🚀 Revolucionando a forma como você compra bebidas ✨ Freezer Control
O projeto intitulado Freezer Control foi concebido para abordar um problema particular enfrentado por uma empresa
de bebidas em pequena escala durante a realização de seus eventos. Nestas ocasiões, um freezer é disponibilizado para permitir
que todos os participantes adquiram suas bebidas. Contudo, o procedimento atual de registro de cada venda é conduzido manualmente,
cada cliente é incumbido de registrar cada item retirado em um caderno posicionado ao lado do freezer. Esta abordagem
possui várias falhas, incluindo o esquecimento de fazer as anotações, a perda da caneta de anotação e registros efetuados
em locais inadequados.
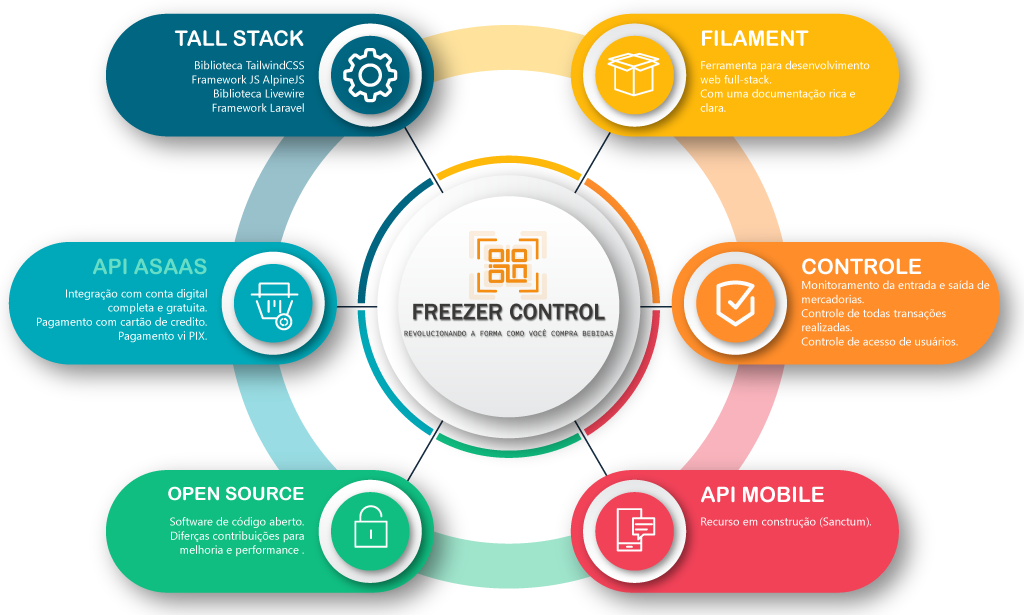
O projeto Freezer Control visa resolver essas questões de maneira prática e eficaz, através da implementação de um sistema digital que revoluciona a forma como as bebidas são adquiridas. Este inovador sistema, munido das mais recentes tecnologias
do mercado, fornecerá uma interface rápida para a aquisição de bebidas, resultando em uma operação comercial mais segura
e lucrativa para os proprietários da empresa. Além disso, o sistema propiciará o controle de estoque, a gestão de usuários
e o monitoramento de vendas.
