野火IM是一套跨平台开源的即时通讯解决方案,主要包含以下内容。
| 仓库 | 说明 | 备注 |
|---|---|---|
| android-chat | 野火IM Android SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| ios-chat | 野火IM iOS SDK源码和App源码 | 可以很方便地进行二次开发,或集成到现有应用当中 |
| pc-chat | 基于Electron开发的PC平台应用 | |
| web-chat | Web平台的Demo, 体验地址 | |
| wx-chat | 微信小程序平台的Demo | |
| server | IM server | |
| app server | 应用服务端 | |
| robot_server | 机器人服务端 | |
| push_server | 推送服务器 | |
| docs | 野火IM相关文档,包含设计、概念、开发、使用说明 |
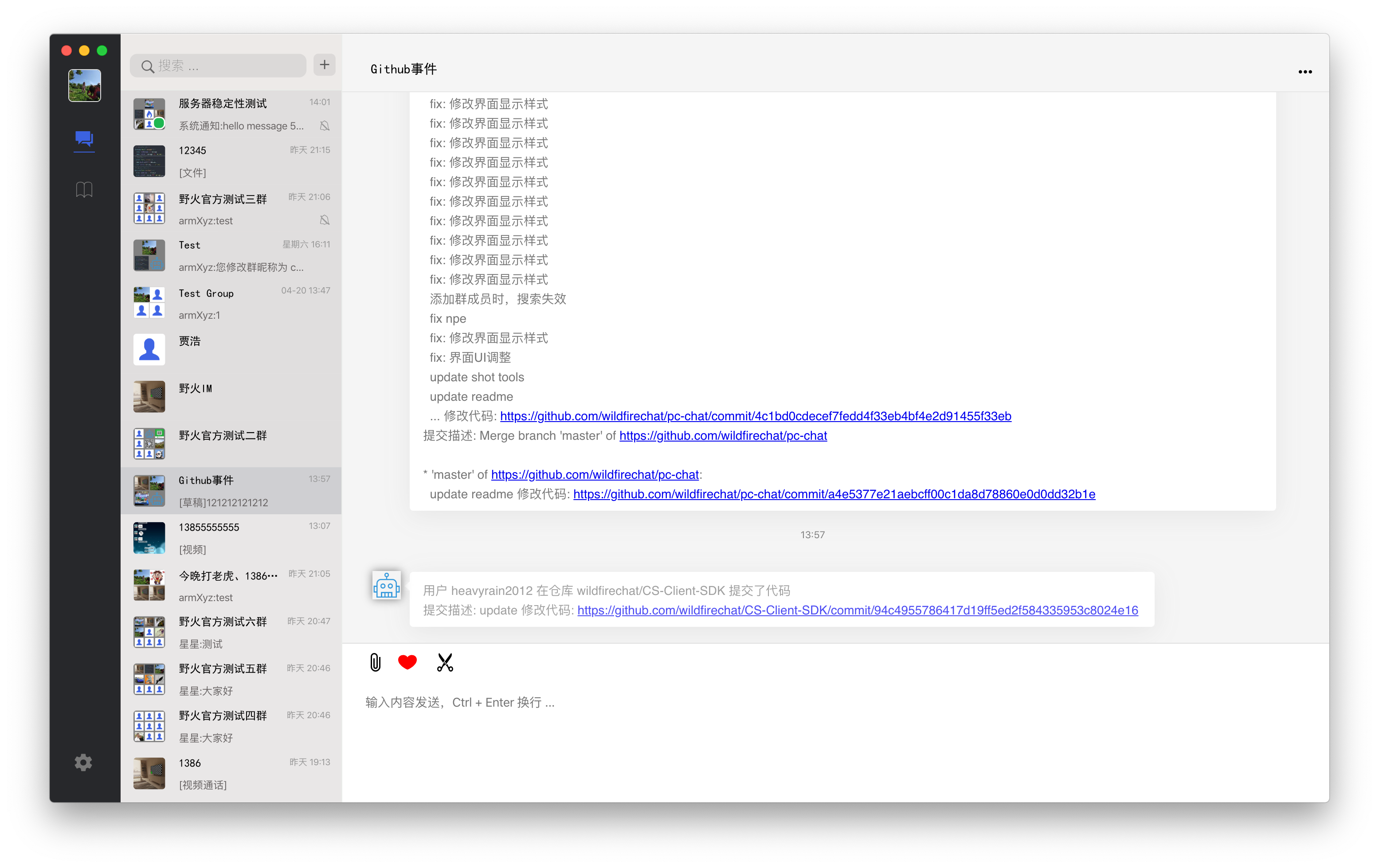
本工程是野火IM Web平台Demo,详情可以阅读docs.
