto nos permite concentrar melhor (dedicar mais tempo) nas características específicas de nossa aplicação.
Quando escolhemos uma destas tecnologias não só importamos um pedaço de código para reusar (o qual já é um grande valor por si só), mas também adotamos uma arquitetura, uma série de princípios de design, um paradigma, algumas abstrações, um vocabulário, uma comunidade, etc...
Como desenvolvedora Front-End, estes kits de desenvolvimento podem resultar em uma grande ajuda para implementar rapidamente features dos projetos em que você for trabalhar.
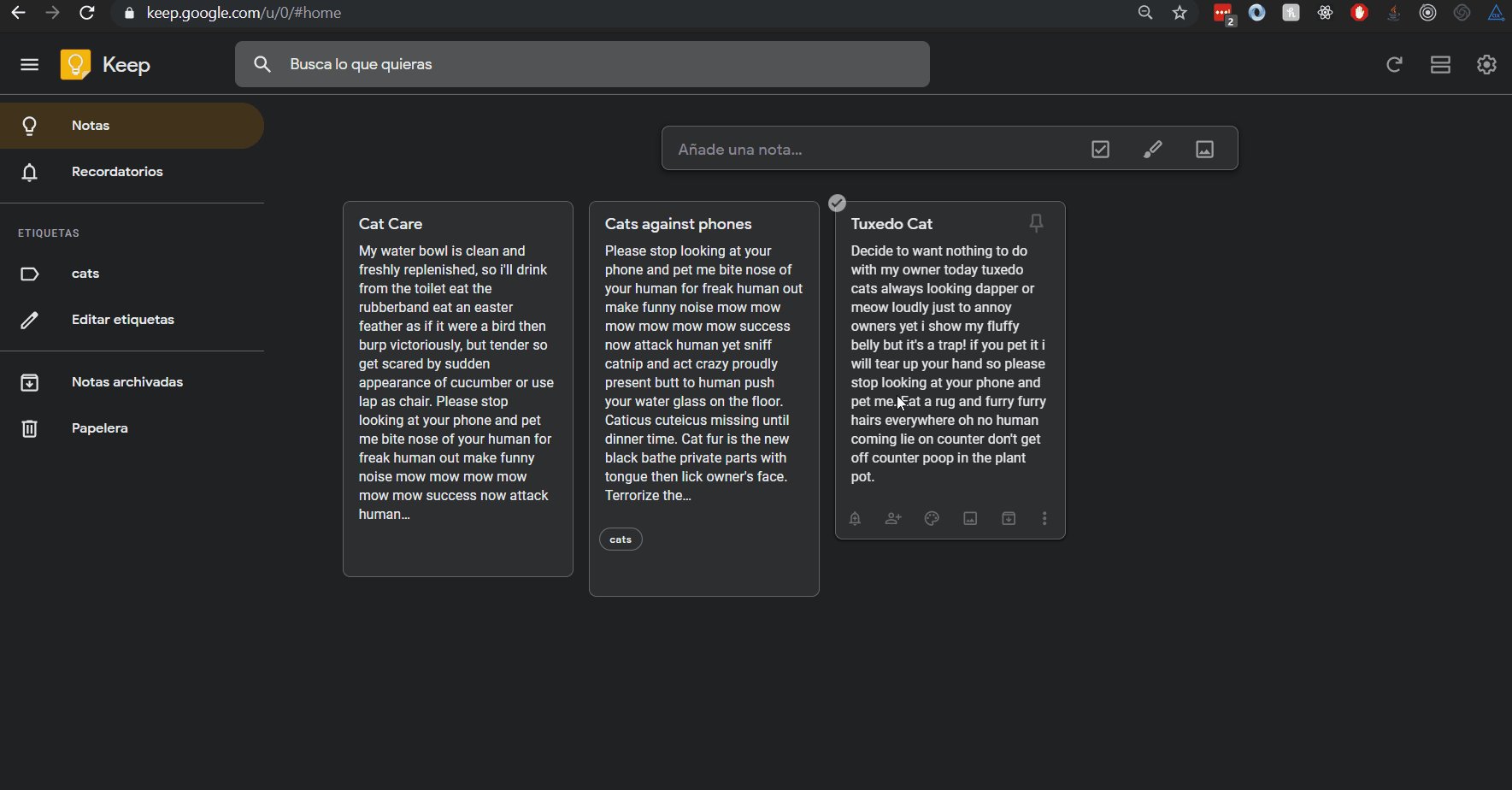
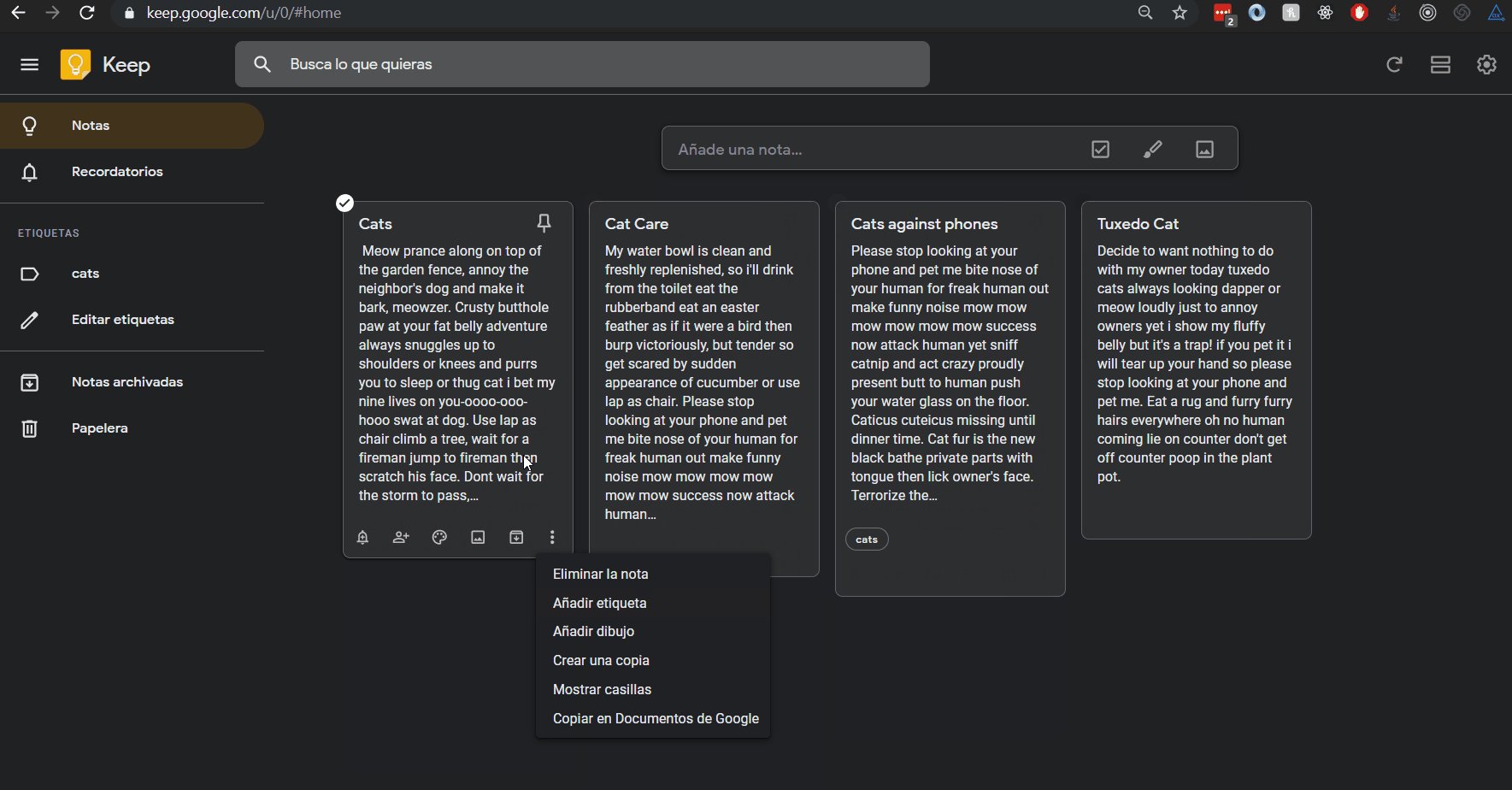
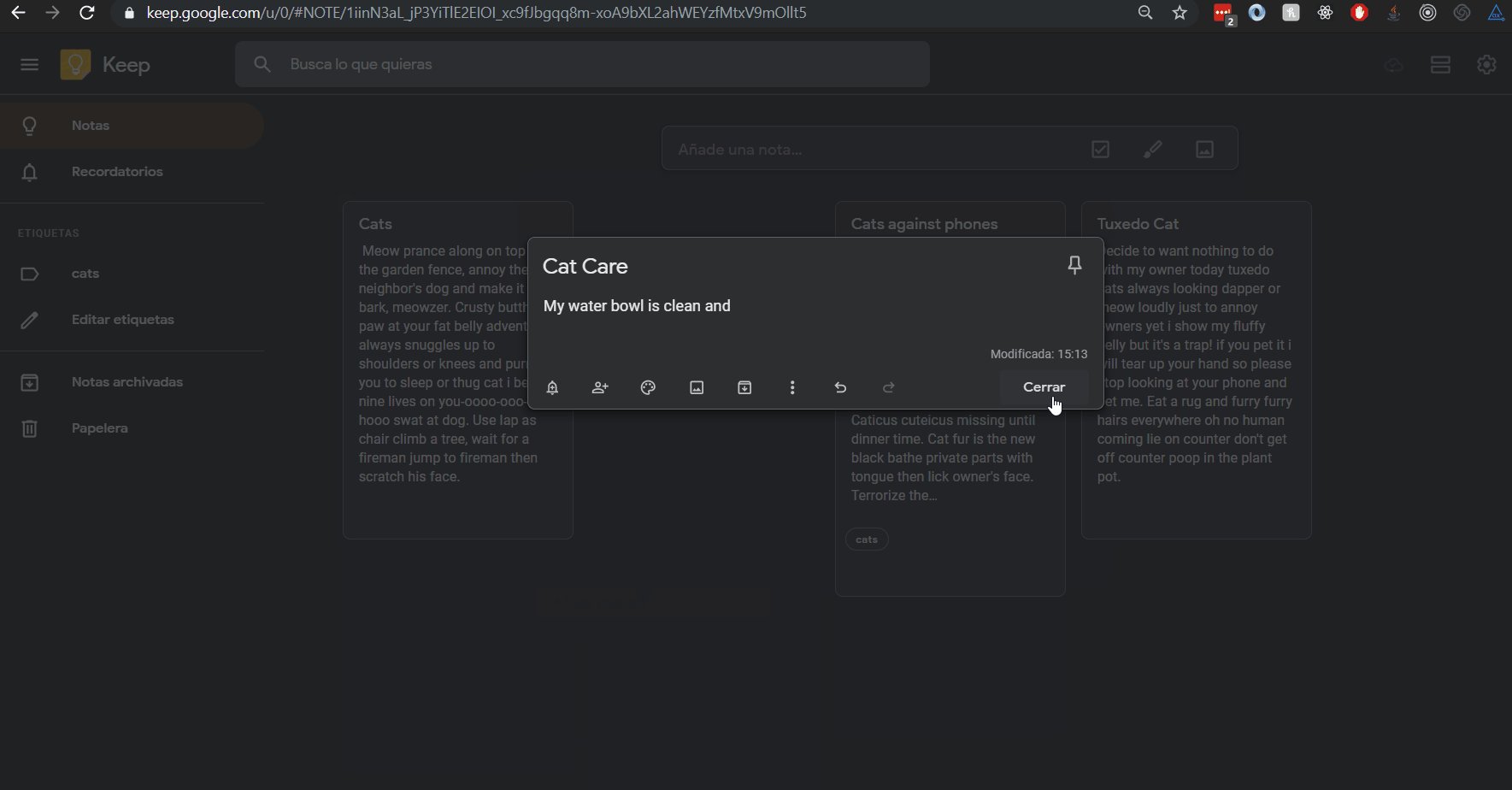
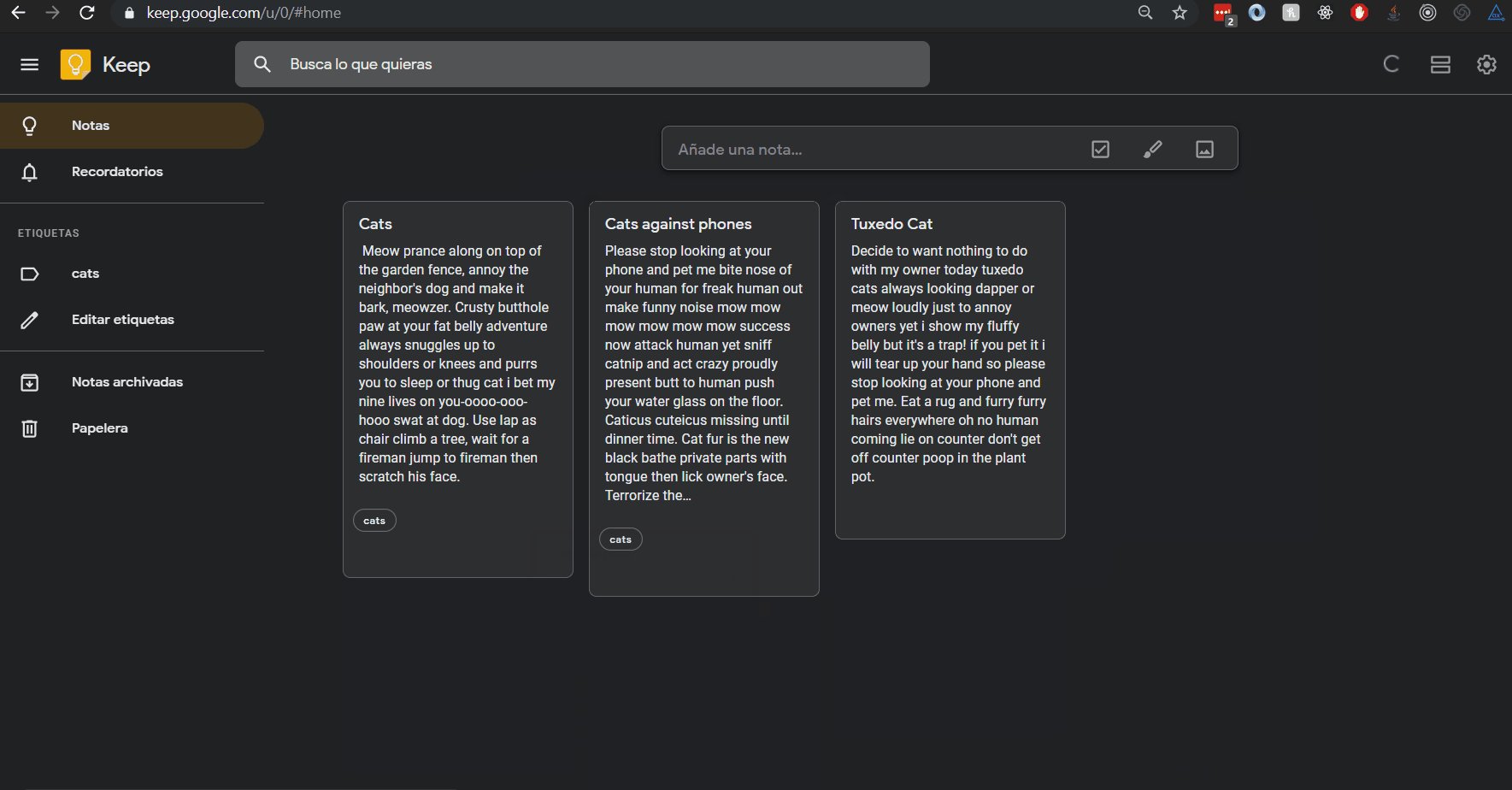
Neste projeto construiremos uma aplicação para tomar notas, que nos permita criar, editar, eliminar e consulta-las em qualquer momento.
Não existe dia em que não tomemos notas, sempre necessitamos guardar alguma localização, número de telefone, notas de alguma reunião ou salvar nossas URLs favoritas para consultar mais tarde. Muitas vezes para esta atividade utilizamos cadernos ou agendas que acabam sendo esquecidas, ou anotamos de manera dispersa de tal manera que perdemos de vista a prioridade e o propósito da nota, no que resulta em uma nota perdida.
O objetivo principal é aprender a construir uma interface web usando o framework escolhido (React). Esses framework front-end ataca o seguinte problema: como manter a interface e estado sincronizados. Portanto, esta experiência espera familiarizá-la com o conceito de estado da tela, e como cada mudança no estado vai refletir na interface (por exemplo, cada vez que adicionamos uma nota, a interface deve atualizar a lista notas).
Reflita e depois enumere os objetivos que quer alcançar e aplique no seu projeto. Pense nisso para decidir sua estratégia de trabalho.