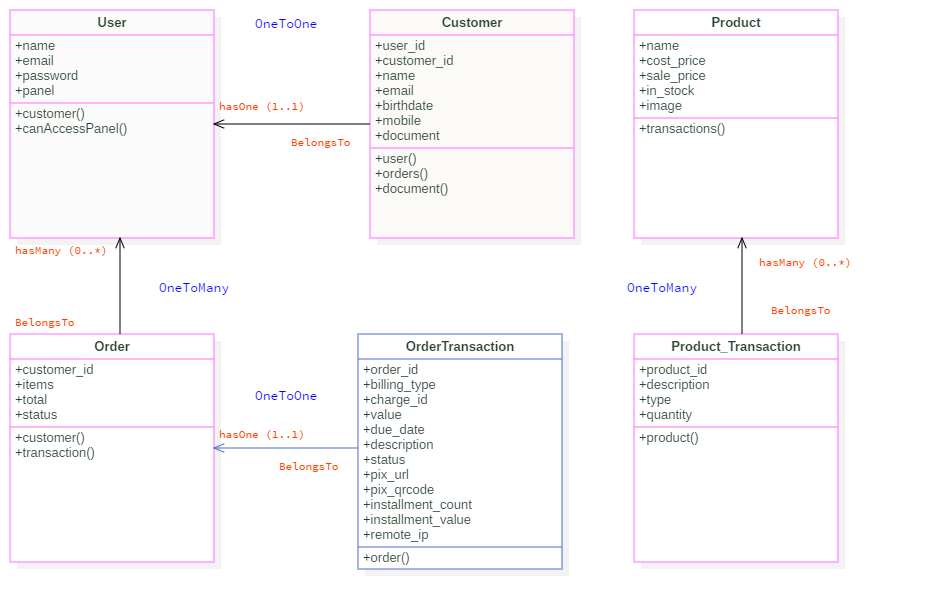
As classes do sistema estão claramente definidas em um diagrama de classes.
- Docker + docker-compose
- curl
- Make 4.x
- laravel
- filament
- filament-shield
- filament-api-service
- simplesoftwareio/simple-qrcode
- lara-zeus/quantity
- pt-br-validator
- blade-fontawesome
- laravel-debugbar
- captainhook/captainhook
- mockery/mockery
- .github/workflows/dependabot-auto-merge.yml
- .github/workflows/release.yml
- .gihub/ISSUE_TEMPLATE
- .github/CONTRIBUTING.md
- .github/PULL_REQUEST_TEMPLATE.md
- .github/dependabot.yml
Simplesmente execute o comando make no seu terminal:
make# Depois que você realizar o clone faça os seguintes comandos
php artisan storage:link
php artisan migrate:fresh --seed
php artisan shield:install# Depois que você realizar o clone faça os seguintes comandos
composer run install-projectUsuário de acesso
admin@admin.come senhapassword
- Faça o fork do projeto.
- Crie uma nova Branch com as suas alterações:
git checkout -b my-feature - Salve as alterações e crie uma mensagem de commit contando o que fez:
git commit -m ":sparkles: feat: my new feature - Envie suas alterações:
git push origin my-feature
Caso tenha dúvidas, acesse o link do vídeo do Tio Jobs de como contribuir em um projeto open source ou na documentação do github.
Agora, basta acessar a URL http://laravel.test
OBS.: Verifique se no seu arquivo
hostsexiste o alias para127.0.0.1 laravel.test.
✨ Tutorial de desenvolvimento no Canal do Tio Jobs
👌 PlayList completa do projeto
💡 Antes de prosseguir,
assegure-sede ter criado sua conta no ASAAS, incluindo a configuração da conta SANDBOX, e acesse o Guia de Integração para orientações detalhadas. :construction: É crucial verificar o arquivo .ENV para garantir que as variáveis da API do ASAAS estejam definidas corretamente.