开发一套IM系统真的很艰辛,请路过的朋友们给点个star,支持我们坚持下去🙏🙏🙏🙏🙏
商务合作请优先采用邮箱和我们联系。技术问题请到野火IM论坛发帖交流。
- heavyrain.lee 邮箱: heavyrain.lee@wildfirechat.cn 微信:wildfirechat
- imndx 邮箱: imndx@wildfirechat.cn 微信:wfchat
- 如果大家发现bug,请在GitHub提issue
- 其他问题,请到野火IM论坛进行交流学习
- 微信公众号
在线体验野火IM Web版,请使用野火IM Andorid或iOS Demo扫码登录
- nodejs v10.16.3
- npm 6.9.0
$ npm install
$ npm run dev
浏览器访问: http://localhost:5000
$ npm install
$ npm run build
- 修改
config/index.js文件里面的STATIC_RESOURCE_PATH,让其指向打算部署web-chat的服务器 npm run release- 将dist目录传到服务器
- 配置nginx,可参考nginx参考配置
- 可修改
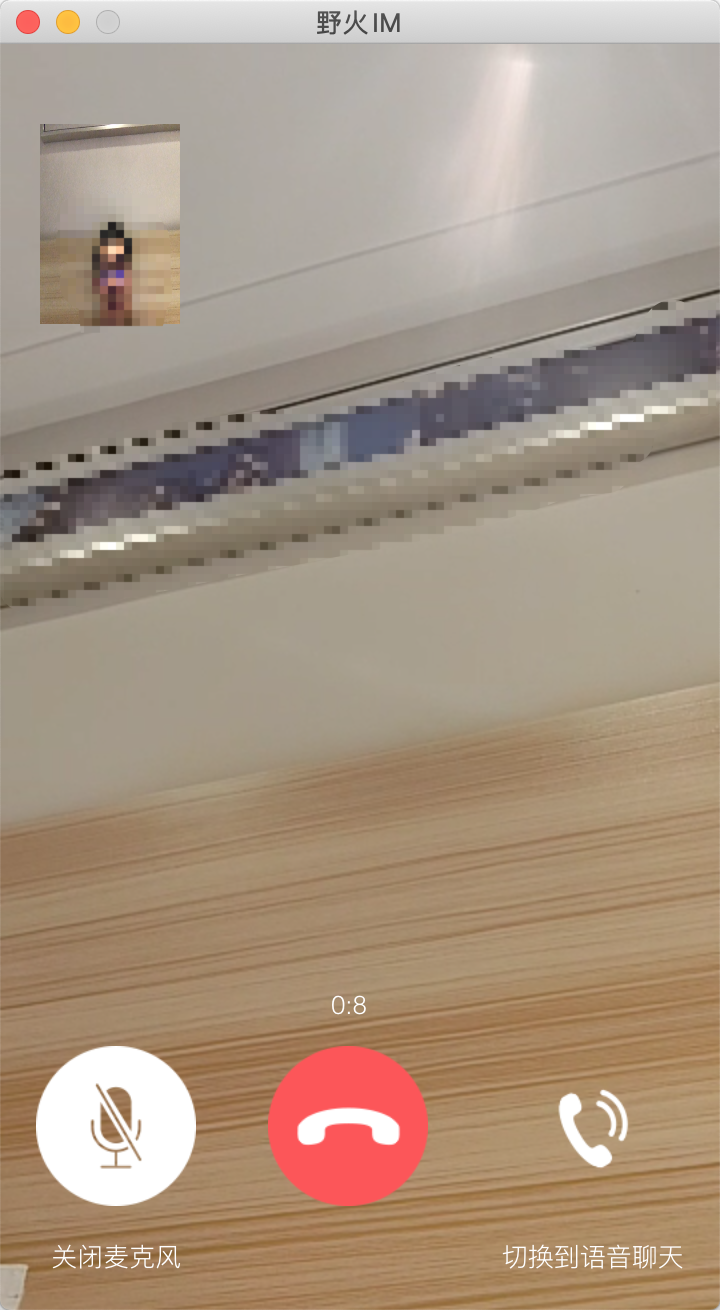
config.js文件下的ENABLE_MULTI_VOIP_CALL,打开多人音视频支持,该功能目前正在开发中,遇到问题,请向我们反馈
更多信息,请查看wewechat readme
-
Under the MIT license. See the LICENSE file for details.
-
Under the 996ICU License. See the LICENSE file for details.
本项目基于wewechat开发,原项目的READ见wewechat readme