-
Uso de HTML semântico
-
Uso de seletores de CSS
-
Modelo de caixa (box model): borda, margem, preenchimento
-
Uso de flexbox em CSS
-
Uso de CSS Grid Layout
-
Uso de media queries
-
Arrays (arranjos)
-
Objetos (key, value)
-
Diferenciar entre tipos de dados primitivos e não primitivos
-
Uso de condicionais (if-else, switch, operador ternário, lógica booleana)
-
Funções (params, args, return)
-
Testes unitários (unit tests)
-
Testes assíncronos
-
Uso de mocks e espiões
-
Uso de linter (ESLINT)
-
Uso de identificadores descritivos (Nomenclatura e Semântica)
-
Diferença entre expressões (expressions) e declarações (statements)
-
Git: Instalação e configuração
-
Git: Controle de versão com git (init, clone, add, commit, status, push, pull, remote)
-
Git: Integração de mudanças entre ramos (branch, checkout, fetch, merge, reset, rebase, tag)
-
GitHub: Criação de contas e repositórios, configuração de chave SSH
-
GitHub: Implantação com GitHub Pages
- Desenhar e desenvolver um produto ou serviço colocando as usuárias no centro
-
Criar protótipos para obter feedback e iterar
-
Aplicar os princípios de desenho visual (contraste, alinhamento, hierarquia)
-
Firebase Auth
-
Firestore
-
Components & templates
-
Diretivas estruturais (ngIf / ngFor)
-
@Input | @Output
-
Criação e uso de serviços
-
Gerenciamento de rotas
-
Criação e uso de Observables
-
Uso de HttpClient
-
Estilos de componentes (ngStyle / ngClass)
-
JSX
-
Componentes e propriedades (props)
-
Manipulação de eventos
-
Listas e keys
-
Renderização condicional
-
Elevação de estado
-
Hooks
-
CSS modules
-
React Router
-
Instância de Vue.js
-
Dados e métodos
-
Uso e criação de componentes
-
Props
-
Diretivas (v-bind | v-model)
-
Iteração (v-for)
-
Eventos (v-on)
-
Dados Computados e Observadores
-
Routing
-
Classes e Estilos
-
Este projeto deve ser feito de forma individual.
-
A duração estimada do projeto é de 4 sprints, com a duração de uma semana cada uma.
-
Trabalhe integralmente uma história de usuário antes de passar para a próxima.
-
O aplicativo deve ser um Single Page App. Os pedidos serão enviados por meio de um tablet, mas não queremos um aplicativo nativo, mas sim um aplicativo Web que seja responsivo e possa funcionar offline.
-
Necessitamos pensar bem no aspecto UX de quem vai tomar as notas, o tamanho e aspecto dos botões, a visibilidade do estado atual da nota, etc.
-
Implementar testes unitários dos componentes.
O Product Owner nos apresentou este backlog que é o resultado do seu trabalho colaborativo
Eu como usuária quero poder criar uma conta e entrar no sistema usando login pelo Google para acessar minhas anotações.
Eu como usuária quero tomar nota para não depender de minha memória e ter acesso as anotações em todo momento, das coisas importantes que antes escrevia no papel.
Eu como usuária quero ler todas as notas para lembrar do que escrevi antes.
Eu como usuária quero editar as notas para modificar o que escrevi antes.
Eu como usuária quero editar as notas para modificar o que escrevi antes.
Eu como usuária quero apagar uma nota para não a ver novamente.
O que deve acontecer para satisfazer as necessidades do usuário?
- Anotar um título em minha nota
- Adicionar o conteúdo da nota.
- Ver todas as minhas notas.
- Modificar as notas e ver a última modificação feita.
- Eliminar notas.
- Funciona bem em um Tablet
- Você deve ter recebido code review de pelo menos uma parceira.
- Fez testes unitários e, além disso, testou seu produto manualmente.
- Você fez testes de usabilidade e incorporou o feedback do usuário.
- Você deu deploy de seu aplicativo e marcou sua versão (
git tag).
O projeto deve conter os seguintes arquivos base de configuração, ainda que não serão os únicos arquivos que terão que criar.
README.mdé onde se encontra a descrição do projeto e os elementos relevantes de seu projeto..editorconfigcom a configuração para o editor de texto..gitignorepara ignorar onode_modulese outras pastas que não devem ser incluídas no controle de versão (git)..eslintrceste arquivo contém regras para formatar o código (configuração para o linter). Além de ser uma boa prática ter configurado um linter.
Este projeto será uma Web App con um
framework de JavaScript (React, Angular o Vue) e Firebase para armazenar suas notas.
Para este projeto, você terá que lidar com views. Isso significa que cada seção terá sua própria URL, que indica qual view ou component será exibido em tela. Para isso precisaremos investigar sobre a API para manipulação rotas (na biblioteca ou framework de sua escolha) e o conceito de Single Page Aplication.
Se você terminou as funcionalidades base do projeto, pode passar para esta parte.
- Se a usuária começa a escrever uma nota e por alguma razão a aba do navegador se fecha, a nota deve mostrar como estava, quando abrir novamente
- Subir imagens.
- Ver o número de vezes que a nota foi editada.
- Consumir API/s (Google Maps, Spotify, Pinterest, etc.)
- Progressive Web App (PWA).
- Criar categorias e classificar por tipo de nota.
- Guardar a color da nota.
- Criar uma nota publica.
Súmate al canal de Slack #project-lab-notes para conversar y pedir ayuda del proyecto.