Instanciar o conector (adapter) do gateway de pagamento que deseja
$adapter = new App\Services\PaymentGateway\Connectors\AsaasConnector;Instanciar o cliente Gateway utilizando o adapter criado préviamente
$gateway = new App\Services\PaymentGateway\Gateway($adapter);Clientes:
// Insere um novo cliente
$data = [
'name' => 'Fabiano Fernandes',
'cpfCnpj' => '21115873709',
'email' => 'fabianofernandes@test.com.br',
'mobilePhone' => '16992222222',
];
$customer = $gateway->customer()->create($data);
// Atualizar um cliente
$newData = [
'name' => 'Tio Jobs',
'cpfCnpj' => '21115873709',
'email' => 'tiojobs@test.com.br',
'mobilePhone' => '16992222222',
];
$customer = $gateway->customer()->update('cus_000005891625', $newData);
// Retorna a listagem de clientes
$customers = $gateway->customer()->list();
// Retorna clientes utilizando filtros
$customers = $gateway->customer()->list(['cpfCnpj' => '21115873709']);
// Remove um cliente
$customer = $gateway->customer()->delete('cus_000005891625');🚧 Na ausência do
cus_IDem sua entidadeCustomer, é viávelnormalizá-loutilizando o seguinte comando::
- php artisan normalize:customer
Cobrança:
// Criar uma nova cobrança
$data = [
"billingType" => "BOLETO", // "CREDIT_CARD", "PIX", "BOLETO"
"discount" => [
"value" => 10,
"dueDateLimitDays" => 0
],
"interest" => [
"value" => 2
],
"fine" => [
"value" => 1
],
"customer" => "cus_000005891625",
"dueDate" => "2024-02-29",
"value" => 100,
"description" => "Pedido 056984",
"daysAfterDueDateToCancellationRegistration" => 1,
"externalReference" => "056984",
"postalService" => false
];
$payment = $gateway->payment()->create($data);
// Atualiza uma cobrança
$payment = $gateway->payment()->update('cus_000005891625', $newData);
// Retorna a listagem de cobranças
$payments = $gateway->payment()->list();
// Retorna cobranças utilizando filtros
$payments = $gateway->payment()->list(['customer' => 'cus_000005891625', 'status' => 'RECEIVED']);
// Remove uma cobrança
$customer = $gateway->payment()->delete('cus_000005891625');Estamos utilizando um plugin chamado API Service, encontrando no link: https://filamentphp.com/plugins/rupadana-api-service
Esse pacote também depende do plugin Filament Shield, encontrado no link https://filamentphp.com/plugins/bezhansalleh-shield#installation
sail art make:filament-api-service BlaBlaBlaResourceEstrutura de Rotas Necessárias:
// ---------------- PAINEL ADMIN --------------------------
// Cadastro de usuário (sem autenticação)
// Login de usuário (sem autenticação)
// Informações de dashboard - mais informações do que no painel /app (logado)
// Atualização cadastral de clientes [customer] (nome, email [caso não exista], celular
// - Já atualizar o email dele também ta tabela users (caso aplicável)
// Inventário (logado)
// Venda (venda)
// ---------------- PAINEL APP --------------------------
// Cadastro de usuário (sem autenticação)
// Login de usuário (sem autenticação)
// Informações de dashboard (logado)
// Atualização cadastral [customer] (nome, email [caso não exista], celular
// - Já atualizar o email dele também ta tabela users (caso aplicável)
- [URGENTE] - Ao cadastrar um cliente, não está guardando o CustomerID (ASAAS_ID)
- Quando realizar uma venda, baixar itens vendidos do Estoque.
- Dashboards, Relatórios, Gráficos, ETECETARASS!!!!
- Criar painel APP com a tela de "Venda" (que pode chamar "Comprar")
- Criar um globalScope/policies para que um cliente não tenha acesso a informações de outro.
- Criar Dashboards no painel APP
- Testes finais
- Correr pro abraço!
- Criar APIs para aplicativo Mobile (sanctum).
- Criar Aplicativo Mobile (Administrador + Consumidor)
- API: https://filamentphp.com/plugins/rupadana-api-service
https://youtu.be/-Jf9hgt-Fj4?list=PLbjKo3xK3gjcOz9Ocn3H6aTtTRBypCAaA&t=509
|
Icaro William |
Fabiano Fernandes |
Rafael Blum |
Wesley |
Michel Versiani |
|
Tiago Lemos Neitzke |
Rodrigo Medeiros |
NORBERTO CORDEIRO |
Arthur Fabiano |
Jèfferson Gonçalves |
Ninguém é tão sábio que não tenha algo para aprender e nem tão tolo que não tenha algo pra ensinar.
Blaise Pascal.